30 Set Url Query String Javascript
Apr 30, 2020 - URI.js is a mature javascript library for manipulation of URL. URI.js provides methods to get or set query string values using javascript on browsers. 1. Add a cookie with the key/value from the URL query string (parameter). 2. Pull the cookie value to use as a variable in a link. I am very unfamiliar with it and haven't been able to find any posts that match this request.
 Http Request Node Query String General Node Red Forum
Http Request Node Query String General Node Red Forum
You can use Javascript to change the hash (the #hash-part of the URL), but changing the query string means you have to reload the page. So, no, what you want to do is not possible in that way. An alternative is to use Javascript to change the hash, then check the hash on page load to change your results dynamically.

Set url query string javascript. The parameters of this method have 3 parts, the state object which is a serializable object about the state, the title which is the title of the new state and the URL which is the new URL of the state. The URL can be changed by passing the required URL as a string to this method. This will change the URL of the page without reloading the page. 5 days ago - Sets the value associated with a given search parameter to the given value. If there are several values, the others are deleted. ... Sorts all key/value pairs, if any, by their keys. ... Returns a string containing a query string suitable for use in a URL. Aug 17, 2018 - .NET .NET Core AAD API appsettings.json ... GZip HTML Image JavaScript jQuery JSON List Middleware MVC MVC 6 Random Serilog SQL Stored Procedure Stream String Table Table Storage Tag Helper Web Application WordPress ... Any code within Getting and Setting URL Parameters with JavaScript ...
Here to create an anchor element and use a property called search in the element. The search property returns the queryString completely.. After creating an anchor element and assigning the url to href, search returns the query strings of url. After doing all this stuff, you can get all the query parameters by splitting the string using the & keyword. Apr 12, 2017 - Query string parameters have been incredibly useful on the server side since the internet took liftoff, but it wasn't until AJAX-driven web apps became Mar 14, 2020 - The parameters passed as a query string are normally used server-side, to generate a proper response. Here’s how you can access query parameters using Node.js. To access the value of the query inside the browser, using JavaScript, we have a special API called URLSearchParam, supported by ...
@lolmaus That's a legitimate concern, but the majority of the solutions suggested in this thread have the same issue because they're just covering the basic use case. Query string serialization of nested structures is generally considered an "advanced" feature (and there are are at least a few ways it can be done) - if it's needed, then a library is indeed likely the best bet (or just write ... May 12, 2018 - Get, set, modify url parameters in a query string with JavaScript. - query-string-example.js Description: Create a serialized representation of an array, a plain object, or a jQuery object suitable for use in a URL query string or Ajax request.In case a jQuery object is passed, it should contain input elements with name/value properties. version added: 1.2 jQuery.param( obj )
Jan 30, 2020 - Summary: in this tutorial, you will learn how to use the URLSearchParams to get query string parameters in JavaScript. To get a query string you can access the search property of the ... To work with the query string, you can use the URLSearchParams object. An encoded query string represents a complex filter on a list of records. Use encoded query strings to include a filter as part of a URL parameter, such as the Navigate to a record or module using a URL, or as a reference qualifier to restrict the data that is selectable for a reference field.. To construct an encoded query string, generate a list query and then copy it from the list filter. A value of the input will be a query parameter. The <SearchInput/> will get a history using the useHistory Hook, which is provided by "react-router-dom" library. Inside the component w e will set...
After the signature is calculated (which uses the other query string values as part of the calculation), you add the signature to the query string as the X-Amz-Signature parameter: querystring += &X-Amz-Signature= signature. The following example shows what a request might look like when all the request parameters and the signing information ... The jQuery get () method sends asynchronous http GET request to the server and retrieves the data. Syntax: $.get (url, [data], [callback]); Parameters Description: url: request url from which you want to retrieve the data. data: data to be sent to the server with the request as a query string. 22/5/2009 · In this you just have to pass the query stirng parameter name and it'll return you the value $(document).ready(function { var bid = GetParameterValues('token'); }); function GetParameterValues(param) { var url = decodeURIComponent(window.location.href); url = url.slice(url.indexOf('?') + 1).split('&'); for (var i = 0; i < url.length; i++) { var urlparam = url[i].split('='); if …
Aug 26, 2011 - The substring used to delimit key and value pairs in the query string. Default: '&'. ... The function to use when converting URL-unsafe characters to percent-encoding in the query string. Default: querystring.escape(). Get the first value associated to the given search parameter. If the param not found then null will be returned. If the same key is appended multiple times it will appear in the parameter string… A string should be URL-encoded, so an address such as "City Hall, New York, NY" should be converted to City+Hall%2C+New+York%2C+NY. Note: This parameter is optional, unless you specify an...
Stringify an object into a URL with a query string and sorting the keys. The inverse of.parseUrl () The options are the same as for.stringify (). Returns a string with the URL and a query string. About Query Strings. A query string allows you to pass information to and from a website by simply adding, or "appending," that information to the end of a URL. This information is stored in the query string and is captured by the website when it reads the URL. Data can be passed into a survey using a query string. 30/5/2019 · The task is to get the URL name of the page without using a query string with the help of JavaScript. replace() method: This method searches a string for a defined value, or a regular expression, and returns a new string with the replaced defined value. Syntax: string.replace(searchVal, newvalue) Parameters: searchVal: This parameter is required.
Action methods in Web API controllers can have one or more parameters of different types. It can be either primitive type or complex type. Web API binds action method parameters with the URL's query string or with the request body depending on the parameter type. By default, if the parameter type is of .NET primitive types such as int, bool ... How to specify query string parameters. If you want to send data to the server when the client connects, you can add query string parameters to the connection object. The following examples show how to set a query string parameter in client code. Set a query string value before calling the start method (with the generated proxy) Jun 20, 2012 - Instantly share code, notes, and snippets · Thanks for the code snippet. The arguments are wrong - this should be: updateQueryStringParam(key, value)
Jun 21, 2021 - Stringify an object into a query string and sorting the keys. ... Strictly encode URI components with strict-uri-encode. It uses encodeURIComponent if set to false. You probably don't care about this option. ... URL encode the keys and values. You can retrieve the host web URL from the SPHostUrl query string parameter if you are using the {StandardTokens} token. You can also use your custom defined query string parameter if you are using the {HostUrl} token. After you have the host web URL, you must use JavaScript code to dynamically create the reference to the object model. In JavaScript, there's document.URL that will give you the whole FQDN + script + query string. You can assign that to a variable, split the variable on "?", then variable would be everything after...
A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file). The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). ... where USVString type maps to a string when returned in JavaScript. 3. Query string. url.search property accesses the query string of the ... Aug 23, 2018 - A quick search for query string on npm reveals many options that people have built for tackling this task. But what fewer people seem to be aware of is that there is now an API for working with query parameters baked right into the browser and it's called URLSearchParams. Jun 16, 2021 - The append() method of the URLSearchParams interface appends a specified key/value pair as a new search parameter.
Nov 09, 2011 - Uri and query string manipulation in javascript. This project incorporates the excellent parseUri regular expression library by Steven Levithan. You can safely parse URLs of all shapes and sizes, however invalid or hideous. The value of a parameter can be updated with the set () method of URLSearchParams object. After setting the new value you can get the new query string with the toString () method. This query string can be set as the new value of the search property of the URL object. 9/2/2021 · // Construct URLSearchParams object instance from current URL querystring let queryParams = new URLSearchParams(window.location.search); // Set new or modify existing page value queryParams.set('pg', page); // Replace current querystring with the …
Reading and writing query string values is often useful in Javascript code especially when dealing with client side initiatiated paging, sorting and ordering operations. If you need to modify the query string from the client before submitting the page it's nice to have a couple of small routines to do this easily. This short post demonstrates the setUrlEncodedKey and getUrlEncodedKey that do ... The URL variable can be used to access components of the current page URL (default) or of any URL string returned by a variable. This is a very versatile variable type, and is especially useful for traversing query parameters and hash fragments in your URLs. Note: There are Built-In variables for this (Page URL, Page Hostname, Page Path). Jan 13, 2020 - Optionally, you can set all parameter names and values to lowercase. That way, you can avoid situations where someone sends traffic to a URL with example=TRUE instead of example=true and your script breaks. (I’ve seen this happen.) However, if your query string needs to be case sensitive, ...
14/12/2020 · new URL( url, [ base]) url – the full URL or only path (if base is set, see below), base – an optional base URL: if set and url argument has only path, then the URL is generated relative to base. For example: let url = new URL('https://javascript.info/profile/admin'); These two URLs are same: let url1 = new URL('https://javascript. Maps JavaScript API URL Parameters. This document discusses all of the parameters you can specify in the query string of the script loading URL when loading the Maps JavaScript API . Certain parameters are required while others are optional. As is standard in URLs, all parameters are separated using the ampersand ( &) character. Dec 11, 2019 - In this article, we will look at how to manipulate URLs with the URL object with various properties and manipulate query strings with the URLSearchParams object. ... With the URL object, we can pass in a URL string and extract and set various parts of a URL and create a new URL.
To create a URL with a query string, you'll first need to copy the internal property name of any fields you want to pre-populate, then add them to the end of your page URL. Copy the property's internal name To find a property's internal name: In your HubSpot account, click the settings icon settings in the main navigation bar. 22/2/2018 · Generally, server-side language is used to get query string from URL. But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. Given a JavaScript Object and the task is to serialize it into a URL query parameters using JavaScript. Approach 1: Declare an object and store it into the variable. Then use JSON.stringify () method to convert javascript object into string and display the content.
to create the obj Object that we want to convert to a query string with the key-value pairs being added to the query string. We t h en create the url object with the URL to create the URL instance. Next, we set the url.search property to the query string we want to set. Jan 13, 2016 - Not the answer you're looking for? Browse other questions tagged javascript url query-string url-parameters url-parsing or ask your own question. ... The full data set for the 2021 Developer Survey now available!
 To Get Query String Of Url In Php And Javascript
To Get Query String Of Url In Php And Javascript
 Get Url Parameters With Javascript
Get Url Parameters With Javascript
 4 Ways Get Query String Values From Url Parameters In
4 Ways Get Query String Values From Url Parameters In
How Secure Are Query Strings Over Https Httpwatch
 How To Get Query String Parameter Values From Url Using
How To Get Query String Parameter Values From Url Using
 Rest Api Design Best Practices For Parameter And Query String
Rest Api Design Best Practices For Parameter And Query String
What Are Url Parameters Learn Seo Botify
 How To Convert An Object Into Query String Parameters In
How To Convert An Object Into Query String Parameters In
 Get Query String Value From Url Query String Value In
Get Query String Value From Url Query String Value In
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 How To Capture Query String Parameters From Network Tab
How To Capture Query String Parameters From Network Tab
Javascript 获取url参数 Get Url Parameters With Javascript
 Convert Url Parameters To A Javascript Object Geeksforgeeks
Convert Url Parameters To A Javascript Object Geeksforgeeks
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 How To Serialize An Object Into A List Of Url Query
How To Serialize An Object Into A List Of Url Query
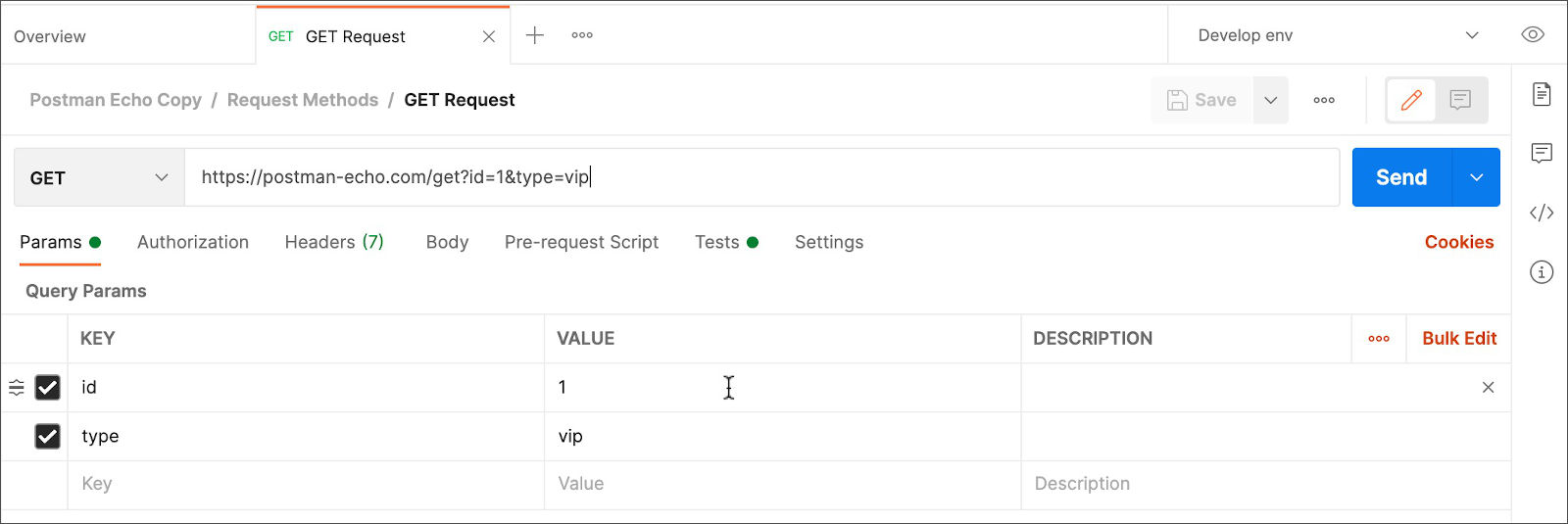
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 Fix Max Url And Query String Length With Web Config And Iis
Fix Max Url And Query String Length With Web Config And Iis
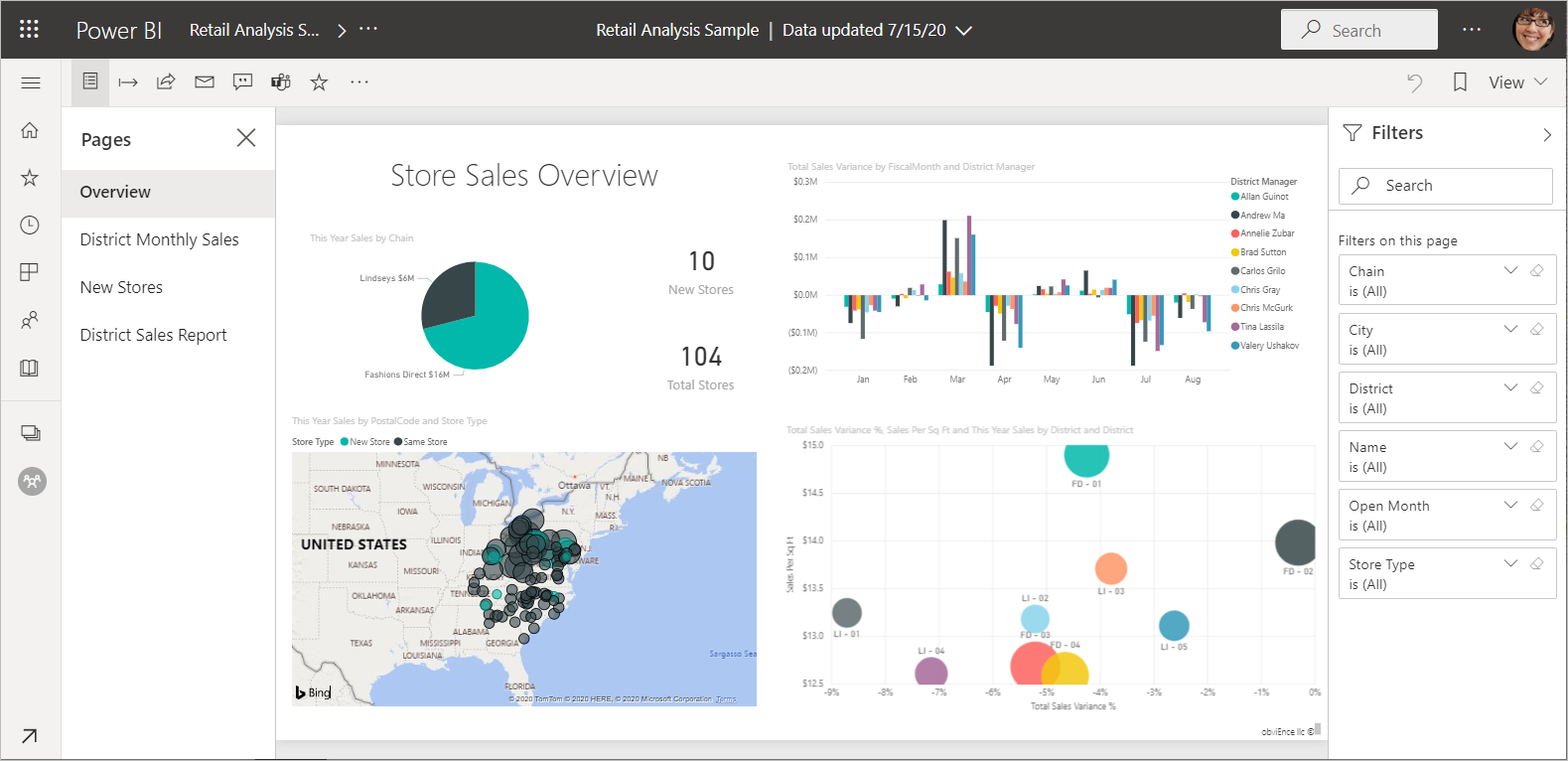
 Filter A Report Using Query String Parameters In The Url
Filter A Report Using Query String Parameters In The Url
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
 Using Query Strings To Test Adobe Analytics Data Analytics
Using Query Strings To Test Adobe Analytics Data Analytics
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
How To Use Query String In Url To Display Content On The Page
 How To Get Query String Parameters In Javascript 2019 Dev
How To Get Query String Parameters In Javascript 2019 Dev
 How To Get Url Parameters In Javascript Stack Overflow
How To Get Url Parameters In Javascript Stack Overflow
 How To Get Query String Values In Javascript With Urlsearchparams
How To Get Query String Values In Javascript With Urlsearchparams
 Best Way To Get The Full Url Or Query String Of Current Page
Best Way To Get The Full Url Or Query String Of Current Page
 Tutorial Build A Rest Api With Http Non Proxy Integration
Tutorial Build A Rest Api With Http Non Proxy Integration
 Define A Page Group With Query String Parameter
Define A Page Group With Query String Parameter
0 Response to "30 Set Url Query String Javascript"
Post a Comment