23 Object Property To Array Javascript
There is nothing special about JavaScript arrays and the properties that cause this. JavaScript properties that begin with a digit cannot be referenced with dot notation and must be accessed using bracket notation. For example, if you had an object with a property named 3d, it can only be referenced using bracket notation. In this tutorial, we are going to learn about three different ways to convert an object into an array in JavaScript. Using the Object.keys() method. The Object.keys() takes the object as an argument and returns the Object properties in an array. Example:
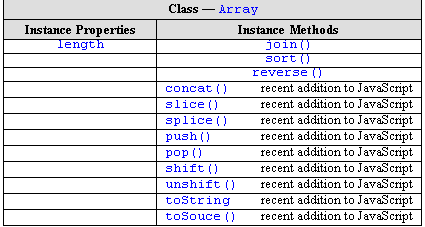
Creates an array from an object: includes() Check if an array contains the specified element: indexOf() Search the array for an element and returns its position: isArray() Checks whether an object is an array: join() Joins all elements of an array into a string: keys() Returns a Array Iteration Object, containing the keys of the original array ...

Object property to array javascript. Sort an array by a property - Array.sort. When we're done with transforming the objects, we usually need to sort them one way or another. Typically, the sorting is based on a value of a property every object has. We can use the Array.sort function, but we need to provide a function that defines the sorting mechanism. The Object.keys() method returns an array of the given object's own enumerable property names. The order of the property names is the same as you get while iterating over the properties of the object manually. Here is an example that converts property's names of the foods object to an array: Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
The JavaScript Object type has the Object.keys () method which allows you to turn an object's keys into an array. You've seen how you can use it to count how many properties owned by an object before. JavaScript also has the Object.entries () method, which allows you to turn the object's values into an array. We will use the Object methods i.e. Object.keys (), Object.values () and Object.entries () for convert an object into an array in JavaScript. For understanding this concept, it is very important that you have a clear understanding of an Object and Array in Javascript. It may be the chance that you are working on plain and vanilla Javascript. I've just generated array with unique names and empty series array at first (result), this one is pushing all the series objects data into these empty series arrays in result array. It's just going through original array (arr) to pick series object and push it in result series array - names properties has to match hence y.name===x.name
3/1/2020 · To convert property’s names of the person object to an array, you use the Object.keys() method: const propertyNames = Object .keys(person); console .log(propertyNames); Code language: JavaScript ( javascript ) Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually. I want to add one more property named Active to each element of this array of Objects. The final outcome should be as follows. Object {Results:Array[2]} Results:Array[2] [0-1] 0:Object id=1 name: "Rick" Active: "false" 1:Object id=2 name:'david' Active: "false"
7/7/2020 · If you have an array of objects and want to extract a single object with a certain property value, e.g. id should be 12811, then find() has got you covered. My array: const students = [{id: 14400, name: 'K. Kelly', year: 2}, {id: 12811, name: 'A. Potter', year: 3}, {id: 22198, name: 'J. Simpson', year: 1}] I want to find the object with an id of 12811. Let's say arrayobj represents your variable that contains this whole thing that you've done a console.log of, so to access, say, picturepath of the first object (which has index 0 in the array), you can write - arrayobj.picturepath Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ...
Extract a property inside of an array of objects which is inside of another array of objects and have the result as an array of strings -1 JS, Loop over Json object list Above provided answer is good for extracting single property, what if you want to extract more than one property from array of objects. Here is the solution!! In case of that we can simply use _.pick(object, [paths]) _.pick(object, [paths]) Lets assume objArray has objects with three properties like below 18/8/2020 · Convert object of objects to array in JavaScript. Javascript Web Development Object Oriented Programming. Let’s say we have the following object of objects that contains rating of some Indian players, we need to convert this into an array of objects with each object having two properties namely name and rating where name holds the player name and ...
The Object.keys() method¶. The Object.keys() method returns the array of a specified object's own enumerable property names. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method¶ Accessing JavaScript Properties. The syntax for accessing the property of an object is: objectName.property // person.age. or. objectName [ "property" ] // person ["age"] or. objectName [ expression ] // x = "age"; person [x] The expression must evaluate to a property name. If you are using PHP you can create object for object and push them to an array. After that, you can convert the array object to json with json_encode functions and return it to your front.
JavaScript Program to Sort Array of Objects by Property Values In this example, you will learn to write a JavaScript program that will sort an array of objects by property values. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Array sort () Sort an Array of Objects in JavaScript. Summary: in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects. If you need to find if a value exists in an array, use Array.prototype.includes (). Again, it checks each element for equality with the value instead of using a testing function. If you need to find if any element satisfies the provided testing function, use Array.prototype.some ().
22/5/2020 · We need to provide sort with a compare function. It will take two arguments (in this example called a and b) which represents two objects to compare. If the score property value of a is larger than that of b, then b will come before a in the array. players. sort ((a, b) = > (a. score > b. score)? 1:-1) // NEW ORDER: // ChuckNoir 154 // pippi 540 // Livarios 732 In terms of performance, _.find() is faster as it only pulls the first object with property {'b': 6}, on the other hand, if suppose your array contains multiple objects with matching set of properties (key:value), then you should consider using _.filter() method. Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object:
How to sort an array of objects by property value in JavaScript. To use Array.prototype.sort to sort an array of objects by property value in JavaScript, all we have to do is compare the property value in the sort callback and then return -1, 0, or 1 depending on how it compares to the other array item that we are comparing it against. Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ... The Object.fromEntries() method takes a list of key-value pairs and returns a new object whose properties are given by those entries. The iterable argument is expected to be an object that implements an @@iterator method, that returns an iterator object, that produces a two element array-like object, whose first element is a value that will be used as a property key, and whose second element ...
5/6/2021 · Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: // ES5+ const employees = [ { name: 'John', department: 'sales' }, { name: 'Wayne', department: 'marketing' }, { name: 'David', department: 'IT' }, { name: 'Bruce', department: 'marketing' }, ]; const filtered = ... Objects; Accesor properties (get and set) Arrays are Objects; Convert object's values to array; Creating an Iterable object; Descriptors and Named Properties; Dynamic / variable property names; Iterating over Object entries - Object.entries() Lock property description; Non enumerable property; Object cloning; Object properties iteration; Object ... JavaScript Array Reference. This chapter contains a brief overview of the properties and method of the global array object. The JavaScript Array Object. The JavaScript Array object is a global object that is used in the construction of arrays. An array is a special type of variable that allows you to store multiple values in a single variable.
The Object.entries() methods convert the enumerable string-based properties of the object to an array. The output is printed in such a way because the Object.entries() methods correctly defines every single aspect of the object in a better manner so that while debugging you can take note of which property is assigned to which string of the defined object.
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
 Increase The Value Of Object In Array Javascript Code Example
Increase The Value Of Object In Array Javascript Code Example
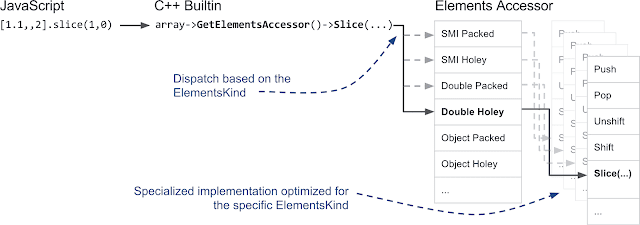
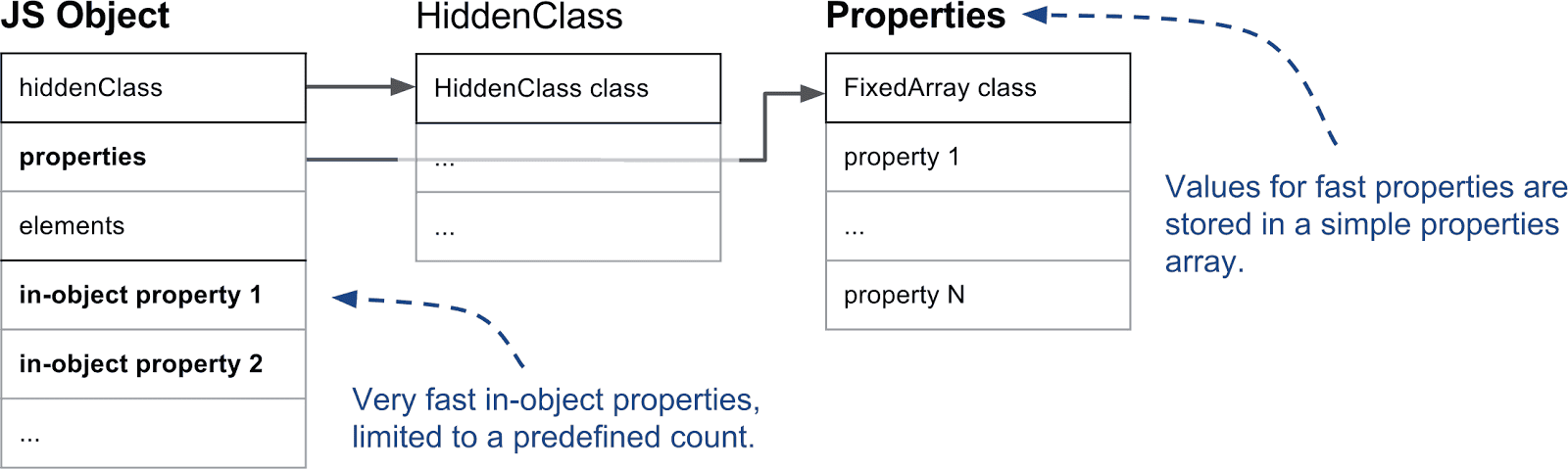
 Why Do Arrays Work As Objects In Javascript Quora
Why Do Arrays Work As Objects In Javascript Quora
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct

 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
 Javascript Array Sort Sorting An Array More Effectively
Javascript Array Sort Sorting An Array More Effectively
 How To Group An Array Of Objects In Javascript By Nikhil
How To Group An Array Of Objects In Javascript By Nikhil
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Javascript Array Find How To Find Element In Javascript
Javascript Array Find How To Find Element In Javascript
 What Is The R Property Of A Javascript Object Stack Overflow
What Is The R Property Of A Javascript Object Stack Overflow
Github Jonschlinkert Get Value Use Property Paths A B C
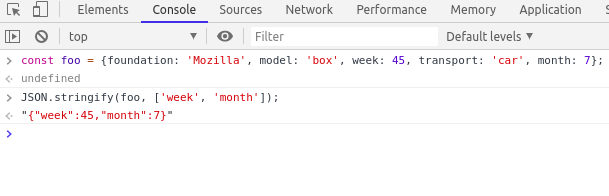
 Filter Object Properties By Using Json Stringify By Tran
Filter Object Properties By Using Json Stringify By Tran
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct



0 Response to "23 Object Property To Array Javascript"
Post a Comment