28 Add Data To Local Storage Javascript
With web storage, web applications can store data locally within the user's browser. Before HTML5, application data had to be stored in cookies, included in every server request. Web storage is more secure, and large amounts of data can be stored locally, without affecting website performance. Unlike cookies, the storage limit is far larger (at ... To add the data in localStorage, both key and value are required to pass in setItem () function.
 How To Use Local Storage With Javascript Engineering
How To Use Local Storage With Javascript Engineering
Apr 30, 2020 - If you don’t have data for the first time in localStorage you might want to check for that too. I mean in case you manually clear the storage or in your code. ... hey @ved08 like osiris has said you need to add data back to your array on page reload also you should stringify the whole array ...

Add data to local storage javascript. Appending data to a localStorage () array # If you're storing collections of data, it might make more sense to use an array. Similar to the example above, we'll first check to see if the item already exists. localStorage () only stores string values. If there's already saved data, we'll convert it to an array. May 21, 2020 - Use the HTML5 local storage to store and read data in the browser. Learn how to store entire objects and how to manipulate data in the storage object. Follow this tutorial to learn all about storing client-side data with JavaScript. The localStorage object stores the data with no expiration date. The data doesn't delete when the Browser is closed. You can store the value in localStorage with the key value pair. It has two methods setItem(key, value) to store the value in the storage object and getItem(key) to retrieve the value from the storage object.
localStorage adapter for js-data. Main Site: http://js-data.io, API Reference Docs: http://api.js-data.io/ · Use Git or checkout with SVN using the web URL Dec 05, 2017 - The localStorage API lets you store data locally (as the name implies) that the browser can access later. Data is stored indefinitely, and must be a string. Use setItem() to store your data, passing in a key as the first argument, and your data value as the second. 1 week ago - The localStorage read-only property of the window interface allows you to access a Storage object for the Document's origin; the stored data is saved across browser sessions.
Definition and Usage. The localStorage and sessionStorage properties allow to save key/value pairs in a web browser. The localStorage object stores data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year. The localStorage property is read-only. 8/5/2021 · const key=localStorage.key (k); const value=localStorage.getItem (key); outputinp.innerHTML +=key+" : "+value+"<br /><br />"; } </script>. </html>. Conclusion: In this example we learned how to store data in local storage in javscript, and retrieve and delete data from local storage … Window.localStorage is a read-only property that returns a reference to the local storage object used to store data that is only accessible to the origin that created it. How does localStorage work? To use localStorage in your web applications, there are five methods to choose from: setItem(): Add key and value to localStorage
Here, local storage acts as an intermediate to save and read the data. JavaScript has simple functions to save and get the data. All the data saved in local storage is in the form of a key-value pair. How to Pass the Data to Another Page withing passing it in URL? HTML and Javascript Code for testing localStorage: Local storage is a web storage object that is available in a user's browser. It allows JavaScript browsers store and access data right in the browser. Basic CRUD operations (create, read, update and delete) can be done on data in the local storage. Data stored in the local storage persists even when the browser window has been closed. By using Local Storage in JavaScript, you are able to store simple data persistently for your web application directly through the web browser itself - no PH...
Feb 01, 2020 - Let's see how LocalStorage allows ... more storage space than cookies provide. ... LocalStorage is a key/value datastore that's available on a user's browser. Like cookies, LocalStorage can only store string data for its keys and values. The datastore is only accessible to JavaScript within that ... Adding and updating data with localStorage.setItem. Let's get started by adding some data to localStorage! We can use the localStorage.setItem function to do this. It takes two parameters — the key to store the data under, and the value that you want to store. For example, this code sets the key fullName to Jenny Smith in localStorage: Aug 24, 2018 - Not the answer you're looking for? Browse other questions tagged javascript html css local-storage or ask your own question.
Client-side storage. Modern web browsers support a number of ways for web sites to store data on the user's computer — with the user's permission — then retrieve it when necessary. This lets you persist data for long-term storage, save sites or documents for offline use, retain user-specific settings for your site, and more. Using any of these libraries you can interchange data from one file to another without importing and exporting the whole module. There are so many different ways you can use these libraries which I can't even explain in this tutorial alone. Hope I'll cover the advanced part in another tutorial. Thanks for Reading. You can find the local storage of your browser by opening Developer Tools > Application > Local Storage in your browser. Let's add the local storage capability. Type the following code below the above code:
May 30, 2019 - That all could take place with a click event with JavaScript. This tutorial goes one step further to show a proof of concept around adding a new comment to an existing comment feed. This in no way is complete but gives you an overview of how to both append new data to the DOM as well as store that data with local storage... 8/4/2018 · function addItem(add_item) { // parse existing storage key or string representation of empty array var existingEntries = JSON.parse(localStorage.getItem("list_items") || '[]'); // Add item if it's not already in the array, then store array again if (!existingEntries.includes(add_item)) { existingEntries.push(add_item); localStorage.setItem("list_items", JSON.stringify(existingEntries)); … Only need some temporary storage? Here's how we do it with the simple Web Storage API, and there are only 4 operations: localStorage.setItem(KEY, VALUE) - Saves data into the local storage. localStorage.getItem(KEY) - Retrieves data from the local storage. localStorage.removeItem(KEY) - Removes data from the local storage.
Today you will learn to create Local Storage Shopping App using JavaScript. Basically, there are 3 products with image and title, quantity box, add to cart button in the main view. On the left side, the cart section placed, where you can see selected or added items, price, selected quantity, checkout button, and clear cart button. JavaScript: Local Storage with a Practical Todo List Example. Vinish Kapoor. April 14, 2020. 6 Comments. HTML5 provides the localStorage and sessionStorage objects that let the web page use JavaScript to store data in name and value pairs. In this tutorial, I will show you how to use the local storage using JavaScript with a practical 🔥Todo ... Jul 19, 2019 -
Part 2: Adding dynamic data to our New Year's Resolutions list with Local Storage. Now you may very well have seen where this is going: we can use Local Storage to implement actual dynamic data storage into the New Year's resolution list we've been building over the previous lessons (see Lesson 1; Lesson 2; and Lesson 3). Type something in the textarea and click Save. (I pasted in a bit of prose from Frankenstein in the image above.) The content will be saved to localStorage. Then, refresh the page, and the content will disappear. Now, click Load and the content will be retrieved from localStorage and appear in the textarea as before. For example, you can use the following JavaScript code to add a new item to local storage: <script type="text/javascript"> window.localStorage.setItem("message", "Hello World!"); </script> You can use the Google Chrome Storage tab in the Developer Tools (hit CTRL-SHIFT I in Chrome) to view items added to local storage: After you add an item to ...
Dec 19, 2017 - I like making tutorials where you ... plain JavaScript. A to-do list is a common app idea, but without having a database to store the to-dos, it's not particularly useful, and that adds a bit of complexity beyond beginner territory. However, even without any sort of database, we can use the local storage built into ... Aug 17, 2019 - The local storage is data stored locally in a client’s browser. It is also pure JavaScript. There are two types of storage you can use. Set data to localstorage in javascript <script> localStorage.setItem('openModal', '#addEventModal'); </script> You can set data to the localStorage method by specifying the key and value. You have to pass the key as first argument and value as a second argument.
When we use local storage, the data saved will persist in the browser until you manually clear it out in the browser settings, or by clearing it out programmatically. That means that data will persist even after a refresh or if the browser is closed and reopened. The data is stored in key-value pairs and the value must be a String. Gain technology and business knowledge and hone your skills with learning resources created and curated by O'Reilly's experts: live online training, video, books, our platform has content from 200+ of the world's best publishers. Nov 12, 2020 - Learn how to use localStorage and sessionStorage in your web apps.
Expand the Local Storage menu. Figure 2. The Local Storage menu shows two domains: https://developers.google and https://www.youtube . Click a domain to view its key-value pairs. Figure 3. The localStorage key-value pairs for the https://www.youtube domain. Click a row of the table to view the value in the viewer below the table ... Please note that the event also contains: event.url - the url of the document where the data was updated. Also, event.storageArea contains the storage object - the event is the same for both sessionStorage and localStorage, so event.storageArea references the one that was modified. We may even want to set something back in it, to "respond" to a change. How to save arrays and objects to localStorage using JavaScript? Published December 4, 2020 . The localStorage API in browsers only supports adding information in a key:pair format and the key and the pair should be of type string thus native objects or arrays cannot be stored in the localStorage.. To save arrays or objects using the localStorage API in JavaScript, we need to first stringify ...
May 09, 2017 - Browse other questions tagged javascript local-storage or ask your own question. ... The full data set for the 2021 Developer Survey now available! ... How to deal with a boss who keeps changing his mind and doesn't reply to text/calls but when I get stuck due to comm. gap threatens to fire me? In above code of javascript when us e r enter some data and click submit button, that button trigger the some function as described, and the whole scenario will be process. In this code we created... This method is used to retrieve a value/string from a specific location. The index can be passed into the key () function as a parameter. var answer = localStorage.key(1); // this statement will retrieve the value of the second item in localStorage. The key () can also be used in a loop statement to retrieve all the items in the local storage.
Storing and retrieving objects in local storage using JavaScript. December 05, 2020 • Atta. The HTML web storage API offers a way to store a large amount of data (5MB+) in a user's browser without affecting the website performance. In this guide, we will learn all the JavaScript localStorage object APIs/methods with an example. The localStorage object is a type of web storage that allows Javascript websites and apps to store and access data right in the browser with no expiration date. This means the data stored in the browser will persist even after the browser window has been closed. The localStorage property object is ...
 View And Edit Local Storage With Microsoft Edge Devtools
View And Edit Local Storage With Microsoft Edge Devtools
 Local Storage Session Storage Firefox Developer Tools Mdn
Local Storage Session Storage Firefox Developer Tools Mdn
 Javascript Tutorial Web Storage Local Storage And Session
Javascript Tutorial Web Storage Local Storage And Session
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 Libraries For Using Localstorage In Your Node Js Project By
Libraries For Using Localstorage In Your Node Js Project By
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 Local Storage Cross Domain Safari Disables It By Default
Local Storage Cross Domain Safari Disables It By Default
 Javascript And Localstorage In A Nutshell With Examples
Javascript And Localstorage In A Nutshell With Examples
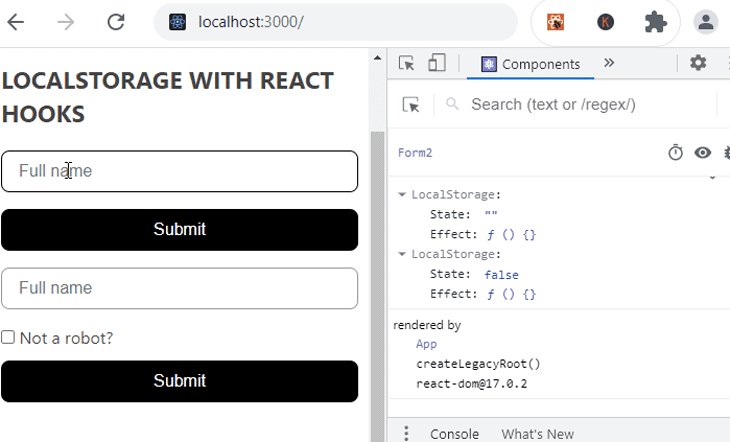
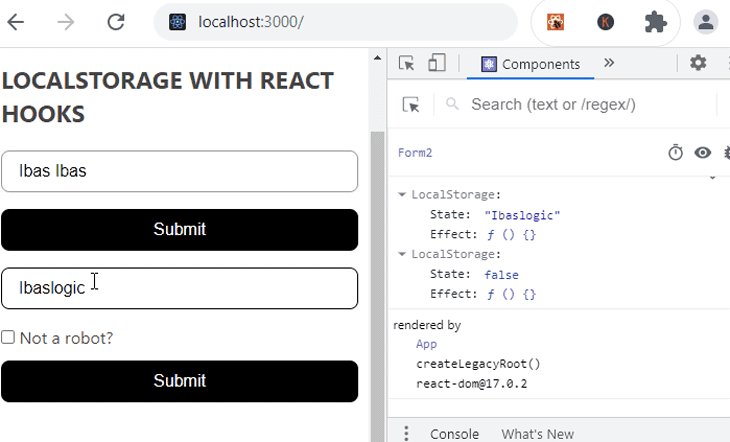
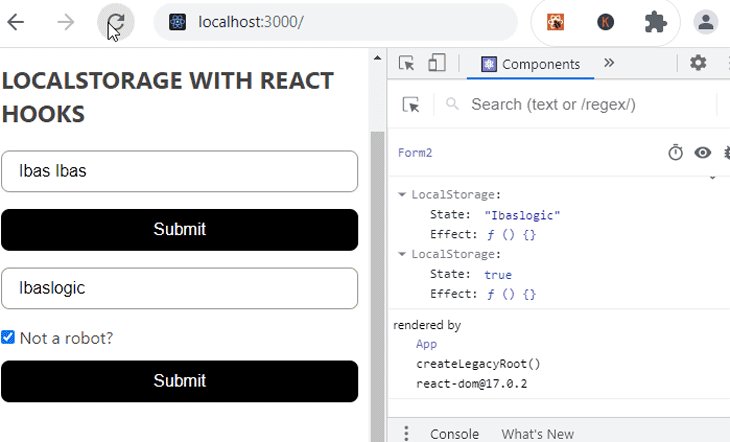
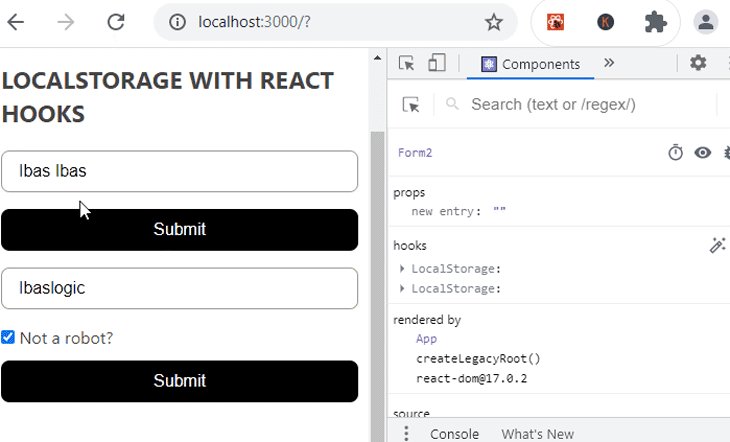
 Using Localstorage With React Hooks Logrocket Blog
Using Localstorage With React Hooks Logrocket Blog
 What Is The Local Storage How To Use It Dev Community
What Is The Local Storage How To Use It Dev Community
 How To View Local Storage In Chrome And Firefox
How To View Local Storage In Chrome And Firefox
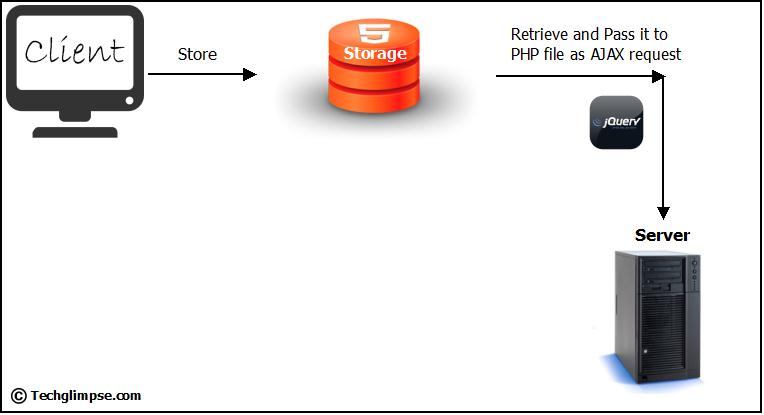
 How To Pass Localstorage Data To Php Using Ajax Jquery
How To Pass Localstorage Data To Php Using Ajax Jquery
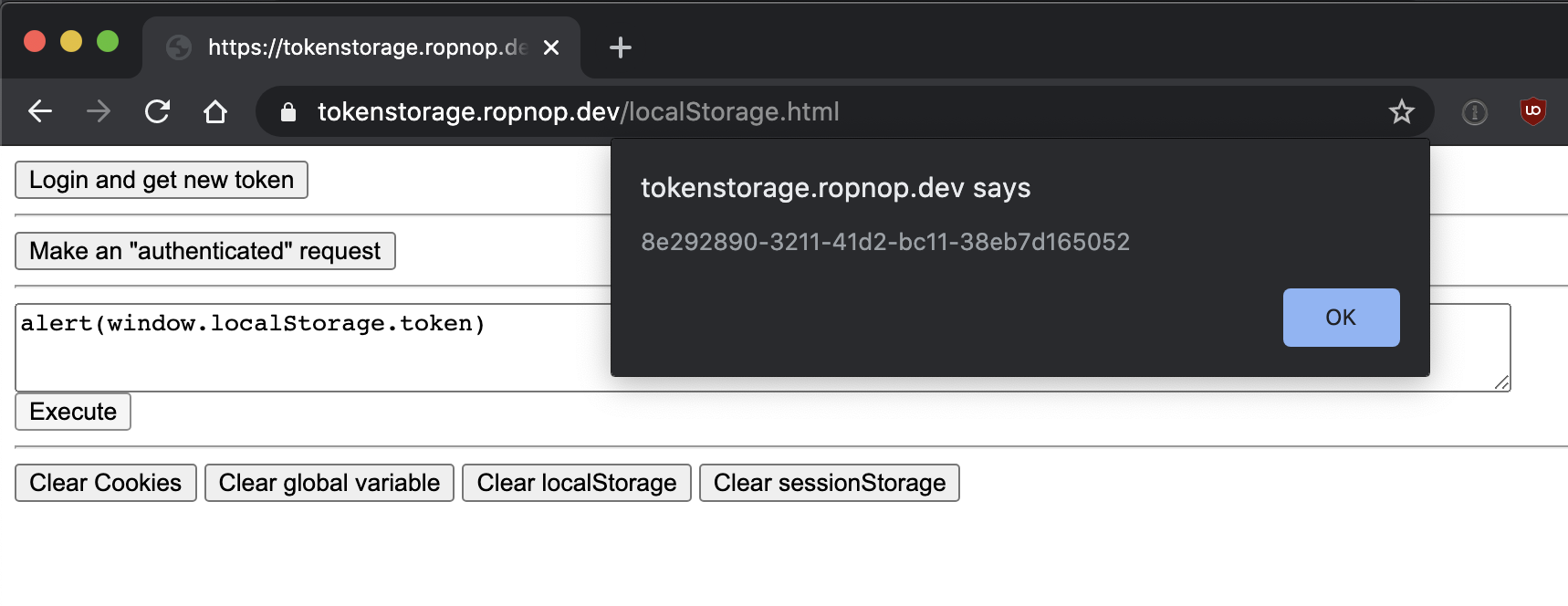
 Please Stop Using Local Storage Dev Community
Please Stop Using Local Storage Dev Community
 View And Edit Local Storage With Microsoft Edge Devtools
View And Edit Local Storage With Microsoft Edge Devtools
Gwt Documentation Overview Coding Basics Introduction
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 How To Clear Localstorage When Browser Tab Is Closing
How To Clear Localstorage When Browser Tab Is Closing
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 Randall Degges Please Stop Using Local Storage
Randall Degges Please Stop Using Local Storage
 How To Store Session Tokens In A Browser And The Impacts Of
How To Store Session Tokens In A Browser And The Impacts Of
 Local Storage Vs Session Storage Vs Cookie Scotch Io
Local Storage Vs Session Storage Vs Cookie Scotch Io
 Crud Created With Html Css Javascript And The Local Storage
Crud Created With Html Css Javascript And The Local Storage
 Using Slashdb And Browser Local Storage For Cached Data
Using Slashdb And Browser Local Storage For Cached Data
 Clear Html5 Local Storage On A Specific Page Super User
Clear Html5 Local Storage On A Specific Page Super User


0 Response to "28 Add Data To Local Storage Javascript"
Post a Comment