29 Disable Console Log Javascript
So, this is a custom logger. Sure, it's not perfect but it will do the job. And, hey, since the whitelisting is a bit loose, it could be turned to an advantage: to whitelist a bunch of files that share a substring, say, all myApp can include myApp1.js, myApp2.js, and myApp3.js.; although if you want specific files, you can just pass the full name, including extension. Dec 09, 2013 - I ran across an interesting blog ... console.log() From Your Production JavaScript. The Gist of the technique is that you'd include the statement if (typeof DEBUG === 'undefined') DEBUG = true; in your application somewhere and then prepend DEBUG to your console statements, ...
 React Console Log Captures Console Log S Into A React
React Console Log Captures Console Log S Into A React
You can simply override console.log statement or use custom logger as other answers have suggested. Approach 1: You can save the console.log to your own function and remove the original. Aproach 2: You can console.log whatever is required first, then remove the log function like so.

Disable console log javascript. May 23, 2017 - I am using cordova to build my app. I want to hide all logs created by console.log in production app. But I could not find any solution to disable it. Is this really possible to hide console logs... Feb 14, 2014 - Randomly found this interesting reading about how Facebook disable developer tools at StackOverflow. It turns out, it's actually possible to disable Javascript console using Javascript alone but with a caveat. Unlike alert(…), console.log(…) doesn't block page rendering and it doesn't come as a pop-up nor does it appear within our page's view, so, it is the most used and most loved by developers.
However, for an interpreted language like Javascript, we dont have a built in method for how to Enable or Disable console.log( ) messages. So what do we do in that case? Well, if we don't have a built-in method to enable or disable Javascript console.log( ), then we need to create one! And that is what we are going to do here. A Console to view and filter log messages, inspect JavaScript objects and DOM nodes, and run JavaScript in the context of the selected window or frame; A Sources panel to open and live edit your code, set breakpoints, step through code, and see the state of your website one line of JavaScript at a time Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.. Visit Stack Exchange
The console logging functions have their place and for some tasks they are WAY more efficient than the debugger. For straight-up simple bugs and logic errors, yes, breakpoints and the debugger are key tools, but I definitely support the view expressed here that the title of this article is seriously flawed, along with the any suggestion that the console functions should in general be avoided ... All Languages >> Javascript >> >> disable console log alert eslint "disable console log alert eslint" Code Answer's. disable console log alert eslint . javascript by Mystic Dev on Jan 27 2021 Donate Comment . 2. Source: flaviocopes . disable console log alert eslint . javascript by Mystic Dev ...
no-console - Rules - ESLint - Pluggable JavaScript linter disallow the use of console (no-console) In JavaScript that is designed to be executed in the browser, it's considered a best practice to avoid using methods on console. Such messages are considered to be for debugging purposes and therefore not suitable to ship to the client. To disable ESLint for a single line, there are 2 options. To turn off linter for the current line, you add a comment after that line: console. log ( 'eslint is disabled for the current line' ); // eslint-disable-line. To turn off the linter for the next line, you place the comment before the line that you want to ignore: The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given.
The text was updated successfully, but these errors were encountered: In short, I know that just logging many things in the console sounds weird, but in the future it can save many time while debugging. If developers never commit any log, it'll be not easy to start an investigation in the future. Be careful to not log sensitive info or to log a lot of useless info. Just be happy 😄 Also, console.log() function doesn't work in most versions of Internet Explorer (8 inclusive if you don't enable and actually use the development tools functionality). Having say that, lets fix it in a very simple way: var console = {log: function {}}; We have just overwritten the console.log function for an empty function which will not do ...
Following is the output of disabling console window or prevent f12 in browser So as output we can see status is Off while the developer option is close and it's On while the tray is open. Prevent the F12 key and Right mouse button click: To prevent the user directly accessing the console log we can use this trick. Jul 29, 2017 - This tutorial will go over how to work with the Console in JavaScript within the context of a browser, and provide an overview of other built-in development tools you may use as part of your web development process. Menu How to remove JavaScript console.log - pros&cons 02 February 2016 on javascript, code How to remove JavaScript console.log - pros&cons. A few days ago I wrote a post: Disable JavaScript console on production.Shortly after that, I had a discussion with a friend about other ways to remove console.* statements. I felt that the conclusions of that conversion are useful, so I decided to share ...
Oct 15, 2019 - In the new version of react-native-cli, the console.log output is forwarded to the terminal when react-native start is used. While there are many situations when this is very convenient and helps w... Definition and Usage. The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). 30/7/2009 · To disable console.log only: console.log = function() {}; To disable all functions that write to the console: for (let func in console) { console[func] = function() {}; }
Disable console log javascript. Three Js Debugging Javascript How To Disable Console Log S Is Produciton Issue 516 Javascript Console Log Examples Of Javascript Console Log Log Messages In The Console Chrome Developers Console Log Say Goodbye To Javascript Alerts For Debugging Don T Let Asp Net Core Console Logging Slow Your App Down Remove console.log () Statements from Production JavaScript Apps. January 10, 2018 -. Our workshops are restarting! Join the FREE React Native workshop on September 09, and learn how to build an app using Flutter with a React background. Join the workshop and invite your peers as well! For full details and registration visit the workshop page: Disabling JavaScript in Chrome Developer Tools: To disable the JavaScript, follow the order of the steps, for a better understanding, we have added screenshots of each step. Press (Ctrl + Shift + I) in WindowsOS and (command+shift+I) in MacOS to open the Chrome Developer Tool to open the inspect element option.
Well, if we don't have a built-in method to enable or disable Javascript console.log (), then we need to create one! And that is what we are going to do here. We will be writing a simple Javascript module that we can use to enable or disable Javascript's console.log () messages. So how do we design this piece of code? Jul 15, 2021 - To find a suitable library for your server code, see the Chrome Logger documentation. ... Commands sent to the browser using the Web Console's JavaScript interpreter, and the corresponding responses, are logged in the console messages. May 13, 2015 - I'm fairly new to Javascript development so this might be a real newbie question. I've got a sencha-touch application riddled with console.log(); for debugging purposes. I've got chirpy doing all...
02-06-2008 07:12 AM. I am in Console. I attempted "no logging console". That did not work but .... If found this statement in a show running-config. logging class session console informational. I then put in. no logging class session console informational. This disable console logging and said so in the. Nov 09, 2011 - I have many console.log (or any other console calls) in my code and I would like to use them only when my app is in some kind of "debug mode". I can't seem to use some kind of logger function and JavaScript - Disable console.log. GitHub Gist: instantly share code, notes, and snippets.
Feb 25, 2016 - I've seen a bunch of these and similar tips for hiding console.log in production but how is console.log getting to production anyway? I've never seen a reason to use console.log over proper breakpoint debugging which requires no code to be turned on/off in production or code at all for that ... In JavaScript, the de facto approach for logging is the console.log () method. This will print messages to the browser's console which is found in the Developer Tools pane. Like other globals, console is a property of the Window object. We can reference it using Window.console but it's usually shortened to console: Logging like this is useful ... Aug 01, 2020 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails
Jul 24, 2020 - Your console.log statements will longer cause performance issues nor flood the log in production. PS: it works with any JavaScript projects that use Babel! In the main ServiceNow browser window, click the Settings button ( ). Open the Developer pane. Enable the JavaScript Log and Field Watcher. Close the System Settings dialog. The JavaScript Log opens in a new pane at the bottom of the main ServiceNow browser window. The jslog () output appears in the JavaScript Log. It would be best practise though to disable console debug output on production sites. For pre-production it might be wise to filter out passwords in case they are accidentally copied into bug reports, but these being test accounts the risk should be low.
Jun 03, 2014 - This JavaScript snippet will effectively disable the JavaScript console. The most basic log wrap to exactly mimic console.log behavior, e.g., to shorten logging syntax, looks like the following, which applies the arguments supplied to log when calling console.log. var log = function(){console.log.apply(console, arguments);} And you can do simple things like add a DEBUG flag to enable/disable logging: if (env === 'production') { console.log = function () {}; } Here we are overriding the default console.log function with the new one which was returing nothing. Here we have added the environment check to override console function only if the environment is production. if you don't have environment variable then you can jsut simply do.
Each console method is assigned a severity level: Verbose, Info, Warning, or Error. For example, console.log () is an Info -level message, whereas console.error () is an Error -level message. Click the Log Levels dropdown and disable Errors. A level is disabled when there is no longer a checkmark next to it. Feb 27, 2018 - Adding console.log() to our code is probably one of the most common practice among developers. However, I have spent a lot of time in my life to persuade beginners (and sometimes proficient coders) to stop using it for debugging JavaScript, here is why. First, I must admit that I am still doing console...
 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support
 Console Log Say Goodbye To Javascript Alerts For Debugging
Console Log Say Goodbye To Javascript Alerts For Debugging
 How To Quickly And Conveniently Disable All Console Log
How To Quickly And Conveniently Disable All Console Log
 Console Migration Frequently Asked Questions
Console Migration Frequently Asked Questions
 How To Get Browser Console Logs While Testing Website
How To Get Browser Console Logs While Testing Website
 Bug Remove Console Log Statements In Prod Issue 94
Bug Remove Console Log Statements In Prod Issue 94
 How Do I Disable Console Log When I Am Not Debugging Stack
How Do I Disable Console Log When I Am Not Debugging Stack
 How To Disable Console Log On Production And Display A
How To Disable Console Log On Production And Display A
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 How To Disable Javascript In Chrome Developer Tools
How To Disable Javascript In Chrome Developer Tools
 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
Why Disable Console Log Issue 625 Airbnb Javascript
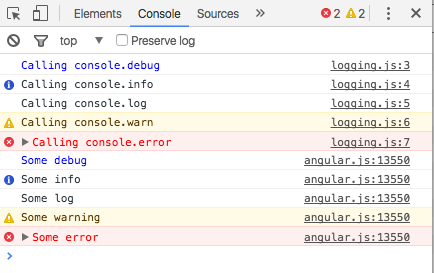
 Logging In Angularjs Applications
Logging In Angularjs Applications
 How Does Facebook Disable The Browser S Integrated Developer
How Does Facebook Disable The Browser S Integrated Developer
 Disable Console Log In Production Stacksjar
Disable Console Log In Production Stacksjar
 How Do I Fully Disable Webgl Console Logs On My Browser
How Do I Fully Disable Webgl Console Logs On My Browser
 How To Disable Notfoundexception Console Log Issue 412
How To Disable Notfoundexception Console Log Issue 412
 Tutorial Getting Creative With Console Statements The New
Tutorial Getting Creative With Console Statements The New
 How To Disable Jest Console Log Tags Stack Overflow
How To Disable Jest Console Log Tags Stack Overflow
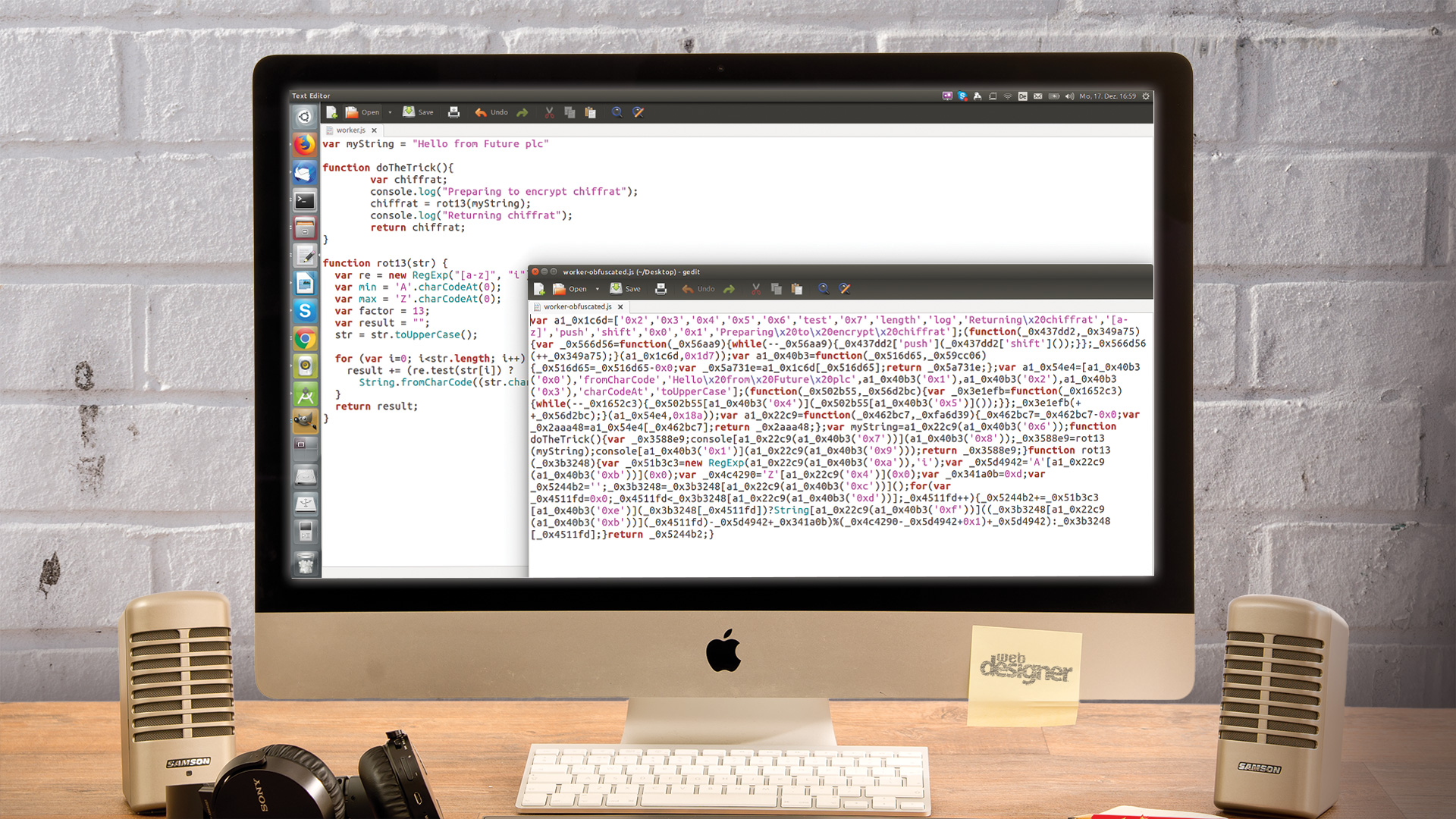
 How To Hide Your Javascript Code From View Source Creative Bloq
How To Hide Your Javascript Code From View Source Creative Bloq
 Don T Let Asp Net Core Console Logging Slow Your App Down
Don T Let Asp Net Core Console Logging Slow Your App Down
 The Definitive Guide To Debugging Javascript
The Definitive Guide To Debugging Javascript
 How To Disable Javascript In Chrome Developer Tools
How To Disable Javascript In Chrome Developer Tools
 Eslint How To Disable Unexpected Console Statement In Node
Eslint How To Disable Unexpected Console Statement In Node
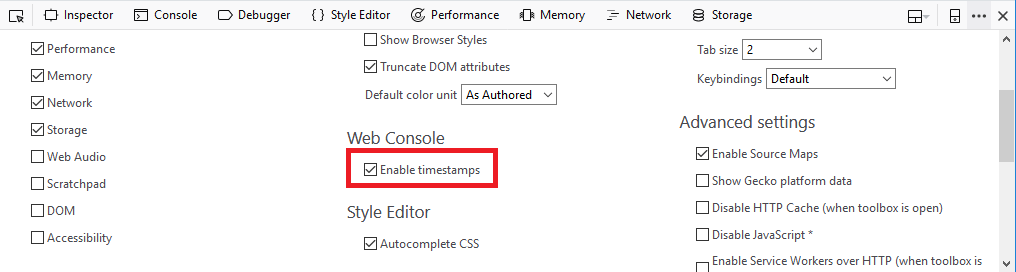
 Settings Firefox Developer Tools Mdn
Settings Firefox Developer Tools Mdn

0 Response to "29 Disable Console Log Javascript"
Post a Comment