29 Object Keys Loop Javascript
Sep 03, 2018 - On Tuesday, we look at how to use for...in loops to iterate through JavaScript objects. And yesterday, we looked at the ES6 way to loop through arrays and NodeLists. Mar 29, 2020 - Summary: in this tutorial, you will learn various ways to iterate an object in JavaScript. ... for...in loop allows you to iterate the enumerable properties of an object. In each iteration, you can get the object key and by using that you can access the property value. For example:
 Ways To Loop Through Javascript Object Key Value Pair Hashnode
Ways To Loop Through Javascript Object Key Value Pair Hashnode
Complete a function that takes in one parameter, an object. Your function should iterate over the object, and log the values to the console. Your function need not return anything. NOTE: DO NOT USE Object.keys, or Object.values in your solution. ... Javascript Make your console talk!

Object keys loop javascript. The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed. There are multiple ways available to iterate through all keys stored in a localStorage object by using JavaScript. The quickest way is to use the for loop to iterate over all keys just like an array: for (let i = 0; i < localStorage. length; i ++) { const key = localStorage.key( i); console.log(`$ {key}: $ {localStorage.getItem(key ... In the above program, the object is looped using the Object.entries () method and the for...of loop. The Object.entries () method returns an array of a given object's key/value pairs. The for...of loop is used to loop through an array.
Object.keys() Metode mengembalikan array dari objek yang diberikan sendiri enumerable properti, dalam urutan yang sama seperti yang disediakan oleh loop for...in (perbedaan adalah bahwa sebuah loop for-in enumerates properti dalam mata rantai prototipe juga). A for...in loop iterates over the properties of an object in an arbitrary order (see the delete operator for more on why one cannot depend on the seeming orderliness of iteration, at least in a cross-browser setting). Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties. Object.keys () takes the object as an argument of which the enumerable own ...
Aug 22, 2020 - In this article, we will look at four different ways to looping over object properties in JavaScript. Before ES6, the only way to loop through an object was the for...in loop. The Object.keys() method was introduced in ES6 to make it easier to iterate over objects. May 29, 2020 - JavaScript's Array#forEach() function lets you iterate over an array, but not over an object. But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries(). 24/10/2019 · This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that may be inherited from their prototypes. The hasOwnProperty() method can be used to check if the property belongs to the object itself. The value of each key of the object can be found by using the key as the index of the object.
Object.keys() The Object.keys() takes an object and returns an array of the object's properties. By chaining the Object.keys() with the forEach() method, you can access the keys and values of an object. Note that the Object.keys() method was introduced in ES6. For example: 9/1/2021 · Object.keys (OBJECT) will extract all the keys in an object into an array. Object.values (OBJECT) will extract all the values into an array. Thereafter, we can use for (X of Y) to loop through the keys or values. 3) LOOP THROUGH ENTRIES OF OBJECT 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well).
By using Object.keys. there are lot more ways to iterate key value pair in loop, above are most common ways javascript developers use in day to day code, being a developer we need to know at-least basics of data structure for handling data with the help of code. #javascript #es6 #reactjs #javascript-framework #developer. Start a personal dev ... Object.keys ¶. Here's the example of looping through the array with the Object.keys: const personSalary = { engineer: 1500 , programmer: 2500 , lawyer: 2000 , } const keys = Object .keys (personSalary) console .log (keys) // [engineer, programmer, lawyer] Javascript object keys. Javascript object keys. This loop logs only enumerable properties of the iterable object, in arbitrary order. It doesn't log array elements 3, 5, 7 or hello because those are not enumerable properties, in fact they are not properties at all, they are values.It logs array indexes as well as arrCustom and objCustom, which are.If you're not sure why these properties are iterated over, there's a more thorough explanation ...
Using a for ... in loop, iterate through each key in object. in js ... loop through an array of object that is regularly updated and display just one object at a time on the dom js Nov 02, 2019 - Here's a very common task: iterating over an object properties, in JavaScript With the Object.keys.forEach method we are gonna loop over the Array of key-value pairs that the Object.entries has returned. In this case we use the forEach method to loop over the Array. The forEach another simple method to loop over an Array instead of the for-loop.
Jul 20, 2018 - Once in a while, you may need to loop through Objects in JavaScript. The only way to do so before ES6 is with a `for...in` loop. The problem with a `for...in` loop is that it iterates through properties in the Prototype chain. When you loop through an object with the `for...in` loop, you need to Object.Keys () method Uses & Example The JavaScript Object.keys () method returns an array of the given object's property names.The keys may be array index or object named keys.The object.keys return the array of strings that have enumerable properties of passed object. The syntax for Object.keys () method is following.- The better way to loop through objects is first convert it into an array with one of these three methods. Object.keys. Object.values. Object.entries. Then, you loop through the results like a normal array. If this lesson has helped you, might enjoy Learn JavaScript, where you'll learn how to build anything you want from scratch.
Dec 07, 2020 - It happens a lot that you need to loop over an Array with JavaScript Objects! But sometimes you just don’t know what kind of properties that Object has. In this post I want to show you how you can… entries - Iterates the key and values, giving you [key, value] arrays (this is the default) As Nina notes, Maps also provide forEach, which loops through their contents giving the callback the value, key, and map as arguments. Use the one appropriate for your use case. For instance, if you're trying to replace Object.keys, use keys. 20/2/2020 · The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Here is an example:
Object.keys (obj) - returns an array of keys. Object.values (obj) - returns an array of values. Object.entries (obj) - returns an array of [key, value] pairs. Please note the distinctions (compared to map for example): 1/6/2010 · @streetlight: It depends on the environment. If you can rely on having ECMAScript 5 (all modern browsers do, as does Node.js), you have options such as Object.keys(). If you need to support IE <= 8, for example, you're stuck with for...in. – Tim Down Mar 28 '13 at 22:44 27/11/2019 · Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object. Example:
Jul 27, 2021 - Object.keys/values/entries ignore symbolic properties · Just like a for..in loop, these methods ignore properties that use Symbol(...) as keys. In javascript, every object has a bunch of built-in key-value pairs that have meta-information. When you loop through all the key-value pairs for an object you're looping through them too. hasOwnPropery() filters these out. Oct 07, 2019 - To put the result into an array, the spread operator ... is necessary. In a for..of loop statement the iterator can be used directly. ... JavaScript objects are simple key-value maps. So the order of properties in the object is insignificant. You should not rely on it in most cases.
for-in Loop to Loop Through JavaScript Object The for-in statement is a loop used to iterate the JavaScript object with key-value pairs. This loop iterates over all the elements of the JavaScript object. The example code of using the for-in loop to loop through the JavaScript object is as follows. The for...in statement iterates ... ones keyed by Symbols), including inherited enumerable properties. ... A different property name is assigned to variable on each iteration. ... Object whose non-Symbol enumerable properties are iterated over. ... A for...in loop only iterates ... The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Syntax Object . keys ( obj )
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... The better way to loop through objects is first convert it into an array with one of these three methods. Object.keys. Object.values. Object.entries. Then, you loop through the results like a normal array. If this lesson has helped you, might enjoy Learn JavaScript, where you'll learn how to build anything you want from scratch. Access object keys with Object.keys() method. When you want to access object keys, the Object.keys() method will be the best tool. This method was introduced to JavaScript in ES6. The way this method works is simple. It takes an object whose keys you want to retrieve as argument. The value it returns are keys that exist inside that object.
Feb 14, 2020 - A ubiquitous problem most programmers encounter is looping over an enumerable data set. JavaScript provides many tools to solve this problem: for and while loops, forEach, for...in and for...of loops.
 5 Techniques To Iterate Over Javascript Object Entries And
5 Techniques To Iterate Over Javascript Object Entries And
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
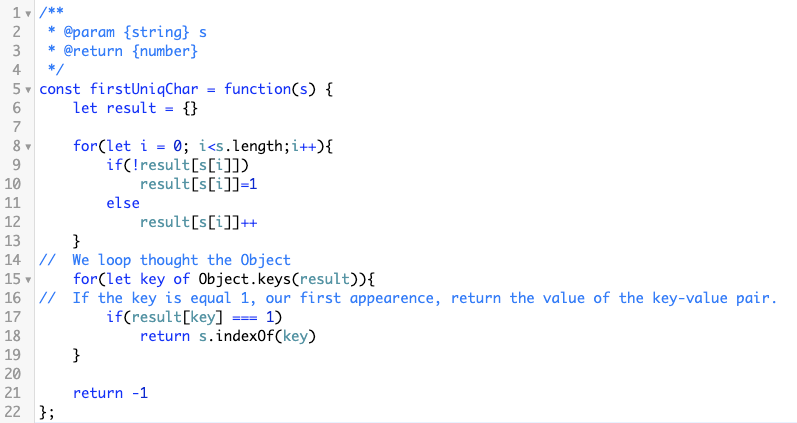
 First Unique Character In A String Javascript By Joao
First Unique Character In A String Javascript By Joao
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Iterating Javascript Object With Strings As Keys Stack Overflow
Iterating Javascript Object With Strings As Keys Stack Overflow
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 Common Javascript Array Methods And Object With Foreach
Common Javascript Array Methods And Object With Foreach
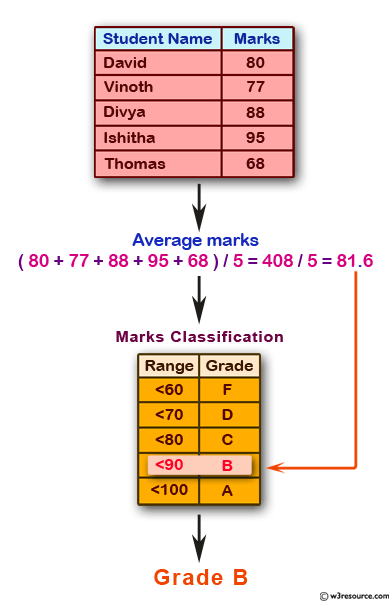
 Javascript Conditional Statement And Loops Compute The
Javascript Conditional Statement And Loops Compute The
 Alpine Js X For With Objects 4 Ways To Iterate Loop
Alpine Js X For With Objects 4 Ways To Iterate Loop
 Can Not Work With Vue Js Devtools 4 1 4 Issue 20 Ktsn
Can Not Work With Vue Js Devtools 4 1 4 Issue 20 Ktsn
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Ways To Loop Through Javascript Object Key Value Pair Hashnode
Ways To Loop Through Javascript Object Key Value Pair Hashnode
 How To Loop Through Every Nested Objects In Array Javascript
How To Loop Through Every Nested Objects In Array Javascript
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Ways To Loop Through Javascript Object Key Value Pair
Ways To Loop Through Javascript Object Key Value Pair
 Javascript Loop Through List Of Objects Code Example
Javascript Loop Through List Of Objects Code Example
 5 Javascript Terms Beginners Need To Know Course Report
5 Javascript Terms Beginners Need To Know Course Report
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Tip Refactoring Your For In Loops To Avoid Eslint Warnings
Tip Refactoring Your For In Loops To Avoid Eslint Warnings
 React Error Objects Are Not Valid As A React Child Learn
React Error Objects Are Not Valid As A React Child Learn
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Type Error Findkey Method Javascript Codecademy Forums
Type Error Findkey Method Javascript Codecademy Forums
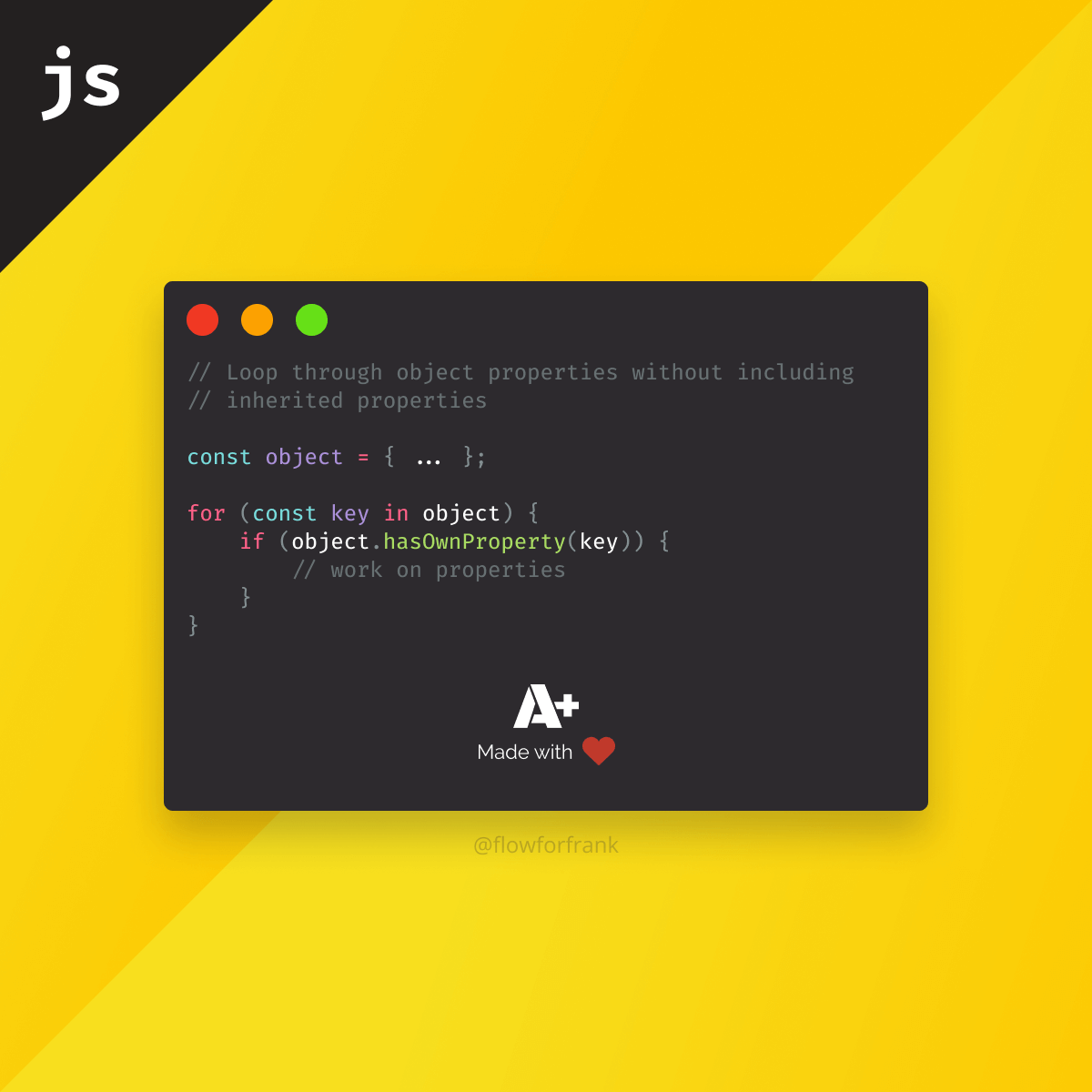
 How To Loop Through Properties Of An Object In Javascript
How To Loop Through Properties Of An Object In Javascript
 How To Iterate Through Objects In Javascript Dev Community
How To Iterate Through Objects In Javascript Dev Community
Javascript Tutorial Looping Through All Properties Of Object

0 Response to "29 Object Keys Loop Javascript"
Post a Comment