21 Store Html Table Values In A Javascript Array
Here in this post, I'll explain with an example on how to read data from an HTML table using JavaScript. Apr 26, 2019 - Build a strong foundation in web development by learning and practicing JavaScript, one of the major programming languages on the web. You'll even create a simple application!
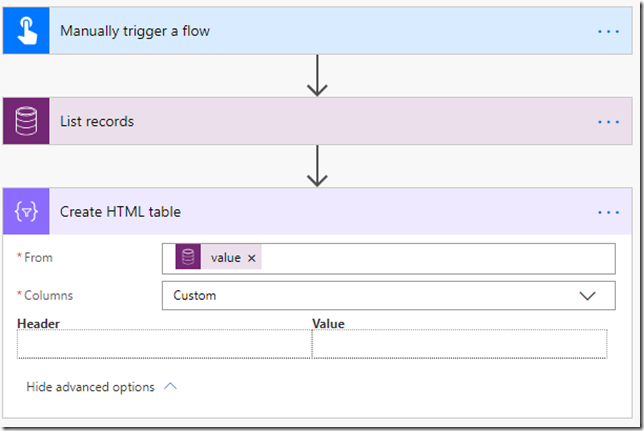
 Working With Html Tables In Power Automate Flows It Ain T
Working With Html Tables In Power Automate Flows It Ain T
Tackling the question regarding jagged array data and multi-dimensions (of a sort, as we’ve discussed), here is some harmless conjecture to consider… · Data can take all kinds of forms, from trivial, primitive and singular values all the way up the document ladder. All data in JavaScript has ...

Store html table values in a javascript array. Feb 03, 2020 - What it takes to generate a table with vanilla JavaScript? How hard it is to manipulate the DOM without any library? Let's find out in this tutorial! Value Description; index: Required in Firefox and Opera, optional in IE, Chrome and Safari. A number that specifies the position of the row to insert (starts at 0). The value of 0 results in that the new row will be inserted at the first position. The value of -1 can also be used, this results in a new row being inserted at the last position. JavaScript function to get multiple selected (checked) CheckBox values in Array. When the Get Button is clicked, the GetSelected function gets called. Inside the GetSelected function, first the HTML Table is referenced and then all the CheckBoxes inside it are referenced. Then a loop is executed over the referenced CheckBoxes and inside the ...
Store html table values in a javascript array. Once you understand how to access the text values in each table cell the next step is to save the values in an array. To populate an array with values you need to use the name of the array the index indicated inside square brackets where you want to store a value and the value you want to store. 8/7/2013 · Store HTML Table Values into Multidimensional Javascript Array Object. Once you understand how to access the text values in each table cell, the next step is to save the values in an array. The following code will read the table and store the cell values in the TableData array. We have given two arrays containing keys and values and the task is to store it as a single entity in the form key => value in JavaScript. In JavaScript, the array is a single variable that is used to store different elements. It is usually used once we need to store a list of parts and access them by one variable.
22/6/2017 · function submit() { //Store HTML Table Values into Multidimensional Javascript Array Object var TableData = new Array(); $('#table tr').each(function(row, tr) { TableData[row] = { "sample1": $(tr).find('td:eq(0)').text(), "sample2": $(tr).find('td:eq(1)').text(), "sample3": $(tr).find('td:eq(2)').text() }//tableData[row] }); TableData.shift(); // first row will be empty - so remove alert(TableData); var Data; Data = … Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Javascript array is used to store collection of values in a single variable. As we know, the HTML table has a collection of rows and columns. We can add those values into array. Then the delimiters will be added for each row and column values to create the excel record.
The array.values () function is an inbuilt function in JavaScript which is used to returns a new array Iterator object that contains the values for each index in the array i.e, it prints all the elements of the array. Syntax: arr.values () Return values: It returns a new array iterator object i.e, elements of the given array. HTML,CSS,JavaScript,DHTML,XML,XHTML,ASP,ADO and VBScript tutorial from W3Schools. * Write a< form > </forn> tag with the nested text field or text area or whatever control go get input * Assign a name to input control * Assign the value get or post to form attribute called method * After this in the serverside add code like re...
Both key and value needs to be a string. To store arrays as a key or value you need to encode the array into a JSON string. And while retrieving you need to decode it back to an array. Here is example code. var array = [1, 2, 3]; localStorage. setItem("array", JSON. stringify( array)); array = JSON. parse( localStorage. getItem("array")); Sep 06, 2017 - My goal is to take an array and display each element in a table. My problem is i feel im missing something it is my second month of js. Any one got a idea? var names = ["Ling, Mai","Johnson, Ji... See the Pen JavaScript: Add items in a blank array and display the items - array-ex-13 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript program to compute the sum and product of an array of integers.
how to fill an HTML table with array values in JavaScript Source Code: http://1bestcsharp.blogspot /2017/03/javascript-populate-html-table-from-array.html Oct 30, 2017 - jQuery array to HTML table. GitHub Gist: instantly share code, notes, and snippets. UPDATED: The following uses an optimized combined strategy. It optimizes primitive lookups to benefit from hash O(1) lookup time (running unique on an array of primitives is O(n)). Object lookups are optimized by tagging objects with a unique id while iterating through so so identifying duplicate objects is also O(1) per item and O(n) for the whole list.
Introduction. Maybe sometimes, you need to read HTML table's data from a website, and maybe you need to store the values into a database instead of just read it, and then you wonder how to do it in PHP, more specifically, you wonder how to convert data in HTML table into PHP array. 1/9/2020 · Javascript Web Development Object Oriented Programming. Get data from tag using find () and store that data into array using push (). Let’s say the following is our table −. <table id="details"> <thead> <tr> <th>Name</th> <th>Age</th> </tr> </thead> <tbody> <tr><td>John</td><td>23</td> <tr><td>David</td><td>26</td> </tbody> </table>. var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id.
Most values in JavaScript have properties, the exceptions being null and undefined. Properties are accessed using value.prop or value["prop"]. Objects tend to use names for their properties and store more or less a fixed set of them. Arrays, on the other hand, usually contain varying amounts ... LocalStorage is a way of storing data permanently in the browser. Unlike setting a normal variable, it does not reset when you reload the page, and you can access the same localStorage data from any page on your website. LocalStorage is a key-value store, meaning that you store data with a key. A key is a 'label' for the data that you can ... Multidimensional arrays are not directly provided in JavaScript. If we want to use anything which acts as a multidimensional array then we need to create a multidimensional array by using another one-dimensional array. So multidimensional arrays in JavaScript is known as arrays inside another array.
Apr 27, 2017 - How can a javascript Array be stored in an HTML5 data attribute? I've tried every variation of JSON.stringifycation and escaping characters. What is the precise method to store the array and retr... C#, JAVA,PHP, Programming ,Source Code array Display Array Values Into Html Table In Javascript How To Populate HTML Table From Array Using Javascript htm table javascript javascript array Populate HTML Table From Array Javascript - Populate HTML Table From Array ... array Display Array Values ... Output array element in a HTML table format : Array Declaration « Array « JavaScript Tutorial. Home; ... Array Declaration « Array « JavaScript Tutorial. ... Define two arrays and use for statement to ouput their values: 11.2.5. Store strings in array: 11.2.6. Output array element in a HTML table format:
Apr 19, 2020 - Here I have the javascript to display that a student is in grade 3. I need to put the entire array (gradeYears) onto a HTML table and keep my loop going. I need to highlight the grade that the student would be in on the table. I seem to be able to find the information to take an array and put ... Use jQuery to read the values in an HTML table and store the values in a Javascrip array that can be sent to a PHP script on a server. This code supports the article: Store HTML Table Values in a Javascript Array and Send to a PHP Script Using jQuery and Ajax. The read-html-table.js is a javascript code snippet - … An array in JavaScript is a type of global object used to store data. Arrays can store multiple values in a single variable, which can condense and organize our code. JavaScript provides many built-in methods to work with arrays, including mutator, accessor, and iteration methods.
Related: Now learn how to bind JSON data to an HTML table in AngularJS using ng-repeat. First, I'll extract values for my tables Header. Therefore, I have declared another array called var col = []. It will loop through each JSON data and will check the first key index and store it in the array. See this in console. Apr 25, 2017 - In JavaScript, is it possible to generate an HTML table from a 2D array? The syntax for writing HTML tables tends to be very verbose, so I want to generate an HTML table from a 2D JavaScript array,... now we write some code of javascript to store the value of user input into localStorage and then we can use it to another page or anywhere in our application as we want. In above code of javascript…
javascript/jQuery to read the values in an HTML table - store-html-table-values-in-a-javascript-array/table.html at master · rscavilla/store-html-table-values-in-a-javascript-array Since JavaScript doesn't provide any inbuilt functions to sort a table we will be required to use native methods to sort a given table. We will look into the methods in this article. Approach: Nov 25, 2014 - In today's article, I'll show you how to dynamically transform the contents of a one-dimension array into an HTML table on both the server and client, using PHP and JavaScript respectively. ... For the purposes of today's examples, the display function expects an array of objects where each ...
Yep, this is the "alternate" way to generate an HTML table. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement("table"); Add a new row to the table - row = table.insertRow(); Add cells to the row - cell = row.insertCell(); Now I want to return all records (rows) in the table after performing the search operation, either through console.log() or save the data in javascript array. For example after I search Accountant in Position column, I want to get the whole data stored in javascript array
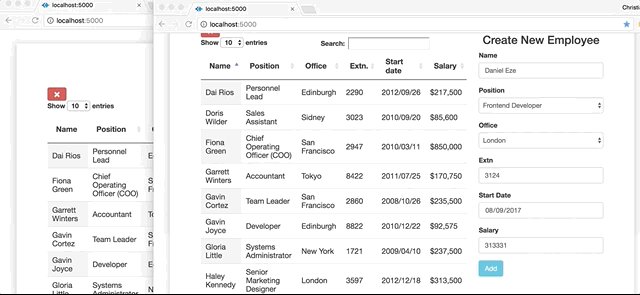
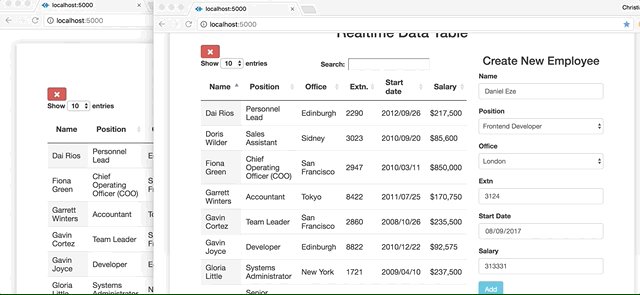
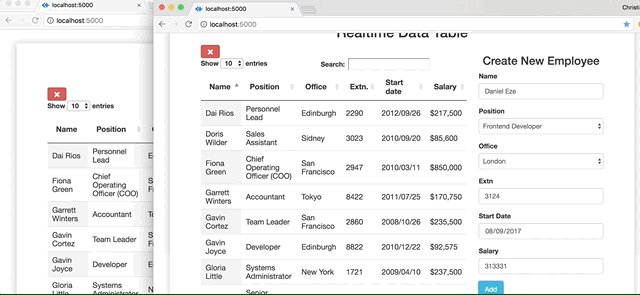
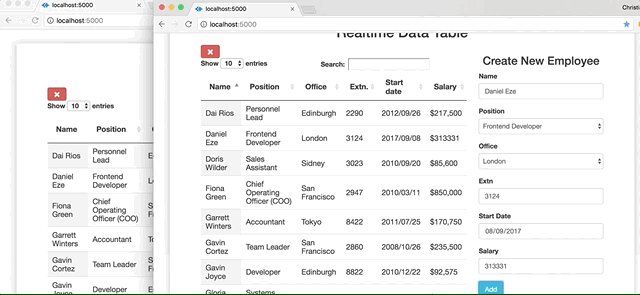
 Build A Realtime Table With Datatables
Build A Realtime Table With Datatables
 Jquery Datatables Access All Rows Data Stack Overflow
Jquery Datatables Access All Rows Data Stack Overflow
 Quick Blurb Generating A Table From An Array In Javascript
Quick Blurb Generating A Table From An Array In Javascript
Store Html Table Values In A Javascript Array Table Html At
 Convert Html Table To Pdf Using Javascript Without A Plug In
Convert Html Table To Pdf Using Javascript Without A Plug In
 How To Get All The Td Values Of A Table In A Javascript
How To Get All The Td Values Of A Table In A Javascript
Simple Way To Convert Html Table Data Into Php Array
 Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
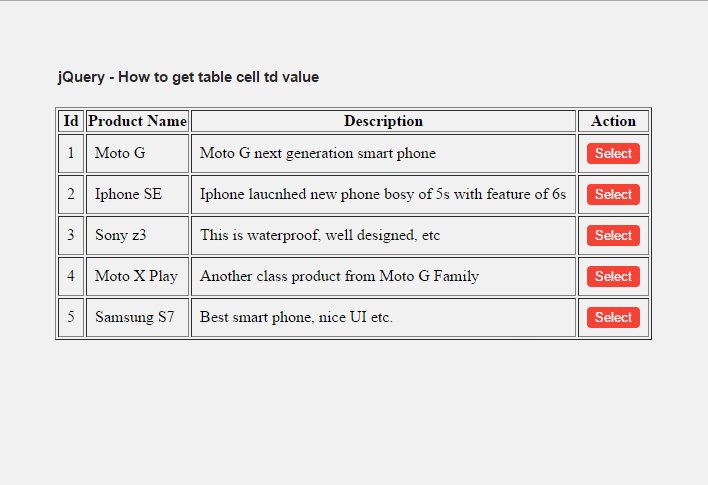
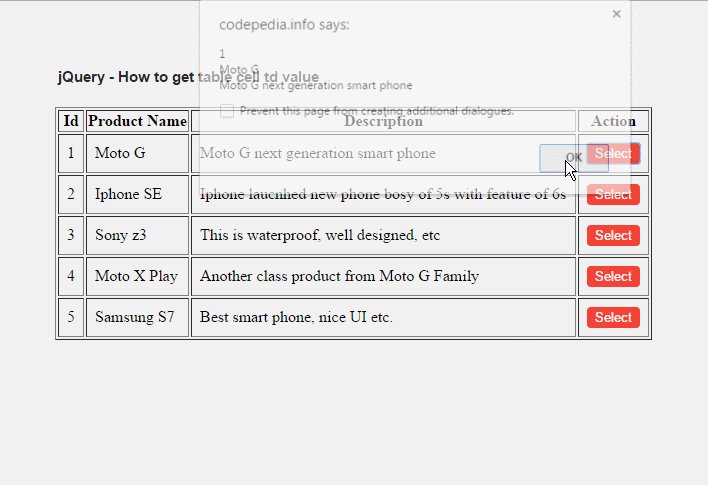
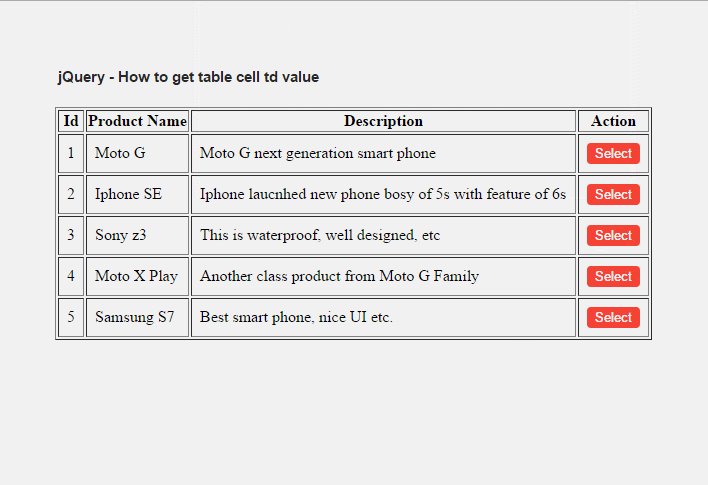
 Jquery How To Get Table Cell Value Td Value 4 Ways Codepedia
Jquery How To Get Table Cell Value Td Value 4 Ways Codepedia

 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
Simple Way To Convert Html Table Data Into Php Array
 Flat Ui Design A Showcase Of The Best Examples Of The Flat
Flat Ui Design A Showcase Of The Best Examples Of The Flat
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
 Loop Through Each Html Table Column And Get The Data Using
Loop Through Each Html Table Column And Get The Data Using
Display Multi Dimensional Array In A Html Table In Javascript
 Html Table With Vertical Rows Stack Overflow
Html Table With Vertical Rows Stack Overflow
2 Ways To Create Table From Array In Javascript
 Save Values From Editable Table Using Php Stack Overflow
Save Values From Editable Table Using Php Stack Overflow
0 Response to "21 Store Html Table Values In A Javascript Array"
Post a Comment