23 Map And Filter In Javascript
In the section on filter, you'll use the isEnglish function. You will use these functions to demonstrate how array methods map, filter, and reduce work. The map method will be covered in the next step. Step 3 — Using map to Transform Arrays. Refactoring a for loop to use forEach hints at the advantages of this style. But there's still ... Use Javascript -.map ().find ().reduce () and.filter () | Anansewaa Javascript comes with a couple of functions that make things easy. You probably have heard of.map (),.find (),.reduce () and.filter (). But, how and when can we use these functions to simplify our code.
 Lets Map It Filter It And Reduce It Javascript Array Map
Lets Map It Filter It And Reduce It Javascript Array Map
by Clue Mediator · December 30, 2019. Today we will provide you an understanding of the Map, Filter and Reduce Operators in JavaScript. These three operators are very useful in JS development. Map, Filter and Reduce Operators in JavaScript, Understanding map, filter and reduce in React JS, map, filter, reduce javascript examples, What is map ...

Map and filter in javascript. A summary of map (), filter (), and reduce ()` Here's a very brief overview of the differences between map (), filter (), and reduce (), using a very simple array of [1, 2, 3, 4]. const numbers = [1, 2, 3, 4] As we c an see the filter method is simple and a quick way to refine an array next we will. cover the Map method. Map. Map should be used when you want to perform the same operation on every element found in an array but by using map it will return a new array with the altered elements. Thanks for reading! This has been a brief introduction into chaining JavaScript's map(), filter(), and reduce() functions. If you're ready to finally learn Web Development, check out the The Ultimate Guide to Learning Full Stack Web Development in 6 months. I publish 4 articles on web development each week.
Mar 02, 2020 - Disclaimer: the title of this article is ‘JavaScript Functional Programming’ but I won’t be diving too deep in to that topic, we’ll be looking at map, filter and reduce. It’s basically a marketing trick to raise awareness of a really cool world of coding called functional, maybe you ... Sep 04, 2019 - If you haven’t heard of .map(), .reduce(), and .filter() in JavaScript, you might want to learn to use it! Dec 21, 2018 - This way reduce can be used as map as well, nice trick but I still prefer filterMap for its smaller syntax. ... Cofounded Host Collective (DiscountASP ). Cofounded Player Axis (Social Gaming). Computer Scientist and Technology Evangelist with 20+ years of experience with JavaScript!
The filter() method creates an array filled with all array elements that pass a test implemented by the provided function. The filter method is well suited for particular instances where the user… Dec 03, 2019 - A higher-order function is a function that takes one or more functions as arguments or returns a function as its result. map, filter, andreduce are all higher order functions, which take a function… The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array.
JavaScript Functional Programming — map, filter and reduce Published: 24 Oct 2017 Even if you don't know what functional programming is you've probably been using map, filter and reduce just because they're so incredibly useful and make your code stink less by allowing you to write cleaner logic. May 24, 2020 - In this article, I have explained the implementation of JavaScript’s Map, Filter, and Reduce method. The filter method. The method filter calls a function on each element of an array and returns a new array containing only the elements for which that function returns true. In other words, it filters the array, based on the function passed to it. It's like the map method, but it does the job without needing to modify the original array.
JavaScript map, filter and reduce functions explained, with examples In this article I will explain, with examples, when and why you should use map , filter and reduce in your JavaScript code. I will show you how these methods can make your code more declarative and readable, and also act as a gateway for getting into that functional ... filter () It also is a method like map () that act's on an Array and this method is going to have an anonymous function within it. Calling filter () on an array will create a new array and the filter () method will have a condition within it. Each element in the original Array is taken and a condition is performed on it. The map (), reduce () and filter () are array functions that transform the array according to the applied function and return the updated array. They are used to write simple, short and clean codes for modifying an array instead of using the loops. map () method: It applies a given function on all the elements of the array and returns the ...
If you need some additional help, you can check out our Arrays video from #lockdown learning series in which we discuss map, filter and reduce or contact the author of the article directly. As a JavaScript developer, you will come across arrays. Arrays of numbers, arrays of objects, arrays of arrays of objects, multi-dimensional arrays, and you ... Mar 20, 2019 - However it would be nice if there was a malter() or fap() function that combines the map and filter functions. It would work like a filter, except instead of returning true or false, it would return any object or a null/undefined. Here is the syntax of the .filter method: var new_array = arr.filter (function callback (element, index, array) { // Return true or false } [, thisArg]) The number of parameters in the filter method is identical to the map method. The only requirement in this filter method is the element - which you need to pass to the callback function.
Approach: Firstly, by using filter() function we will retrieve those elements from an array that satisfies the given condition. As the filter() method will return the array with the required elements. Now we will apply map() method to perform the specified operations on all elements of the array returned by filter() method. Example: Jul 23, 2019 - I must start by saying I love the .map, .filter, and .reduce methods in Javascript. However, for quit... 58. If we want to use .filter () iterator, we can apply a simple trick, because there is no .filter operator for ES6 Maps.The approach from Dr. Axel Rauschmayer is: Convert the map into an array of [key,value] pairs. Map or filter the array. Convert the result back to a map. Example:
The function should return either true or false, to tell JavaScript whether that element should be included in the resulting array or not. ... This one is pretty straightforward: use it when you want to filter an array based on criteria you want to define yourself. For example, perhaps you have an array of objects which represent people, and ... map, filter and reduce are essentially just some of the most well-known, easy to use, higher-order functions that run provided callback on each element of an array. In this article, we will explore how using map (), filter (), and reduce () can help make our code: 1. 14/8/2020 · Using JavaScript `map ()` and `filter ()` Together for Composition Aug 14, 2020 JavaScript's Array#map () and Array#filter () functions are great when used together because they allow you to compose simple functions. For example, here's a basic use case for filter (): filtering out all numbers that are less than 100 from a numeric array.
I am trying to use an array map to filter a object a bit further to prepare it to send to the server to for saving. I can filter to 1 key value, which is great, but I want to take it 1 step further and check them against a boolean inside. Description. filter () calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have ... Oct 30, 2018 - Given an ES6 Map and predicate function, how do I safely delete all non-matching elements for the map? I could not find an official API function, but I can think of two implementations. The first does not attempt to delete in-place, but instead creates a copy: // version 1: function filter(map, ...
13/4/2018 · How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. Apr 28, 2021 - Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here 20/3/2016 · The Reduce Method. map creates a new array by transforming every element in an array, individually. filter creates a new array by removing elements that don't belong. reduce, on the other hand, takes all of the elements in an array and reduces them into a single value.
Javascript by default has its own implementation of these functions. Today, we will be writing our own map, filter and reduce functions. Note: Keep in mind that these implementations of the map, filter and reduce methods might not reflect the native implementations of their Javascript counterparts. Map. From MDN: What is filter?. The filter() method creates a new array with all elements that pass the test implemented by the provided function.. The call to filter() will return a new array.; The callback function used with filter should either return true or false.. true if the current element should appear in the new array.; false if the current element should NOT appear in the new array. Apr 17, 2021 - For every element on the array we are calling a callback which gets element & its index provided by foreach. Basically forEach works as a traditional for loop looping over the array and providing you array elements to do operations on them. ... Whenever you have to filter an array Javascript ...
Jul 28, 2019 - If you’re reading this, you’ve probably heard somewhere about the JavaScript functions .map(), filter(), and .reduce(). Don’t worry — you’re not behind the curve on learning what they are. You’re…
 Angular Javascript How To Use Map And Filter For An
Angular Javascript How To Use Map And Filter For An
 A Brief Introduction To Javascript Map Filter And Reduce
A Brief Introduction To Javascript Map Filter And Reduce
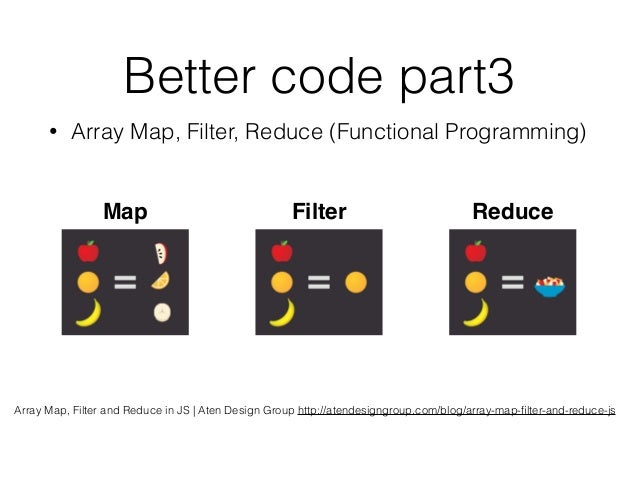
 Array Map Filter And Reduce In Js Aten Design Group
Array Map Filter And Reduce In Js Aten Design Group
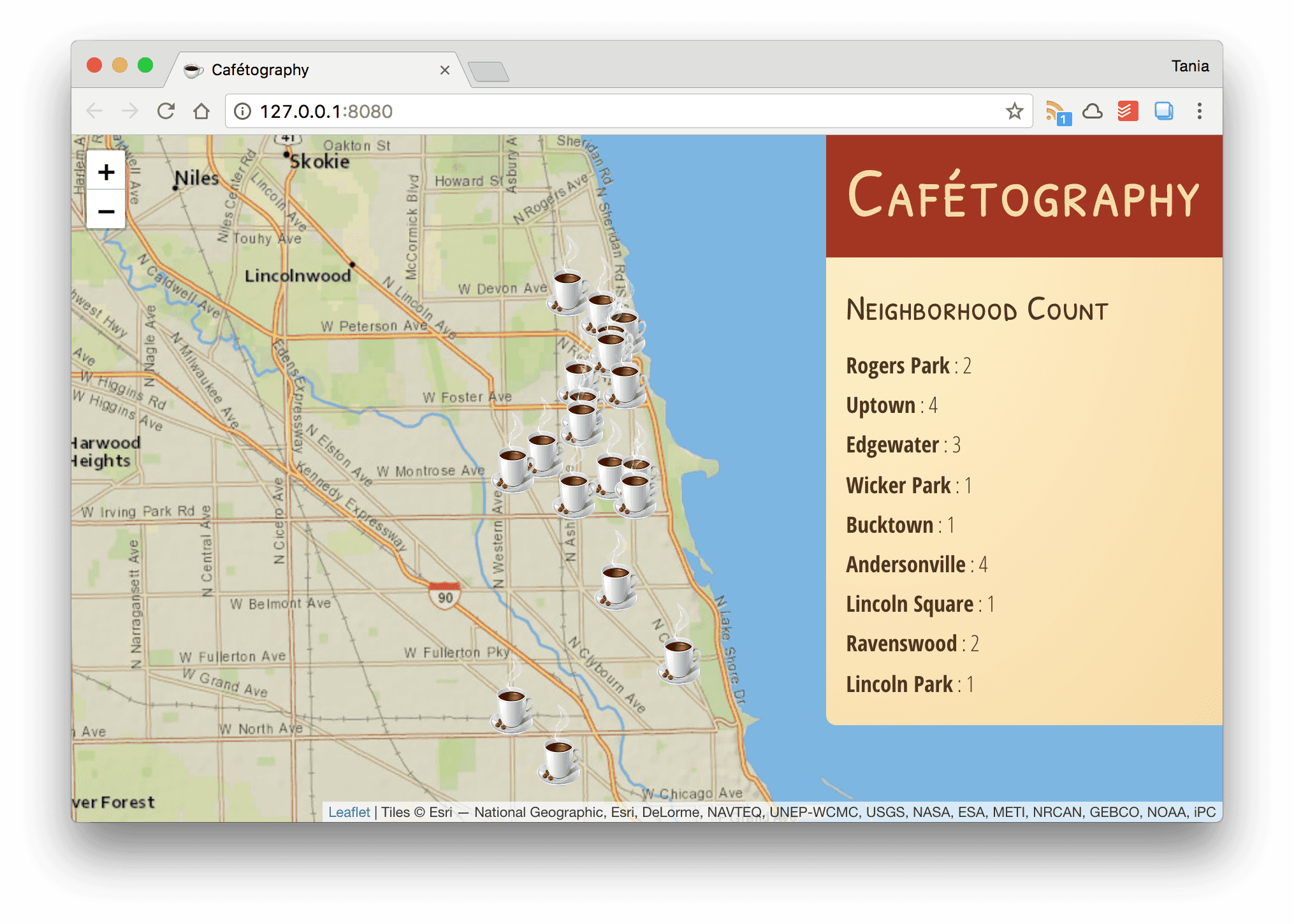
 Examples Of Map Filter And Reduce In Javascript Tania Rascia
Examples Of Map Filter And Reduce In Javascript Tania Rascia
 6 Javascript Map Filter Amp Reduce Dev Community
6 Javascript Map Filter Amp Reduce Dev Community
 Map Filter Reduce Crash Course Laptrinhx
Map Filter Reduce Crash Course Laptrinhx
 A Better Javascript With Map Filter Reduce By Al Amin
A Better Javascript With Map Filter Reduce By Al Amin
 An Illustrated And Musical Guide To Map Reduce And Filter
An Illustrated And Musical Guide To Map Reduce And Filter
 Using Javascript Map And Filter Together For Composition
Using Javascript Map And Filter Together For Composition
 A Quick Overview Of Map Filter And Reduce In
A Quick Overview Of Map Filter And Reduce In
 Simplify Map Reduce And Filter In Typescript
Simplify Map Reduce And Filter In Typescript
 Learn To Chain Map Filter And Reduce Method In Javascript
Learn To Chain Map Filter And Reduce Method In Javascript
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 How To Simplify Your Codebase With Map Reduce And
How To Simplify Your Codebase With Map Reduce And
 Snelste Javascript Array Filter Map
Snelste Javascript Array Filter Map
 How To Explain Javascript Filter Map And Reduce To
How To Explain Javascript Filter Map And Reduce To
 Javascript Map Filter Techyowls
Javascript Map Filter Techyowls
 Simplify Your Javascript Use Map Reduce And Filter
Simplify Your Javascript Use Map Reduce And Filter
 Javascript Arrays Filter Map Vs Reduce
Javascript Arrays Filter Map Vs Reduce
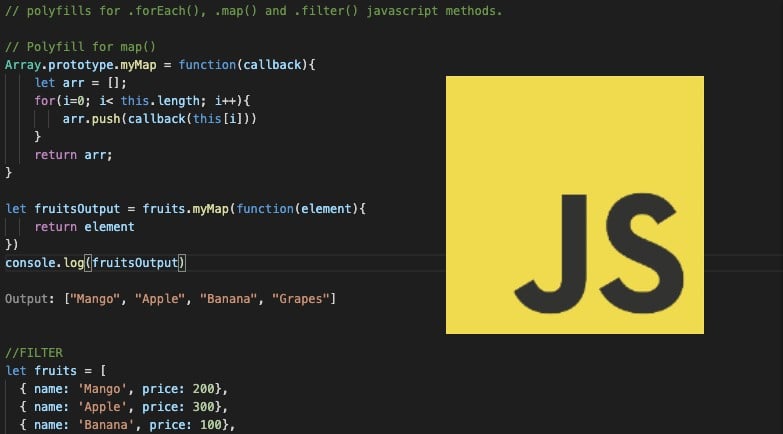
 Polyfills For Foreach Map And Filter Methods Of
Polyfills For Foreach Map And Filter Methods Of
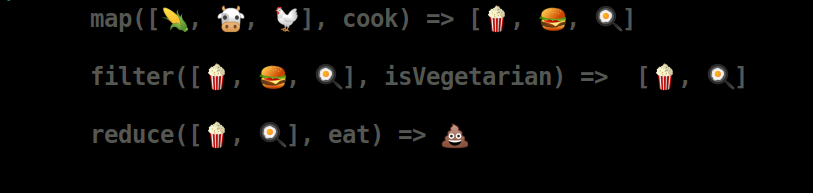
 Map Filter Reduce And More In Swift Explained With Emoji By
Map Filter Reduce And More In Swift Explained With Emoji By

0 Response to "23 Map And Filter In Javascript"
Post a Comment