23 W3schools Javascript Array Methods
The valueOf () Method. The valueOf () method is the default behavior for an array. It converts an array to a primitive value. JavaScript will automatically convert an array to a string when a primitive value is expected. Because of this, all these examples will produce the same result: JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find. Let's say we want to find a car that is red. We can use the function Array.find. let car = cars.find(car => car.color === "red");
 Javascript Es3 Array Methods Code Example
Javascript Es3 Array Methods Code Example
JavaScript Array slice() ... The slice() method returns selected elements in an array, as a new array. slice() selects the elements starting at the given start argument, and ends at, but does not include, the given end argument. slice() does not change the original array. ... W3Schools is optimized for learning and training. Examples might be ...

W3schools javascript array methods. JavaScript Array. JavaScript array is an object that represents a collection of similar type of elements. There are 3 ways to construct array in JavaScript. By array literal; By creating instance of Array directly (using new keyword) By using an Array constructor (using new keyword) 1) JavaScript array literal The first parameter (2) defines the position where new elements should be added (spliced in). The second parameter (0) defines how many elements should be removed. The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added. The splice () method returns an array with the deleted items: W3schools javascript array map. JavaScript Array map(): The map() method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally, the array map() method is used to iterate over an array and calling the function on every element of an array.
The findIndex() method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, findIndex() returns the index of that array element (and does not check the remaining values) Otherwise it returns -1 Javascript Array Objects Methods. Use to join two or more arrays and returns a new array. Use to join all elements of an array into a string. Use to remove the last element from an array. Use to add one or more elements at the end of an array. Use to reverse the order of the elements in an array. A JavaScript array's length property and numerical properties are connected. Several of the built-in array methods (e.g., join(), slice(), indexOf(), etc.) take into account the value of an array's length property when they're called. Other methods (e.g., push(), splice(), etc.) also result in updates to an array's length property.
Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. Working of JavaScript Arrays. In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. For example, The first parameter (2) defines the position where new elements should be added (spliced in). The second parameter (0) defines how many elements should be removed. The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added. The splice () method returns an array with the deleted items:
JavaScript Array push() ... The push() method adds new items to the end of an array. push() changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift(). Browser Support. push is fully supported in all browsers: ... W3Schools is optimized for learning and training. Examples might be ... The Javascript TypedArray set () method holds values into an array. Syntax: array.set (array, Index (Offset)) Parameters: array: It represents source array. Index (Offset): It represents the index position of the source array from where to start. Default value is 0. Definition and Usage. The unshift () method adds new items to the beginning of an array, and returns the new length. Note: This method changes the length of an array. Tip: To add new items at the end of an array, use the push () method.
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. Note: map () does not execute the function for array elements without values. Note: map () does not change the original array. Method Description; concat() Joins two or more arrays, and returns a copy of the joined arrays: copyWithin() Copies array elements within the array, to and from specified positions: every() Checks if every element in an array pass a test: fill() Fill the elements in an array with a static value: filter()
The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana"). 29/7/2020 · “array methods + w3schools” Code Answer’s. functions in arrays javascript . javascript by SM on Jul 29 2020 Comment
The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ... The sort() method sorts the items of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort() method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana"). JavaScript Array Methods. The Array object has many properties and methods which help developers to handle arrays easily and efficiently. You can get the value of a property by specifying arrayname.property and the output of a method by specifying arrayname.method().
Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length. JavaScript is a cross-platform, object-oriented scripting language. It is a small and lightweight language. Inside a host environment ( a web browser), JavaScript can be connected to the objects of its environment to provide programmatic control over them. JavaScript contains a standard library of objects, such as Array, Date, and Math, and a ... 25/11/2020 · array funciton javascript; array prototype methods javascript; javascript array; how to reference this.array js; array methods taht create new array; js for elements in array; new array() method; access array index in javascript; array OBIJECT; all array functions javascript; w3schools javascript array methods; item in an array; array of item in javascript
JavaScript Array pop() Method JavaScript Array Reference. Example. Remove the last element of an array: ... Definition and Usage. The pop() method removes the last element of an array, and returns that element. Note: This method changes the length of an array. Tip: To remove the first element of an array, use ... W3Schools is optimized for ... 21/9/2020 · Article: array methods in javascript w3schools Thinking Array Methods In Javascript W3schools to Eat? We've got you covered. These easy recipes are all you need for making a delicious meal. Find the Array Methods In Javascript W3schools, including hundreds of ways to cook meals to eat. Do yourself justice. Video about Array Methods In Javascript W3schools The JavaScript array indexOf() method is used to search the specified element in the given array and returns the index of the first match. Syntax: array.indexOf (element,index) Parameters: element: It is required and represents the element which have to be searched.
W3schools javascript array methods. 1 10 Java Script Arrays 2008 Pearson Education. Doc Javascript Scenarios Ramya Beldhi Academia Edu. Javascript Basic Array Functions Dev Community. Javascript Arrays. Steps To Create Dynamic Multilevel Menu Using Php And Mysql. Java Getting Started. As array in JavaScript are mutable object, we can easily add or remove elements from the Array. And it dynamically changes as we modify the elements from the array. Syntax: Array.push (item1, item2 …) Parameters: Items to be added to an array. Description: This method is used add elements at the end of an array.
 Code Not Working From W3schools Javascript The
Code Not Working From W3schools Javascript The
 Data On The Web Best Practices
Data On The Web Best Practices
 Ppt Javascript Powerpoint Presentation Free Download Id
Ppt Javascript Powerpoint Presentation Free Download Id
 What Is W3 Js And Why Is W3schools Promoting It Stack Overflow
What Is W3 Js And Why Is W3schools Promoting It Stack Overflow


 Java Script Kurs W3schools Com Js Outpoots Youtube
Java Script Kurs W3schools Com Js Outpoots Youtube
Github Lhxdaydayup W3schools Js 学习w3schools教程的js练手代码
 Features Of Javascript 13 Vital Javascript Features You
Features Of Javascript 13 Vital Javascript Features You
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
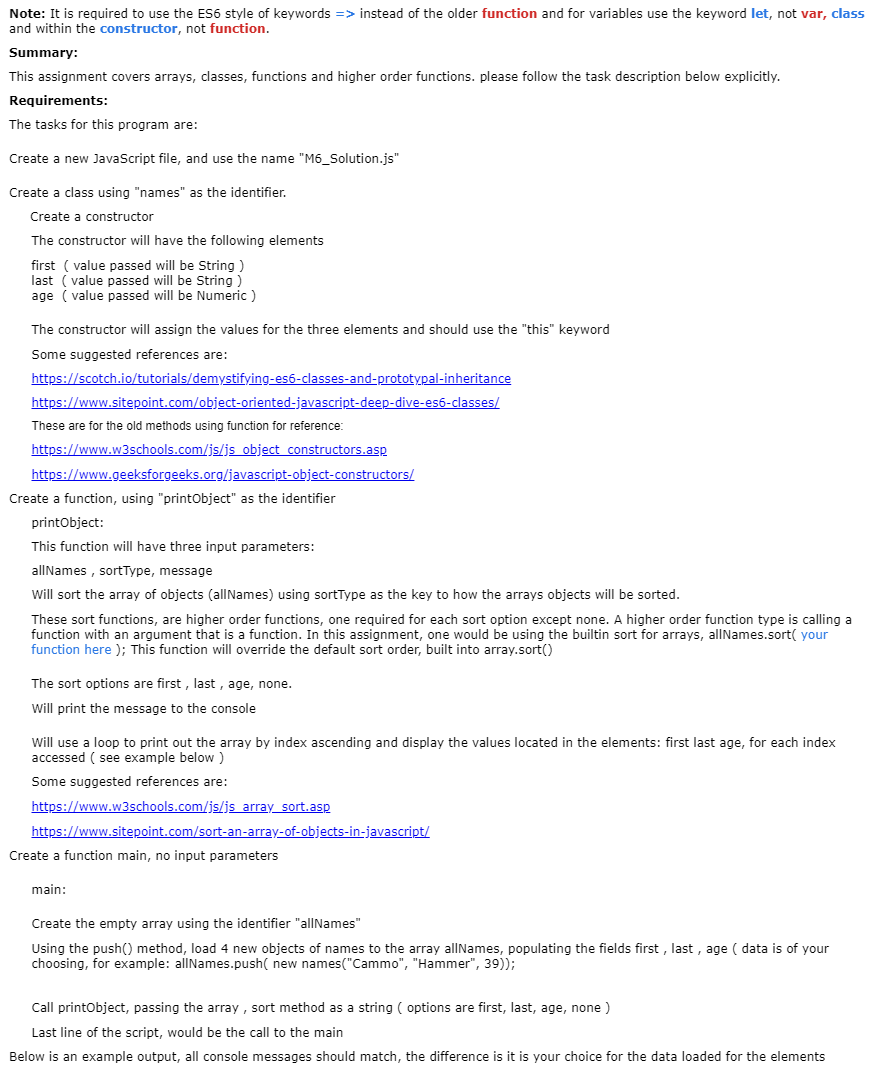
 Note It Is Required To Use The Es6 Style Of Keywords Chegg Com
Note It Is Required To Use The Es6 Style Of Keywords Chegg Com
 Fckw3 Get This Extension For Firefox En Us
Fckw3 Get This Extension For Firefox En Us
 Working With Arrays In Javascript
Working With Arrays In Javascript
 Are Web Development Search Results Being Manipulated
Are Web Development Search Results Being Manipulated







0 Response to "23 W3schools Javascript Array Methods"
Post a Comment