34 Bootstrap Contact Form Javascript
Jul 25, 2021 - Bootstrap 4Bootstrap contact ... forms ... Frontend web developer and web designer specialized in WordPress theme development. After graduating with BBA he self-though frontend web development. Currently, has over 10 years of experience in mainly CSS, HTML (TailwindCSS, Bootstrap), JavaScript (React, Vue, ... I have a simple bootstrap contact form that I'm trying to implement with AJAX and jQuery validation. I feel like I'm pretty close but there are a few things that I can't get to work quite right. The
 20 Code Snippets For Clean Html Contact Forms The Jotform Blog
20 Code Snippets For Clean Html Contact Forms The Jotform Blog
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.

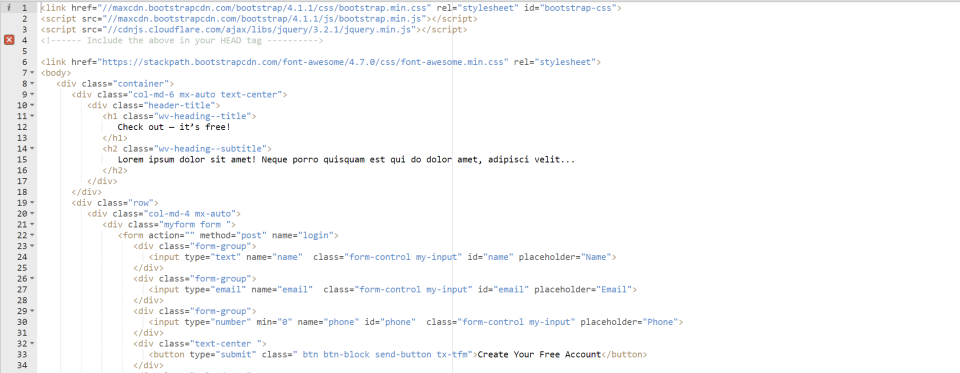
Bootstrap contact form javascript. 1. Begin With the Page Markup. We'll start from scratch with a form element which contains a heading and an unordered list. We'll use a .container for setting a maximum width to the form and horizontally center its contents: Inside the list we'll place the form elements. The first list item, for example, will contain a select element with ... Step 3: Adding the 'Site Key' to the HTML form. Next thing would be declaring a div for Google reCAPTCHA. We will add it to the bottom of our form, just above the submit button. Copy the div code from reCAPTCHA panel. Step 4: Adding the 'Secret Key' to the PHP file. The primary work is done, now you need to add your secret key to your PHP code. Free Bootstrap Contact Form With PHP. Preview the form Download. Usage: Press the download button above. The zip file contains all the code you need for the form. ... When the form is submitted, the javascript form submission event handler above collects the form data and sends it to the server side script.
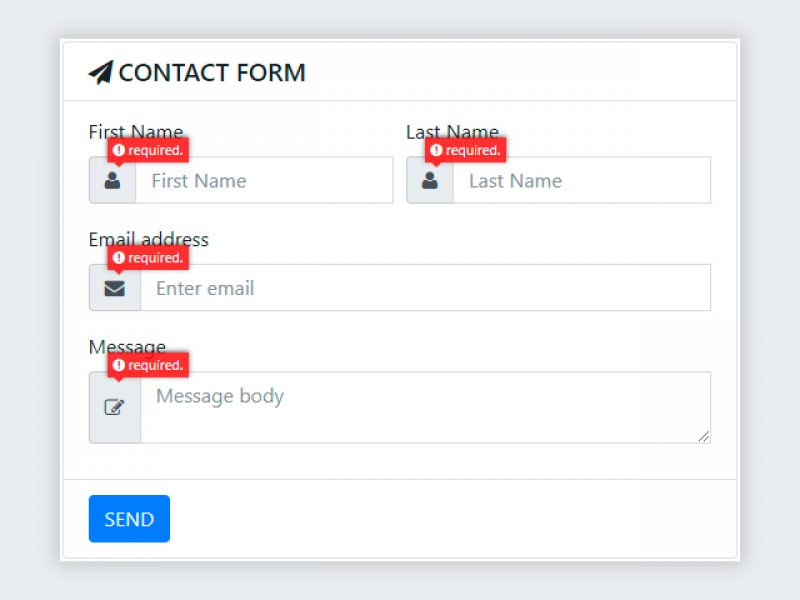
Contact Form V13 is a Bootstrap form validation for quick integration into your web application. The modern and vibrant design ensures a PLEASANT experience, whether filling out the missing info on mobile or desktop. The template features a gradient effect background color, 100% mobile compatible structure and user-friendly code. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... How To Create a Contact Form Step 1) Add HTML. Use a <form> element to process the input. Contact Form v2 is a flexible and easy to use bootstrap contact form template. The developer has made all the basics correctly and also given you space for improvements. Since this one is made using the HTML5, CSS3, and Bootstrap framework, you can easily integrate any modern tool to this contact form.
Learn HTML Learn CSS Learn Bootstrap Learn W3.CSS Learn Colors Learn Icons Learn Graphics Learn ... JavaScript Learn JavaScript ... Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to ... Bootstrap 4 Contact Us Form snippet is created by Omkar Bailkeri using Bootstrap 4, Javascript. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Contact Us Form snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design ... Bootstrap makes it easy and this post will show you how to build a simple contact form. 1. Setup Bootstrap 4. In order for us to start coding in the bootstrap framework, we first need to link the relevant files to our project so that we can make use of all the default bootstrap styles.
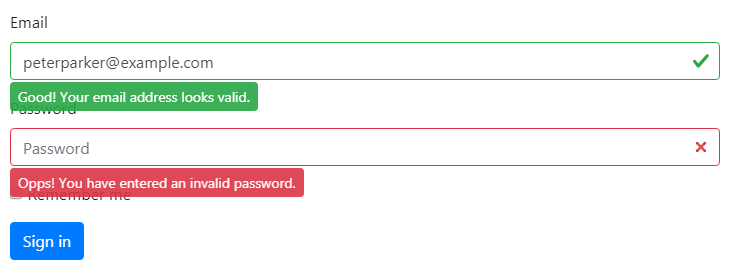
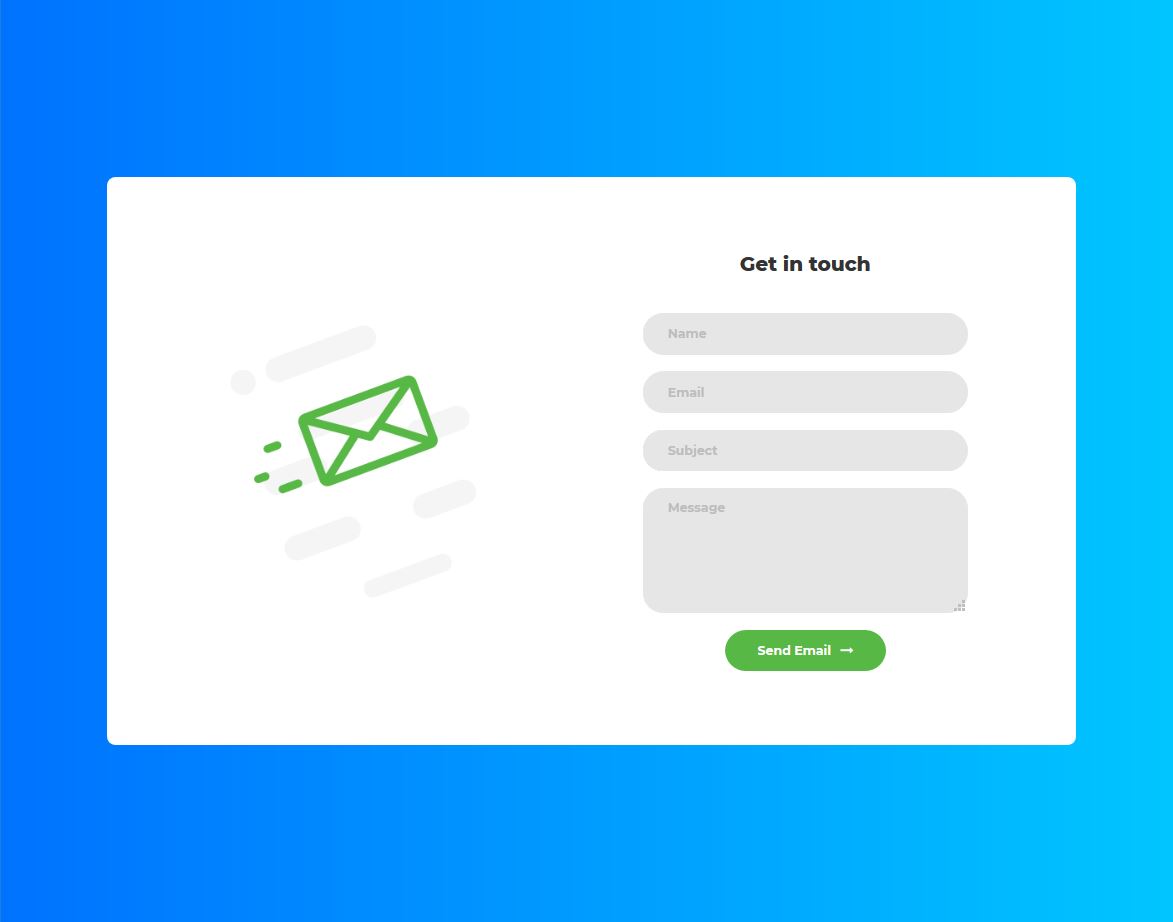
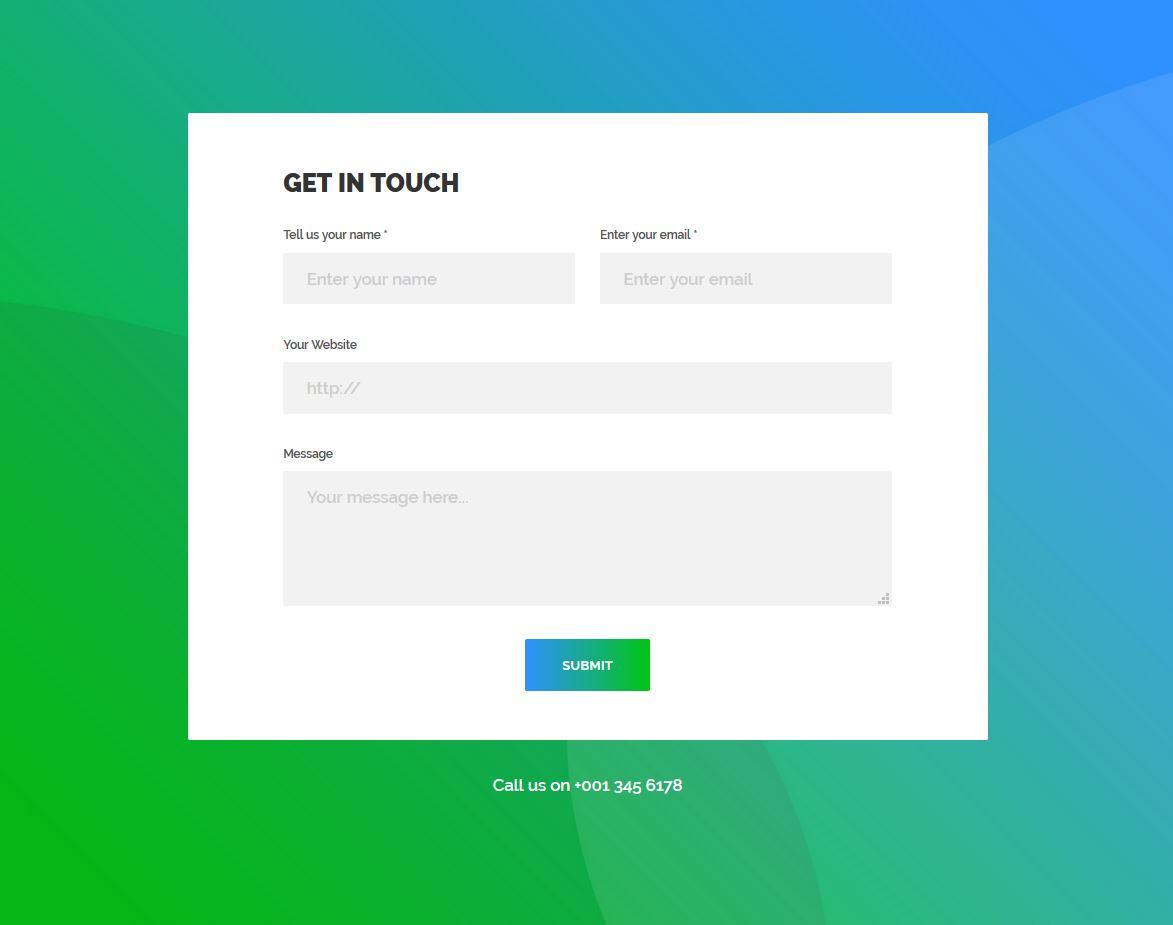
For custom Bootstrap form validation messages, you’ll need to add the novalidate boolean attribute to your <form>. This disables the browser default feedback tooltips, but still provides access to the form validation APIs in JavaScript. Try to submit the form below; our JavaScript will intercept ... Created By Adam Moore (@ minikomi) to help take the stress out of writing all that markup to get bootstrap forms together. The original version of this was a big jQuery spaghetti mess, so as of March 2013 it has been rewritten using backbone.js and takes advantage of underscode.js templates . If you have a problem, or want a specific snippet ... Bootstrap 5 Get In Touch contact form snippet for your project 📌📌. this snippet is created using HTML, CSS, Bootstrap 5, Javascript
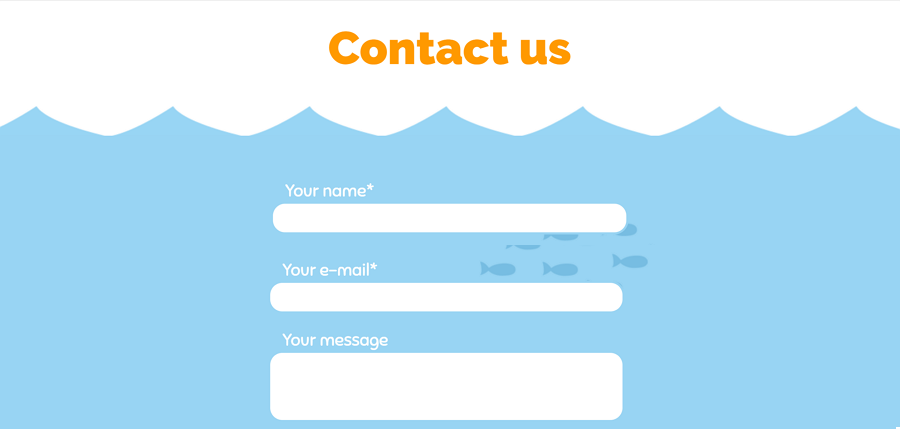
Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. Bootstrap 4 Simple Contact Form snippet for your project 📌📌. this snippet is created using HTML, CSS, Bootstrap 4, Javascript Today I would like to show you how to easily build a working contact form using Bootstrap framework and AJAX with PHP. You will need…
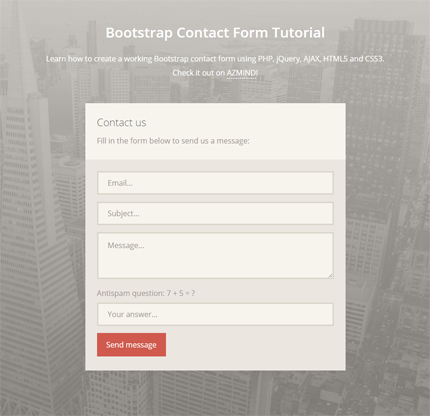
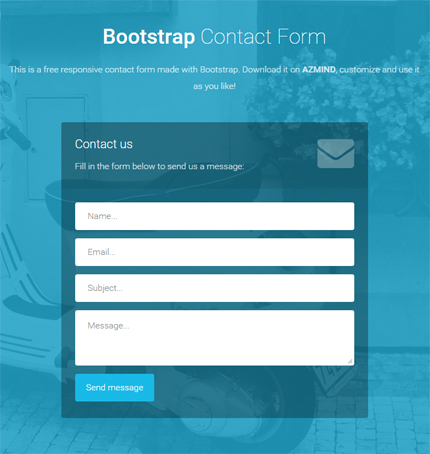
Today's article is a tutorial where we'll learn how to create a Bootstrap contact form using PHP, jQuery and AJAX (and also HTML5 & CSS3). If you have already seen my templates, free or premium, you know that I use these contact forms in almost everyone of them.They are very useful to have in your site as they give the user the possibility to contact you without leaving the page. Bootstrap Contact Form with JavaScript Validation and PHP. Last modified on September 10th, 2020. Bootstrap is the most popular solution to design an optimum, intuitive, mobile-ready UI components. It is easy to integrate the Bootstrap library for the application interface. Often, many of my readers ask for a Bootstrap contact form code. Jun 08, 2017 - None of your form elements are named. If your PHP is depending on it, then that's most likely the reason it's failing. Show us your PHP. – Funk Forty Niner Mar 12 '14 at 1:50 · Need to see your php. Also your scripts are Javascript not Java. Two separate languages.
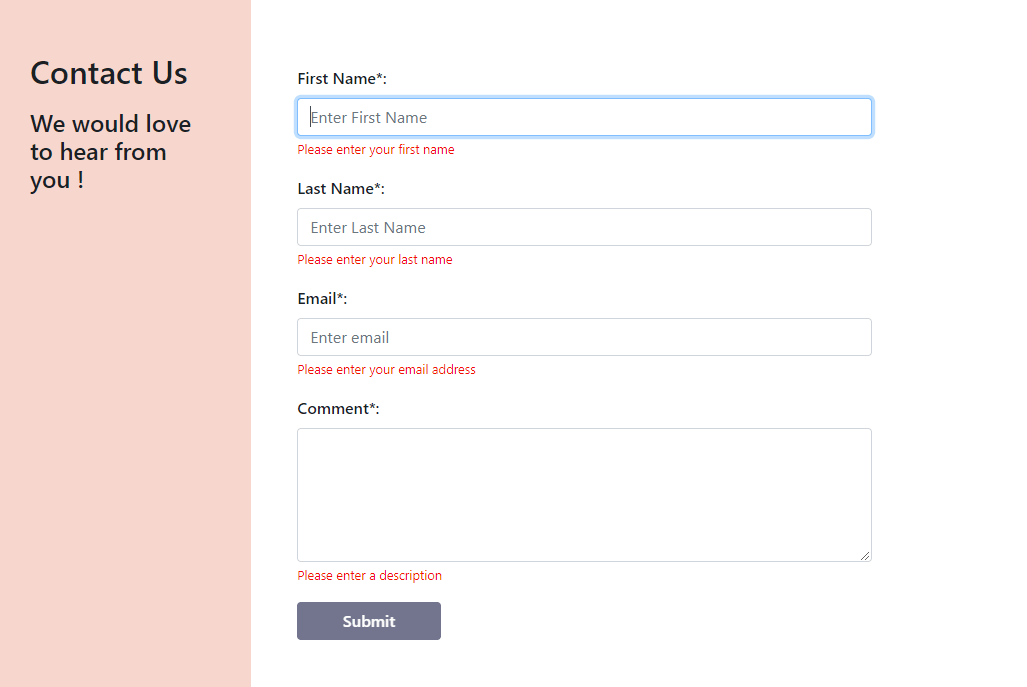
Jun 13, 2019 - Today we will learn how to easily create beautiful contact forms using the Bootstrap framework, PHP and JavaScript. You don't need specialist knowledge to achieve this, just follow this tutorial. If you have any questions, please do not hesitate to post a question on our support forum. So, a perfectly working and feature-rich contact form is only one way to increase user engagements, simplifying support system and getting feedback. You can also check our recent blog post where we listed 10 fully working contact forms compatible with bootstrap and HTML5 from around the web. Today, I am going to share a PHP, jQuery, and AJAX ... Bootstrap Contact Form with JavaScript Validation and PHP. by Vincy. Last modified on September 10th, 2020. Bootstrap is the most popular solution to design an optimum, intuitive, mobile-ready UI components. It is easy to integrate the Bootstrap library for the application interface. Often, many of my readers ask for a Bootstrap contact form code.
Bootstrap example of Contact us form with validation using HTML, Javascript, jQuery, and CSS. Snippet by mirchu This is a step-by-step guide tutorial on how to easily create beautiful contact forms using the Bootstrap framework, PHP and JavaScript. It also covers validation of data, sending requests using AJAX and other form related topics. Contact Form integration build with the latest Bootstrap 5 and PHP. I tried unsuccessfully to fix the problem, I used a bootstrap contact form (template) send a blank email. I searched on developers forum and this website as well, I tried some manipulation but it persists. ... javascript php twitter-bootstrap email twitter-bootstrap-3. Share. Improve this question. Follow edited Apr 19 '17 at 17:53.
In this tutorial I'll go over the steps to create a working contact form, utilising the ever popular front-end framework Bootstrap, in combination with AJAX and PHP. From there we can explore some additional features such as some fancy CSS animation with animate.css, further validation in JavaScript and refining the user experience with ... JavaScript. There will be a few changes in our JavaScript. ... You should have a working contact Bootstrap contact form with ReCaptcha and PHP background now. I hope you have enjoyed the tutorial. Check out my other Bootstrap tutorials, my Bootstrap freebies or useful Bootstrap snippets. Php Contact Form With Javascript Validation Using Bootstrap - Contact Form is mostly used for a user's or visitor website to send feedback or need help regarding which services provides. Here we designed Contact Form in PHP using Bootstrap 4 CSS framework.
26 Bootstrap Forms. May 7, 2021. Collection of free Bootstrap form template code examples: responsive, payment, contact, with validation, with input mask, etc. Update of March 2020 collection. 7 new items. Bootstrap Login/Registration Forms. CSS Forms. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file bootstrap-contact-form-send-email. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website.
May 23, 2021 - As we will create contact form with Bootstrap4, so first we will include Bootstrap4 and jQuery Files. We will also include bootstrapValidator plugin file to implement contact form input validation and also other JavaScript and CSS files. Similar to sliding contact forms, these contact form will be available on every page of your site. That means, your prospects can fill out your form from every page. Here, the popup button is just under the visitor's eye. When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ...
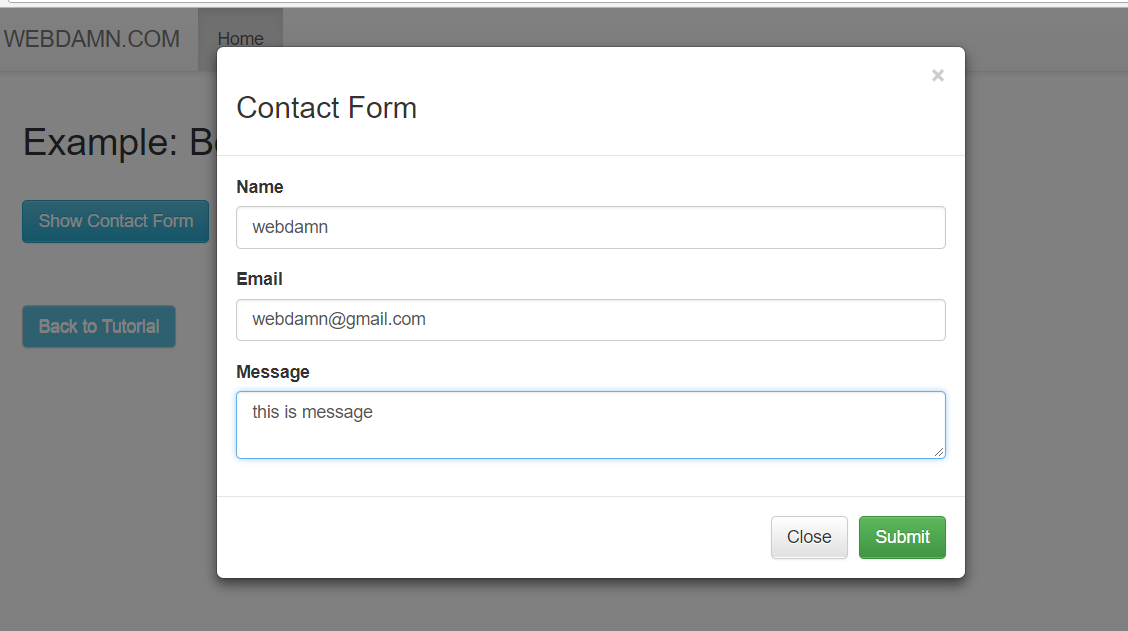
Bootstrap Modal + Contact Form. Or a pop-up contact form. LIVE DEMO. For purposes of this tutorial, I won't describe how to make a form-processing script. If you don't already have a script, go to my blog where I discuss in 3-part depth how to create a self-contained form with PHP code. See Responsive Contact Form with Bootstrap and PHP. The simplest (but also the weakest) way to secure a contact form is to add a custom field, then ask the customer to fill it in a certain way, and submit the form only if the entered value is correct. Real humans will easily perform this task, but bots most probably won't be able to pass the check. Jul 22, 2020 - As there could be more forms on the page (search etc.), we mark our form with #contact-form id to address it correctly in JavaScript later on. There is also an empty div .messages that will serve us to display the success or error message after sending the form via AJAX. Standard Bootstrap forms ...
Our Bootstrap 4 Form validation with Validator.JS demo is solely dependent on Validate.js, So let us know a little bit about it.. Validate.js offers simple yet powerful ways to validate Bootstrap form input or elements. You can get this project from GitHub, and yes, you can share your valuable feedback. A demo for my tutorial dedicated to crafting working Bootstrap contact form with PHP and AJAX. This pen shows how to make a basic Bootstrap and HTML c...
 50 Best Free Bootstrap Form Templates Amp Examples In 2019 By
50 Best Free Bootstrap Form Templates Amp Examples In 2019 By
 How To Create Form Layouts With Bootstrap 4 Tutorial Republic
How To Create Form Layouts With Bootstrap 4 Tutorial Republic
 Contact Form With Bootstrap Jquery And Mandrill App
Contact Form With Bootstrap Jquery And Mandrill App
 Bootstrap 4 Contact Forms Examples Amp Tutorial Basic
Bootstrap 4 Contact Forms Examples Amp Tutorial Basic
 How To Do Simple Form Validation In Reactjs Learnetto
How To Do Simple Form Validation In Reactjs Learnetto
 Html Contact Forms How To Create And 30 Best Free Modern
Html Contact Forms How To Create And 30 Best Free Modern
 Bootstrap Modal Form Submit With Jquery Amp Php Wd
Bootstrap Modal Form Submit With Jquery Amp Php Wd
 Contact Form With Flip Animation Effect Using Html Css
Contact Form With Flip Animation Effect Using Html Css
 Bootstrap 4 Contact Form Build A Simple And Working Contact
Bootstrap 4 Contact Form Build A Simple And Working Contact
 12 Best Free Html5 Contact Form Amp Contact Us Page Templates
12 Best Free Html5 Contact Form Amp Contact Us Page Templates
 How To Create A Bootstrap Contact Form With Php Jquery And
How To Create A Bootstrap Contact Form With Php Jquery And
 Advance Bootstrap Contact Form With Ajax Amp Php Wd
Advance Bootstrap Contact Form With Ajax Amp Php Wd
 How To Build A Bootstrap Email Form With Recaptcha And Php In
How To Build A Bootstrap Email Form With Recaptcha And Php In
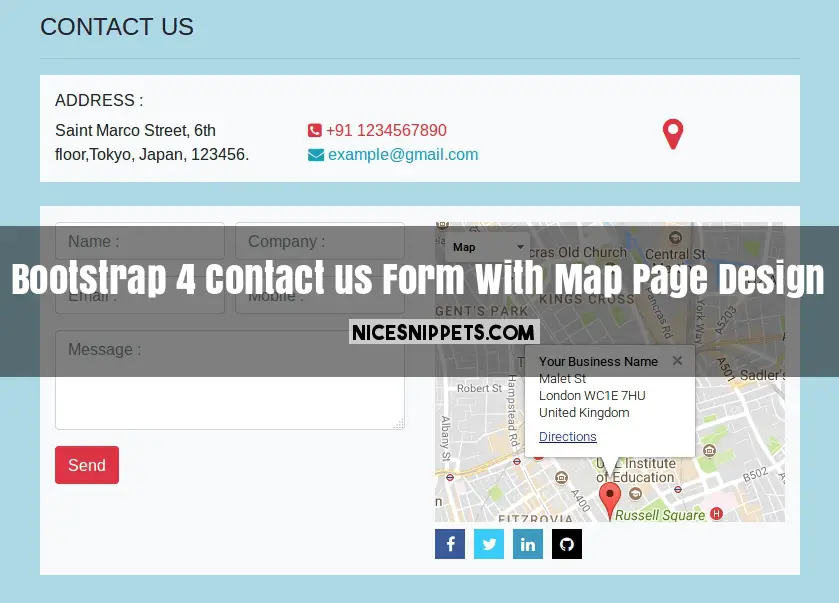
 Bootstrap 4 Contact Us Form With Map Page Design
Bootstrap 4 Contact Us Form With Map Page Design
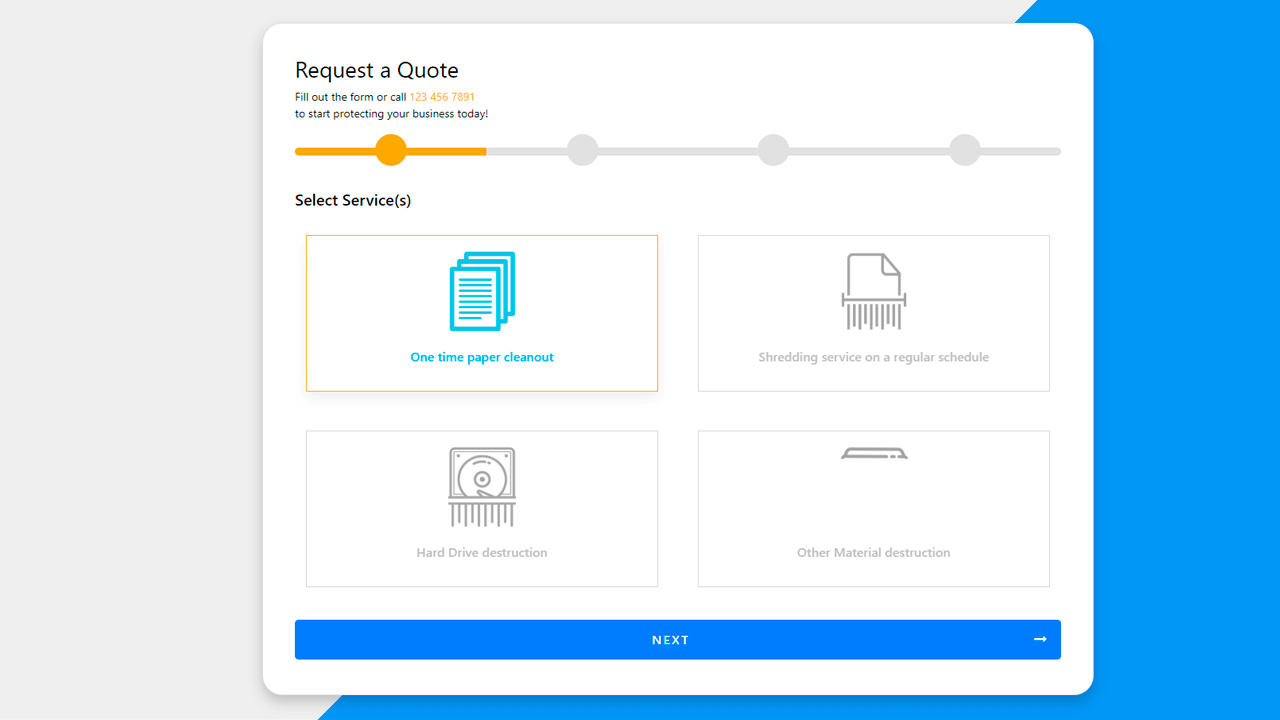
 Bootstrap 4 Request Quotation Form Wizard
Bootstrap 4 Request Quotation Form Wizard
 19 Bootstrap Contact Form Examples Code Snippet Onaircode
19 Bootstrap Contact Form Examples Code Snippet Onaircode
 37 Free Bootstrap Contact Form Templates 2021 Colorlib
37 Free Bootstrap Contact Form Templates 2021 Colorlib
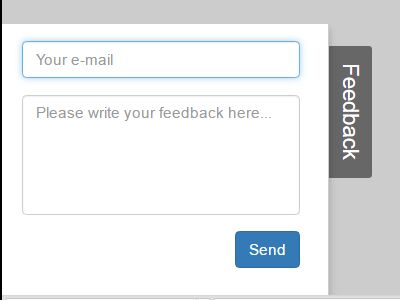
 Minimal Side Feedback Form Using Jquery And Bootstrap
Minimal Side Feedback Form Using Jquery And Bootstrap
 Pin By Kshiti Ghelani On Web Templates Web Template Your
Pin By Kshiti Ghelani On Web Templates Web Template Your
 Creating An Impressive Contact Us Page Solodev
Creating An Impressive Contact Us Page Solodev
 Bootstrap Contact Forms How To Add A New Field Azmind
Bootstrap Contact Forms How To Add A New Field Azmind
 Bootstrap 4 Simple Contact Form Example
Bootstrap 4 Simple Contact Form Example
 Bootstrap Simple Contact Form Template
Bootstrap Simple Contact Form Template
 Minimal Html5 Form Validator In Vanilla Javascript Pristine
Minimal Html5 Form Validator In Vanilla Javascript Pristine
 How To Create A Working Bootstrap Contact Form With Php
How To Create A Working Bootstrap Contact Form With Php
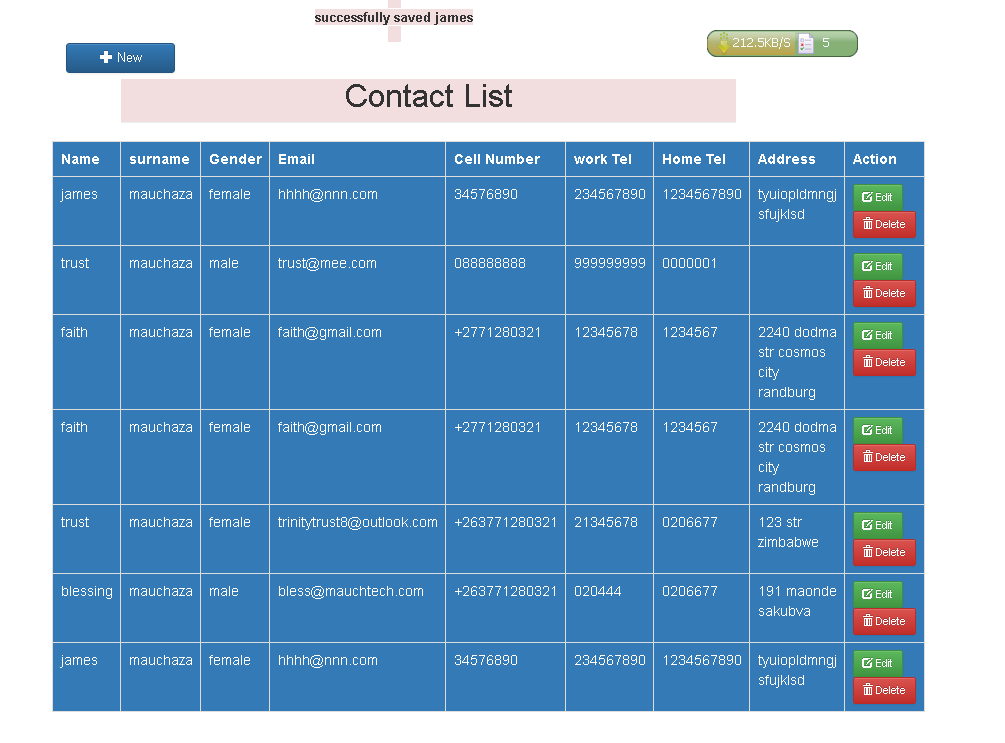
 Contact Form System In Php With Bootstrap Mysql And
Contact Form System In Php With Bootstrap Mysql And
Github Rezkyfm Nodejs Contact Form Contact Us Form Build
 Twitter Bootstrap Contact Form Tutorial Using Php With
Twitter Bootstrap Contact Form Tutorial Using Php With
 Bootstrap Modal Popup Signup Form With Validations Gigagit Com
Bootstrap Modal Popup Signup Form With Validations Gigagit Com
 Building A Bootstrap Contact Form Using Php And Ajax
Building A Bootstrap Contact Form Using Php And Ajax
 37 Free Bootstrap Contact Form Templates 2021 Colorlib
37 Free Bootstrap Contact Form Templates 2021 Colorlib


0 Response to "34 Bootstrap Contact Form Javascript"
Post a Comment