30 View Javascript Console In Chrome
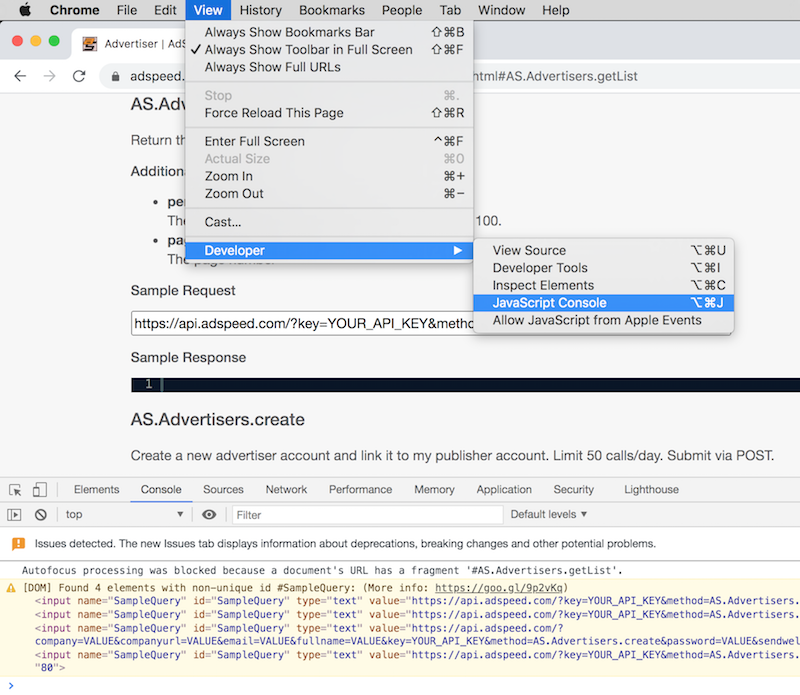
Nov 08, 2011 - In Chrome 8.0.552 on a Mac, you can find this under menu View/Developer/JavaScript Console ... or you can use Alt+CMD+J. ... Here, you can find the shortcuts to access the developer tools. https://developer.chrome /devtools/docs/shortcuts Feb 28, 2021 - Google Chrome’s Debug console is a powerful tool that can help us identify the cause of the errors (displayed in red) and speed up finding the solution. We'll be needing your help in performing the...
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log ('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console.

View javascript console in chrome. Chrome for iOS Console Logpermalink. To enable the feature, open Chrome on your mobile device and type the following URL: chrome://inspect. This will open up a tab looking like this. You can then tap the "start logging" button. Note: The site is not responsive. To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools. This will open a panel where you can click on Console along the top menu bar to bring up the JavaScript Console if it is not ... Since you can run JavaScript in the Console, and since the Console has access to the page's JavaScript contexts, it's possible to interact with localStorage from the Console. Use the JavaScript contexts menu to change the JavaScript context of the Console if you want to access the localStorage key-value pairs of a domain other than the page you ...
Jul 20, 2021 - Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. ... The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location. How to open developer console in Chrome. To open dev panel in Google Chrome, you'll need to click the three-dots icon in the upper-right-hand corner of the browser window, click More tools where you'll find Developer Tools in a drop-down list. One more option is to use Chrome dev tools hotkey: F12 (on Windows/Linux), and Option + ⌘ + J ... Opening your browser's JavaScript console. Up to date directions can be found online for opening your browser's JavaScript console, but short descriptions follow below for certain browsers as of the time of writing of this article: Firefox: Menu Bar > Tools > Web Developer > Web Console. Chrome: View> Developer>Developer Tools
Head First JavaScript Programming: Experimenting with JavaScript in the Console: How to use the JavaScript console to experiment with and test your JavaScript code. ... To access the developer console in Chrome, first load the howdy.html file into your browser, and then use the View > Developer ... With the Chrome browser open, right-click anywhere in the browser window and select Inspect from the pop-up menu. By default, the Inspect will open the "Elements" tab in the Developer Tools. Click on the "Console" tab which is to the right of "Elements". Now you can see the Console and any output that has been written to the Console log. Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs.
13. Just released for iOS, Chrome 73 now supports the option to see console.log. If you're a website developer, you can now view JavaScript console messages. Navigate to chrome://inspect to enable, then perform desired actions in another tab. Switch back to the same chrome://inspect tab to view any printed JavaScript console logs. Aug 14, 2020 - This page explains how the Chrome DevTools Console makes it easier to develop web pages. The Console has 2 main uses: viewing logged messages and running JavaScript. ... Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert ... To indirectly reach the Console in Opera (checked on v9.6) the shortcut is Ctrl+Shift+i while on Safari 5 (on Windows) it is Ctrl+Alt+i. I wish all the browser makers could get together to standardize the keyboard shortcuts.. Update: It appears that the REPL tab under the Scripts tab in Opera Dragonfly in Opera 11 is similar to the Console option that was available in previous Opera versions.
14/9/2019 · Google Chrome Console Open Console with CTRL+SHIFT+I Keyboard Shortcut. Alternatively, we can open the Google Console via the Developer Tools keyboard shortcut. We will use CTRL+SHIFT+I in order to open Developer Tools directly where we will click to the Console tab like below. Open Console with CTRL+SHIFT+I Keyboard Shortcut Run JavaScript On Console. We can run JavaScript code on Console … Run JavaScript in Console; We will explore the features by trying them on a sample HTML page. How to open Console? To open the Console: Use the keyboard shortcut Ctrl + Shift + I or Ctrl + Shift + J. Or click the Chrome Menu, select the More tools option then click on the Developer tools as shown below. The main purposes of the Console: View log messages that are useful for debugging purposes. 30/12/2015 · About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
You can also open developer console from the menu path " Settings > More tools > Developer tools ". Developer Tools in Google Chrome to View Page Source. Right click on an element and choose "Inspect" option. View HTML and inline styles under "Elements" tab. View external styles under "Styles" section. Aug 14, 2020 - DevTools lets you pause a script in the middle of its execution. While you're paused, you can use the Console to view and change the page's window or DOM at that moment in time. This makes for a powerful debugging workflow. See Get Started With Debugging JavaScript for an interactive tutorial. Enable the Java Console in the Java Control Panel In the Java Control Panel, click the Advanced tab. Expand the Java console option. Select Show Console and click OK.
The Dev Tools will now be open inside the browser tab, and the Console tab will be active. This tab allows you to execute arbitrary JavaScript code at any time or to view any outputs from console.log calls. Try inputting alert ('Hello!'); and hitting Enter. You should see the alert appear straight away. Click the Console tab. Press Control + [ or Command + [ (Mac) until the Console panel is in focus. Open the Command Menu, start typing Console, select the Show Console Panel command, and then press Enter. Click the Log Warning button in the demo. Click on the three-vertical-dot icon in the upper right of Google Chrome. Select More Tools. Select Developer Tools. The tools will usually be docked on the right or bottom of your screen. Make sure that the Console is selected: You may need to drop down the menu to see the Console option: Now type "gobbledygook" in the Console and press Enter ...
To perform basic Chrome DevTools logging, use the console.log JavaScript method. Note: for logging arrays, you should use console.table to get more neatly organized data. JavaScript console.log method takes one or more parameters, ranging from strings and JavaScript objects to other types of expressions. Google Chrome. To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools.. You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux).. The console will either open up within your existing Chrome window, or in a new window. Aug 14, 2020 - Figure 22. Viewing the source of messages in the Sidebar. ... Earlier, when you clicked Log Info, a script called console.log('Hello, Console!') in order to log the message to the Console. Messages logged from JavaScript like this are called user messages. In contrast, when you clicked Cause ...
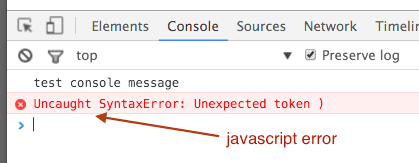
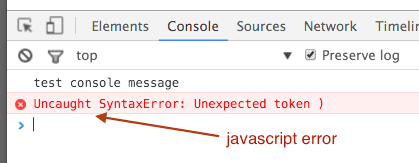
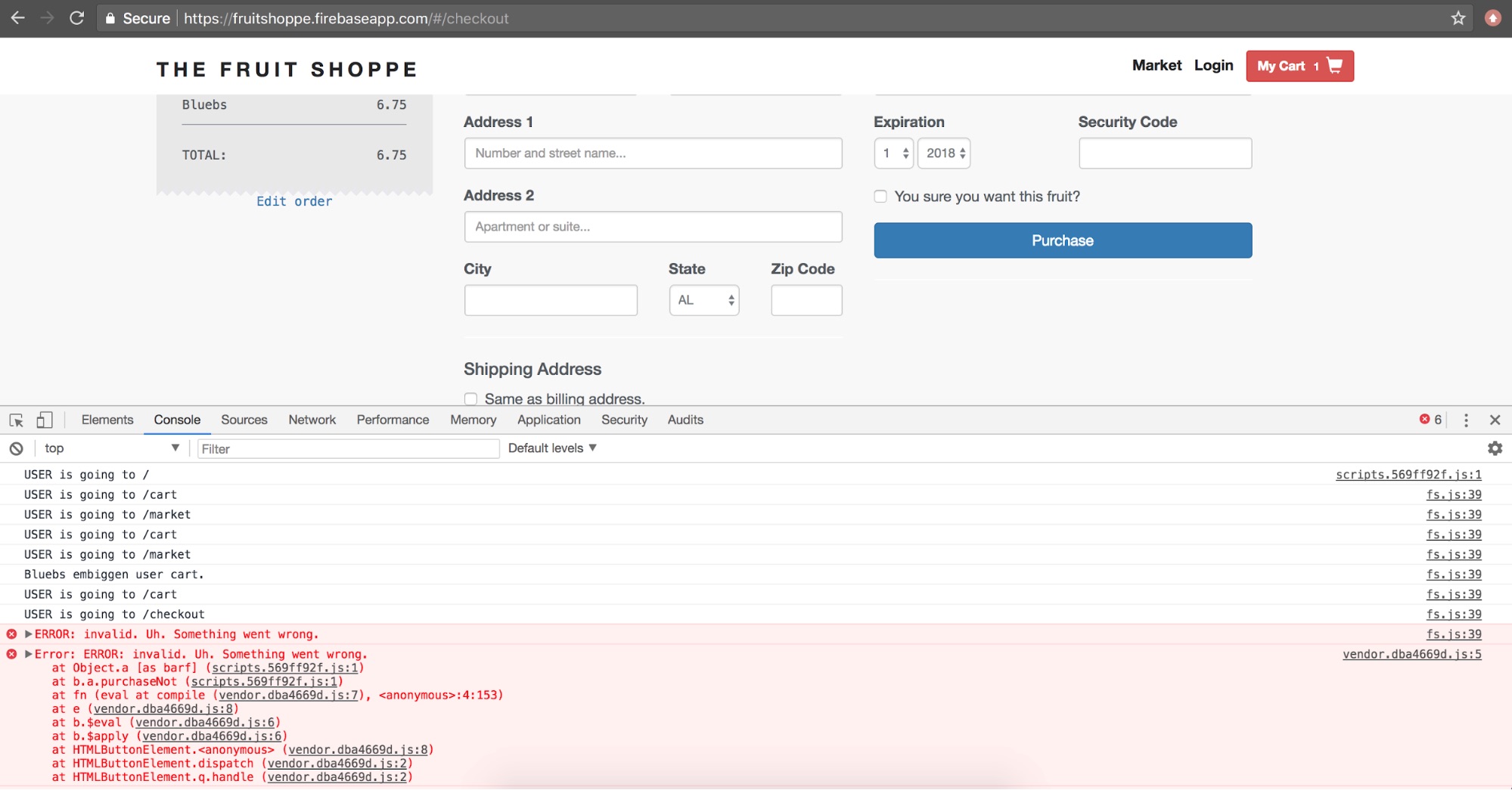
Jun 09, 2021 - Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we’ll explore it soon. Now you could click the same toggler again to hide the resources list and give the code some space. ... If we press Esc, then a console opens ... Aug 14, 2020 - View messages and run JavaScript from the Console. ... Debug JavaScript, persist changes made in DevTools across page reloads, save and run snippets of JavaScript, and save changes that you make in DevTools to disk. ... View and debug network activity. ... Note: In Chrome 58 the Timeline panel ... It is useful to view Javascript errors in Chrome for debugging purpose. Chrome developer tools console can be used to view Javascript errors as shown below: One drawback of this approach is that it requires opening chrome developer tools whenever we want to view errors.
28/5/2010 · List the variable and their values. for(var b in window) { if(window.hasOwnProperty(b)) console.log(b+" = "+window[b]); } Display the value of a particular variable object. console.log(JSON.stringify(content_of_some_variable_object)) Sources: comment from @northern-bradley and answer from @nick-craver. Quickly monitor events from the Console Panel. You can log all the events dispatched to an object using the Command Line API method monitorEvents (object [, events]). The event objects are then logged to the Console. Useful when you need a reminder of the available properties on the event object. Except as otherwise noted, the content of this ... log(); statement prints anything in the browser console. Look for Developer Tools or Simply Tools menu in all major browsers. If you are using Google Chrome the press Cntrl+shift+j to see console. You need to view the result in the console.
Click the Inspect option under the tab you want to view the web console for. A new window will open. You can interact with the Chrome browser on your Android phone via the left panel in this window or you can interact with it on your device so long as you do not disconnect it from your computer. Dec 14, 2018 - View and change CSS CSS features reference Inspect animations Inspect CSS Grid Force print preview mode ... Console overview Log messages in the Console Run JavaScript in the Console Console features reference Console API reference Console Utilities API reference Watch JavaScript values in ... Apr 18, 2018 - DevTools lets you pause a script in the middle of its execution. While you're paused, you can use the Console to view and change the page's window or DOM at that moment in time. This makes for a powerful debugging workflow. See Get Started With Debugging JavaScript for an interactive tutorial.
Aug 14, 2020 - Figure 1. The Inspect option · Or press Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS). See Get Started With Viewing And Changing CSS. Open the Console panel to view logged messages or run JavaScript On Chrome, there are actually three different ways that will allow you to open the built-in console. Regardless of the Chrome build that you're using, you can use one of these shortcuts to open and close the built-in console: F12. Ctrl + Shift + J (Cmd + Option + J on Mac) Keep in mind that the same shortcuts can also be used to hide the console. Fun custom cursors for Chrome™. Use a large collection of free cursors or upload your own. Custom Cursor for Chrome™. 28,692. Ad. Added. A global dark theme for the web. Dark Mode. 1,504.
Method 2: Using the Object.keys() method: The Object.keys() method is used to return the properties of the given object as an array. As the window object represents the current browser's window, the properties of this object can be used to find the variables like the previous method. The Object.keys() method is passed the window object as the parameter to get its keys. Jun 21, 2016 - Lucidchart is a web app written in Javascript, which means it relies on the Javascript engine of each browser to function properly. Google Chrome's Javascript engine is the best for Lucidchart, so we recommend using Google Chrome for optimal performance. If you cannot use Chrome, the next best ... Jun 11, 2021 - Below are details on using the console object in each browser. ... Run the sample code in the Chrome browser. To view your messages, open the DevTools panel: In the Chrome browser, select the Customize and control Google Chrome icon. Select Tools > JavaScript Console.
With console.log (), you need to manually open the source code, find the relevant code, insert the console.log () statements, and then reload the page in order to see the messages in the Console. With breakpoints, you can pause on the relevant code without even knowing how the code is structured. The developer console is a tool which logs the information associated with a web page, such as JavaScript, network requests, and security errors. (It does other things, too, but this is all that re...
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 How To Collect Google Chrome Browser Logs Cloudhq Support
How To Collect Google Chrome Browser Logs Cloudhq Support
Debugging Angularjs Apps From The Console Ionic Blog
 Open Chrome Devtools Chrome Developers
Open Chrome Devtools Chrome Developers
 Winning With Chrome Devtools How To Capture Full Page
Winning With Chrome Devtools How To Capture Full Page
 Chrome View Javascript Errors Infoheap
Chrome View Javascript Errors Infoheap
 How To Debug Angular Apps With Chrome Devtools
How To Debug Angular Apps With Chrome Devtools
Chromium Blog Debugging Websites In Chrome For Ios
 How Do I See Ad Or Page Errors With The Browser S Console
How Do I See Ad Or Page Errors With The Browser S Console
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
 How Do I Use The Fullstory Console Fullstory Support
How Do I Use The Fullstory Console Fullstory Support
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
Inspect Jwts In Chrome With Jwt Inspector Stormpath User
 Chrome Developer Tools Auto Format Javascript Or Css Files
Chrome Developer Tools Auto Format Javascript Or Css Files
 Browser Console Firefox Developer Tools Mdn
Browser Console Firefox Developer Tools Mdn
 Console Overview Chrome Developers
Console Overview Chrome Developers
Evaluate And Validate Xpath Css Selectors In Chrome Developer
How To View Http Headers In Google Chrome Mkyong Com
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
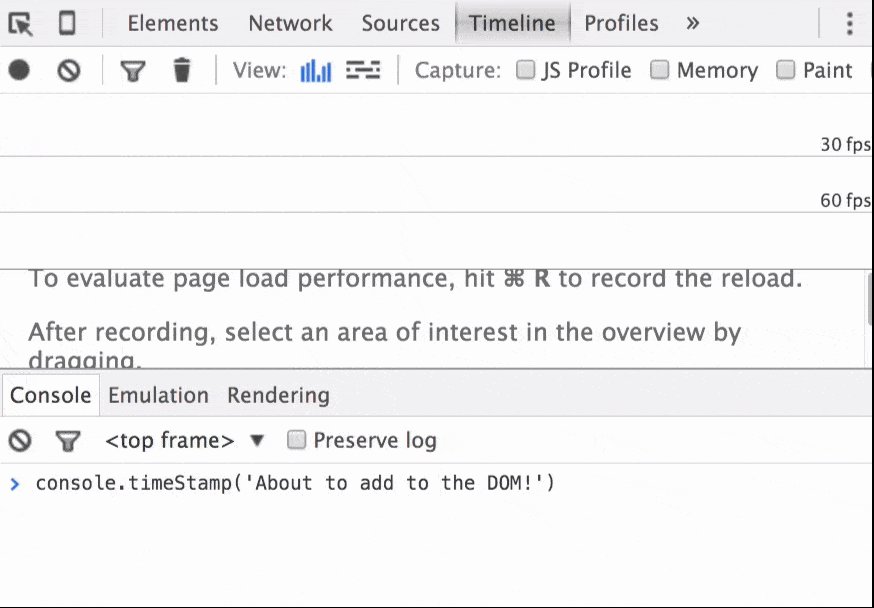
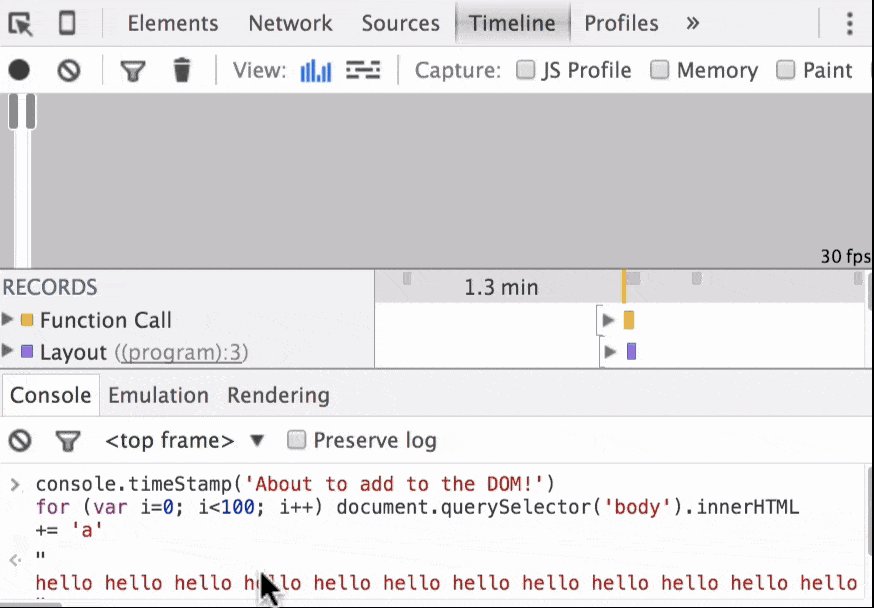
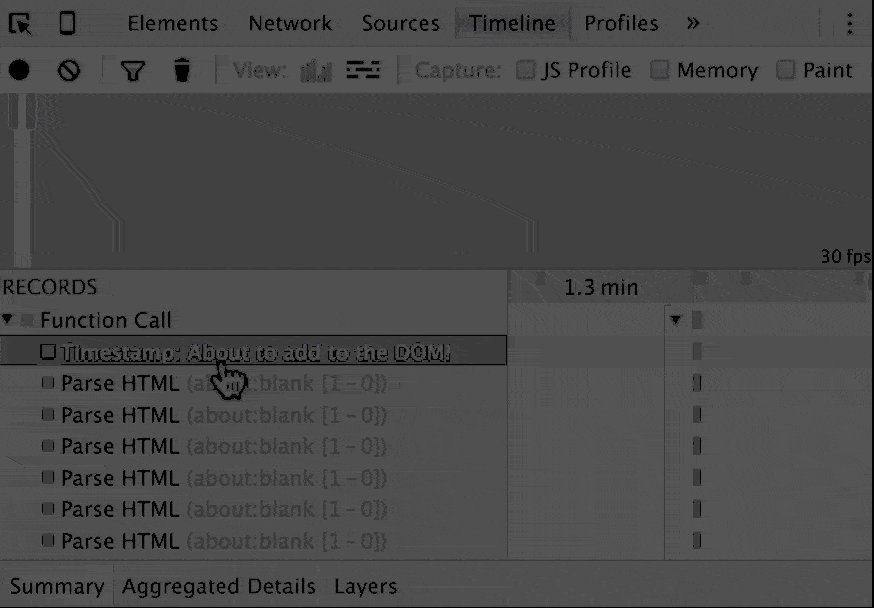
 Performance Insights With Console Timestamp Chrome Devtools
Performance Insights With Console Timestamp Chrome Devtools
 How To Open The Developer Console Support
How To Open The Developer Console Support
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support
 Using Google Chrome Console On Any Mobile Device Dev Community
Using Google Chrome Console On Any Mobile Device Dev Community

0 Response to "30 View Javascript Console In Chrome"
Post a Comment