35 Javascript Sparse Array Performance
15/10/2010 · array[i] = element - Assigning an element to a specific index of the array. The requirement of this method is that you must have a pointer to the last location. Other than that it's a simple assignment. array[array.length] = element - Similar to the previous, but this involves a lookup for situations where you don't have access to a pointer. Passing the array's size in the constructor may also bring better performance. In my testing, I saw this only with sparse arrays in IE8 and (perhaps) in Chrome. I'll refer to these as sized arrays; see below for some additional notes. If an array is created as neither a dense nor a sized array, it's treated as a sparse array.
you now have a sparse array. If is not too spare, it'll still be backed by an array, with empty array indices replaced with a 'hole' value. If you look at V8's C++ array source (linked below), you'll see calls to element->is_the_hole (i). If an array is very sparse, it'll no longer be backed by an array in memory.

Javascript sparse array performance. The test is pretty simple, it creates an array of numbers and then tests each approach against this array. Each test case searches for the first, middle and last value of an array. Test results: Test results chart snapshot: As you can see the for loop is the fastest way to find an item in an array. Normally, the length property of an Array accurately returns the number of elements in the array, but in sparse arrays they don't. If the array is sparse, the value of the length property is greater than the number of elements. Why can Array s be sparse? Array s under the hood in JavaScript are Object s. JavaScript arrays are inherently sparse. The existence of array and array does not imply the existence of array. JavaScript's native Array object has methods Array.slice (), to extract a set of contiguous elements from an array, and Array.splice () to remove some contiguous elements and, optionally, replace them with others.
new Array(3) is a constructor invocation with a single argument 3.A sparse array items is created with length 3, but actually without elements and just empty slots.. By itself this way to create arrays has little value. However it can be useful in combination with static methods as a way to initialize an array with specific length, which is filled with generated elements (see the chapter below ... Nov 19, 2012 - You see, JavaScript arrays are not quite like those of more restrictive languages such as Java, in that they are sparse arrays. That means that they can contain gaps between elements, gaps where the unwary can fall through or be swallowed up by bugs! Scared yet? An adventure in sparse arrays, I offered to coach JavaScript recently, and an exercise I dreamt up was to implement every array Today, I wanted to share the swiss cheese wonder of sparse arrays! Performance is a really good reason these holes exist. Javascript objects are sparse, and arrays ...
Daniel Clifford gave an excellent talk at Google I/O on tips and tricks to improve JavaScript performance in V8. Daniel encouraged us to "demand faster" - to carefully analyze performance differences between C++ and JavaScript, and write code mindfully of how JavaScript works. ... Arrays In order to handle large and sparse arrays, there are two ... As we can see from the results, the array of ints is the fastest. Sparse Arrays vs. Full Arrays When you use sparse arrays, be aware that accessing elements in them is much slower than in full arrays. That's because V8 doesn't allocate a flat backing store for the elements if only a few of them are used. Aug 01, 2015 - JavaScript Arrays Arrays in JavaScript are very easy to use and there are some simple tricks to make them perform at peak efficiency. Testing shows that the recommended standard method for declari…
Javascript Array.push is 945x faster than Array.concat 🤯🤔 # showdev # javascript # ... Preallocating the size of the final array improves the performance by 2-3 times for each method..push array vs. .push elements ... => i + 1) looks nice but will create a "hole-y" (sparse) Array. That is, the initial array will be 50000 "holes" or empty ... Jun 21, 2012 - In general, arrays in JavaScript are sparse – they can have holes in them, because an array is simply a map from indices to values. This blog post explains how... The blog confirms that IE's JavaScript interpreter manages arrays using a nonlinear structure, essentially a hash table. I'd guessed at this after seeing lower performance in trimOOWB when its lookup table was implemented as a large, and sparse, array. But contrary to my guess, this isn't about avoiding re-allocation bottlenecks.
3/7/2021 · What is a sparse array? In contrast to intensive arrays, JavaScript does not enhance the requirements of array elements. Connected, that is, the presence of the gap is allowed. The following JS code is legal: var sparse=new array (); Sparse [0]=0; Sparse [3]=3; Alert (sparse [0]);//Output 0 Alert (sparse [1]);//Output Undefined. 1. This shows that the 0th slot is now filled with undefined and not empty.. Why do arrays need to be sparse? Performance. A huge sparse array e.g. new Array(9999999) contains nothing until elements are inserted. The V8 engine optimizes for performance by distinguishing between dense and sparse arrays. According to David Flanagan, in Javascript: The Definitive Guide, an easy way of transforming a sparse array to a dense array is to use a filter on it like so: var dense = sparse.filter(function (x) { return x !== undefined && x != null; });
We have seen that JavaScript handles holes in a variety of ways. Thankfully, you normally don't need to know how holes are handled, because arrays with holes should be avoided. Holes affect performance negatively and are rarely useful. Array.prototype.forEach(), forEach() in JavaScript calls the provided function on each array item with 3 array.forEach() method iterates over the array items, in ascending order, forEach() skips the empty slots of the array (named sparse array). array.forEach (callback) method is an efficient way to iterate over all array items. Jun 13, 2012 - JavaScript: sparse arrays vs. dense arrays · [2012-06-13] underscorejs, dev, javascript, jslang, jsarrays
Duplicating an Array. While this sounds like a less interesting scenario, this is the pillar of immutable functions, which doesn't modify the input when generating an output. Performance testing findings here again show the same interesting trend — when duplicating 10k arrays of 10k random items, it is faster to use the old school solutions. Sparse arrays behave (performance-wise) like objects. Unusual array usage has a cost. the two bolded line caught my attention my array solution was probably slower because it was acting like an... A sparse array is an an array with "holes". Holes tend to look like undefined (when logging), but they're not really not defined. It's just that JavaScript doesn't have a value for a hole, which…one might argue is undefined, but alas, that value for undefined value is already in use!
At first glance, arrays work in the same way, but the JavaScript array differs from languages like C++. The article explains the basics of how JavaScript arrays work under the hood. It includes what are indexes and what is a maximum size of an array. Aside from that, the article describes sparse and dense arrays. JavaScript array Map/Reduce/Filter/Find are slow because of many reason, some of them are They have a call back to execute so that act as a overhead. There are lot of corner cases that javascript function consider like getters, sparse array and checking arguments that are passed is array or not which adds up to overhead. Dec 24, 2010 - About a year ago, I did some testing ... handle arrays (obligatory self-promotional link to my blog post.) My testing was aimed more at CPU performance than at memory consumption, which is much harder to measure. The bottom line, though, was that every browser I tested with seemed to treat sparse arrays as ...
Sparse Arrays A sparse array is one in which the elements do not have contiguous indexes starting at 0. Normally, the length property of an array specifies the number of … - Selection from JavaScript: The Definitive Guide, 6th Edition [Book] Dec 23, 2018 - Alas, Array.from() creates its result via new Array(), so you still end up with a sparse Array. So usually, when the JavaScript engine detects that you are using an array as a sparse array, the engine will automatically treat it as an object. That is, as a hash map, where indexes point to the...
Normal array uses are almost always faster than objects, up to two orders of magnitude in some browser. If in doubt, prefer arrays over objects. Never treat arrays as objects. Never initialize arrays backwards. Sparse arrays behave (performance-wise) like objects. Unusual array usage has a cost. So far we only tested array initialization. For what's worth, JavaScript does have array that's said to be sparse. This happens when you use delete operator to remove an element or change length property to larger. To answer your question, to loop thru a object, best way is Object.keys (obj).forEach (). An adventure in sparse arrays, I offered to coach JavaScript recently, and an exercise I dreamt up was to implement every array Today, I wanted to share the swiss cheese wonder of sparse arrays! Performance is a really good reason these holes exist. A sparse array is an an array with "holes".
Javascript objects are sparse, and arrays are just specialized objects with an auto-maintained length property (which is actually one larger than the largest index, notthe number of defined elements) and some additional methods. You are safe either way; use an array if you need it's extra features, and an object otherwise. On some JavaScript engines, this operation lets you pre-allocate arrays, giving you performance benefits for small arrays (not for large ones). In most cases, performance doesn't matter and you can avoid the redundancy introduced by a preallocation. If it fits the problem, an array literal initializing all elements at once is preferable. JavaScript Arrays are great when you only have a few items, but when you have a large amount of data or want to do complex transformations with lots of map, filter, and reduce method calls, you'll see a significant slowdown in performance using Array.prototype methods. Take this simple map example: initialArray.map(String)
1) You suggest that I'm comparing JS sparse arrays to C dense arrays. I am not. I am comparing JS sparse arrays to C sparse arrays. 2) You suggest to use a dense loop. The benchmark you are looking at is a sparse LU decomposition. Here's a chart summarizing the performance of dense vs sparse treatments in C: 1,000x1,000 2d Laplacian matrix: You see, JavaScript arrays are not quite like those of more restrictive languages such as Java, in that they are sparse arrays. That means that they can contain gaps between elements, gaps where the unwary can fall through or be swallowed up by bugs! Jun 01, 2020 - Careful handling of the potential sparse arrays, arrays with holes, might be really a matter since it can lead to unexpected results and performance degradation. Provided with a number of alternatives stated within this discussion, I hope those issues can easily be solved.
13/12/2009 · Time to iterate over an array of 100,000 integers; for loop for loop (unhoisted) for in Array.forEach Underscore.js each jQuery.each; Firefox 3.5: 2ms: 2ms: 78ms: 72ms: 69ms: 225ms: Firefox 3.7a1pre: 2ms: 3ms: 73ms: 29ms: 34ms: 108ms: Chrome 3: 2ms: 2ms: 35ms: 6ms: 5ms: 14ms: Safari 4: 1ms: 2ms: 162ms: 16ms: 15ms: 10ms: IE 8: 17ms: 41ms: 265ms: n/a: 127ms: 133ms: Opera … JavaScript's Array.map method is just one of many methods for operating on arrays. Map is a data structure which helps in storing the data in the form of pairs. This method doesn't change the original array. This is because the code inside braces ( {}) is parsed as a sequence of statements (i.e.
 Sparse Arrays Vs Dense Arrays In Javascript Explained With
Sparse Arrays Vs Dense Arrays In Javascript Explained With
How To Write Fast Memory Efficient Javascript Smashing
 Performance Of Array Push Vs Array Unshift Stack Overflow
Performance Of Array Push Vs Array Unshift Stack Overflow
 Sparse Array Of Data Structure
Sparse Array Of Data Structure
 Computing The Sparse Matrix Vector Product Using Block Based
Computing The Sparse Matrix Vector Product Using Block Based
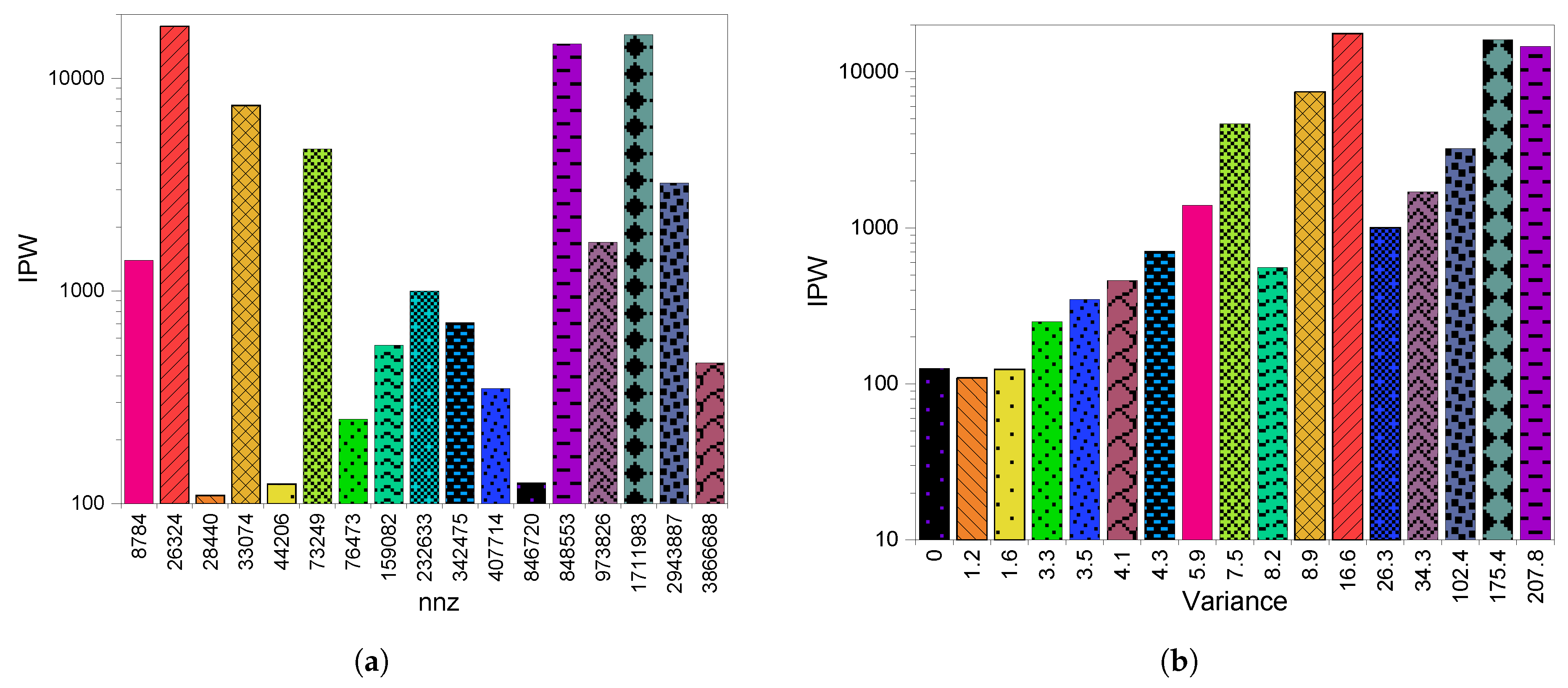
Sparse Matrices On The Web Characterizing The Performance
 Sensors Free Full Text Design Of 2d Sparse Array
Sensors Free Full Text Design Of 2d Sparse Array
 Performance Evaluation And Analysis Of Sparse Matrix And
Performance Evaluation And Analysis Of Sparse Matrix And
 Sensors Free Full Text Design Of 2d Sparse Array
Sensors Free Full Text Design Of 2d Sparse Array
Javascript Performance Test For Vs For Each Vs Map Reduce
 Performance Optimization Modeling And Analysis Of Sparse
Performance Optimization Modeling And Analysis Of Sparse
 Wide Angle Scanning Phased Array Antenna Using High Gain
Wide Angle Scanning Phased Array Antenna Using High Gain
 Super Resolution Photoacoustic And Ultrasound Imaging With
Super Resolution Photoacoustic And Ultrasound Imaging With
 Array Vs Object Efficiency In Javascript Stack Overflow
Array Vs Object Efficiency In Javascript Stack Overflow
 Optimizing Block Sparse Matrix Creation With Python Eric J
Optimizing Block Sparse Matrix Creation With Python Eric J
 Performance Evaluation And Analysis Of Sparse Matrix And
Performance Evaluation And Analysis Of Sparse Matrix And
 Experimental 3 D Ultrasound Imaging With 2 D Sparse Arrays
Experimental 3 D Ultrasound Imaging With 2 D Sparse Arrays
 Data Driven Mixed Precision Sparse Matrix Vector
Data Driven Mixed Precision Sparse Matrix Vector
 Implementing Multidimensional Arrays In Javascript 0 Fps
Implementing Multidimensional Arrays In Javascript 0 Fps
 Facts About Array Objects In Javascript Dense And Sparse
Facts About Array Objects In Javascript Dense And Sparse
 The Best Linear Solver For Sparse Bandedblockbandedmatricies
The Best Linear Solver For Sparse Bandedblockbandedmatricies
 Javascript Is The Length Method Efficient Stack Overflow
Javascript Is The Length Method Efficient Stack Overflow
 Performance Optimization Modeling And Analysis Of Sparse
Performance Optimization Modeling And Analysis Of Sparse
 Big O Performance Heaps Sparse Arrays In Javascript And
Big O Performance Heaps Sparse Arrays In Javascript And
Diving Deep Into Javascript Array Evolution Amp Performance
 High Performance Javascript And Css Speaker Deck
High Performance Javascript And Css Speaker Deck
 Electronics Free Full Text Efficient Large Sparse Arrays
Electronics Free Full Text Efficient Large Sparse Arrays
 Performance Evaluation And Analysis Of Sparse Matrix And
Performance Evaluation And Analysis Of Sparse Matrix And

John Resig Javascript Trie Performance Analysis
 Electronics Free Full Text Performance Analysis Of Sparse
Electronics Free Full Text Performance Analysis Of Sparse
 Improving Javascript Performance By Understanding V8 By
Improving Javascript Performance By Understanding V8 By
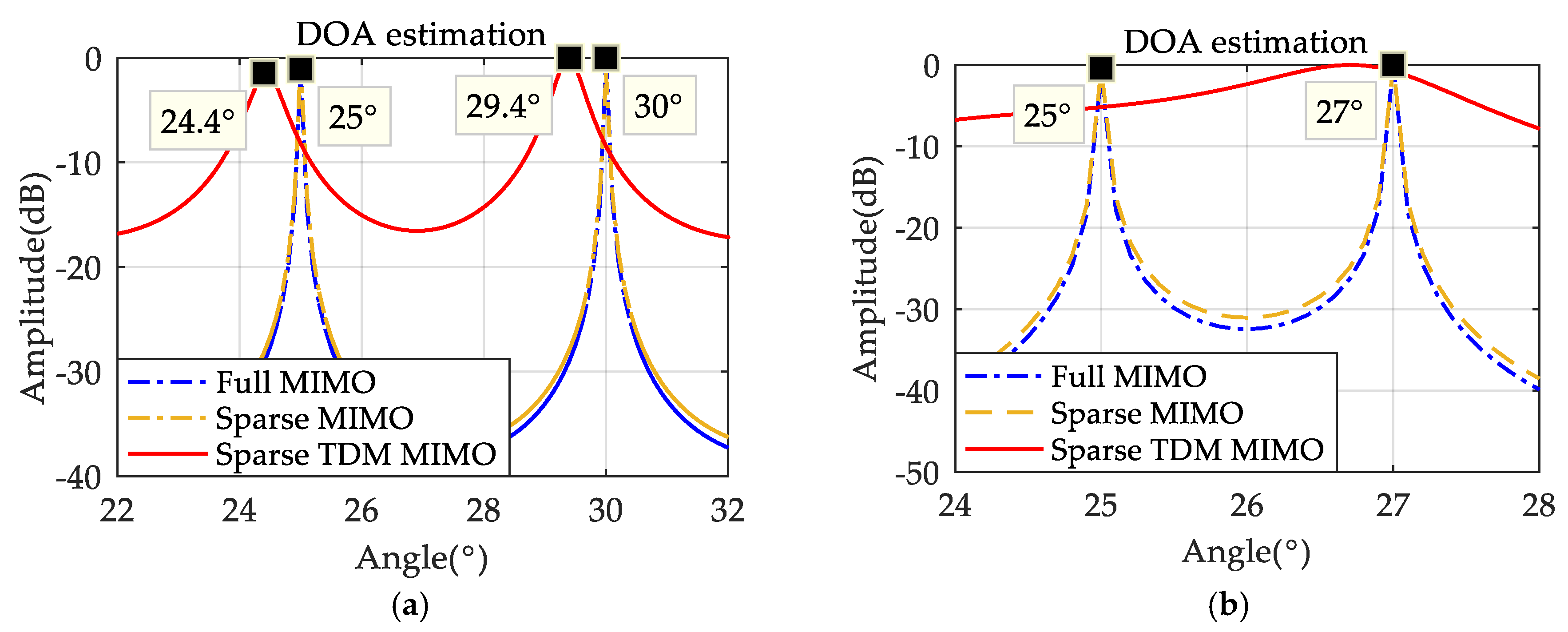
 Sensors Free Full Text An Mimo Radar System Based On The
Sensors Free Full Text An Mimo Radar System Based On The

0 Response to "35 Javascript Sparse Array Performance"
Post a Comment