27 Javascript Clear Cache Refresh
There are three primary strategies to refresh locally stored files: Reload, which is a non-destructive operation and resolves about 85% of file synchronization issues. Clearing cached files, which deletes all locally stored browser files including CSS, JavaScript, and images. Maybe "clearing cache" is not as easy as it should be. Instead of clearing cache on my browsers, I realized that "touching" the file will actually change the date of the source file cached on the server (Tested on Edge, Chrome and Firefox) and most browsers will automatically download the most current fresh copy of whats on your server (code, graphics any multimedia too).
 Issue On Browser Cached Javascript Web Resource Microsoft
Issue On Browser Cached Javascript Web Resource Microsoft
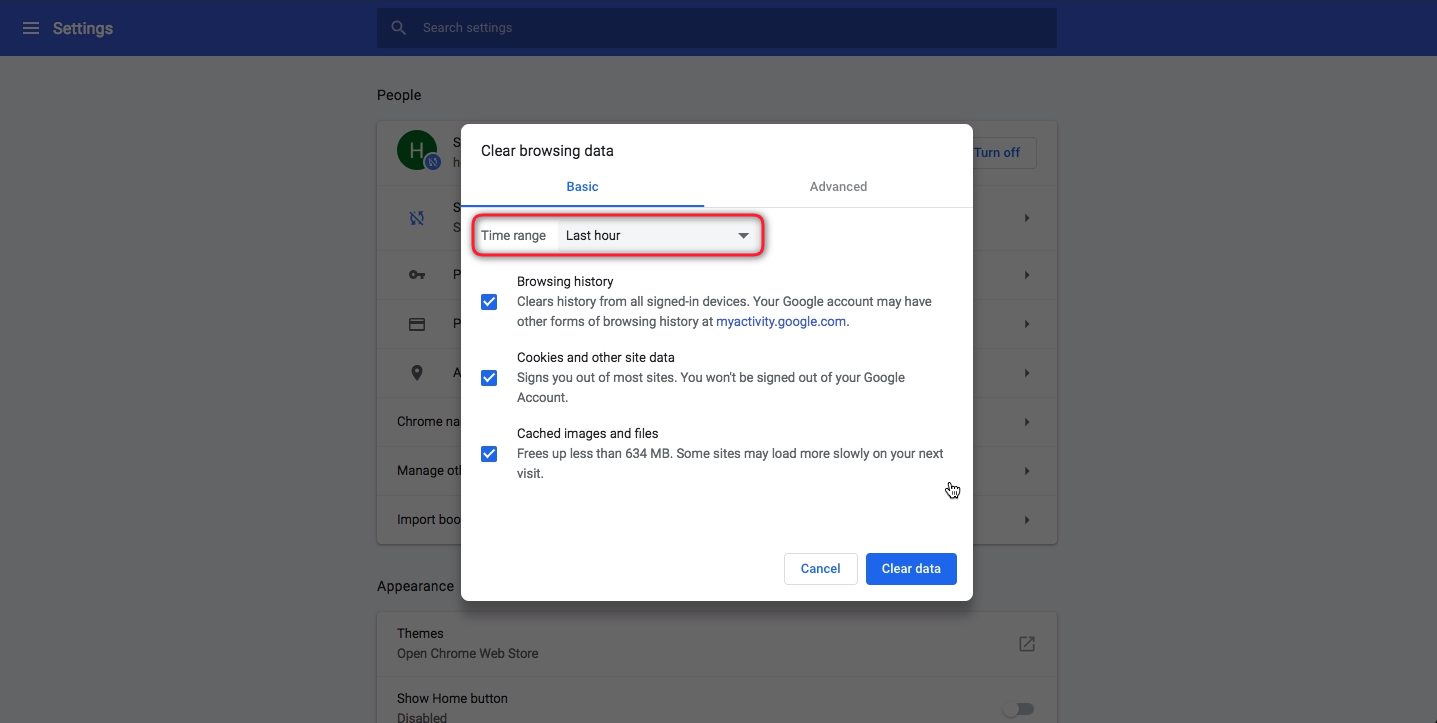
However by using a keyboard shortcut, you can force the browser to bypass cache and download a fresh version of the web page. Simply press the following keys to force a hard refresh in your web browser. Google Chrome on Mac: Command + Shift + R. Google Chrome on Windows & Linux: CTRL + F5.

Javascript clear cache refresh. What is browser cache? In order to speed up web browsing, web browsers are designed to download web pages and store them locally on your computer's hard drive in an area called The JavaScript refresh page method is a popular choice among developers to reload webpages. The location of the document loaded on the window is found in the location variable. By invoking the location.reload (), you will perform the same kind of reload a regular browser refresh executes. iframe reload/clear cache. I have a application , which onclick of submit takes content in textarea and do some back end stuff and finally opens a .html in a iframe. My problem is, the .html in iframe should change on each submit button in coresponding to the content in the textarea.... but its not, can anybody a suggest a solution for this?
It will ignore any cached items and retrieve new copies of the page, css, images, JavaScript, etc from the server. This doesn't clear the whole cache, but has the effect of clearing the cache for the page you are on. However, your best strategy is to version the path or filename as mentioned in various other answers. Sep 18, 2015 - I don't know what exactly it's called, by cache refresh I mean, refresh the page after clearing its cache. I don't want to clear the entire browser cache. I can't seem to cache refresh my pages. In Apr 16, 2020 - “Caching” is when, rather than fetching a new copy of an asset like an image, HTML, CSS, or JavaScript file from the internet, the browser uses a copy it has already saved. This is a major feature of web browsers and it alone is responsible for much of the speed we get out of websites.
2) When the browser does not refresh automatically, it will eventually refresh (give it a day max, then it should be where it needs to be). D) I have been successful in forcing FireFox to clear its cache (I am not sure why it isn't working in Chrome and I don't look at other browsers). Chrome, Firefox, or Edge for Windows: Press Ctrl+F5 (If that doesn't work, try Shift+F5 or Ctrl+Shift+R). Chrome or Firefox for Mac: Press Shift+Command+R. Safari for Mac: There is no simple keyboard shortcut to force a hard refresh. Instead, press Command+Option+E to empty the cache, then hold down Shift and click Reload in the toolbar. 22/9/2014 · Using the "clear Cache" functionality within the F12 Debugger solves the Problem. F12, Strg + R, F12. Refresh your Page with Strg + F5 afterwards, and you will get the latest JScript code. Hope this helps!
Aug 21, 2020 - While enhancing performance is usually a great thing, cached resources can cause problems when you have a major change to a web application’s JavaScript or style sheets, as we have with the redesigned charts in AdviserGo. Sometimes, the only way to see updates is by doing a hard refresh or by clearing ... There are a few ways to do this Control+Shift+I (Windows or Linux) In the Java Control Panel, under the General tab, click Settings under the Temporary Internet Files section. The Temporary Files Settings dialog box appears. Click Delete Files on the Temporary Files Settings dialog. The Delete Files and Applications dialog box appears.
Jan 09, 2019 - Hi, I am hoping there is a 'simple' answer for this as I have seen a few complicated answers. Long story short, I have a Web AppBuilder app that I built through the Developer edition (2.1) and it is hosted on my website. After it is posted and loaded, if I update certain aspects of the app ... Retheesh, As far as I know, there are no Javascript options avilable for clearing the cache. That would likely be considered a security risk, as black hats would be able to cover their tracks. As far as any options from JSP, I'm afraid I have to direct you to Sun's support site for that. Jan 29, 2021 - Welcome to a tutorial on how to force browsers to reload Javascript and CSS files. So you have updated a script on the server, but see no difference in the web browser? Hit the “view source” button only to see the browser stuck with the old version? Well, there are actually a few ways we can flush the old script files from the cache: Clear ...
See: How to clear the Firefox cache. If you have a large hard drive, this might take a few minutes. If you do not see the number going down on the page, you can reload it using Ctrl+r to check progress. In extreme cases of brokenness, you may need to clear the cache2 folder physically (while Firefox is closed). It is in the Local AppData path: 26/2/2020 · NOTE: The following codes cannot be run as it is and does not have an output. It has to added to an already existing code to see the Outputs. Method 1: <meta http-equiv='cache-control' content='no-cache'>. <meta http-equiv='expires' content='0'>. <meta http-equiv='pragma' content='no-cache'>. Jun 26, 2019 - When developing webpages for a website, you will often come across pages that updates much more frequently than others. One of the easiest way to ensure that the viewers get the latest content is to refresh the page automatically. Although you could also rely on the users refreshing the page ...
9/3/2018 · When the user accesses the URL, it will take the cached .js and .css files. That is the reason those new changes will not appear to the user. The user either has to clear the browser cookie & reload the page or else he or she has to do a hard refresh of the page by pressing Ctrl+F5. May 02, 2018 - Caching assets in the browser is the most common and most obvious way to improve front end performance. But at some point every developer accidentally makes a bad release of an asset with a long cache lifetime. Fear not, there is a way back! Here’s how to throw the kill-switch. Dec 08, 2016 - Hi, I am hoping there is a 'simple' answer for this as I have seen a few complicated answers. Long story short, I have a Web AppBuilder app that I built
Override cache deletes the saved cache data for that site on your computer before refreshing, thus ensuring that all new information is pulled down during the refresh. This is sometimes necessary if a website is acting up on your computer. Normal refresh is sufficient in most cases and is usually faster. user1139086 Question owner 1) Open up the Developer Tools dashboard by going to the Chrome Menu -> Tools -> Developer Tools 2) Click on the settings icon on the right hand side (it's a cog!) 3) Check the box "Disable cache (when DevTools is open)" 4) Now, while the dashboard is up, just hit refresh and JS won't be cached! 2 weeks ago - The location.reload() method reloads the current URL, like the Refresh button.
Jul 14, 2020 - Free source code and tutorials for Software developers and Architects.; Updated: 15 Jul 2020 Jul 27, 2021 - The delete() method of the Cache interface finds the Cache entry whose key is the request, and if found, deletes the Cache entry and returns a Promise that resolves to true. If no Cache entry is found, it resolves to false. Clear javascript cache chrome Clear your cache in Chrome (Windows), Or, Hold down Ctrl and press F5. just open the Chrome Dev Tools by pressing F12. Once the chrome dev tools are open, just right click on the refresh button and a menu will drop down.
Sep 11, 2020 - All Languages · javascript empty cache and hard reload · “javascript empty cache and hard reload” Code Answer · javascript by Lovely Lizard on Sep 11 2020 Comment · window.history.forward(1); · Source: stackoverflow · Add a Grepper Answer · Javascript answers related to “javascript ... In order to test afresh and clear any JavaScript or what-not that is held in the cache on my iPhone I need to clear the site from the history. However, i'm not too keen on wiping all my browser history as I don't want to have re-sign into every site I'm currently logged into or have cookies for. How to force browser to reload cached CSS/JS files? How can I force clients to refresh JavaScript files?
Since Internet Explorer is only for Windows, hard refreshing to clear cache in Internet Explorer can be done by pressing the following keys: 1. Hold the Ctrl key and press F5 together. 2. Automatic Javascript, CSS versioning to refresh browser cache When you update javascript or css files that are already cached in users' browsers , most likely many users won't get that for some time because of the caching at the browser or intermediate proxy(s). Empty Cache and Hard Reload- Cache for the page is cleared completely, and everything will be re-downloaded. Using Firefox Developer Tools. With Firefox browser open, press Shift+F2 to open the Developer Toolbar. This usually appears at the bottom of the browser window. Type "appcache clear", then Enter, to clear the cache.
Hi, How can I force web browsers to automatically clear client's browser cache on page load? Our website is dependent on fresh data being download on real-time from weather service but Google, Firefox, Edge, etc. seems to cache the data on the client all the time. And sometime, even hard reload might not work for the first time and we reload the page multiple times to get the changes. Here is the simple to clear cache and hard reload the browser and you see the changes immediately. Open Dynamics 365 on Chrome/Edge Browser and open Developer Tools (Ctrl+Shift+I) Put the mouse on Refresh Icon and right click. dear . i am cached my page using <%@ OutputCache Duration="864000" VaryByParam="*" Location="Client" SqlDependency="eram21:params" %>. but in sm=some case i want to clear this page cache on client . thanks in advance for any help
Mar 28, 2017 - Just being curious, is window.location.reload(true) just clearing the cache for the html page or for all related resources including js files and css as well? I'm especially thinking of an single ... Security issue and completely impossible, but it might be possible to solve the problem another way, or attach a no-cache header for a page that must reload each time, etc. Once it is on the computer, though, nothing can be done, at all, short of invading the computer with ActiveX or a Java applet, at which point you could just as easily rename ... Does a hard refresh clear cookies? A hard refresh forces a page to reload without relying on the cache. It does not clear the cache or the cookies. To do so, you must go through the Control Panel's Internet Options (or Safari's Preferences). Select the option to delete Browsing History or Website Data, including cookies.
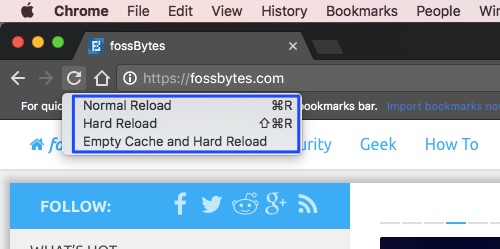
Some options: On firefox, if you hold 'shift' and click refresh the browser will clear cache. On chrome, if you open inspector and refresh, the browser will clear cache. if you are working with apache, change the .htaccess like below: <filesMatch ". (css|js)$"> Header set Cache-Control "max-age=1, public" </filesMatch>. Dec 04, 2014 - How can I force the client browser to re-fetch JS / CSS files? I've noticed that when I add to existing .CSS files, the updates are only applied if the user refreshes the page. (In other words, sim... Note the last option in that menu "empty cache and hard reload" which presumably does an even harder hard refresh. HARD REFRESH 2: REFRESHING HARDER with Bruce Willis. OK moving on. Plugins. Sometimes it's nice to give yourself one-click easy access to cache clearing, and that's what some plugins are able to do, like this one:
Parameters. This is the list of parameters that you should probably know about. reloadAfterClear. boolean | optional | defaults to: true. Allows triggering a refresh once the cache is cleaned. May 28, 2021 - Find out how to clear the browser cache in most major browsers with these quick steps and learn why you might want to clear your browser cache. The server can be configured to send different HTTP headers for javascript files. For example, to force the file to be cached for no longer than 1 day, you would send: Cache-Control: max-age=86400, must-revalidate. For beta, if you want to force the user to always get the latest, you would use:
 Clear Cache On Build For React Apps Dev Community
Clear Cache On Build For React Apps Dev Community
 How To Clear Google Chrome Redirect Cache For A Single Url
How To Clear Google Chrome Redirect Cache For A Single Url
 How To Force The Browser To Reload Cached Css And Javascript
How To Force The Browser To Reload Cached Css And Javascript
 Updates Not Showing Clear Your Browser Cache A Quick Guide
Updates Not Showing Clear Your Browser Cache A Quick Guide
 View Cache Data Chrome Developers
View Cache Data Chrome Developers
 Chrome S Hidden Reload Menu Normal Reload Hard Reload
Chrome S Hidden Reload Menu Normal Reload Hard Reload
 How To Clear Cache And Hard Reload Browsers Hexnode Help Center
How To Clear Cache And Hard Reload Browsers Hexnode Help Center
 Caching In Tableau Server And Row Level Security Tableau
Caching In Tableau Server And Row Level Security Tableau
 How Can I Do A Cache Refresh In Google Chrome Super User
How Can I Do A Cache Refresh In Google Chrome Super User
 How To Clear Your Browser Cache In All Major Browsers Fast Way
How To Clear Your Browser Cache In All Major Browsers Fast Way
 How To Do Hard Refresh In Chrome Firefox Edge And Mac S
How To Do Hard Refresh In Chrome Firefox Edge And Mac S
 How To Force Reload All Cached Css Files Of Your Pages B3
How To Force Reload All Cached Css Files Of Your Pages B3
 How To Clear Your Cache In Wordpress Step By Step
How To Clear Your Cache In Wordpress Step By Step
 How To Clear The Cache Or Do A Hard Refresh In Safari Ask
How To Clear The Cache Or Do A Hard Refresh In Safari Ask
 Clear Cookies Browsing History And Cache On Internet Explorer
Clear Cookies Browsing History And Cache On Internet Explorer
 How To Auto Reload A Tab In Chrome With A Full Clear Cache
How To Auto Reload A Tab In Chrome With A Full Clear Cache
 Clear Cache Android Javatpoint
Clear Cache Android Javatpoint
 Clear Cookies Browsing History And Cache On Chrome
Clear Cookies Browsing History And Cache On Chrome
 How To Clear Your Browser Cache In All Major Browsers Fast Way
How To Clear Your Browser Cache In All Major Browsers Fast Way
 How To Clear Chrome Cache For Specific Website Only 3 Steps
How To Clear Chrome Cache For Specific Website Only 3 Steps
 Chrome Hard Reload Using Js Stack Overflow
Chrome Hard Reload Using Js Stack Overflow
 How To Clear Wordpress Cache On Your Site In 2021
How To Clear Wordpress Cache On Your Site In 2021
 Cache Management Adobe Commerce 2 4 User Guide
Cache Management Adobe Commerce 2 4 User Guide
 How To Clear Cache In Wordpress The Complete Guide
How To Clear Cache In Wordpress The Complete Guide
 How To Perform A Hard Refresh In Edge Super User
How To Perform A Hard Refresh In Edge Super User
 How To Clear Cache In Prestashop Manually Amp From Backoffice
How To Clear Cache In Prestashop Manually Amp From Backoffice
0 Response to "27 Javascript Clear Cache Refresh"
Post a Comment