27 Javascript Write To File On Server
19/2/2019 · It is basically a JavaScript program (fs.js) where function for writing operations is written. Import fs-module in the program and use functions to write text to files in the system. The following function will create a new file with a given name if there isn’t one, else it will rewrite the file erasing all the previous data in it. Download file in JavaScript— From ByteA. ... Instead of having a 'download URL' or submitting a form, we may sometimes have to do a call to the server and receive a Byte Array format document.
 Node Js Express File Upload Rest Api Example Using Multer
Node Js Express File Upload Rest Api Example Using Multer
Reading Javascript CSV File. After successfully writing CSV files using javascript, of course, we also want to read CSV files using javascript via the input form. There are several ways to read CSV files; you can create native javascript scripts to read CSV files or use the javascript plugin. Let's start the tutorial: Read CSV files using ...

Javascript write to file on server. 16/9/2019 · Javascript Front End Technology Object Oriented Programming. You cannot read or write files in JS on client side (browsers). This can be done on serverside using the fs module in Node.js. It provides sync and async functions to read and write files on the file system. Let us look at the exmaples of reading and writing files using the fs module on ... Writing files using JavaScript and built-in extensions is straightforward: open the file for writing, write to a file and close a file. 1. Run JavaScript Editor. 2. Copy and paste the code below. 3. (Optional) Save the file as WriteFileExample.js, and. JavaScript Object Notation (JSON). It is a lightweight data transferring format. It is very easy to understand by human as well as machine. It is commonly used to send data from or to server.
This page discusses - JavaScript write to text file. The Active object takes three parts: servername - the name of the application providing the object. It is required. typename - the type or class of the object to create. location - the name of the network server where the object is to be created.. Here, we have taken servername as 'Scripting' and typename as 'FileSystemObject': You wouldn't want any write access to files on your server from the client side code, you would easily get hacked pretty quickly. But in terms of reading, you could just host the txt files in the public html directory and perform an async get request from javascript using jquery like so: readAsText(file, format): Reads the file as USVString (almost like a string), and you can specify an optional format. readAsDataURL(file): This will return a URL where you can access the file's content, it is Base64 encoded and ready to send to your server; Create a new filereader-example.html file that uses readAsDataURL():
Acoder, as usual, is correct. JavaScript is a client side language. Meaning it runs on the client, in this case the browser. It can not write to disk on a remote server. It can not even run on the server. HTML and or JavaScript can be used to send a file to the server, but you would need server side code there to receive it and write it to disk ... If you are using ActiveX objects in Javascript to write the text file, then it will (if it really works) write the file to client machine and not on the server. This is where the server side scripting comes into picture. Create a dynamic webpage with server side coding where it writes a file to the disk on server. Traditionally we fill this attribute with a server-generated file path, but this time we'll assign it dynamically generate the link using JavaScript. Then, if we want to export the content of the textvariable as a text file, we can use this JavaScript code: var text = 'Some data I want to export';
Loglevel is a small configurable JavaScript library that allows you to use log levels (hence the name) in the browser. There are also plugins to extend its functionality. One of these allows sending messages to a remote server. Getting Started with Loglevel 11/12/2019 · There are many ways in which we can read and write data to file. Lets have a look on each of them one by one. JavaScript Read and Write to Text File Method 1: Using Node.js. First is by using writefile and readFile method in node.js environment. writeFile: This is used to write content to file… To actually write contents to a file, the method getFile () receives a third parameter as a function call. This function carries the parameter DatFile. From here we call the method createWriter, which is responsible for filling the file with content. Another function, called via createWriter (), creates a BLOB, in our example a simple text BLOB.
Javascript was designed to be a client-side scripting language. An example of a server-side scripting language is PHP. However, Javascript's real power is that it is multi-thread. This means you can write your code normally and Javascript runs all... Due to security restrictions, client-side Javascript cannot directly access the file system. That is, no direct writing and loading of files on the user's computer. But this is the roundabout way of doing things - Create a BLOB (binary) object to contain all the data, then set a download link to it. 3) UPLOAD BLOB TO SERVER You can use JavaScript to load a txt file via the XmlHttpRequest object (AJAX). You can code this yourself, or use framework like jQuery, which makes the process easily, basically use 1 line of code. For writing, since the txt file is on the server, you need a backend service, like PHP to manipulate the file.
This article is about processing files in a browser. It explains how you can read and change files data, drag-and-drop files to/from browser, parse excel and pdf on the client side without server.This article also includes caching media data and playing them offline. 29/6/2012 · How do I do this considering javascript can't write files on the server. I also don't want to use activex. Is there a way to redirect the javascript output to php? <html> <body> <script language="JavaScript1.2"> document.write("Your current resolution is "+screen.width+"*"+screen.height+"") </script> <BR><BR> <SCRIPT LANGUAGE="JavaScript"> 21/9/2010 · 2. Greetings, I need a simple method using ActiveXobject in javascript to write a text file from the local drive to my webserver. I found a method on a previous thread that copies a file from the webserver to the local drive that works but I need to reverse this. The code I found previously on the posting from "drink.the.coolaid" is as follows.
To gain proficiency in writing client-server applications in JavaScript at the socket level. Overview We will look at several TCP applications, written completely from scratch in JavaScript. FileReader - An object to read files with a number of methods and event handlers to interact with them. Accessing A File Using JavaScript. A file list can be accessed when you select a file using an HTML file input. Here is some sample code to handle file inputs. We will console.log() so that we can see what the input is providing us. Select a ... Hi I want to create xml file at specific location of server from client site using JavaScript ? Regards Anup We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience.
Writing a flippable book using CSS Regions and 3D transforms; June. ... Usually when you want to save a file generated with JavaScript, you have to send the data to your server and then return the data right back with a Content-disposition: attachment header. This is less than ideal for web apps that need to work offline. The HTML and JavaScript code below makes use of some features of HTML5 (specifically the "Blob" object, the File API, and the "download" attribute of the "a" tag) to allow the user to load, edit, and save a text file on their local computer. As of this writing, it works in both Chrome and Firefox browsers, though sadly it requires a ... Definition and Usage. The write () method writes HTML expressions or JavaScript code to a document. The write () method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML. Note: When this method is not used for testing, it is often used to write some text to an output stream opened ...
Send the data from an HTML form to a PHP script with vanilla JavaScript. Process the data in the PHP script and move the local files to an uploads/ directory on a server. You must have a server-side script to handle your request, it can't be done using javascript. To send raw data without URIencoding or escaping special characters to the php and save it as new txt file you can send ajax request using post method and FormData like: 10/3/2017 · Basically, you install a software that can run PHP files. Like, WAMP. wampserver /en, then you install the files to the proper location and access them through localhost/ . Note: this file is all self contained. You only need one file to run this program. This is the only file you need.
To actually get the file s from this input, you will need to access the files property of the input element. It's best to do that by registering a change event listener on the input element. This way a callback function will be called every time a user selects a file. The way you do that will depend on the framework you're using. 28/6/2012 · Without jQuery (raw JavaScript): var data = "...";// this is your data that you want to pass to the server (could be json) //next you would initiate a XMLHTTPRequest as following (could be more advanced): var url = "get_data.php";//your url to the server side file that will receive the data. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function. The following simple function allow you to generate a download of a file directly in the browser without contact any server.
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
 Working With Node Js Streams Javascript In Plain English
Working With Node Js Streams Javascript In Plain English
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
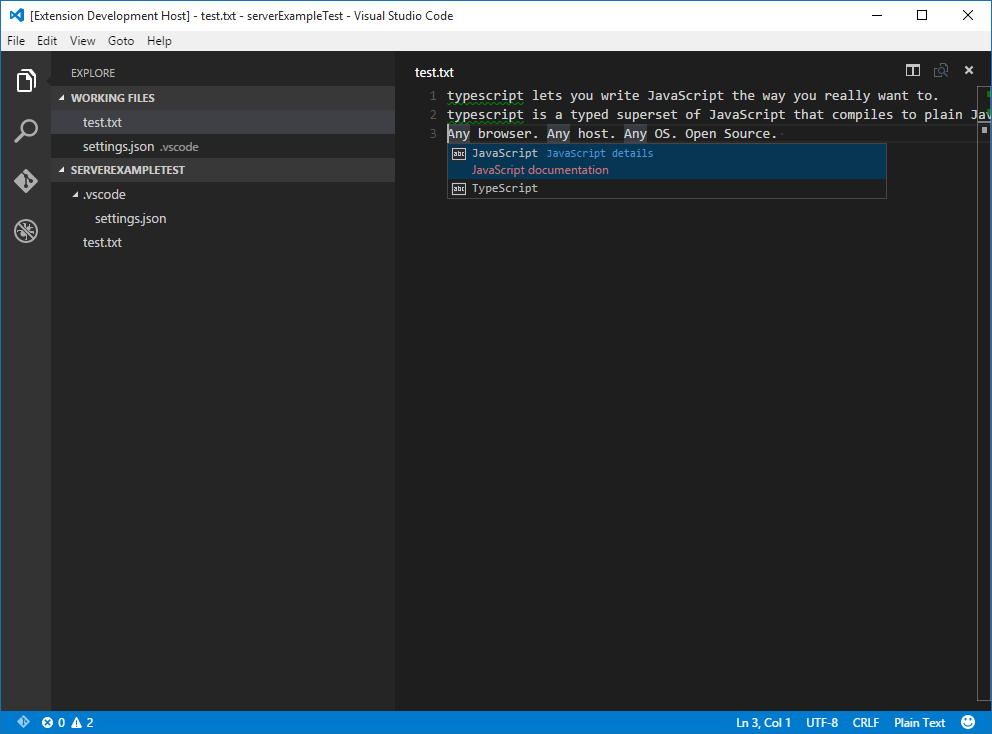
 Example Language Server Vscode Docs
Example Language Server Vscode Docs
 Reading And Writing Files With Nodejs Tutorialedge Net
Reading And Writing Files With Nodejs Tutorialedge Net
 Creating Server And Host Html Page Using Node Js
Creating Server And Host Html Page Using Node Js
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
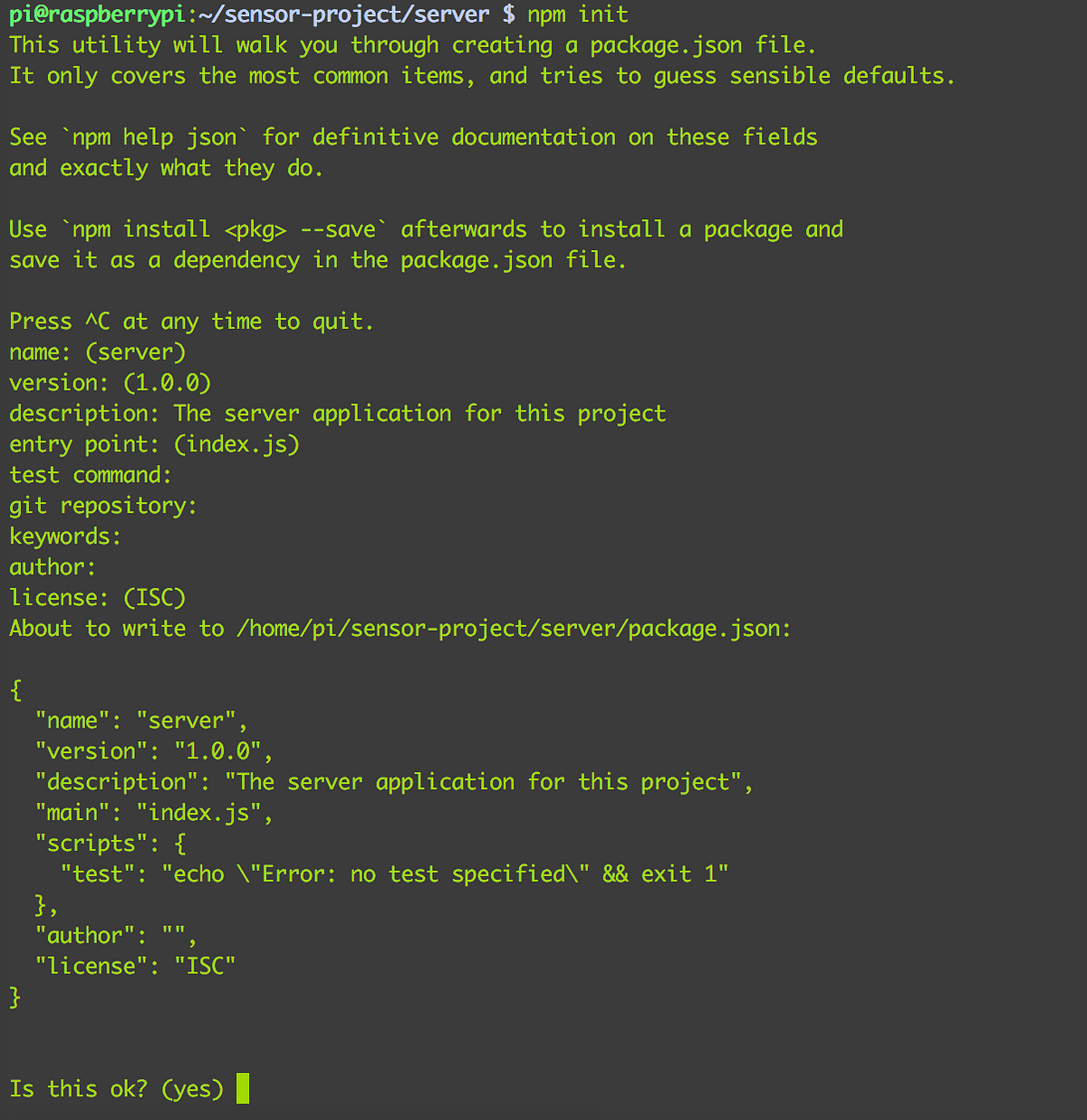
 Running A Node Server On The Pi Introducing Nodes The
Running A Node Server On The Pi Introducing Nodes The
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
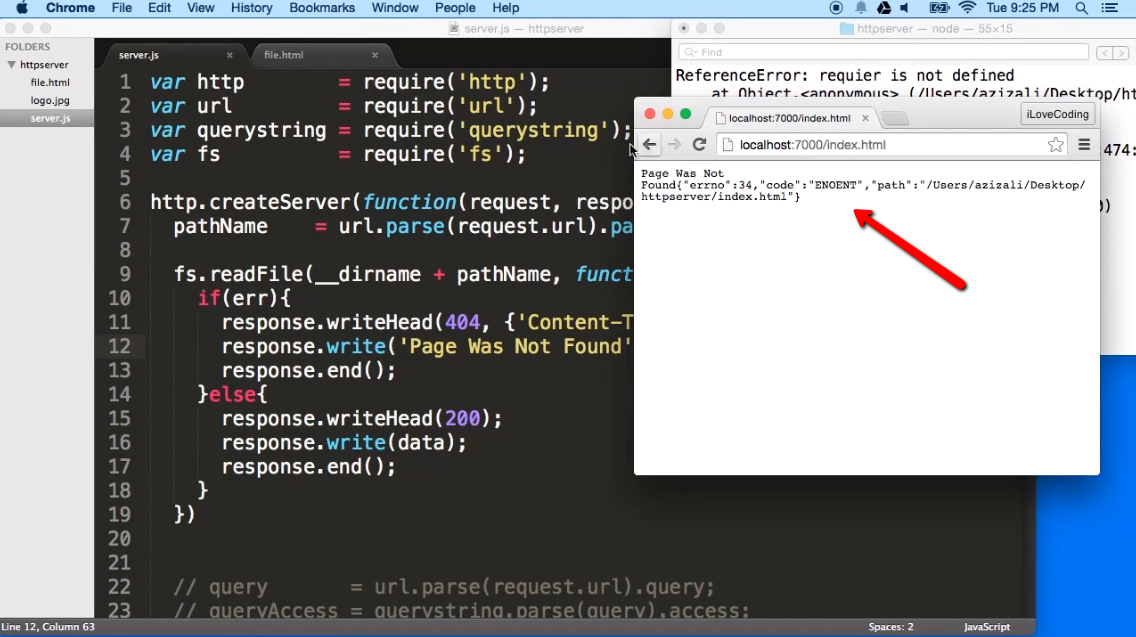
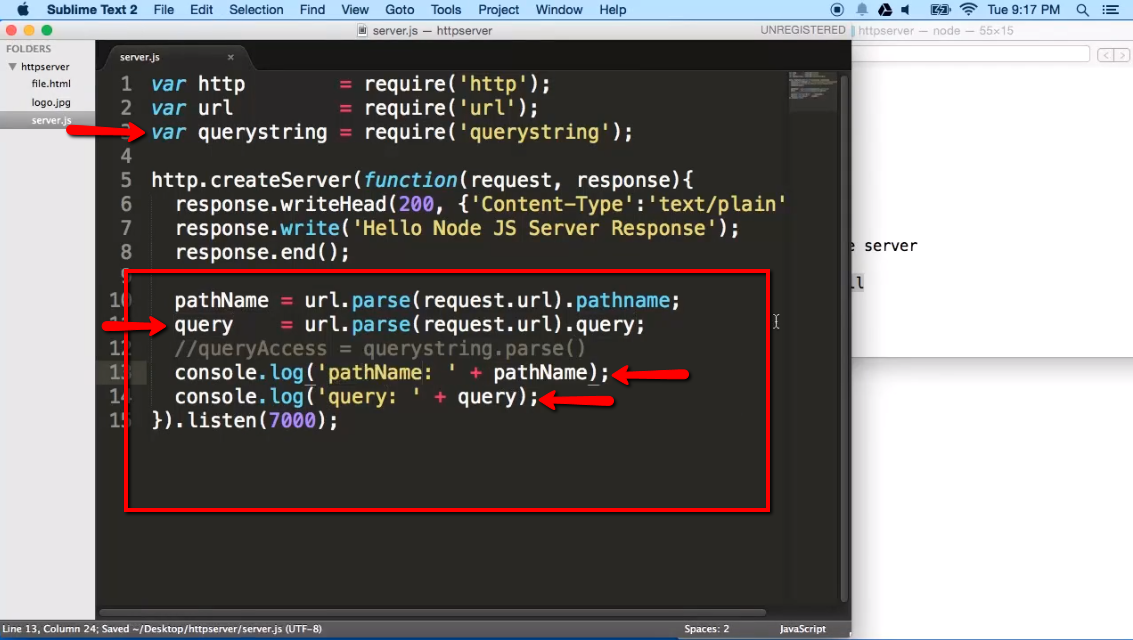
 Create A Simple Http Server With Node Js Ilovecoding
Create A Simple Http Server With Node Js Ilovecoding
 Uploading Files Using Multer In A Node Js Application
Uploading Files Using Multer In A Node Js Application
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 Create Read Write File Using File Server Node Js
Create Read Write File Using File Server Node Js
 Read Write Json Files With Node Js By Osio Labs Medium
Read Write Json Files With Node Js By Osio Labs Medium
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 Create A Simple Http Server With Node Js Ilovecoding
Create A Simple Http Server With Node Js Ilovecoding
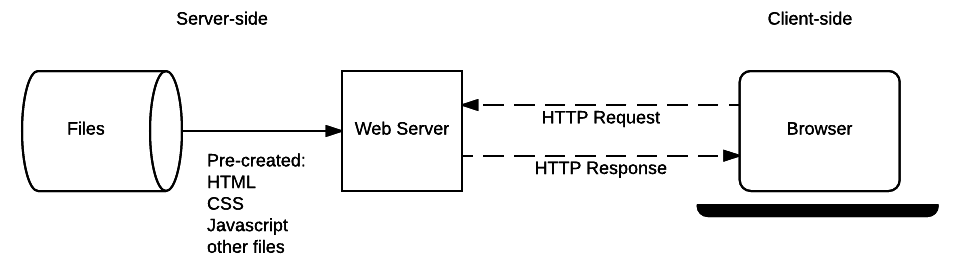
 Introduction To The Server Side Learn Web Development Mdn
Introduction To The Server Side Learn Web Development Mdn
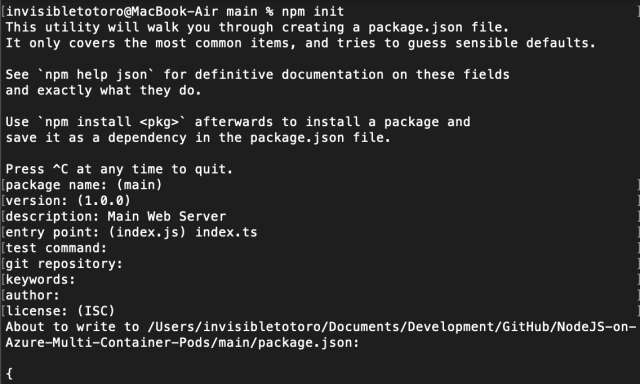
 Node Js On Azure Automated Kubernetes Deployments With Multi
Node Js On Azure Automated Kubernetes Deployments With Multi
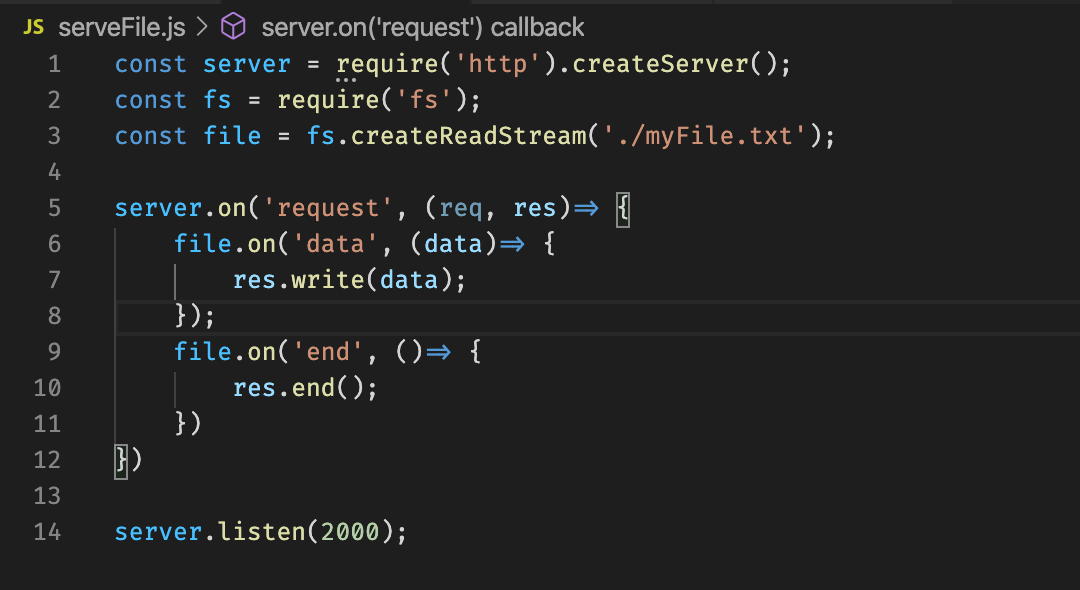
 Read Amp Write Data Using Http Module Part 2 Node Js
Read Amp Write Data Using Http Module Part 2 Node Js
 Create Crud Application In Express Js By Vaibhav Sharma
Create Crud Application In Express Js By Vaibhav Sharma
 Creating A Secure Rest Api In Node Js Toptal
Creating A Secure Rest Api In Node Js Toptal
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
 Share Files Using Lightweight Http Servers In Linux
Share Files Using Lightweight Http Servers In Linux
 Render Html In Node Js Vegibit
Render Html In Node Js Vegibit
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript


0 Response to "27 Javascript Write To File On Server"
Post a Comment