29 Map Array To Object Javascript
Convert object to array in Javascript. Javascript, being a broad and varied-natured programming language consists of an ample amount of features to convert an object into an array. These methods are predefined in the language itself. Let's look at the different ways of converting objects to arrays in javascript. 26/6/2019 · i'm trying to convert a Map into array of object. Lets say I have the following map: let myMap = new Map().set('a', 1).set('b', 2); And I want to convert the above map into the following: ... Find object by id in an array of JavaScript objects. 5111. For-each over an array in JavaScript.
 Simplify Map Reduce And Filter In Typescript
Simplify Map Reduce And Filter In Typescript
Sep 04, 2019 - Just like .map(), .reduce() also runs a callback for each element of an array. What’s different here is that reduce passes the result of this callback (the accumulator) from one array element to the other. The accumulator can be pretty much anything (integer, string, object, etc.) and must ...

Map array to object javascript. 20/8/2020 · JavaScript map with an array of objects - CodeVsColor JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. 23/11/2019 · The easiest way for converting an array of objects to a dictionary in JavaScript / TypeScript: let... Tagged with javascript, typescript, data. In every programming language, it is very common that map the array objects to a different array modifying its values and keys. In javascript we can easily achieve this using map () map () takes callback function as a parameter. A callback function that accepts up to three arguments.
Mar 06, 2020 - In this blog post, I will take ... array to map with key and values in javascript. ... Array.map function() calls the callback for each element of array iteration and create key and value element, finally returns new array of key and values into Map constructor. Printing map object to console ... The map method is looping through the array of items, which are in our case Javascript objects. To change the object item, we normally mutate the actual item's properties and return it as a new ... Converting an object to an array is an intermediary step in the process of converting it to a JavaScript Map object. It's a straightforward process after using Object.entries. Building on the above example, const myMapObject = new Map(Object.entries(myObject)) console.log(myMapObject.get('key1')) // value1
The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Array.prototype.map (): Returns a new array with the results of calling a provided function on every element in the original array. The following code example takes an array of persons and creates a new array containing persons with a 'fullName' property Objects. Objects are the base of every non-primitive types in JavaScript. Except for booleans, numbers, strings, symbols, null and undefined, everything else is an object, including arrays, regexes and even maps and sets. To make things simpler, in this article we will apply the term "object" solely to refer to "plain" objects, created ...
First, we declare an empty object called newObject that will serve as the new object that'll hold our array items.. Then, we use a for loop to iterate over each item in the array. If the value doesn't have an undefined value, we add the item as a new property to the newObject using the array index as its key value.. If you console.log() the new object, you'll see that the same object as the ... 2 weeks ago - A Map object iterates its elements in insertion order — a for...of loop returns an array of [key, value] for each iteration. ... Key equality is based on the sameValueZero algorithm. NaN is considered the same as NaN (even though NaN !== NaN) and all other values are considered equal according to ... The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is
There is one important thing to note about using an Object or Array as a key: the Map is using the reference to the Object to compare equality, not the literal value of the Object. In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value. 25/8/2020 · Convert 2D array to object using map or reduce in JavaScript. Let’s say, we have a two-dimensional array that contains some data about the age of some people. The data is given by the following 2D array. We are required to write a function that takes in this 2-D array of data and returns an object with key as the first element of each ... 15/9/2020 · Map object in JavaScript. Convert 2D array to object using map or reduce in JavaScript; Object to Map conversion in JavaScript; How can we convert a map to the JSON object in Java? Java Program to convert a Map to a read only map; Convert a string to hierarchical object - JavaScript; JavaScript map value to keys (reverse object mapping)
Jun 18, 2019 - Given a Map and the task is to get the keys of the map into an array using JavaScript. ... Use keys() method on Map Object to get the keys of Map. May 22, 2017 - Use Case The use case is to convert an array of objects into a hash map based on string or function provided to evaluate and use as the key in the hash map and value as an object itself. A common ... callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ...
JavaScript Map Objects. A Map holds key-value pairs where the keys can be any datatype. A Map remembers the original insertion order of the keys. A Map has a property that represents the size of the map. The Object.fromEntries() method takes a list of key-value pairs and returns a new object whose properties are given by those entries. The iterable argument is expected to be an object that implements an @@iterator method, that returns an iterator object, that produces a two element array-like object, whose first element is a value that will be used as a property key, and whose second element ... Extract Data from Arrays and Objects in JavaScript. In this blog, we are going to explore how to extract data from arrays and objects in javaScript using destructuring. JavaScript destructuring assignment is another feature deployed as a part of the ECMAScript release in 2015.
Nov 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ... Mar 31, 2021 - And that's all you need to know about the Array.map() method. Most often, you will only use the element argument inside the callback function while ignoring the rest. That's what I usually do in my daily projects :) ... You may also be interested in other JavaScript tutorials that I've written, including how to sum an array of objects ...
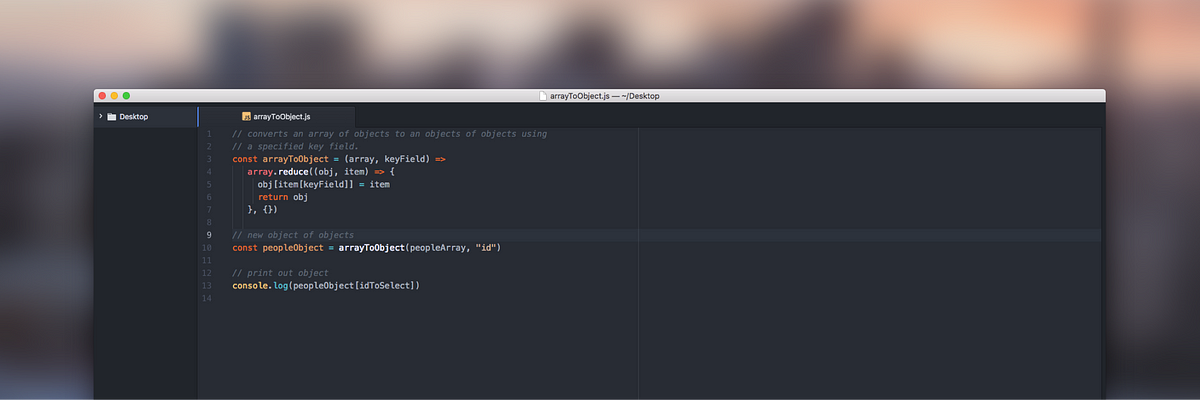
In this article, we will learn how to create a javascript Map from an Object or an Array and vice versa. The snippet is quite simple, an array of people objects where each object contains id, name, and age. For this problem lets assume you have been given the peopleArray and an id of the user and ... I've just generated array with unique names and empty series array at first (result), this one is pushing all the series objects data into these empty series arrays in result array. It's just going through original array (arr) to pick series object and push it in result series array - names properties has to match hence y.name===x.name
Aug 10, 2020 - This method can have many uses when working with arrays. In this tutorial, you’ll look at four noteworthy uses of .map() in JavaScript: calling a function of array elements, converting strings to arrays, rendering lists in JavaScript libraries, and reformatting array objects. 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). In order to add a new property to every object from the array of objects, the transformed object with a new property value has to be returned in the Array.map () callback function. We use the JavaScript spread operator to include all existing object property values along with the new properties that need to be added to object entries.
Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. May 22, 2017 - When using JSX, If I keep the tag on the same line, parentheses aren't required, so I guess I figured the same would be for an object on the same line. ... Ah, from the post that this is apparently a duplicate of: "Otherwise curly braces will be considered to denote the function’s body." Map will shallow copy your object references into the new array Don't encourage bad habits by using.map () over.forEach () just because it can have the same effect and is 'shorter' - use the right tool for the right job or you will confuse people! You can access the array you're looping in the third argument of the callback
javascript map function for objects inside an array ... Property 'forEach' does not exist on type 'NodeListOf<Element>'. ... Each child in a list should have a unique "key" prop. ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to ... Both Object.assign() and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object: Previous JavaScript Array Reference Next ... More "Try it Yourself" examples below. Definition and Usage. The map() method creates a new array with the results of calling a function for every array element. The map() method calls the provided function once for each element in an array, ... The array object the current element belongs to: thisValue:
@KhalilRavanna I think you've misread the code here - this answer isn't using map correctly because it isn't doing a return - it's abusing map as if it were a forEach call. If he actually did return myObject[value] * 2 then the result would be an array containing the original values doubled, instead of an object containing the original keys with doubled values, the latter clearly being what ... Map array of an array to an object in JavaScript [closed] ... I've got an array within an array and I need to convert it to an object within an array. The code above is exactly how it appears in my program currently. ... dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google ...
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
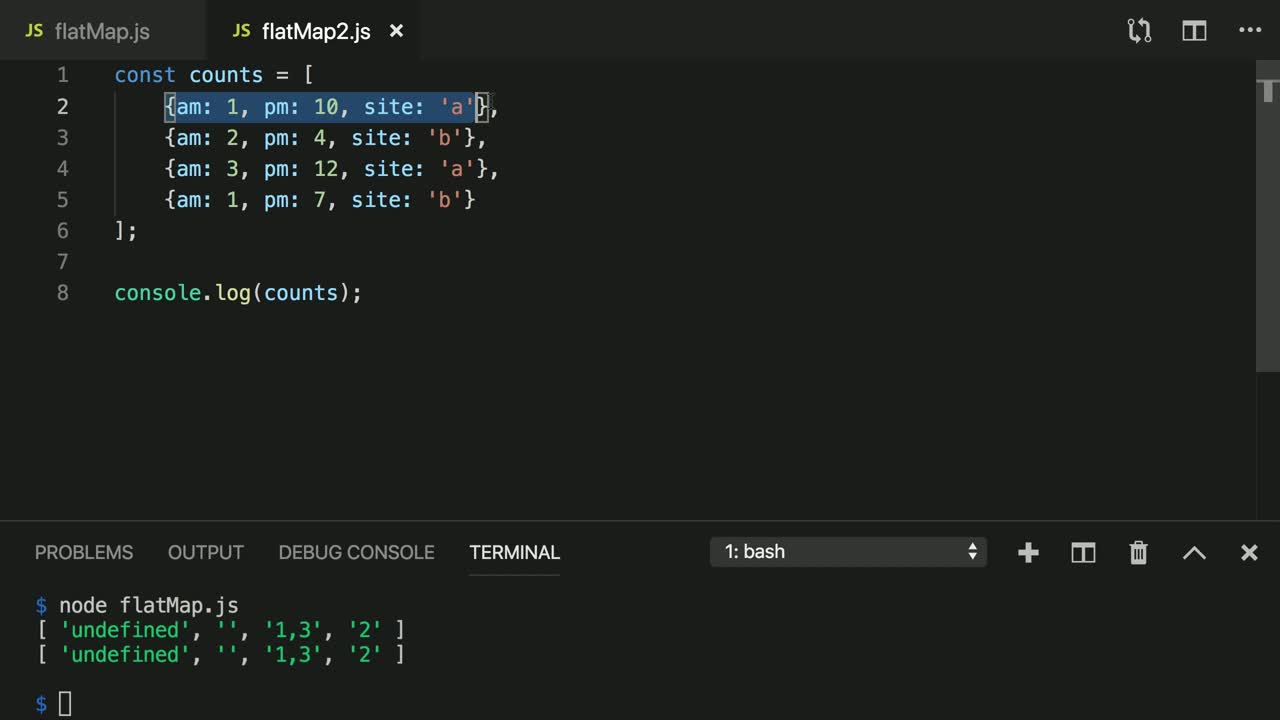
 Map And Flatten Multidimensional Arrays With Es2019 Array Prototype Flatmap
Map And Flatten Multidimensional Arrays With Es2019 Array Prototype Flatmap
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 Json Structures Studio Pro 9 Guide Mendix Documentation
Json Structures Studio Pro 9 Guide Mendix Documentation
 Deep Nested Array Of Objects Not Rendering Stack Overflow
Deep Nested Array Of Objects Not Rendering Stack Overflow
 How To Convert An Array To An Object In Javascript
How To Convert An Array To An Object In Javascript
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Implement A Hash Map In Javascript By Jake Zhang
How To Implement A Hash Map In Javascript By Jake Zhang
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo

 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 How Can I Create An Array Of Objects With The Object Entries
How Can I Create An Array Of Objects With The Object Entries
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 How To Convert A Javascript Array To Json Format By Dr
How To Convert A Javascript Array To Json Format By Dr
 How To Convert Objects To Arrays In Javascript Using Object
How To Convert Objects To Arrays In Javascript Using Object
![]() How To Use Map To Iterate Through Array Items In
How To Use Map To Iterate Through Array Items In
 How To Convert An Object To An Array In Javascript
How To Convert An Object To An Array In Javascript
 How To Use Map To Iterate Through Array Items In
How To Use Map To Iterate Through Array Items In
 Rewriting Javascript Converting An Array Of Objects To An
Rewriting Javascript Converting An Array Of Objects To An
 Creating Object Map In Node Js The Web Spark
Creating Object Map In Node Js The Web Spark
![]() Javascript Map Array By Nested Array Object Property To An
Javascript Map Array By Nested Array Object Property To An
 How To Remove Duplicate Objects From An Array In Javascript
How To Remove Duplicate Objects From An Array In Javascript
 What The Filter A Visual Playground To Js Array Amp Object Transformations
What The Filter A Visual Playground To Js Array Amp Object Transformations
 How To Create Array Of Objects In Java Geeksforgeeks
How To Create Array Of Objects In Java Geeksforgeeks
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Json Generated By Javascript Code Returns Arrays As Objects
Json Generated By Javascript Code Returns Arrays As Objects
 Deep Dive Into Javascript S Array Map Method
Deep Dive Into Javascript S Array Map Method
0 Response to "29 Map Array To Object Javascript"
Post a Comment