24 Api Google Maps Javascript
Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API ... google.maps. ControlPosition constants Identifiers used to specify the placement of controls on the map. Controls are positioned relative to other controls in the same layout position. Controls that are added first are positioned closer to the edge of the map. I've been using Google Maps API v3 for some time without an API key, and it worked well. It still works, but I get a warning in the console: Google Maps API warning: NoApiKeys https://developers.
 How To Fix Google Maps Javascript Api Error Graygrids
How To Fix Google Maps Javascript Api Error Graygrids
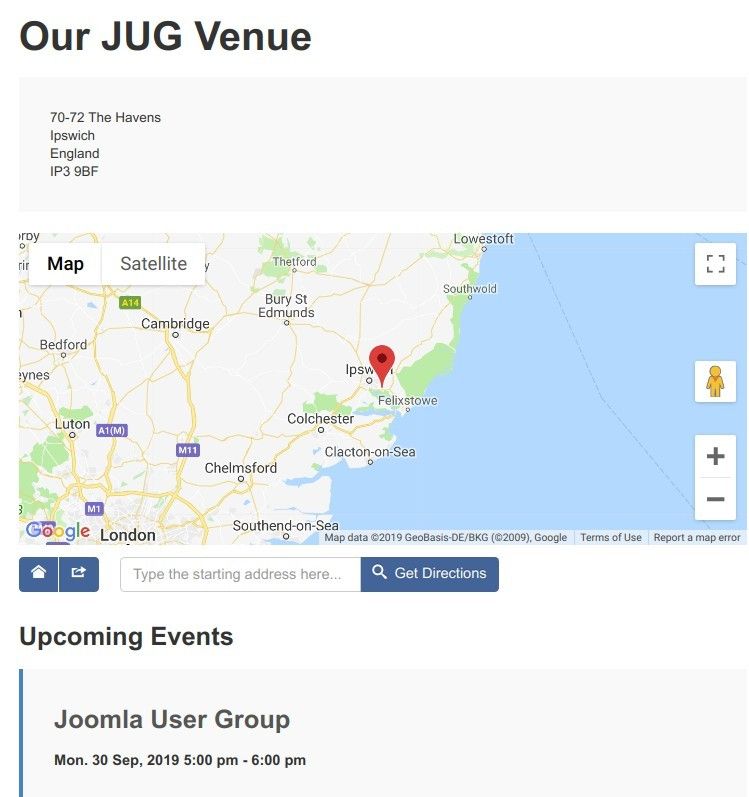
You can add an address to your ... function properly, you need to set up your Google Maps Platform. Once you do, you will be able to set the Google Maps JavaScript API key in y...

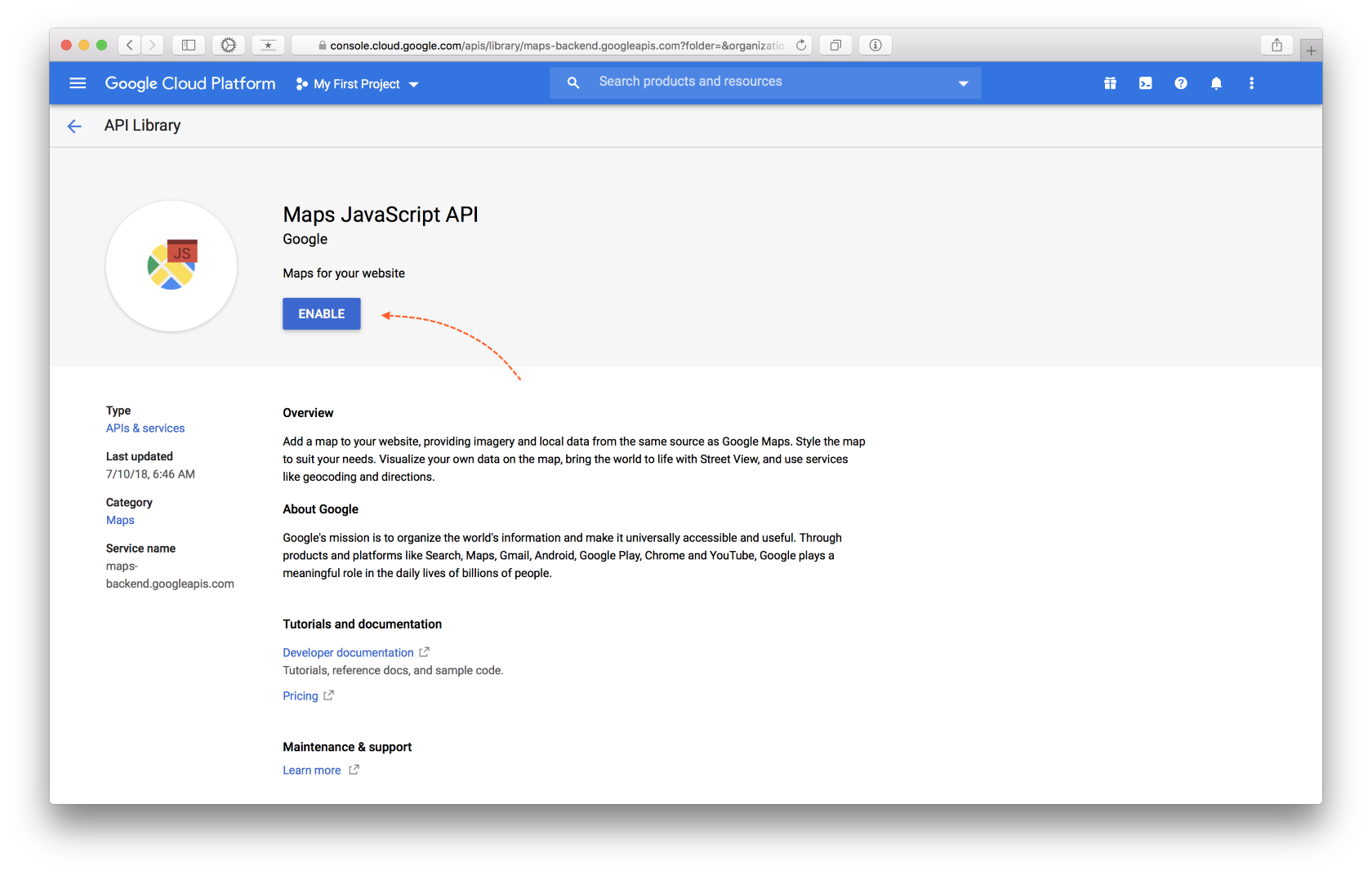
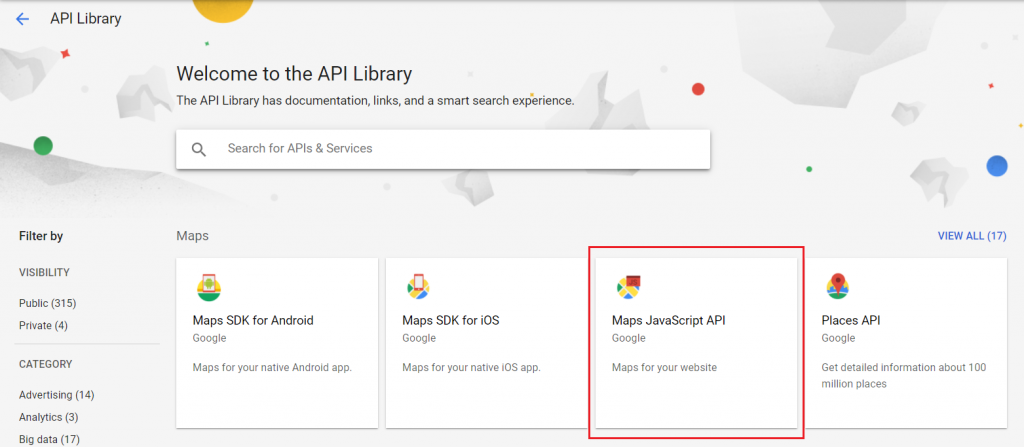
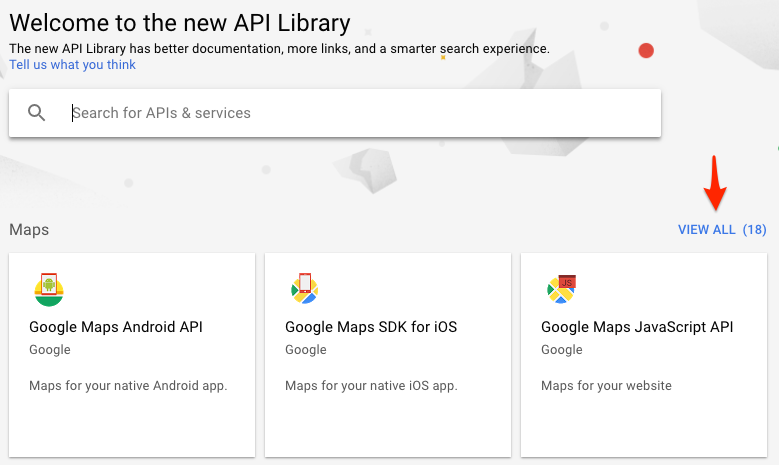
Api google maps javascript. Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the “More Solutions to Explore” section and Enable it as well. The Google Maps API in WordPress. The Google Maps API can be used on WordPress pages, although some tweaks are helpful to make working with the API easier. WordPress comes installed with filters intended to improve the appearance and security of a WordPress site, but which make use of JavaScript in general, and the Google Maps API in particular ... This is an index of all the classes, methods, and interfaces in the Maps JavaScript API version 3.46 (weekly channel). This reference is kept up to date with the latest changes to the API.
For other environments, try the Maps JavaScript API, which contains a comparable feature set, and is explicitly intended for use with client-side JavaScript. ... Below is a simple example calling the elevation method on the client class. Import the Google Maps Client using Typescript and ES6 module: Up to 40,000 calls. $5.00. $4.00. Rates in the pricing charts above are based on your monthly usage, determined at the end of each month. For simplicity, prices listed are per 1,000 calls; note that on your bill, you incur a charge for each call, not for each 1,000 calls. For each billing account, a monthly $200 USD Google Maps Platform credit ... 2 weeks ago - Wrapper for the loading of Google Maps JavaScript API script in the browser
For Google’s detailed instructions ...om/maps/documentation/javascript/get-api-key. Google’s new policy requires that you have a project with a billing account to obtain an API key. ... After enabling these APIs, go to https://developers.google /maps/documentation/javascr... By default, the Google Maps JavaScript API loads in English, regardless of what language the requesting page is in. A great way to counteract this is to set a lang variable based on the lang ... Google allows a website to call any Google API for free, thousands of times a day. Go to https://developers.google /maps/documentation/javascript/get-api-key to learn how to get an API key.
Aug 07, 2020 - This is a step-by-step tutorial to call Google Map through API for people with little experience in Javascript. Warning: Accessing Google Map Javascript API from the non http origin is deprecated. So you need https origin. The following screenshot shows the current location of the user by showing the Latitude and longitude co-ordinates with a Google Map information window. HTML for Map Request Handler. The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap,...
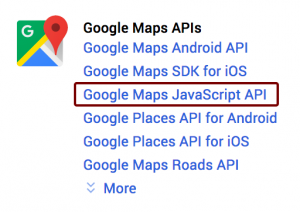
The current URL loading the Google Maps JavaScript API has not been added to the list of allowed referrers. Please check the referrer settings of your API key on the Google Developers Console. I have the Google Maps Embed API set up for my own personal/work use and thus far have not specified any HTTP referrers. I register no errors. On the right side expand the Maps API section and click on "Google Maps Javascript API" and the "Geocoding API" On the page that appears you need to click on the "play" button to enable the API Then you should be good to go without authorizing domains and continue working on the local machine. 23/5/2019 · Google Maps JavaScript Tutorial; Get API Key; Step-2 Create Project 📁. Login to your google api dashboard; Click on Credentials and Create Credentials ( Create Credentials > Api key ) for the above API; Get the API key; Step-3 ENABLE APIS 🎋. Go to Api Library on https://console.cloud.google /apis/library and active the below API libraries: 1-Places API; 2-Geocoding API; 3-Google Maps API
23/8/2021 · You must include an API key with every Maps JavaScript API request. In the following example, replace YOUR_API_KEY with your API key. <script async defer... In this video I will work a little bit with the Google Maps API as requested by some of my subscribers. We will implement a map with some custom markers, inf... The application uses Yelp Fusion API, Google Maps JavaScript API, and Comic Vine API as the data model. Bootstrap 4, Knockout, and jQuery are dependencies, while Webpack and Babel are devDependencies.
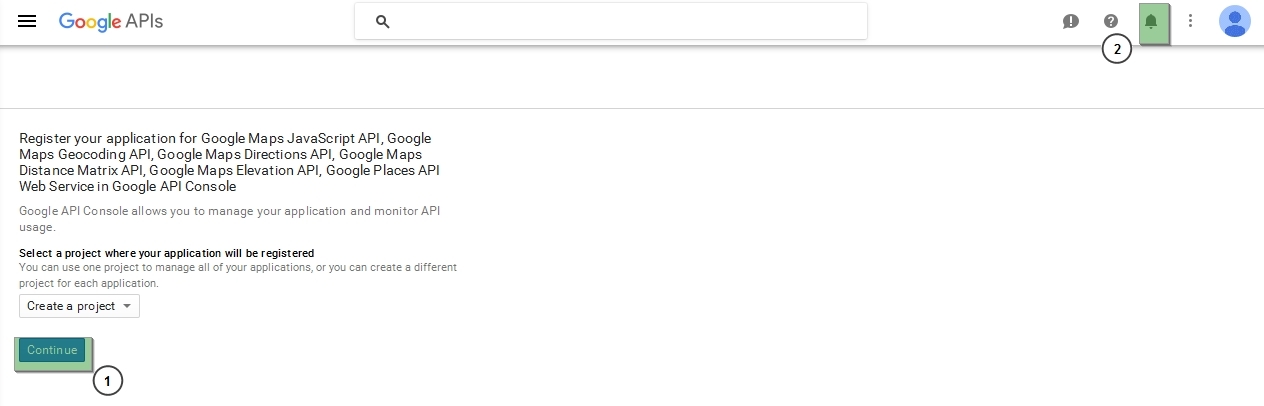
Ex. in google Maps API one call to google.maps.Map () is 1, lets call it transaction a.k.a. API call, so you can do 28K free map initialization, this doesn't count how many tiles does the user see after initializing the map. One map view one transaction. Ex. in HERE maps API one transaction is 1 rendered tile. Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. 16/11/2016 · 2. Now, You have to create a project by giving a name and then, click to Create and enable API. 3. You will get your API key within few seconds then, copy your key -> save it anywhere for future uses and then, go to docs. 4. When you are on docs page copy API URL: https://maps.googleapis /maps/api/js?key=YOUR_API_KEY
May 23, 2017 - I'm experiencing a problem in using the Google Maps JavaScript API v3 for a Cordova PhoneGap based iOS App which, up until a few days ago, was working fine. As I'm not an Objective-C developer I've Dec 03, 2020 - Choose Google Maps Platform to create immersive location experiences and make better business decisions with accurate real time data & dynamic imagery. Tech Lead, Maps JavaScript API. June 15, 2021. Today I'm sharing some recent work by the Google Maps Platform JavaScript team focused on improving accessibility in the Maps JavaScript API. Last year we began a renewed effort to become more accessible 'out of the box', and to provide more hooks for developers to make accessible experiences.
1 day ago - In this tutorial, we explore how you can get started with the Google Maps JavaScript API to build custom maps with markers. Choose Google Maps Platform to create immersive location experiences and make better business decisions with accurate real time data & dynamic imagery. ... Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API Additional Resources API Key Best Practices Map Coverage Details Optimization Guide ... The Google maps API, gives you the freedom to create customized maps, which can do all sorts of cool staffs. This tutorial is designed to show the user (familiar with JavaScript programming and object-oriented programming concepts) how to create a Google Map and related application using the Google Maps JavaScript API V 3.
All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. ... Don't make a substitute for Google Maps. If your app's primary purpose is navigation, a business directory, or a general purpose "maps app", it's a substitute for Google Maps. javascript google-maps-api-3 google-maps-api-2. Share. Improve this question. Follow edited May 14 '14 at 18:43. Sunny Patel. 7,191 2 2 gold badges 29 29 silver badges 41 41 bronze badges. asked Oct 9 '11 at 2:34. Quaye Quaye. 291 1 1 gold badge 3 3 silver badges 4 4 bronze badges. 1. Create a Google Maps JavaScript API key Sign in to your Google email account. Go to the Google Cloud Platform Console. You will see the Google Platform Overview page.
Vector Map Features. MapTypes. Services. Libraries: Drawing. Libraries: Geometry. Libraries: Local Context. Places. Fun. All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. Most of the examples you see on the Google Maps Javascript API Code Samples place the mapping code in a function, and then call that function asynchronously after the API library has loaded. This allows the other content page to be displayed while the library loads, so the user is not presented ... Markers with image icons In the most basic case, an icon can specify an image to use instead of the default Google Maps pushpin icon. To specify such an icon, set the marker's icon property to the...
Learn how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with Maps JavaScript API. Using data with your map Importing JSON data. Learn how to import GeoJSON data from either a local or remote source, and display it on your map. Visualizing JSON Data Free delivery on millions of items with Prime. Low prices across earth's biggest selection of books, music, DVDs, electronics, computers, software, apparel & accessories, shoes, jewelry, tools & hardware, housewares, furniture, sporting goods, beauty & personal care, groceries & just about anything else. Webucator provides onsite and live online training on technologies such as Python, Django, Microsoft SharePoint, SQL Server and Office, Java, Oracle, JavaScript, React, Vue.js, and much more.
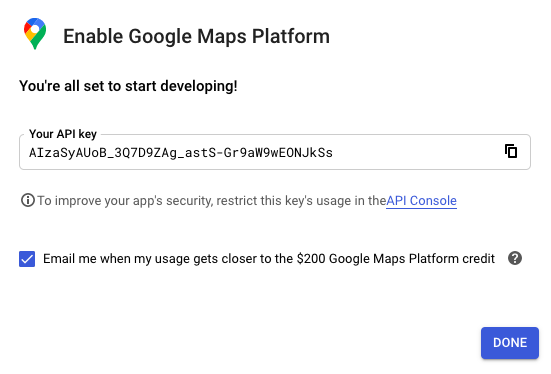
Mastering the Google Maps JavaScript API through Advanced Recipes Note that many of these recipes do not rely on built-in API functionality. For example, a simple WKT parser is introduced in order to plot WKT data. There are some quibbles with small parts of the text. Step 2: Get your API key. A lot of APIs require you to use a key code to identify your application. This helps prevent people from abusing the API. To get your Google Maps API key, click this link, click "Get a Key," and follow the instructions. Copy and paste your key somewhere where you can see it, since we'll use it in the next step. If you have a Technical question about how to use any of the Maps Platform APIs, please post it in StackOverflow.You can use the google-maps tag - along with a selection of other more specific tags - to ensure that Maps API experts can find your question.; If you have found a bug, or have a feature request for any of the Maps Platform APIs, please use our Public Issue Tracker.
 Google Maps Javascript Api Tutorial
Google Maps Javascript Api Tutorial
 Creating Google Maps Api Key Travelmatic Knowledge Base
Creating Google Maps Api Key Travelmatic Knowledge Base
 How To Add A Google Map Tilda Help Center
How To Add A Google Map Tilda Help Center
 How To Get Google Maps Javascript Api Key Codexworld
How To Get Google Maps Javascript Api Key Codexworld
 Create A Google Maps Javascript Api Key Siberian Cms
Create A Google Maps Javascript Api Key Siberian Cms
 Google Maps Javascript Api Cookbook Dincer Alper Uraz
Google Maps Javascript Api Cookbook Dincer Alper Uraz
 Google Maps Platform Documentation Google Developers
Google Maps Platform Documentation Google Developers
![]() Google Map Icon Png 275872 Free Icons Library
Google Map Icon Png 275872 Free Icons Library
 Google Maps Javascript Api Error Apinotactivatedmaperror
Google Maps Javascript Api Error Apinotactivatedmaperror
![]() Harnessing The Google Maps Javascript Api The Right Way
Harnessing The Google Maps Javascript Api The Right Way
 How To Set Up Google Maps Api Keys Shipperhq Docs
How To Set Up Google Maps Api Keys Shipperhq Docs
 How To Get Google Maps Api Key Wp Acf Vc Bridge
How To Get Google Maps Api Key Wp Acf Vc Bridge
 How To Get Google Maps Javascript Api Key Joomlashack
How To Get Google Maps Javascript Api Key Joomlashack
 Getting A Google Maps Javascript Api Key
Getting A Google Maps Javascript Api Key
 Wordpress How To Manage Google Maps Api Key In Wpl Plugin
Wordpress How To Manage Google Maps Api Key In Wpl Plugin
 5 Powerful Alternatives To Google Maps Api Nordic Apis
5 Powerful Alternatives To Google Maps Api Nordic Apis
Google Maps Platform Api Checker
 Google Maps Javascript Api With Angular 10 By Vinesh
Google Maps Javascript Api With Angular 10 By Vinesh
 Produce A Custom Map Using Google Maps Javascript Api By
Produce A Custom Map Using Google Maps Javascript Api By
 Rendering A Google Map In A Javascript Front End By Luke
Rendering A Google Map In A Javascript Front End By Luke
Overview Maps Javascript Api Google Developers
 Google Maps Javascript Api Coding Sonata
Google Maps Javascript Api Coding Sonata
 Do Google Map Javascript Api Work By Zubair Rana Fiverr
Do Google Map Javascript Api Work By Zubair Rana Fiverr
0 Response to "24 Api Google Maps Javascript"
Post a Comment