24 How Does Javascript Work Internally
Jul 24, 2021 - It doesn’t lag behind much in the other categories either. ... If projects are getting so much dependent on JavaScript, this means that developers have to be utilizing everything that the language and the ecosystem provide with deeper and deeper understanding of the internals, in order to ... You can use JavaScript code in two ways. You can either include the JavaScript code internally within your HTML document itself You can keep the JavaScript code in a separate external file and then point to that file from your HTML document. What is Internal JavaScript?
While the specification describes how they behave, how they actually work internallyare up to the remit of the implementer of the spec (ie the JavaScript engine). Is there an underlying reason you're asking about this, as perhaps that may be a better question? - James ThorpeApr 29 '16 at 13:25

How does javascript work internally. Feb 02, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 16/7/2020 · How Object.entries work internally in JavaScript In JavaScript, the Object.entries method returns an array of object’s own enumerable properties. It returns properties as a [key, value] pair, where the key is a string. You can read enumerable properties as an array of key-value pairs using the Object.entries method as shown below, Initially, this is how JavaScript worked. Compiler: A compiler works ahead of time and creates a new file which contains the machine code translation for your input file. There are two ways in which we could translate the JavaScript code to machine code.
The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. The js code seems to be working when I place inside the HTML code, but doesn't work when I place it externally can someone please explain why? When placed externally I placed the script tag before ... 16/2/2016 · JavaScript Promises – How They Work. JavaScript literally cannot do two things at once—it is single-threaded by design. To operate in the browser, where lots of tasks are going on concurrently at all times, it uses events. All you have to do is register an event handler that will execute when something interesting happens.
Jan 10, 2020 - An explanation of the array reduce function. Tagged with array, javascript, web. Explore the full course on Udemy (special discount included in the link): https://www.udemy /the-complete-web-developer-in-2018/?couponCode=KWUEAIENYOU62H... Jul 29, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
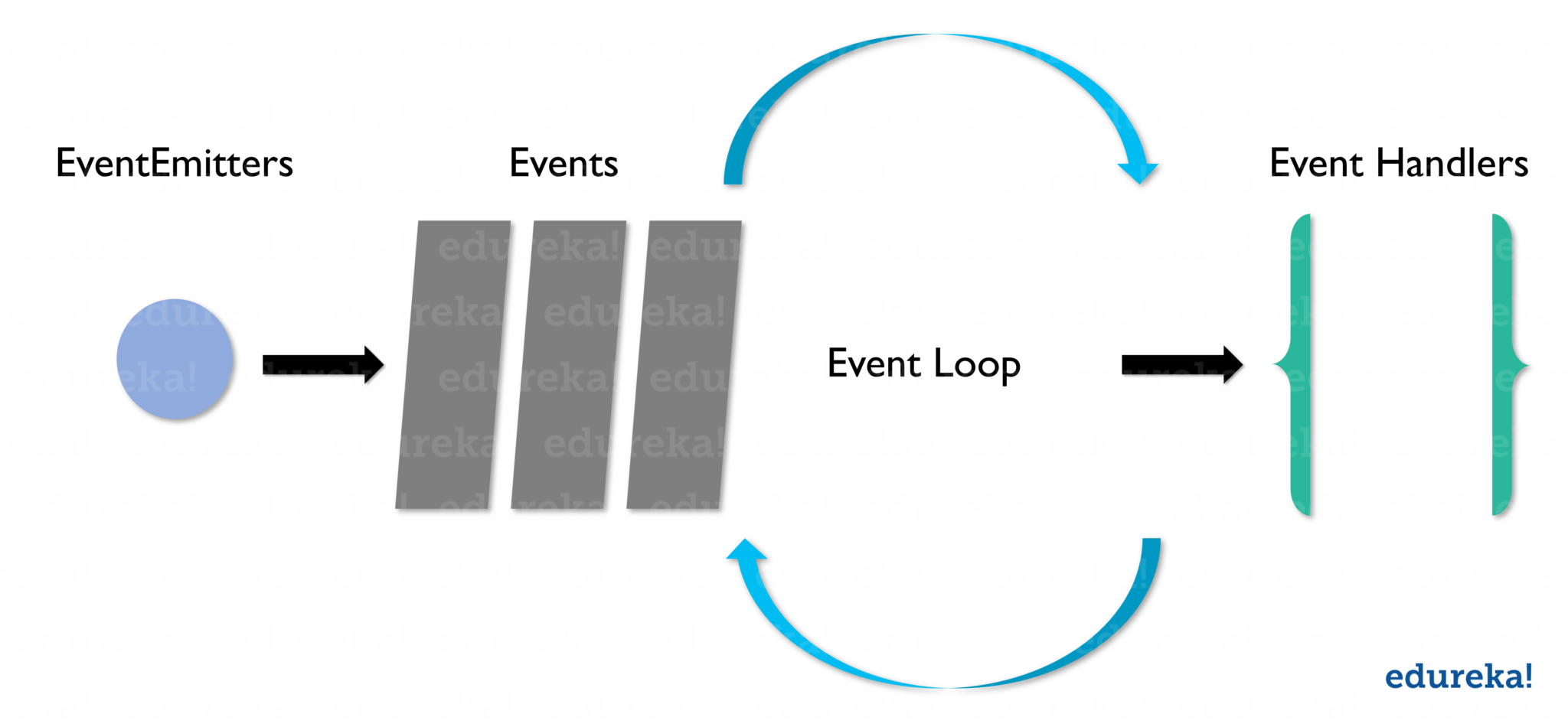
Thus in Dynamic Scope environment, our code snippet will work as: When printChildScopeA () function is called, first it will change the "a" variable value to 10 whose definition is stored in a general scope. Then it prints the "a" variable defined in the general scope. So it prints 10. When printParentScopeA () function is called, it ... This is how javascript handles the execution of the task in the browser. Node js is a javascript runtime that uses Google's V8 engine. But Nodejs does not rely only on its event loop. It uses libuv library written in c language to work alongside V8 event loop to extend what can be done in the background. Apr 28, 2021 - Node.js is a JavaScript runtime environment. Sounds great, but what does that mean? How does that work? The Node.js run-time environment includes everything you need to execute a program written in JavaScript.
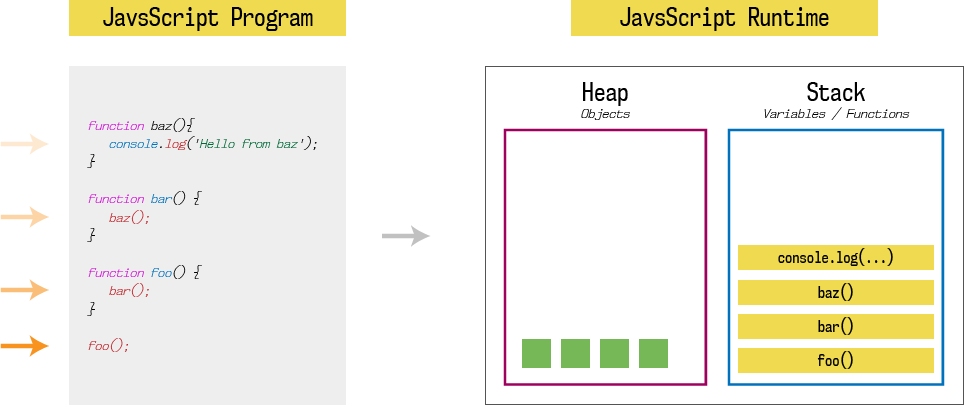
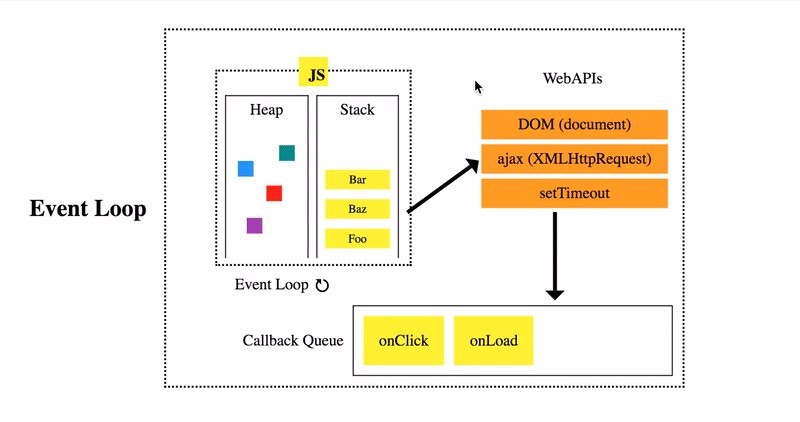
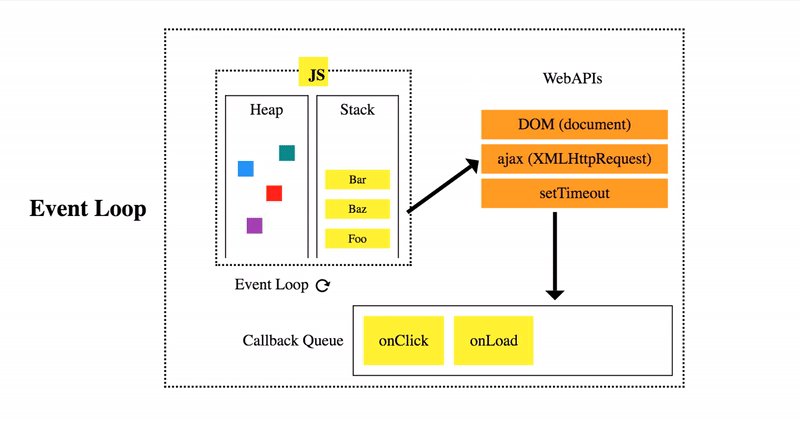
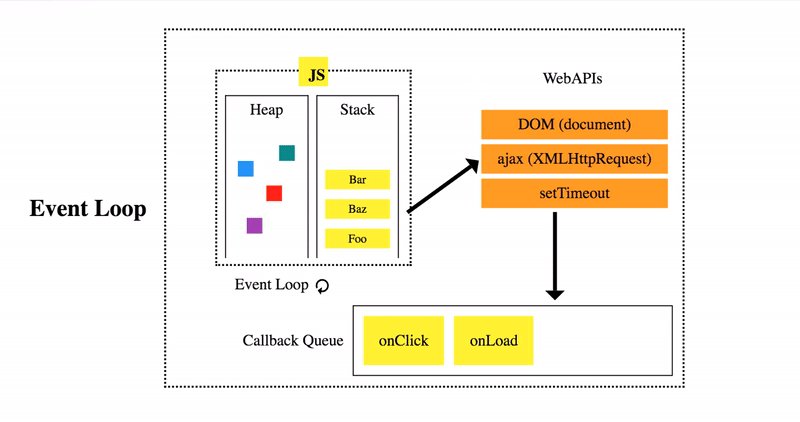
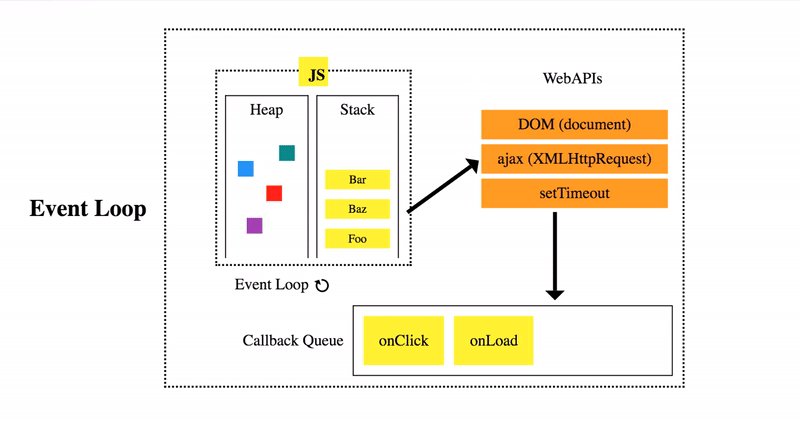
16/12/2019 · The runtime environment of a browser consists of the Javascript engine, a bunch of web APIs, a callback queue, and the event loop. The Javascript engine converts your human readable Javascript code into machine readable bytecode and always executes them on a single thread. It also manages a call-stack and does a bunch of other things. 1 week ago - How the web works provides a simplified view of what happens when you view a webpage in a web browser on your computer or phone. JavaScript promises mainly work with asynchronous applications. Recommended Articles. This is a guide to JavaScript Promise. Here we discuss an introduction with syntax, how promise work in JavaScript with examples to implement with proper codes and outputs. You can also go through our other related articles to learn more - Nested if in ...
Responsibility of a callback function is to execute some JavaScript code in the main Javascript thread once Web API is done with its work. Let's understand how all pieces work together. 6 days ago - Javascript array reduce() is an inbuilt method that is used to apply a function to each element in the array to reduce the array to a single value. 2 weeks ago - When discussing Promises, one of the first things you are likely to hear is that they are an alternative to cascading fallback functions aka callback hell aka the triangle of doom when handling…
Lately I've been high on functional programming, courtesy of Eric Elliott's exceptional "Composing Software" series-a must-read if you write JavaScript. At one point he mentioned ... How does a @OneToOne relationship work in Spring Data JPA? How does the JIT compiler work in Java? How does garbage collection work? JavaScript Observables in 5 Minutes How does Kafka consumer work? Java ObjectMapper | What it is | How it works How do JavaScript arrays work internally? How does a consumer work in Kafka? Dec 06, 2019 - If you're learning web development, here's what you need to know about JavaScript and how it works with HTML and CSS.
Generally speaking, a function is a "subprogram" that can be called by code external (or internal in the case of recursion) to the function. Like the program itself, a function is composed of a sequence of statements called the function body. Values can be passed to a function, and the function will return a value. Dec 04, 2019 - Node JS Architecture. Node JS Single Threaded Event Loop Model. How Node JS works, Node JS javascript events and callback mechanism, node events queue. This post provides a guide to how JavaScript works. Covering runtime, objects, scopes, functions, and more. A Gun.io Blog Post
Inline vs External JavaScript. In HTML documents and web pages, there are two ways to include JavaScript code. One way is to include the code internally, known as the inline method. Using this ... The same way the internet connects us, there are special web languages that work together to make up the internet and the websites it contains. HTML, CSS and JavaScript work together to form the front-end design of a website by applying information that affects content, style and interactivity of a site. Inside a normal Web page you place some JavaScript code (See How Web Pages Work for details on Web pages). When the browser loads the page, the browser has a built-in interpreter that reads the JavaScript code it finds in the page and runs it. Advertisement. Web page designers use JavaScript in many different ways.
JavaScript is the default scripting language in HTML. JavaScript Functions and Events. A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. JavaScript is a single-threaded scripting language, so it can execute one piece of code at a time (due to its single-threaded nature) each of these blocks of code is "blocking" the progress of other asynchronous events. How does JavaScript Work? JavaScript is a client-side scripting language and one of the most efficient, commonly used scripting languages. The term . client-side scripting language means that it runs at the client-side( or on the client machine) inside the web-browsers, but one important thing to remember is that client's web-browser also needs to support the JavaScript or it must be JavaScript …
6/3/2019 · It is an interpreted language. Pure JavaScript is faster in accessing DOM. With the use of JavaScript work, the user gets more control over the browser. It can also handle date and timestamp. It can also detect the user’s browser and even OS. It is lightweight. It is a … Sep 30, 2019 - This community-built FAQ covers the “The .reduce() Method” exercise from the lesson “Iterators”. Paths and Courses This exercise can be found in the following Codecademy content: Web Development Introduction To JavaScript FAQs on the exercise The .reduce() Method What is a real world ... Apr 28, 2021 - Today we’ll look under the hood of JavaScript's V8 engine and figure out how exactly JavaScript is executed. In a previous article we learned how the browser is structured and got a high-level overview of Chromium. Let's recap a bit so we're ready to dive in here. BackgroundWeb Standards
6/7/2018 · The syntax can be defined as: Promise.all (<iterable>); This method takes in an iterable object such as an array or string. This usually returns a pending promise object which gets resolved ... So this is how the Javascript engine works in the background. The compiler does the variable & function memory creation. The Engine does the code execution. The scope sees the context of the variables exists or not. This concept is the first step to understand further concepts like hoisting, closures, and all. JavaScript async/await is a new way to deal with asynchronous operations in JavaScript. It offers you the power to make your code shorter and clearer. Before async/await, callbacks and promises were used to handle asynchronous calls in JavaScript. Everybody who uses JavaScript has heard of the so-called callback hell.
Execution conte x t is the place where actually everything inside JS executes. Every javascript code carries out in an execution context only. At the top of any javascript code, it creates an... Jul 04, 2019 - I don't understand several things about nodejs. Every information source says that node.js is more scalable than standard threaded web servers due to the lack of threads locking and context switchi... The syntax used by React components is called JSX (JavaScript XML). The idea is actually quite simple. A component renders content by returning some JSX. The JSX itself is usually HTML markup, mixed with custom tags for the React components.
handle function is called with the original promise instance and the handler instance we created in point 4. Inside the handle function, current self._state = 0 and self._deferredState = 0 so self_deferredState will become 1 and handler instance will be assigned to self.deferreds after that control will return from there. The Event Loop performs internal operations of any callbacks. It is not possible to have direct influence on this phase, or its duration and code execution is not guaranteed during this phase. Phase 4: Poll. In this phase all the JavaScript code is executed, starting at the top of the file, and working down. 21/8/2017 · When first executing the JavaScript code, V8 leverages full-codegen which directly translates the parsed JavaScript into machine code without any transformation. This allows it to start executing machine code very fast. Note that V8 does not use intermediate bytecode representation this way removing the need for an interpreter.
A for loop is a repetition control structure that allows you to efficiently write a loop that needs to execute a specific number of times. Its basic syntax : [code ]for ( init; condition; increment ) {[/code] [code ]statement(s);[/code] [code ]}[/... Oct 03, 2019 - by Josh Pitzalis How JavaScript’s Reduce method works, when to use it, and some of the cool things it can doImage credit to Karthik Srinivas. Thank you Karthik.JavaScript’s reduce method is one of the cornerstones of functional programming. Let’s explore how it works, when you should How to add JavaScript to html How to enable JavaScript in my browser difference between Java and JavaScript How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on Android What is a promise in JavaScript What is ...
Apr 15, 2020 - The Promise is instantiated with the passage of a function that it invokes during its construction, through which it encloses internal resolve and reject functions. The Promise works by something of a race between resolve / reject and then .
 How To Crawl Javascript Websites Screaming Frog
How To Crawl Javascript Websites Screaming Frog
Github Js Works Js Surface Alternative Standalone Ui
 How Does Javascript And Javascript Engine Work In The Browser
How Does Javascript And Javascript Engine Work In The Browser
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Top Node Js Interview Questions You Must Prepare For 2021
Top Node Js Interview Questions You Must Prepare For 2021
 How Javascript Works Why Understanding The Fundamentals Is
How Javascript Works Why Understanding The Fundamentals Is
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists

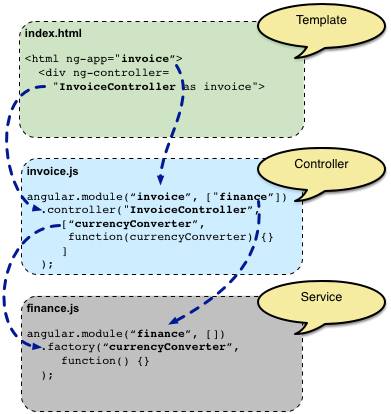
 Angularjs Developer Guide Conceptual Overview
Angularjs Developer Guide Conceptual Overview
How Javascript Works Behind The Scenes D Z Notes Beta
 The Definitive Guide To Javascript Dates
The Definitive Guide To Javascript Dates
 Internal Working Of Js And Js Engine By Sona Medium
Internal Working Of Js And Js Engine By Sona Medium
 Max Koretskyi On Twitter Yep That 39 S Definitely Easier
Max Koretskyi On Twitter Yep That 39 S Definitely Easier
 Top Node Js Interview Questions You Must Prepare For 2021
Top Node Js Interview Questions You Must Prepare For 2021
 Docker Compose For Absolute Beginners How Does It Work And
Docker Compose For Absolute Beginners How Does It Work And
 How Does Javascript Work Develop Paper
How Does Javascript Work Develop Paper
 How Does Javascript Work Javatpoint
How Does Javascript Work Javatpoint
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
Faster Async Functions And Promises V8
 Node Js Architecture Single Threaded Event Loop Journaldev
Node Js Architecture Single Threaded Event Loop Journaldev
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal


0 Response to "24 How Does Javascript Work Internally"
Post a Comment