32 Add Value Object Javascript
Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Use the square bracket operator - OBJECT [KEY] = VALUE; Using the spread operator - OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function ... Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ...
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ...

Add value object javascript. Nov 25, 2018 - This morning, Kieran Barker asked me: Anyone know whether it’s possible to add an item to a specific position inside an object? So here’s the thing: unlike arrays, objects don’t have an index. Technically the browser can order them however it wants. If you need a specific order, you’re ... The name: values pairs in JavaScript objects are called properties. We can add the property to JavaScript object using a variable as the name by using dot notation or bracket notation. Below example illustrate explain two different approaches: Example 1: In this example, we will be using dot notation. Objects. As we know from the chapter Data types, there are eight data types in JavaScript. Seven of them are called "primitive", because their values contain only a single thing (be it a string or a number or whatever). In contrast, objects are used to store keyed collections of various data and more complex entities.
value - It represents the value to be added. Return. The Set object. JavaScript Set add() method example. Here, we will understand add() method through various examples. Example 1. Let's see an example to add value of elements to set object. In the above program, the splice () method is used to add an object to an array. The splice () method adds and/or removes an item. The first argument represents the index where you want to insert an item. The second argument represents the number of items to be removed (here, 0). The third argument represents the element that you want to add to ... A JavaScript object is a collection of key-value pairs called properties. Unlike arrays, objects don't provide an index to access the properties. You can either use the dot (.) notation or the square bracket ([]) notation to access properties values.
There’re a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation: ... We added the foo property to the obj object above with value 1. JavaScript object is a standalone entity that holds multiple values in terms of properties and methods. Object property stores a literal value and method represents function. An object can be created using object literal or object constructor syntax. Object literal: var person = { firstName: "James", lastName: "Bond", age: 25, getFullName ... So, how can you add an array element into a JSON Object in JavaScript? This is done by using the JavaScript native methods .parse()and .stringify() We want to do this following: Parse the JSON object to create a native JavaScript Object; Push new array element into the object using .push() Use stringify() to convert it back to its original format.
Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10. It will return -6. To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications. JavaScript Program to Add Key/Value Pair to an Object In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. To understand this example, you should have the knowledge of the following JavaScript programming topics:
Add a new property to JavaScript object. This video covers 2 fundamental approaches of adding new property to a JavaScript Object. The first one is without modifying the existing object and second approach is by changing the object itself. Read more about assign() method on JavaScript Object here: Code How do I add a key/value pair to a JavaScript object? dot notation and square bracket notation You could send over your entire ... with the address of the value you’re interested in, I suppose, but that doesn’t seem like the best approach. What we can do is serialize the data. That means it is converted into a flat description. A popular serialization format is called JSON (pronounced “Jason”), which stands for JavaScript Object ...
Javascript add property to Object. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following ... Here is my object literal: var obj = {key1: value1, key2: value2}; How can I add field key3 with value3 to the object? supported by most of browsers, and it checks if object key available or not you want to add, if available it overides existing key value and it not available it add key with value. example 1. let my_object = {}; // now i want to add something in it my_object.red = "this is red color"; // { red : "this is red color"} example 2
how to add new key and value in object in javascript; add value in object javascript; append key value pair to js obj; js adding key value to object; push value to object javascript; add an item to an object javascript; insert property in object javascript; add value to object; js add to an object; javascript add key value to object array Apr 28, 2021 - This post will discuss how to add a property to an object in JavaScript.. A simple approach is to use the dot notation with an assignment operator to add a property to an existing object. The syntax is: `object.property = value`. add a new property to your object using the value of key and assign the value from val to the new property.
Oct 21, 2020 - We are required to write a JavaScript function that takes in one such array and returns an object with all the unique keys present in the array and their values cumulative sum as the value. Object.entries(hero) returns the entries of hero: [['name', 'Batman'], ['city', 'Gotham']]. 3.1 Entries in practice: find the property having 0 value. Again, let's use the books object that holds the prices of some books. This time, due to a mistake, one of the books has been assigned with the price 0.. Let's find the book with the price 0 and log its name to console. How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets.
Jul 20, 2021 - The add() method appends a new element with a specified value to the end of a Set object. JavaScript provides the typeof operator to check the value data type. The operator returns a string of the value data type. For example, for an object, it will return "object". However, for arrays and null, "object" is returned, and for NaN/Infinity, "number" is returned. It is somehow difficult to check if the value is exactly a real object. In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ...
In order to add key/value pair to a JavaScript object, Either we use dot notation or square bracket notation. Both methods are widely accepted. Example 1: This example adds {"nextFavColor" : "red"} to the GFG_p object by using dot notation. Example 2: This example adds {"thirdFavColor" : "blue"} to the GFG_p object by using ... How to Add a Key-Value Pair Using Bracket Notation in JavaScript. Just like dot notation, you can use bracket notation to add a key-value pair to an object. Bracket notation offers more flexibility than dot notation. That's because key names can include spaces and hyphens, and they can start with numbers. I'll create an employee object below. Transforming objects. Objects lack many methods that exist for arrays, e.g. map, filter and others. If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries:. Use Object.entries(obj) to get an array of key/value pairs from obj.; Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries(array) on the resulting array ...
In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value. That means that adding two unique Objects with the same value will create a Map with two entries: map.set({}, 'One') map.set({}, 'Two') Copy. This will yield the following: Output. This course will be retired on December 18, 2020. We recommend "JavaScript Loops" for up-to-date content. Heads up! To view this whole video, sign in with your Courses account or enroll in your free 7-day trial. Sign In Enroll ... Learn three common ways to add values to arrays. Oct 16, 2019 - The foods object has already been declared. All that is left to be done is to add three new key-values. ... The above code will create a ney key-value within the object.
JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. Create or Add Dynamic key to Object. So, till this point, we get a rough idea about how we can create and access the objects in javascript. Let's now make it a step further and discuss how we can achieve dynamic key behavior in javascript objects. So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1. Find React, Vue, or Angular mentors to help you master JS frameworks and libraries. Consider we have an object with two key-value pairs. const user = {name: "gowtham", active: true} To add a third key-value pair to an above object, we can do it in two different ways in JavaScript.
How to add object in array using JavaScript? JavaScript offers three in-built functions to add or insert objects in an array. These methods are - push() splice() unshift() You can use any of these methods to add the objects to the array. Objects are the elements or values in the array. We will discuss each method in detail. Method 1: push() Feb 20, 2021 - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.) The above example is somewhat rigid; the real value in spread syntax is that it works with the same value, no matter how many elements are contained in the object, array, etc. It is commonly used when you want to add a new item to a local data store, or display all stored items plus a new addition.
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript
 Just A Few Things Basic Data Structures Add Key Value
Just A Few Things Basic Data Structures Add Key Value
 Javascript Set Data Structure With Examples Dot Net Tutorials
Javascript Set Data Structure With Examples Dot Net Tutorials
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Javascript Lesson 25 Difference Between Arrays And Objects
Javascript Lesson 25 Difference Between Arrays And Objects
 Named Export With A Default Export Lightningelement Makes
Named Export With A Default Export Lightningelement Makes
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 How To Add Key Value Pair To A Javascript Object Geeksforgeeks
How To Add Key Value Pair To A Javascript Object Geeksforgeeks
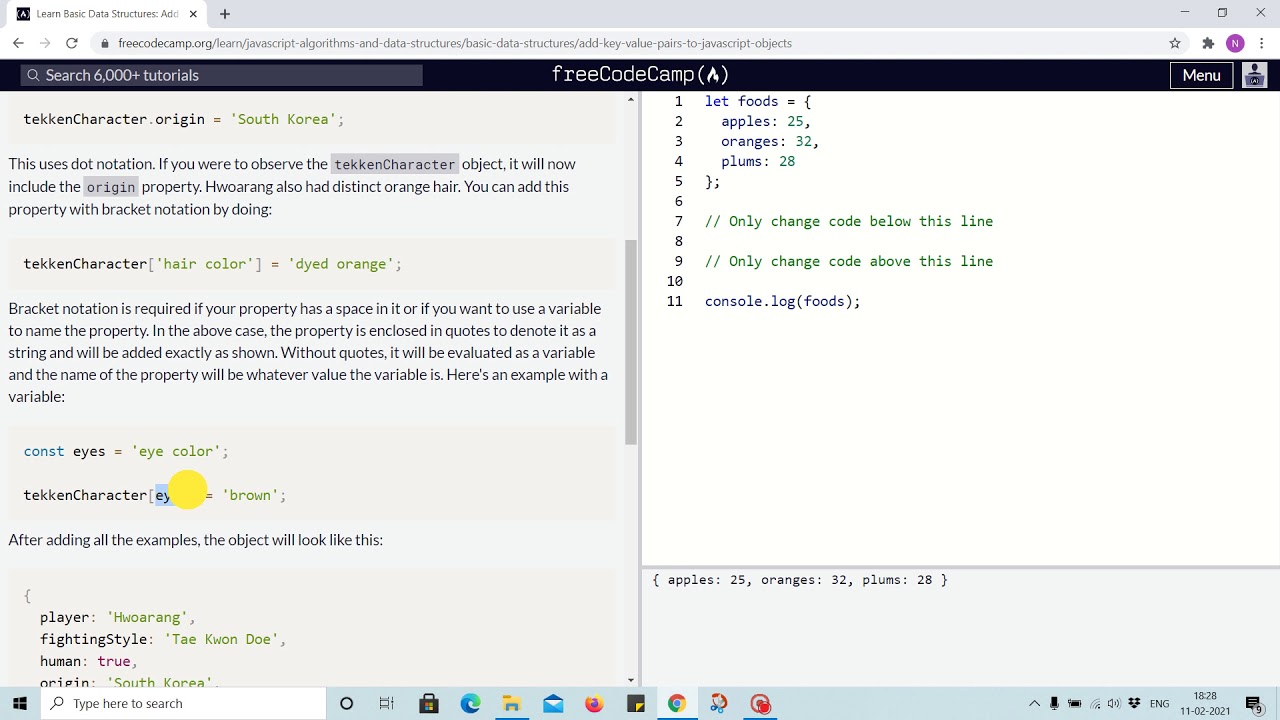
 Tutorial 13 Add Key Value Pairs To Javascript Object
Tutorial 13 Add Key Value Pairs To Javascript Object
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 Contents The Journal Of Object Technology
Contents The Journal Of Object Technology
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 How To Get Value From Javascript Object When Known Associate
How To Get Value From Javascript Object When Known Associate
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 How To Add An Object To An Object Array In Javascript Stack
How To Add An Object To An Object Array In Javascript Stack
 How To Write Json Object To File In Java Crunchify
How To Write Json Object To File In Java Crunchify
 How To Extract The Property Values Of A Javascript Object
How To Extract The Property Values Of A Javascript Object
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Angular 9 8 7 How To Get Multiple Checkbox Value Object And
Angular 9 8 7 How To Get Multiple Checkbox Value Object And
 Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Let S Get Those Javascript Arrays To Work Fast Gamealchemist
 Object Values In Javascript The Complete Guide
Object Values In Javascript The Complete Guide
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow



0 Response to "32 Add Value Object Javascript"
Post a Comment