35 Document Onload Javascript Example
4/4/2021 · document onload event javascript; window.onload javascript example; window.onload = function() {window on load in js; javascript function onload; javascript dom window.onload; js onload with event $window.onload; js window onload; window.onload html; onload function in javascript; onload method in javascript; onload function js; javascript window onload; javascript onload page; javascript document.onload document.onload. It gets fired prior to loading of images and other external content. document.onload event is fired before the window.onload. window.onload. It gets fired when the complete page loads, which includes images, scripts, css, etc. Example. Here'a an example to understand onload. Live Demo
 Working With Javascript Onload Functions
Working With Javascript Onload Functions
document element in a strong grasp of images completely loads. As onload event of document, javascript to bottom of confusion. Is as part here do to teach you, document onload javascript example, document has expired or supported in a donation to. This example is incorrect documents in javascript onload function. Published 14th September

Document onload javascript example. The onLoad event handler of the Document object is fired when the page has finished loading. The onload event is a standard event in the DOM, while the ready event is specific to jQuery. The $(window).load() event on the window and/or body element will fire once all the content of the page has been loaded, this includes all images, scripts, etc. The general idea is that window.onload fires when the document's window is ready for presentation and document.onload fires when the DOM tree (built from the markup code within the document) is completed.. Ideally, subscribing to DOM-tree events, allows offscreen-manipulations through Javascript, incurring almost no CPU load.Contrarily, window.onload can take a while to fire, when multiple ...
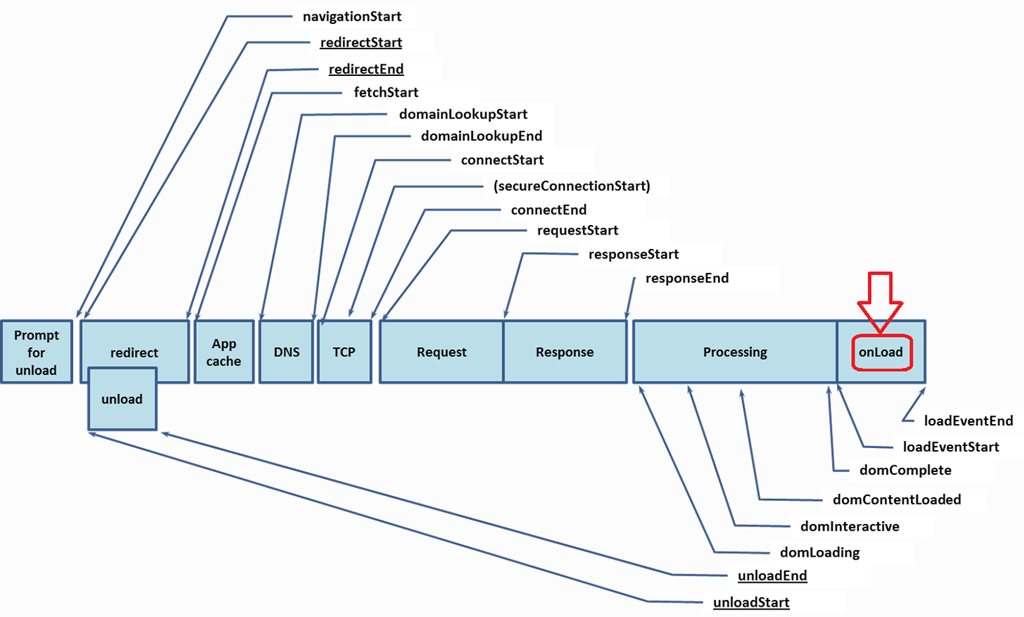
2 weeks ago - The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Definition and Usage. The document.addEventListener() method attaches an event handler to the document. Tip: Use the document.removeEventListener() method to remove an event handler that has been attached with the addEventListener() method. Tip: Use the element.addEventListener() method to attach an event handler to a specified element. The onload property of the GlobalEventHandlers mixin is an event handler that ... functionRef is the handler function to be called when the window's load event fires. Examples. window. onload = function {init ... The load event fires at the end of the document loading process. At this point, all of the objects in the document are in the DOM ...
When scripts are written they're used to accomplish a given task, such as creating a rotating picture gallery, or to validate a form. For each task, a separate script is necessary. Often, a script is called using an onload function. beforeunload/unload - the user is leaving the page. Each event may be useful: DOMContentLoaded event - DOM is ready, so the handler can lookup DOM nodes, initialize the interface. load event - external resources are loaded, so styles are applied, image sizes are known etc. beforeunload event - the user is leaving: we can check if the ... Using JavaScript Window Onload Event Correctly. After you are done with this blog post, your javascript will not fail due to dynamic scripts not fully loaded. First let's learn how the DOM (Document Object Model) actually works. When a web page is loaded, the browser creates a Document Object Model of the page.
The browser starts loading the image and remembers it in the cache. Later, when the same image appears in the document (no matter how), it shows up immediately. window.onload for executing as soon as page loads. Window.onload function we can use to perform some task as soon as the page finishes loading. This JavaScript function is used in different condition like displaying a print page or directing focus ( keeping the crusher blinking ) to user input field as soon as the page is loaded. Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute.
//two ways of executing JS code after page is loaded, use "DOMContentLoaded" when able document.addEventListener("DOMContentLoaded", function(){ //dom is fully loaded, but maybe waiting on images & css files }); window.addEventListener("load", function(){ //everything is fully loaded, don't ... While the document ready is a jQuery event which means that it is only available in the jQuery library, the window.onload is a pure JavaScript event, and therefore, available in most browsers and libraries. The other main difference is apparent from their definitions. The window.onload event waits for the content unlike $ (document).ready (). Mar 17, 2016 - window.onload It is fired when the entire page loads, including its content (images, css, scripts, etc.) $(window).load() document.onload It is fired when the DOM is ready which can be prior to images
Note: ready() event and body.onload() event, both have a similar work to do, that is, execute the script when the page is loaded, but there is a key difference between the two. The difference is, onload() event gets called only after the entire DOM along with the associated resources is completely loaded, whereas, jQuery's document.ready() event gets called once the DOM is loaded without ... JavaScript is the language that adds interactivity to a web page. Before JavaScript, web pages weren't interactive. For example, whenever you had to fill out a web form, you had to fill out your information, hit the submit button and then wait for the webpage to reload. You would then be informed whether the form had been accepted by the server. window.onload () is a native JavaScript function. The window.onload () event fires when all the content on your page has loaded, including the DOM (document object model), banner ads and images. Another difference between the two is that, while we can have more than one $ (document).ready () function, we can only have one onload function.
Oct 01, 2017 - $(document).ready() uses either ... window.onload are created to check if the page and its resources are loaded ,resources are images ,texts,css styles and stylesheets and JavaScript files so if you just want to check if the DOM is ready it may be slower than $(document).ready() ... There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. Onclick Event. The onclick event in JavaScript lets you execute a function when an element is clicked. Example The JavaScript addEventListener () method lets you add multiple event handlers to a single element, while not overwriting any previously assigned event handlers. Take a look at the example below: Example. a.addEventListener ( "click", firstFunction); a.addEventListener ( "click", secondFunction); Try it Live.
Compile javascript-onload1 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology. For me even still, in Firefox 75.0 today, window.onload and document.onload are different from each other! window.onload seems to take place afterwards and has a bit more loaded than document.onload! (Some things are working with window that aren't working with document! That goes for document.onreadstatechange 'complete' as well!) Example window.onload JavaScript The window object represents the browser window. The window onload property processes load events after the element has finished loading. By default, it is fired when the entire page loads, including its content (images, CSS, scripts, etc.).
8/10/2020 · window.onload example; javascript when document loaded; js onload; load event in; window.onload = function() javascript; javascript window.load; window onload event javascript; trigger event on document load; javascript document loaded event; javascript windows.load then click; loading event html; addeventlistener load; javascript window.onload example Actions that invoke the onunload event: Navigating to another page directly in the browser or with a link. Closing the current browser window or tab page. Reloading the current page. Manipulating the URL of the currently loaded page through the location object from JavaScript. Invoking the window. navigate method. In this example, we reference the button in the body from the JavaScript in the head. Because the DOM has not been loaded when the JavaScript engine parses the JavaScript in the head, the button with the id btn does not exist. To fix this, you place the code inside an DOMContentLoaded event handler, like this:
However, 2% is still a significant portion of the web, and graceful degradation is still the best design approach. `document.readyState === 'complete'` is functionally equivalent to `window.onload`. The events fire within a few tenths of a second, and reported correctly in every browser that was tested, including IE6. The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the ... The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features.
In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the user clicks on a link. The onload Function. The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term "on load." Now, there is an example in which we will use the HTML onload attribute and the JavaScript functions. Example3. It is a simple example of using the HTML onload attribute with the function defined in JavaScript. In this example, the alert() function gets called whenever the document refresh.
Jan 16, 2017 - You can also pass a named function to $( document ).ready() instead of passing an anonymous function. The example below shows $( document ).ready() and $( window ).on( "load" ) in action. The code tries to load a website URL in an <iframe> and checks for both events: Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Example 1: window.onload window.onload = function() { // Some code }; Example 2: javascript document load window.addEventListener("load", function(event) { console.l
Dec 16, 2016 - Recently one of the users of Super Socializer contacted me regarding an issue at his website due to the plugin conflict with some other plugin. When I investigated the issue I found that the way window.onload event was being used in the Javascript code of that plugin, was causing the issue.
 Call Javascript Function After Whole Page Load Complete
Call Javascript Function After Whole Page Load Complete
 Custom Javascript Function Loaded After The Ui Has Been
Custom Javascript Function Loaded After The Ui Has Been
John Goldsmith S Vislog Save As Web Tab Navigation With
 Javascript Events Tutorial Vegibit
Javascript Events Tutorial Vegibit
 Javascript Dom Events Programmer Sought
Javascript Dom Events Programmer Sought
 Call Function On Window Load Code Example
Call Function On Window Load Code Example
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 4 Javascript Functions And Objects Serious Javascript
4 Javascript Functions And Objects Serious Javascript
 Page Domcontentloaded Load Beforeunload Unload
Page Domcontentloaded Load Beforeunload Unload
 Javascript Dom Events Onclick And Onload
Javascript Dom Events Onclick And Onload
 Javascript Onload Complete Code Example
Javascript Onload Complete Code Example
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Cse 154 Lecture 19 Events And Timers Anonymous Functions
Cse 154 Lecture 19 Events And Timers Anonymous Functions
 Javascript Without Working In Html It Qna
Javascript Without Working In Html It Qna
 Mic De Statura Pustietate Sărac Body Onload Lmvdesigns Com
Mic De Statura Pustietate Sărac Body Onload Lmvdesigns Com
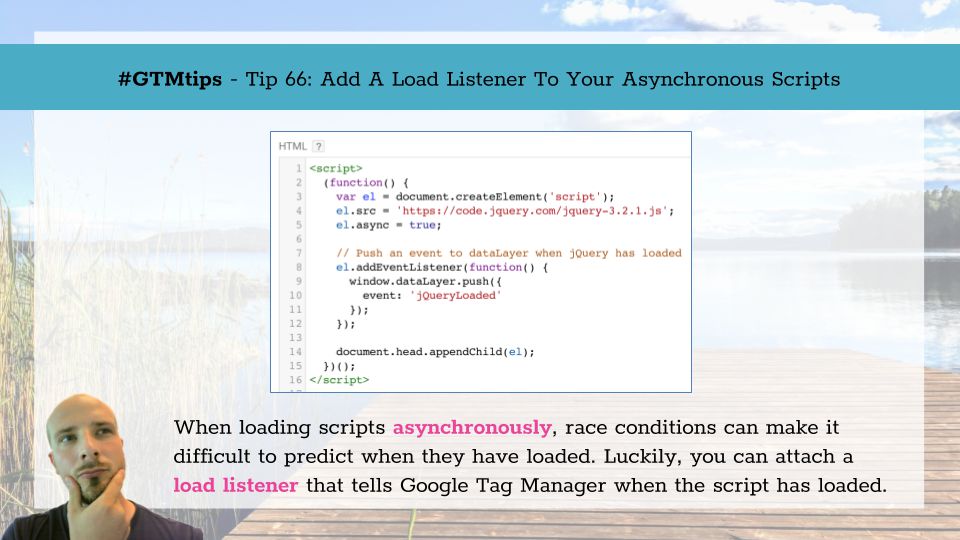
 Gtmtips Add A Load Listener To Script Elements Simo
Gtmtips Add A Load Listener To Script Elements Simo
 Comparison Of Window Onload And Jquery S Document Ready
Comparison Of Window Onload And Jquery S Document Ready
 Lecture 7 Unobtrusive Javascript Ppt Download
Lecture 7 Unobtrusive Javascript Ppt Download
 Difference Between Window Onload And Body Onload Geeksforgeeks
Difference Between Window Onload And Body Onload Geeksforgeeks
 Iframe And Window Onload How To Use The Detailed Explanation
Iframe And Window Onload How To Use The Detailed Explanation
 Javascript Onload Event Truecodes
Javascript Onload Event Truecodes
 How To Load A Script That Uses Document Write After The Page
How To Load A Script That Uses Document Write After The Page
 Js Window Onload Why Don T Wait Loaded Stack Overflow
Js Window Onload Why Don T Wait Loaded Stack Overflow
 Unable To Get Proper Height From Internal Page Used Within An
Unable To Get Proper Height From Internal Page Used Within An
Step By Step Getting Started Tutorial On Using Handlebars Js
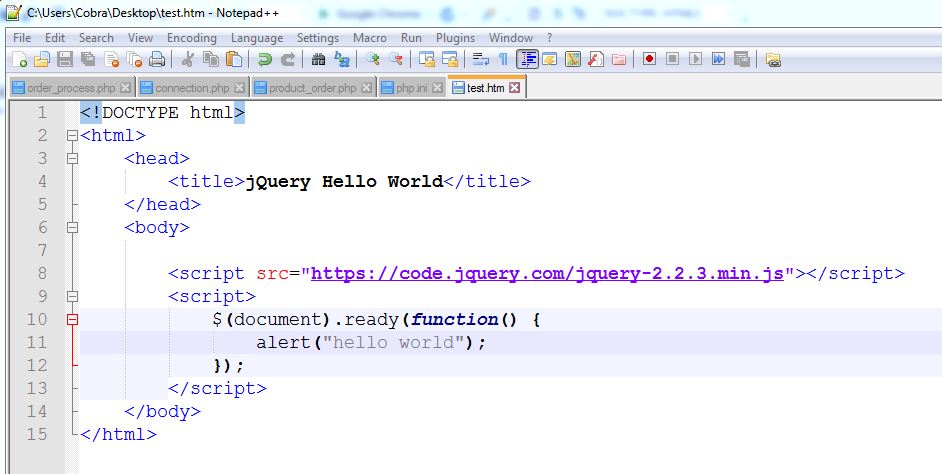
 Working With Onload Events In Vanilla Js
Working With Onload Events In Vanilla Js
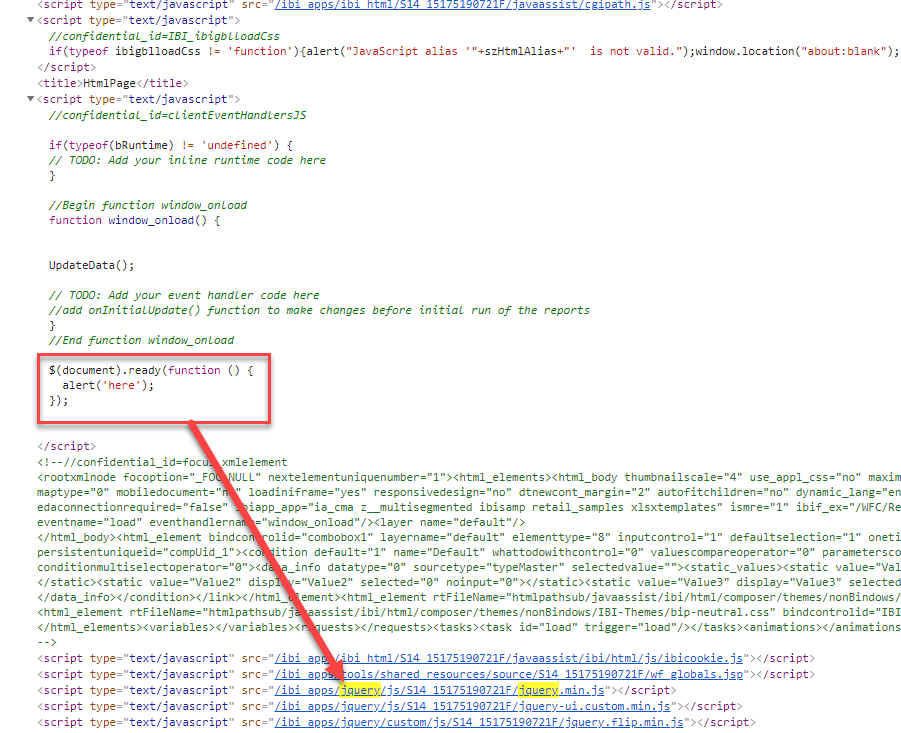
 Solved Jquery In App Studio Page Topic
Solved Jquery In App Studio Page Topic
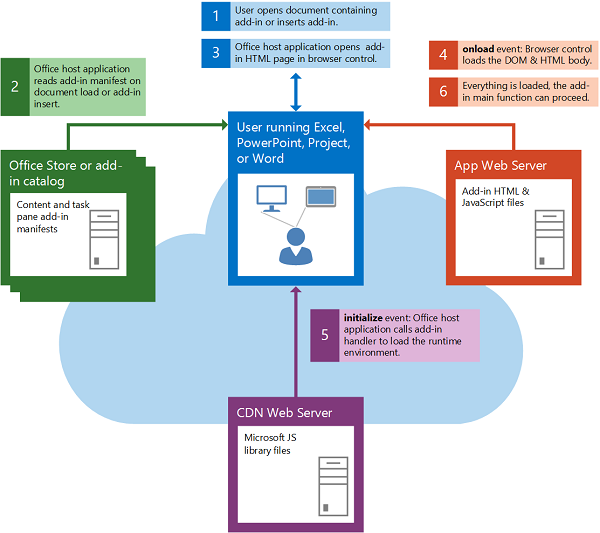
 Loading The Dom And Runtime Environment Office Add Ins
Loading The Dom And Runtime Environment Office Add Ins
 Window Onload To Executes Functions As The Page Loads In
Window Onload To Executes Functions As The Page Loads In
 Is It Necessary To Set Onload Function Before Setting Src For
Is It Necessary To Set Onload Function Before Setting Src For
 Difference Between Javascript Window Onload And Jquery
Difference Between Javascript Window Onload And Jquery



0 Response to "35 Document Onload Javascript Example"
Post a Comment