24 Add To Javascript Array
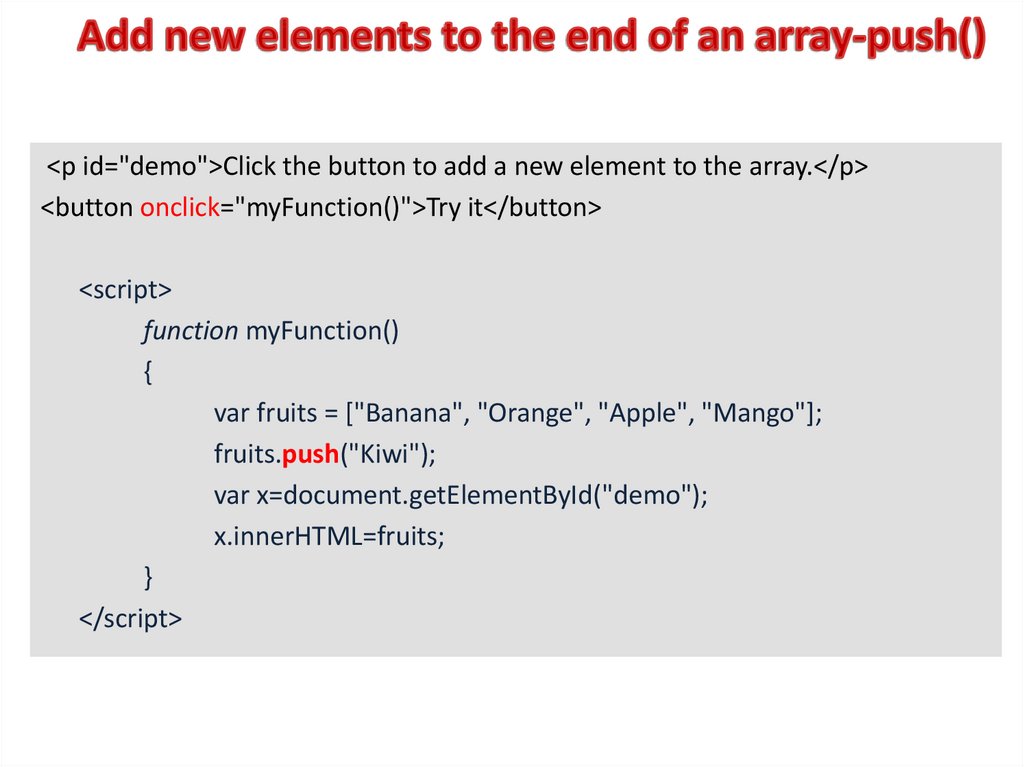
In javascript, we can calculate the sum of the elements of the array by using the Array.prototype.reduce () method. The reduced method for arrays in javascript helps us specify a function called reducer function that gets called for each of the elements of an array for which we are calling that function. The output of the reduce () method is a ... In this tutorial, we will demonstrate how to add single, multiple items (elements) into an array, and how to add one array to another array using the array push () and Concat () method of javaScript with examples. javaScript push () Method The javaScript push () method is used to add new elements to the end of an array.
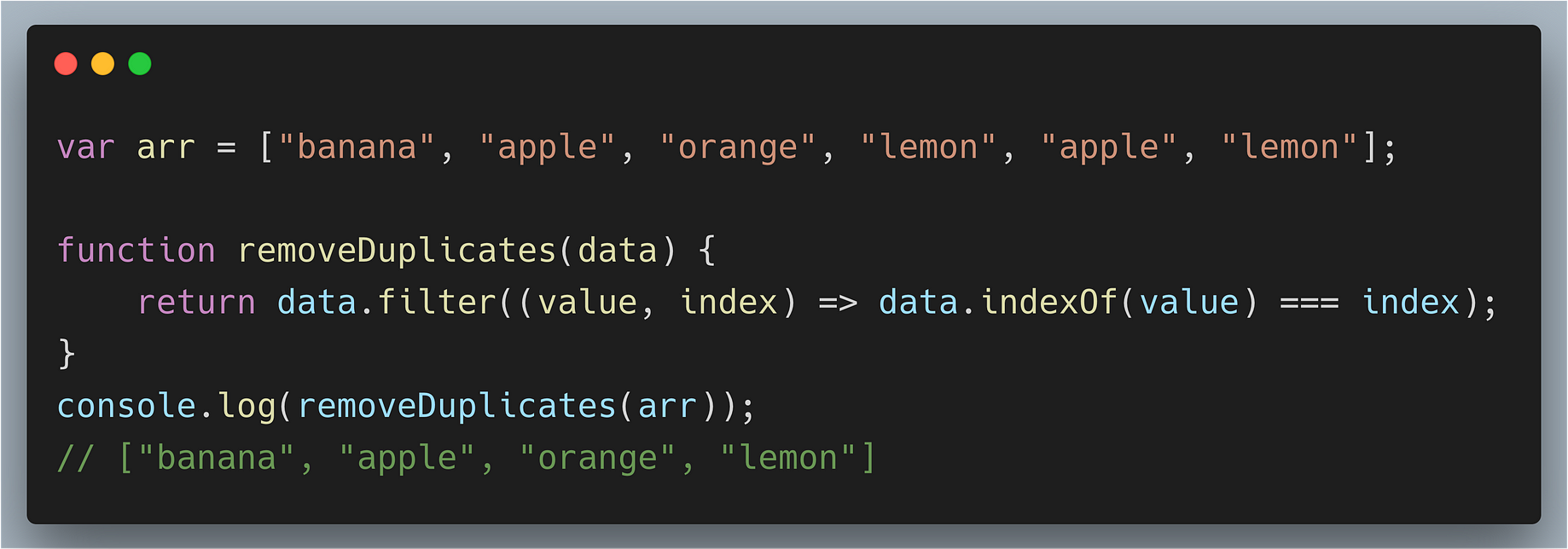
 7 Ways To Remove Duplicates From An Array In Javascript By
7 Ways To Remove Duplicates From An Array In Javascript By
Nov 11, 2019 - Insert an element in specific index in JavaScript Array. Learn how to insert an element in specific index in array. ... We have some in-built methods to add at elements at the beginning and end of the array.
Add to javascript array. To add guitar to the end of the instruments array, type the array's name 1:51. followed by a period, the word push, and a set of parentheses. 1:56. Inside the parentheses, 2:01. you include the element or value you wish to add to the end of the array. 2:02. You can think of the push method as pushing an item 2:08. Output. In the above program, the splice () method is used to add a new element to an array. The first argument is the index of an array where you want to add an element. The second argument is the number of elements that you want to remove from the index element. The third argument is the element that you want to add to the array. 9/11/2020 · Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following is our first array −. var firstArray= ["John","David","Bob","Mike"]; Following is our second array −. var secondArray= ["Chris","Adam","James","Carol"]; To add the above two arrays into a new array, use concat ().
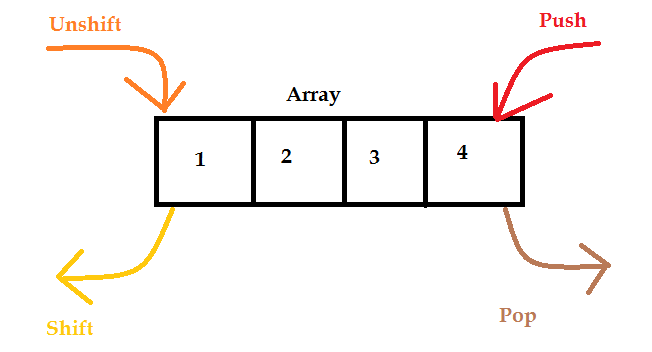
There are various ways to add or append an item to an array. We will make use of push, unshift, splice, concat, spread and index to add items to an array. Let's discuss all the 6 different methods one by one in brief. The push() method. This method is used to add elements to the end of an array. This method returns the new array length. Adding and Deleting Array Elements We’ve already seen the simplest way to add elements to an array: just assign values to new indexes: a = [] // Start with an … - Selection from JavaScript: The Definitive Guide, 6th Edition [Book] Say you want to add an item to an array, but you don't want to append an item at the end of the array. You want to explicitly add it at a particular place of the array. That place is called the index. Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on.
The above example is somewhat rigid; the real value in spread syntax is that it works with the same value, no matter how many elements are contained in the object, array, etc. It is commonly used when you want to add a new item to a local data store, or display all stored items plus a new addition. Four useful methods to add or remove to the end or beginning of arrays in JavaScript. There are several methods for adding new elements to a JavaScript array. Let's define them. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) ... The push() method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to ...
Jul 17, 2021 - We can also call it without arguments: arr.slice() creates a copy of arr. That’s often used to obtain a copy for further transformations that should not affect the original array. ... The method arr.concat creates a new array that includes values from other arrays and additional items. How to use JavaScript push, concat, unshift, and splice methods to add elements to the end, beginning, and middle of an array. Add a non-numeric property like arr.test = 5. Make holes, like: add arr and then arr (and nothing between them). Fill the array in the reverse order, like arr, arr and so on. Please think of arrays as special structures to work with the ordered data.
The first and probably the most common JavaScript array method you will encounter is push (). The push () method is used for adding an element to the end of an array. Let's say you have an array of elements, each element being a string representing a task you need to accomplish. Javascript add array to array To add an array to an array in JavaScript, use the array.concat () or array.push () method. The array concat () is a built-in method that concatenates two or more arrays. The concat () function does not change the existing arrays but returns a new array containing the values of the joined arrays. Feb 11, 2021 - You can add new items to an existing array with ease. This tutorial shows you three ways of appending new items to the end of an existing array. ... JavaScript comes with the Array#push method allowing you to push one or more items to the end of the array. You may also append new items by creating ...
Adding an element at a given position of the array. Sometimes you need to add an element to a given position in an array. JavaScript doesn't support it out of the box. So we need to create a function to be able to do that. We can add it to the Array prototype so that we can use it directly on the object. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Dec 11, 2020 - An array is a linear data structure and arguably one of the most popular data structures used in Computer Science. Modifying an array is a commonly encountered operation. Here, we will discuss how to add an element in any position of an array in JavaScript. An element can be added to an array ...
Jul 20, 2021 - The concat() method is used to merge two or more arrays. This method does not change the existing arrays, but instead returns a new array. There are a couple of different ways to add elements to an array in Javascript: ARRAY.push ("ELEMENT") will append to the end of the array. ARRAY.unshift ("ELEMENT") will append to the start of the array. ARRAY [ARRAY.length] = "ELEMENT" acts just like push, and will append to the end. ARRAYA.concat (ARRAYB) will join two arrays together. To add items and objects to an array, you can use the push () function in JavaScript. The push () function adds an item or object at the end of an array. For example, let's create an array with three values and add an item at the end of the array using the push () function. See the code below.
1 week ago - Javascript array push() an built-in method that adds a new item to the end of an array and returns the new length of an array. 1 week ago - Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the ... Apr 28, 2021 - Sometimes you need to append one or more new values at the end of an array. In this situation the push() method is what you need. The push() method will add one or more arguments at the end of an array in JavaScript:
May 25, 2018 - Find out the ways JavaScript offers you to append an item to an array, and the canonical way you should use ... Notice that concat() does not actually add an item to the array, but creates a new array, which you can assign to another variable, or reassign to the original array (declaring it ... In the above example, we accessed the array at position 1 of the nestedArray variable, then the item at position 0 in the inner array. Adding an Item to an Array. In our seaCreatures variable we had five items, which consisted of the indices from 0 to 4. If we want to add a new item to the array, we can assign a value to the next index. Jun 03, 2019 - There are several methods for adding new elements to a JavaScript array. push(): The push() method will add an element to the end of an array, while its twin function, the pop() method, will remove an element from the end of the array. If you need to add an element or multiple elements to the ...
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. Notice that this method will not mutate your original array, but will return a new one. Describing Arrays¶ JavaScript arrays are a super-handy means of storing multiple values in a single variable. In other words, an array is a unique variable that can hold more than a value at the same time. Arrays are considered similar to objects. The main ...
Method 3: unshift () The unshift () function is one more built-in array method of JavaScript. It is used to add the objects or elements in the array. Unlike the push () method, it adds the elements at the beginning of the array. " Note that you can add any number of elements in an array using the unshift () method." How to append an array to an existing JavaScript Array? How do you append an array to another array in JavaScript? Other ways that a person might word this question: Add an array to another; Concat / Concatenate arrays; Extend an array with another array; Put the contents of one array into another array 20/9/2020 · Using Array.unshift () The easiest way to add elements at the beginning of an array is to use unshift () method. It adds the elements of your original array. Sometime you wish not to alter the original array, and assign it to a new variable instead. In Javascript, you …
Tip: To add items at the beginning of an array, use unshift(). ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... Then you don't want to mutate it. If it is not needed, you can mutate it directly, which is usually faster than creating a copy. Said there are data structures where creating a copied of the array is as cheap as mutate it (or comparable cheap) and those are very cool but not so widespread in the JavaScript ... 1 week ago - The push() method adds one or more elements to the end of an array and returns the new length of the array.
In the same directory where the JavaScript file is present create the file named code.json. After creating the file to make the work easier add the following code to it: { "notes": [] } In the above code, we create a key called notes which is an array. The Main JavaScript Code. In the upcoming code, we will keep adding elements to the array. Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array #2 unshift - Insert an element at the beginning of the array #3 spread operator - Adding elements to an array using the new ES6 spread operator In this example, we increased each argument of the addOne() function by one and add the result to the new array. C) JavaScript Array Array.from() with a this value. If the mapping function belongs to an object, you can optionally pass the third argument to the Array.from() method. The object will represent the this value inside the mapping ...
See the Pen JavaScript: Add items in a blank array and display the items - array-ex-13 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript program to compute the sum and product of an array of integers. Use the lodash Library to Sum an Array in a JavaScript Array This tutorial teaches how to get the sum of an array of numbers in JavaScript. Use the for Loop to Sum an Array in a JavaScript Array. The for loop is used to iterate an array. We can use it to add all the numbers in an array and store it in a variable. In this example, you will learn to write a JavaScript program that will append an object to an array.
 Javascript Array Push Pop Shift Unshift Visual
Javascript Array Push Pop Shift Unshift Visual
 Javascript Lesson 6 Prezentaciya Onlajn
Javascript Lesson 6 Prezentaciya Onlajn
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Javascript Array Add To Front Example Code Eyehunts
Javascript Array Add To Front Example Code Eyehunts
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
 Javascript Localstorage Save Load Array Code Example
Javascript Localstorage Save Load Array Code Example
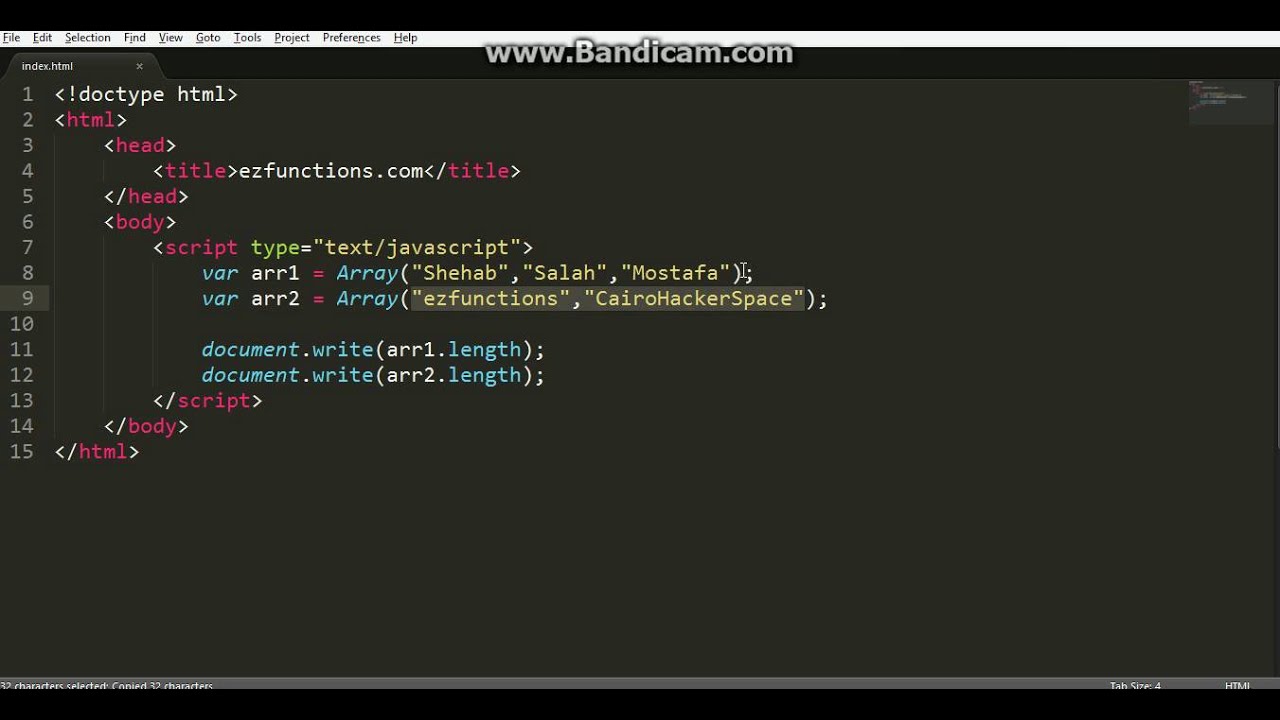
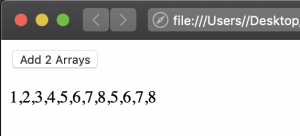
 25 Javascript Tutorial Add Two Arrays Into One Array بالعربي
25 Javascript Tutorial Add Two Arrays Into One Array بالعربي
 Summary Of Common Operation Methods Of Javascript Array
Summary Of Common Operation Methods Of Javascript Array
 Javascript Can T Add To Array When Using Google Map Api
Javascript Can T Add To Array When Using Google Map Api
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 Adding And Removing Items From A Powershell Array Jonathan
Adding And Removing Items From A Powershell Array Jonathan
 Adding Elements To Array In Javascript Tech Funda
Adding Elements To Array In Javascript Tech Funda
 Javascript Array Push Vs Unshift Methods Explained With 4
Javascript Array Push Vs Unshift Methods Explained With 4
 Javascript Array Concat Method Merge Add Two Arrays
Javascript Array Concat Method Merge Add Two Arrays
 Javascript How To Add New Array Element At The Start Of An
Javascript How To Add New Array Element At The Start Of An
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 What Is The Best Way To Publish A List Of Objects To
What Is The Best Way To Publish A List Of Objects To
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Javascript Video Tutorial 33 40 Add Array Elements Using A
Javascript Video Tutorial 33 40 Add Array Elements Using A
 Javascript How To Add X To An Array X Times Stack Overflow
Javascript How To Add X To An Array X Times Stack Overflow
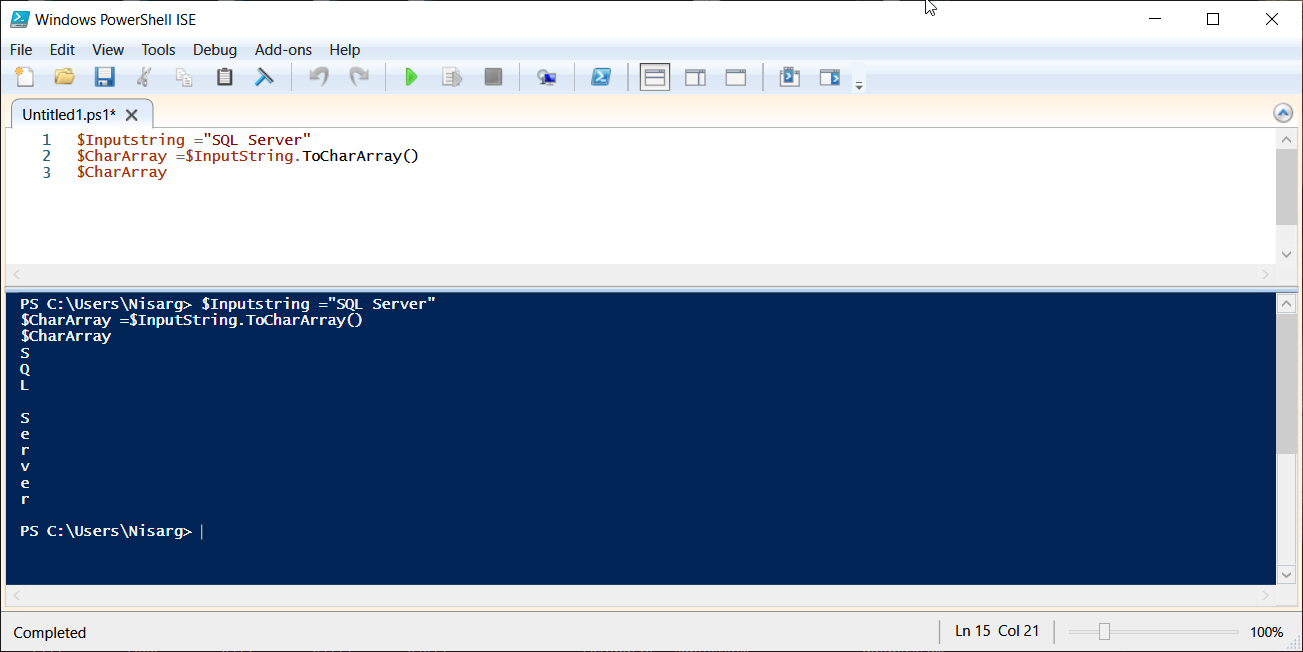
 Using Powershell To Split A String Into An Array
Using Powershell To Split A String Into An Array
 Arrays In Javascript Create Javascript Array Array Methods
Arrays In Javascript Create Javascript Array Array Methods
0 Response to "24 Add To Javascript Array"
Post a Comment