25 Html Button Onclick Javascript
Dec 29, 2020 - Let’s say you want to change some text on a web page after you click on a p element, or a paragraph. We can use the onclick attribute to implement this feature on a website. Let’s start with an HTML page with a button and some text. We’ll also create a JavaScript file that will hold our ... There are several ways of creating an HTML button, that acts like a link (i.e., clicking on it the user is redirected to the specified URL). You can choose one of the following methods to add a link to the HTML button. Watch a video course CSS - The Complete Guide (incl. Flexbox, Grid & Sass) Add an inline onclick event ¶
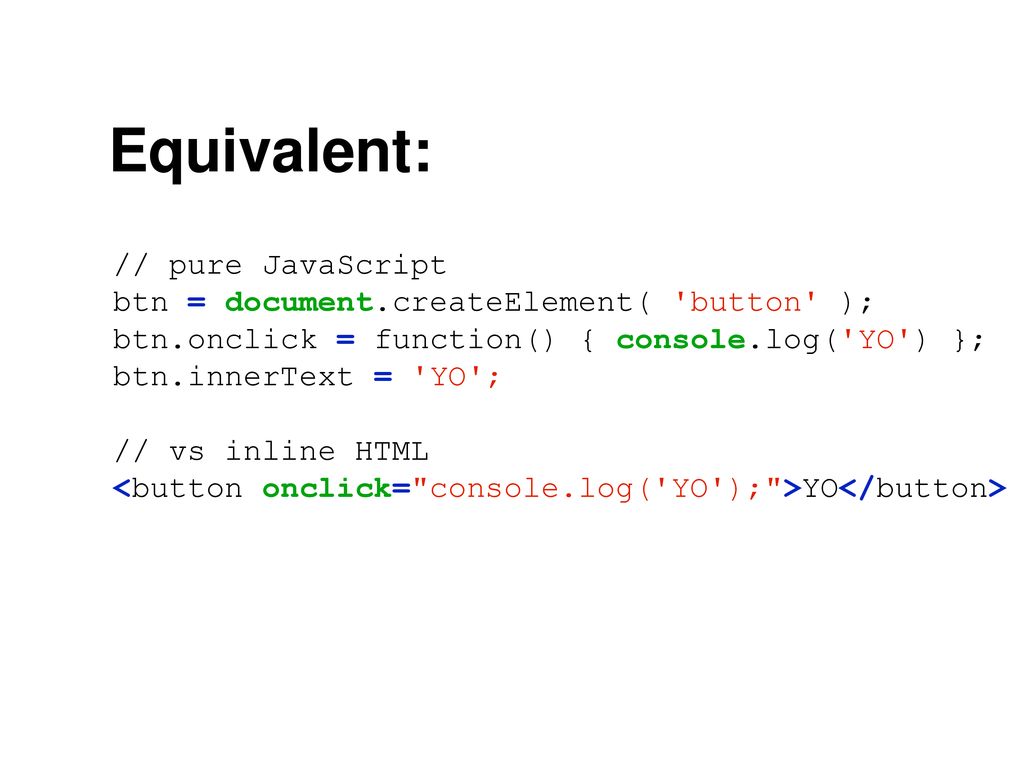
 Inline Onclick Vs Addeventlistener
Inline Onclick Vs Addeventlistener
Read Also: How to Disable TextBox/Input Field Onclick Using JavaScript. Conclusion. Here, we learnt how to open a new HTML web page on button click using JavaScript. However, we can use the same code to redirect the user from one page to another. In addition, Redirecting users is an essential factor in maintaining the bounce rate and SEO.

Html button onclick javascript. Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers. Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. Get the ID of clicked button using JavaScript Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen. Então é uma duvida meio boba mais estou precisando muito... tem como eu colocar uma função Javascript dentro de um buttom nesse exemplo abaixo ele chama a função loadDoc(). mais eu gostaria de col...
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ function myFunction() { document.getElementById("myDropdown").classList.toggle("show");} The onmouseover and onmouseout events can be used to trigger a function when the user mouses over, or out of, an HTML element: ... The onmousedown, onmouseup, and onclick events are all parts of a mouse-click. First when a mouse-button is clicked, the onmousedown event is triggered, then, when ... JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element.
JavaScript in Practice: Create dynamic buttons with JavaScript, HTML, and CSS 12 min read on April 30, 2019 Typically, we just need a few lines of code to create a button in HTML, pretty easy, huh? 2/12/2020 · You just need to add some quotes around the text. Using input button for this example:-<!DOCTYPE html> <html> <head> <script type="text/javascript"> function dosomething(val){ alert(val); } </script> </head> <body> <input type="button" value="Click" onclick="dosomething('Hello')"> </body> </html… There are a few ways to handle events with HTML/DOM. There's no real right or wrong way but different ways are useful in different situations. 1: There's defining it in the HTML: <input id="clickMe" type="button" value="clickme" onclick="doFunction();" /> 2: There's adding it to the DOM property for the event in Javascript:
HTML Button onClick HTML Checkbox Tag HTML code Tag HTML favicon HTML Login Form HTML Radio Tag HTML Registration Form HTML Required Attribute HTML Space Code HTML Text Tag HTML Background-color HTML Date HTML Form Action HTML Id Attribute HTML List Box Add JavaScript to HTML HTML Background ... Javascript below is the simple code for html button and javascript if i click the button, corresponding javascript function is not working. is anything wrong in below code? and I used bootstrap button. How to Pass Parameter in JavaScript Function From Html; Email Validation in JavaScript: Simple Form Example; Replace Image on Button Click JavaScript. Similarly, you can use for change image on button click using javascript. therefore, we have provided an example in the below area.
3/10/2020 · Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button. It also reloads the webpage; Sometimes the onclick event is not working in the javascript validations, i.e. scripts the html page wherever call the functions in onclick event the user must need to be check and also rename the function does not work that time if the function onclick() is defined in the user input or like buttons it gets a higher ... Oct 08, 2017 - It's a common practice to enhance websites by adding some functionality such as JavaScript button click or other elements. The JavaScript onclick function is designed to execute code when users interact with the HTML elements. The onclick JavaScript can be applied to any HTML element.
With the advent of JavaScript, it became increasingly possible to create interactive pages that would respond to actions like clicking on a button or having a scroll animation. There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. Onclick Event JavaScript onclick event with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. An event can be added in the HTML page or directly through JavaScript. The onclick event occurs when a user clicks on an element with an assigned onclick event. Adding an onclick event to an HTML document The following code defines a function, greet (), that prints ' Hey there clicker! ' to the console:
Sometimes you need to create an HTML button programmatically as a result of some code execution. You can easily create a button using JavaScript by calling on the document.createElement ("button") method. For example, let's create a <button> that says "Click Me" using JavaScript: Result: Click for DEMO →. JavaScript Examples ». Display different Alert Message on different Button Click Event using JavaScript. JavaScript - Print value of all checked (selected) CheckBoxes on Button click. ADVERTISEMENT. 5/2/2000 · To open the target page in a new window ( new Tab ) we have to use onClick=parent.open() <input type=button onClick="parent.open('https://www.plus2net /')" value='click here to visit home page' > Managing from a child window We can open a child window of different height and width by using JavaScript window.open command.
The onclick attribute is part of the Event Attributes, and can be used on any HTML elements. Elements. Event. All HTML elements. onclick. 5/10/2018 · How to Make Button onclick in HTML The onclick attribute is an event attribute that is supported by all browsers. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. 16/8/2021 · How to Use the onclick event in JavaScript. The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. Basic onclick syntax <element …
The onclick JavaScript event occurs when the user clicks on an element. It runs a specified line of code when you click a HTML object that has the onclick attribute. The JavaScript onclick functions can be triggered by object.onclick or object.addEventListener. The addEventListener method is not supported by earlier versions of Internet ... A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let’s consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". ... <!DOCTYPE html> ...
Use onclick event instead of 'submit' in Javascript. Use onclick rather than submit in HTML forms. A typical HTML form has a few fields and a button to submit the data to some back-end server. And, the typical way to do the form submission is through the submit method. On clicking the button, the page will submit data to helloMessage.php ... The onclick event in JavaScript In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. Javascript - date, time, button, onclick, and innerHTML ... In this chapter, we'll see how JavaScript works with HTML and CSS.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML <Button onClick=" "> The Html <button onclick=" "> is an event attribute, which executes a script when the button is clicked. This attribute is supported by all browsers. It is also used to call a function when the button is clicked. Syntax: To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ...
12/3/2019 · onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera, Safari.
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Javascript配合button Onclick 使用总结 Saramorning 博客园
Javascript配合button Onclick 使用总结 Saramorning 博客园
 Tracking Button Onclick Event Wordpress Websites For
Tracking Button Onclick Event Wordpress Websites For
 Html Input Button Onclick Code Example
Html Input Button Onclick Code Example
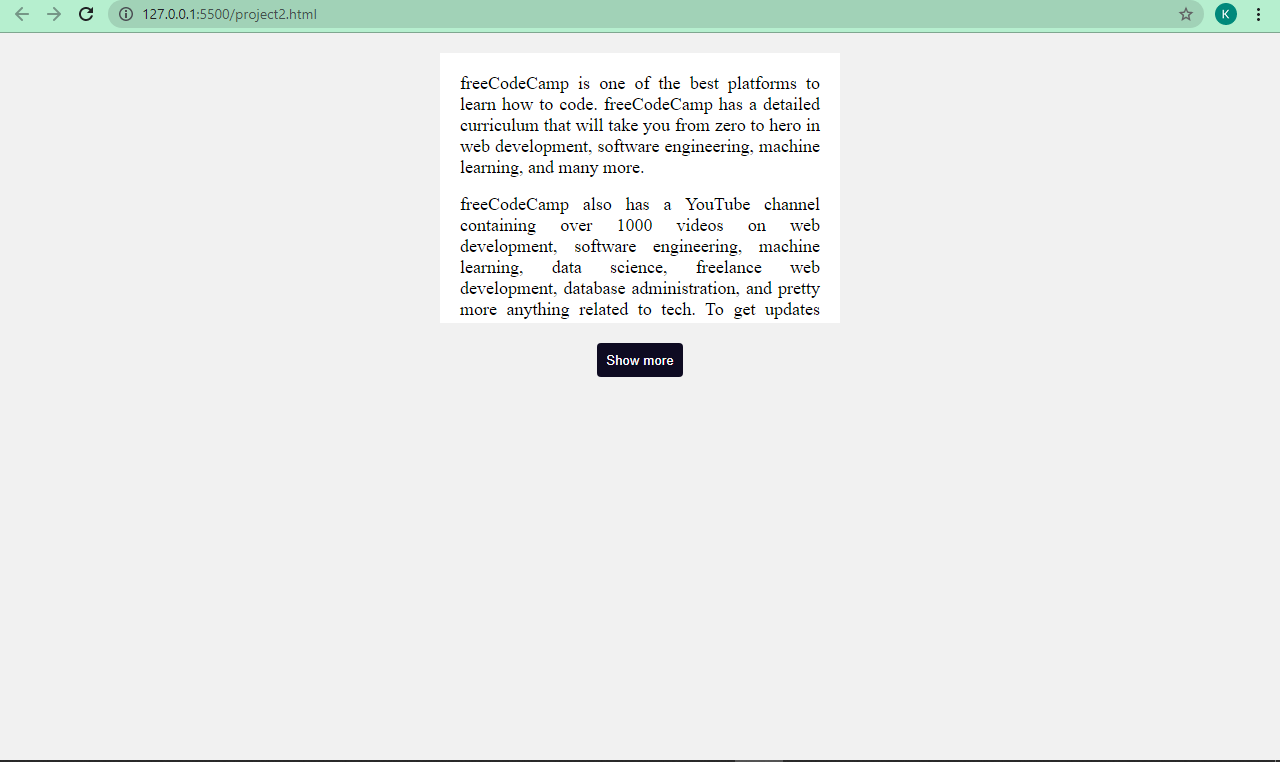
 Show Hide Div Layer Onclick Of Buttons
Show Hide Div Layer Onclick Of Buttons
 Is It Possible To Execute The Onclick Javascript Function Via
Is It Possible To Execute The Onclick Javascript Function Via
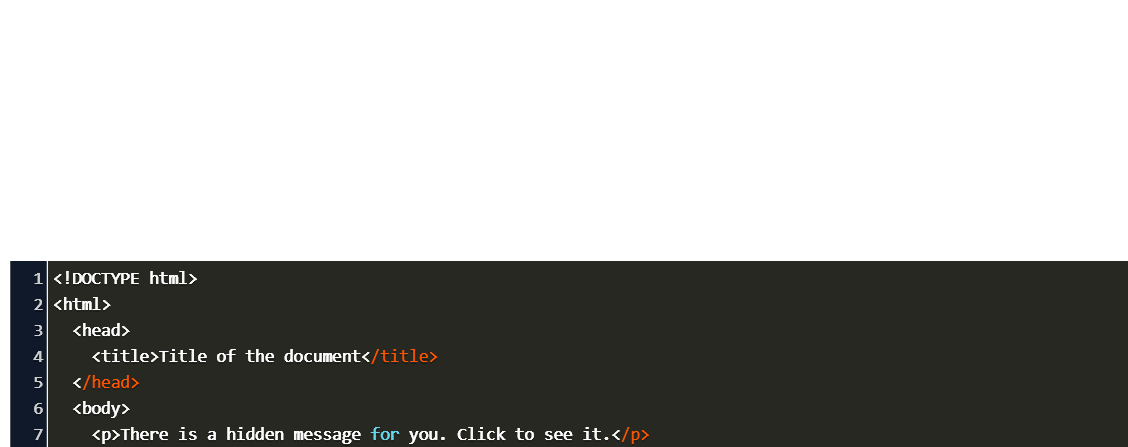
 Stepping Out Into An Html Onclick Attribute Shows The Html
Stepping Out Into An Html Onclick Attribute Shows The Html
 Basics Of Events In Javascript
Basics Of Events In Javascript
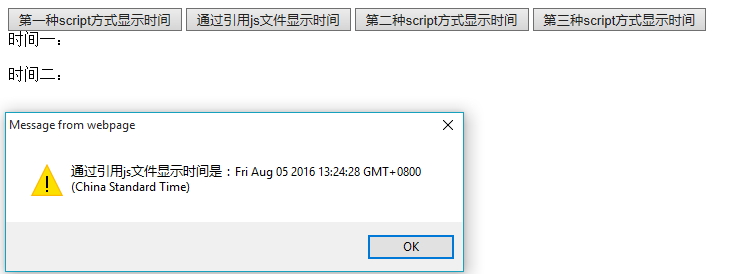
 Javascript Onclick To Display Time And Date In A Paragraph Or
Javascript Onclick To Display Time And Date In A Paragraph Or
 Passing Onclick Event Into Template Literals Without Global
Passing Onclick Event Into Template Literals Without Global
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Demystifying Enter Key Submission For React Forms
Demystifying Enter Key Submission For React Forms
 Javascript Button Onclick Alert Function In Html Css Bangla Video Tutorial On Web Design No 43
Javascript Button Onclick Alert Function In Html Css Bangla Video Tutorial On Web Design No 43
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
Add Click Action To A Button In Javascript
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Html Dom Onclick Event Geeksforgeeks
Html Dom Onclick Event Geeksforgeeks
 Javascript Event Handling For Interaction And Casual Games
Javascript Event Handling For Interaction And Casual Games
 Html Button Onclick Javascript
Html Button Onclick Javascript

0 Response to "25 Html Button Onclick Javascript"
Post a Comment