23 Create Webhook In Javascript
/** * create-webhook.js */ const https = require('https'); // Takes a User accessToken (see the Get started with Aircall OAuth tutorial) // and creates a Webhook in your User's Aircall account const createWebhook = (accessToken) => { // Define the HTTP options: let options = { host: 'api.aircall.io', path: '/v1/webhooks', method: 'POST', headers: { 'Content-Type': 'application/json', 'Authorization': 'Bearer ' + accessToken } }; // Define the Webhook's … Webhook Relay’s Socket Server allows users to receive webhooks inside their application without having public IP, domain or even running a web server themselves. Here’s a short example application written in JavaScript that subscribes to a stream of webhooks: const WebSocket = require('ws'); const ws = new WebSocket('wss://my.webhookrelay.
9/8/2019 · 1. You can send a request to a URL with the fetch API. fetch ('http://example '); This should be enough to 'trigger' (load) the URL and it won't make the browser actually visit the page, just send a request to it. The fetch call returns a promise that resolves to a response.

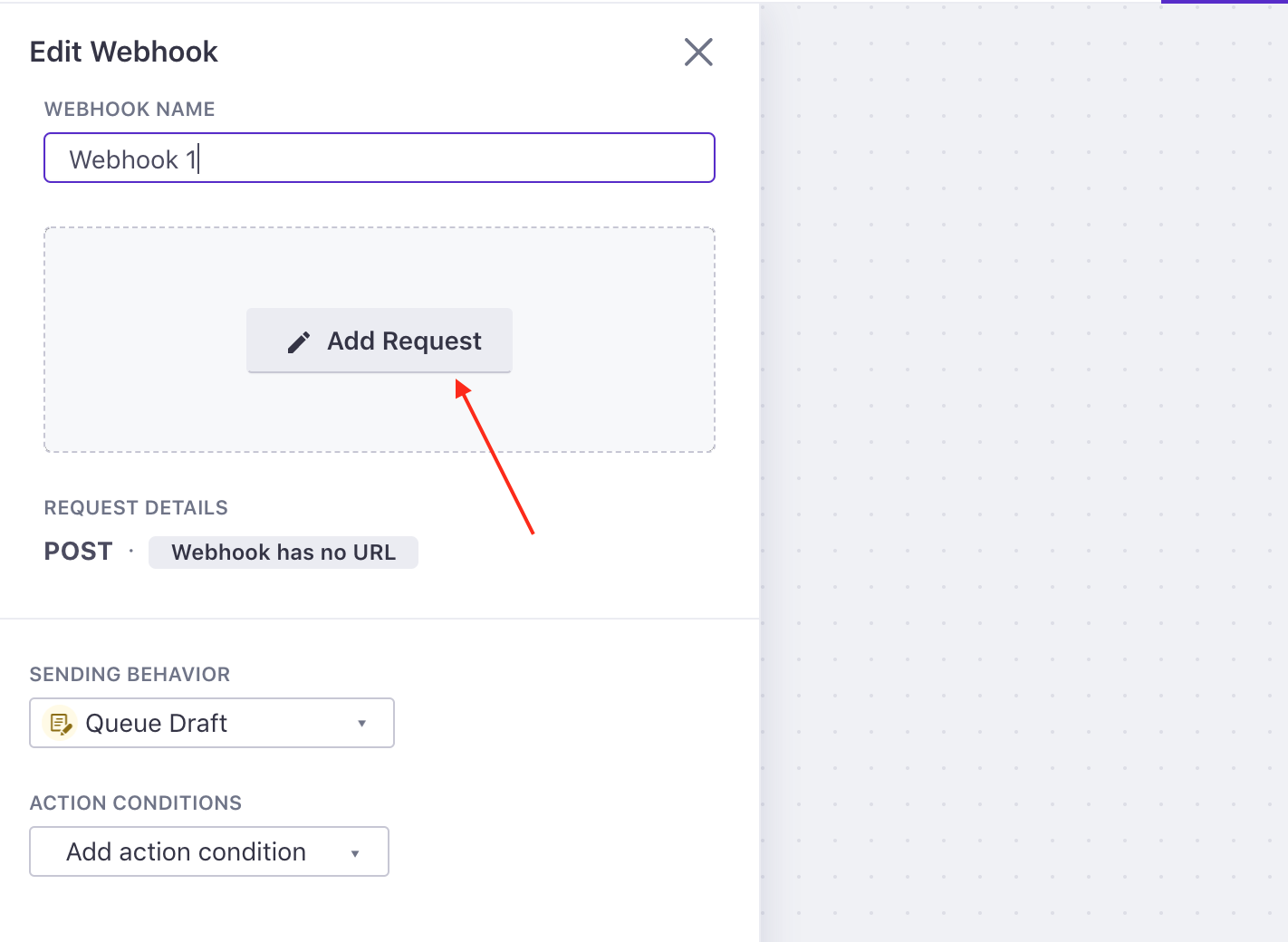
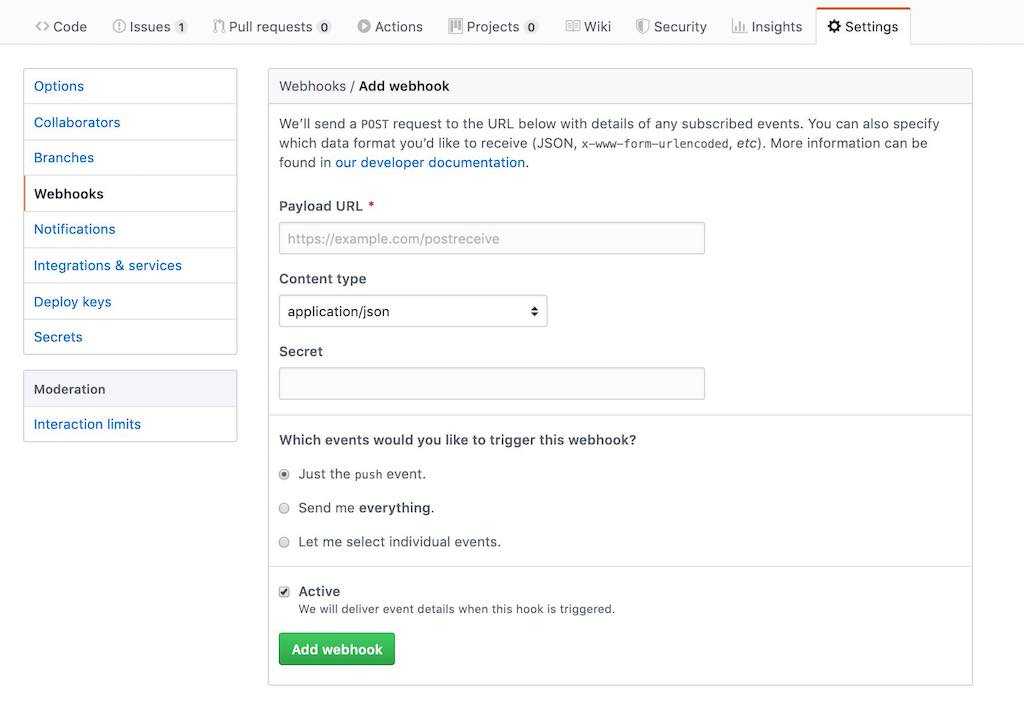
Create webhook in javascript. Click the Add webhook button to create a webhook for the repository. Enter Webhook Listener as the Title. Enter the URL to the server in the URL field, similar to http://<first_name>.ngrok.io/webhook. Click Save. For the purposes of this tutorial, keep the Triggers as only a Repository Push. Now that you created a webhook, open your webhook's URL. 22/8/2021 · Append a custom header for the HTTP POST request, x-webhook-signature, which will be a generated sha256 HMAC using the secret key: function createHmacSignature(req) { return require("crypto") .createHmac("sha256", secretKey) .update(JSON.stringify(req.body)) .digest("hex"); } In the receiver (service y): Get the signature header: Set the language as Javascript and the template as Generic Webhook, as shown in the following screenshot: Now provide a name for the function and click on Create: A default template will be created, as shown in the following screenshot: Get the function URL and copy it. We will use it later in the chapter.
 Node Js Simple Webhook Tutorial
Node Js Simple Webhook Tutorial
 Webhook Webmethods Io Integration
Webhook Webmethods Io Integration
 Fidel In Focus How To Receive Webhook Events With Netlify
Fidel In Focus How To Receive Webhook Events With Netlify
 Processing Webhooks With Node Js Ingest Transform And Route
Processing Webhooks With Node Js Ingest Transform And Route
 How To Send Webhooks From Google Forms Digital Inspiration
How To Send Webhooks From Google Forms Digital Inspiration
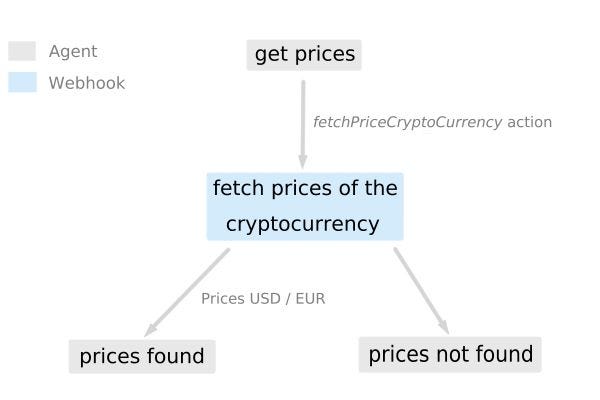
 Webhook Example How To Build A Chatbot From Scratch
Webhook Example How To Build A Chatbot From Scratch
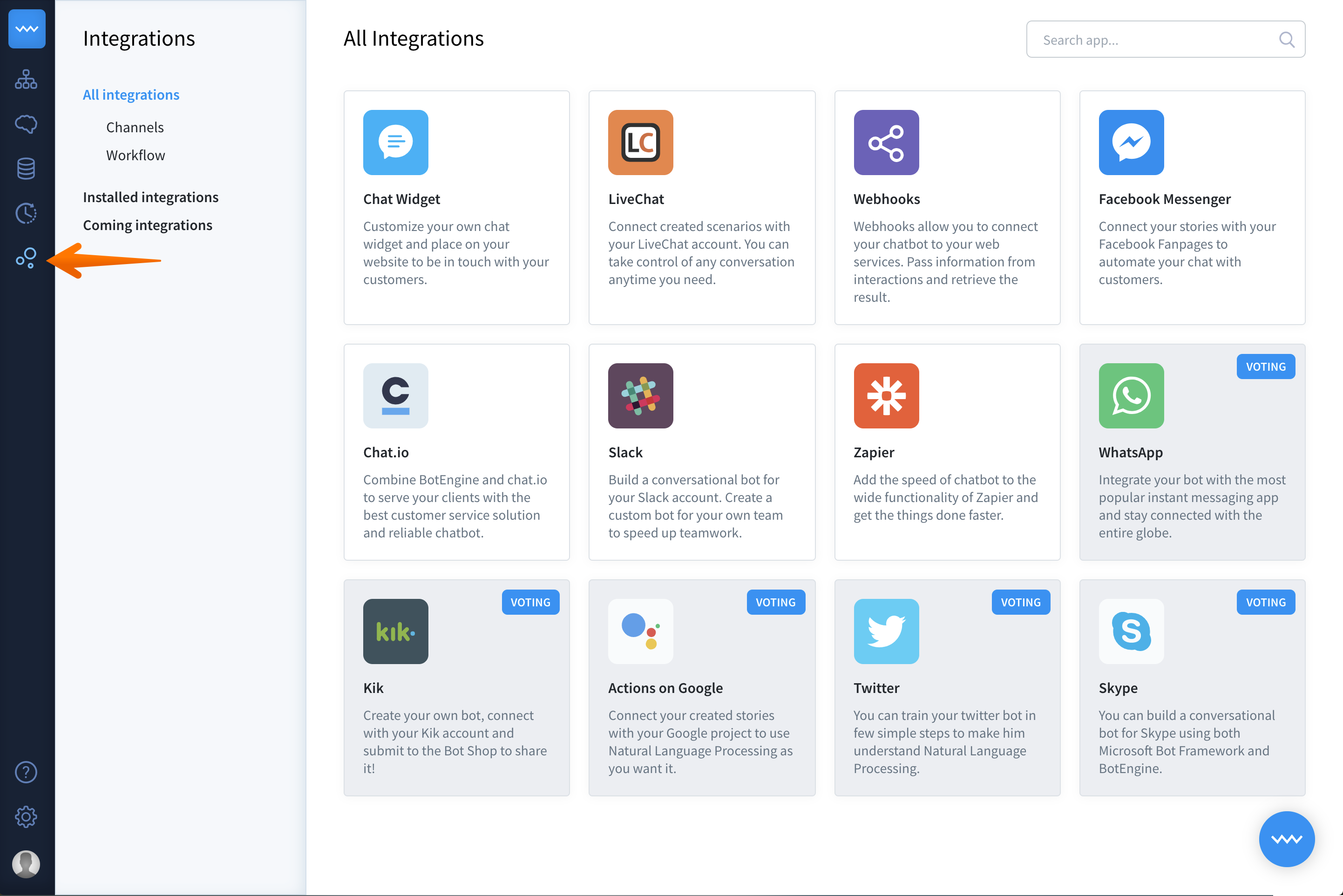
 How To Create A Chatbot With Dialogflow Nodejs And Webhooks
How To Create A Chatbot With Dialogflow Nodejs And Webhooks
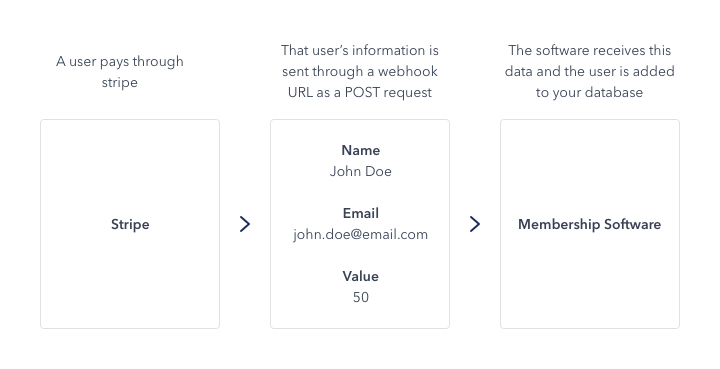
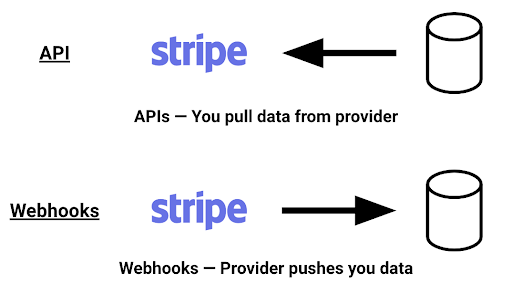
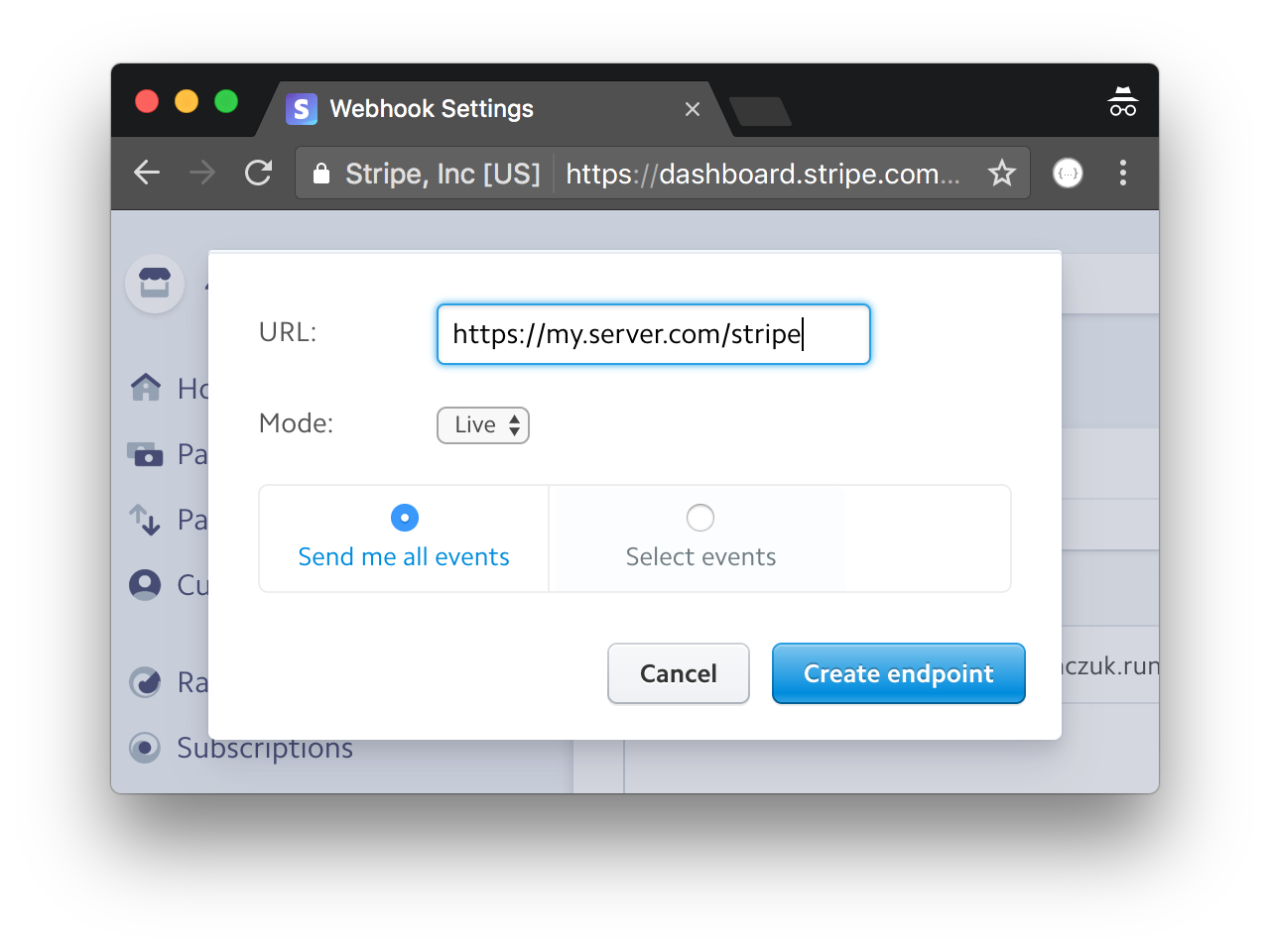
 What Are Webhooks How They Work And How To Set Them Up
What Are Webhooks How They Work And How To Set Them Up
 How To Create Webhook From Rest Application With Access Token
How To Create Webhook From Rest Application With Access Token
 Processing Webhooks With Node Js Ingest Transform And Route
Processing Webhooks With Node Js Ingest Transform And Route
 Cross Site Scripting Xss Via Webhooks Issue 1901
Cross Site Scripting Xss Via Webhooks Issue 1901
 Webhooks Getting Started Customer Io Docs
Webhooks Getting Started Customer Io Docs
 Testing Webhooks With Js Assert This
Testing Webhooks With Js Assert This
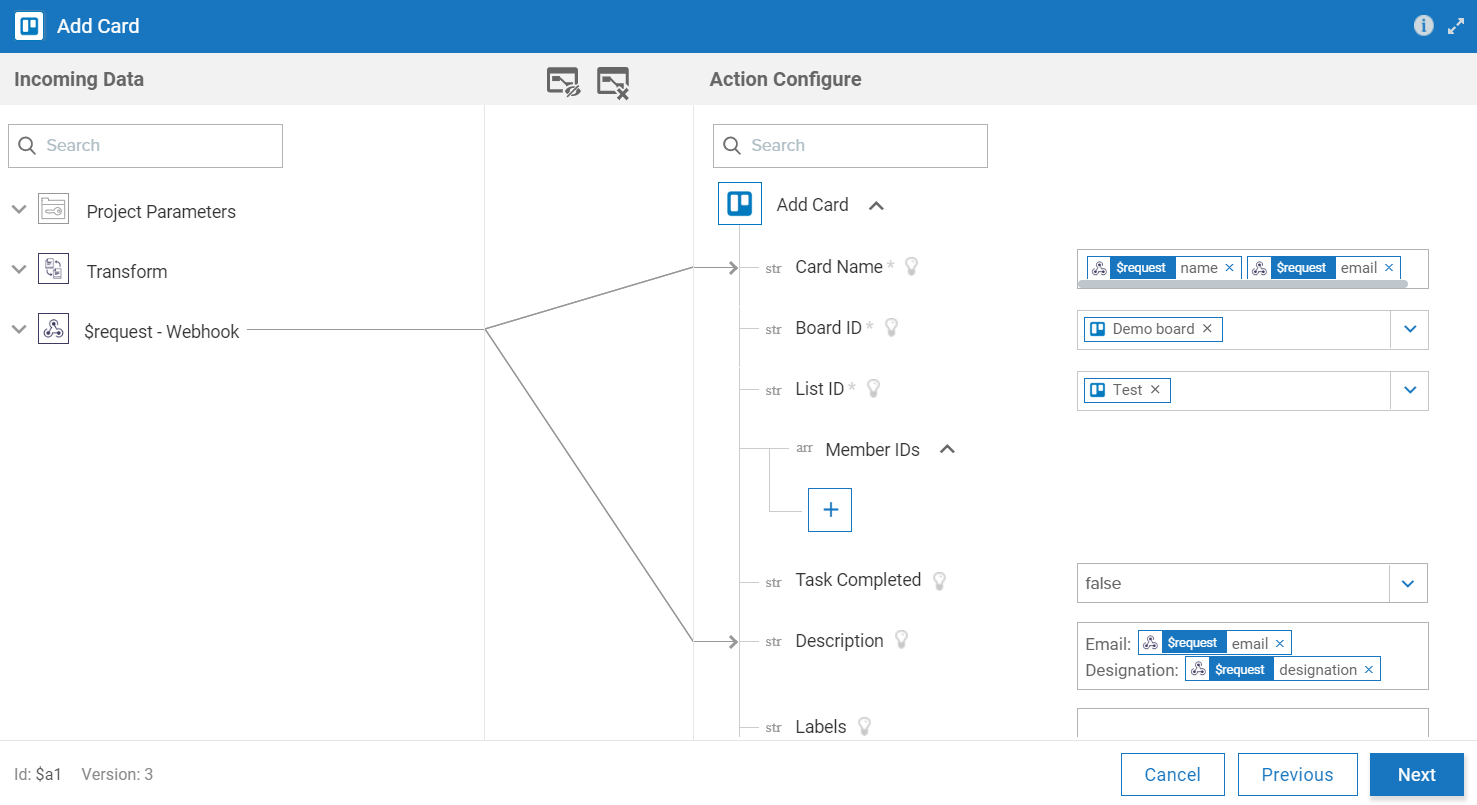
 Creating A Javascript Function Triggered By A Webhook
Creating A Javascript Function Triggered By A Webhook
 Creating Webhook For Sub Items Returning Null And No
Creating Webhook For Sub Items Returning Null And No
 Securing Slack Webhooks With Firebase And Node Js Dzone
Securing Slack Webhooks With Firebase And Node Js Dzone
 Use Webhooks For Automatic Updates Kentico Kontent Docs
Use Webhooks For Automatic Updates Kentico Kontent Docs
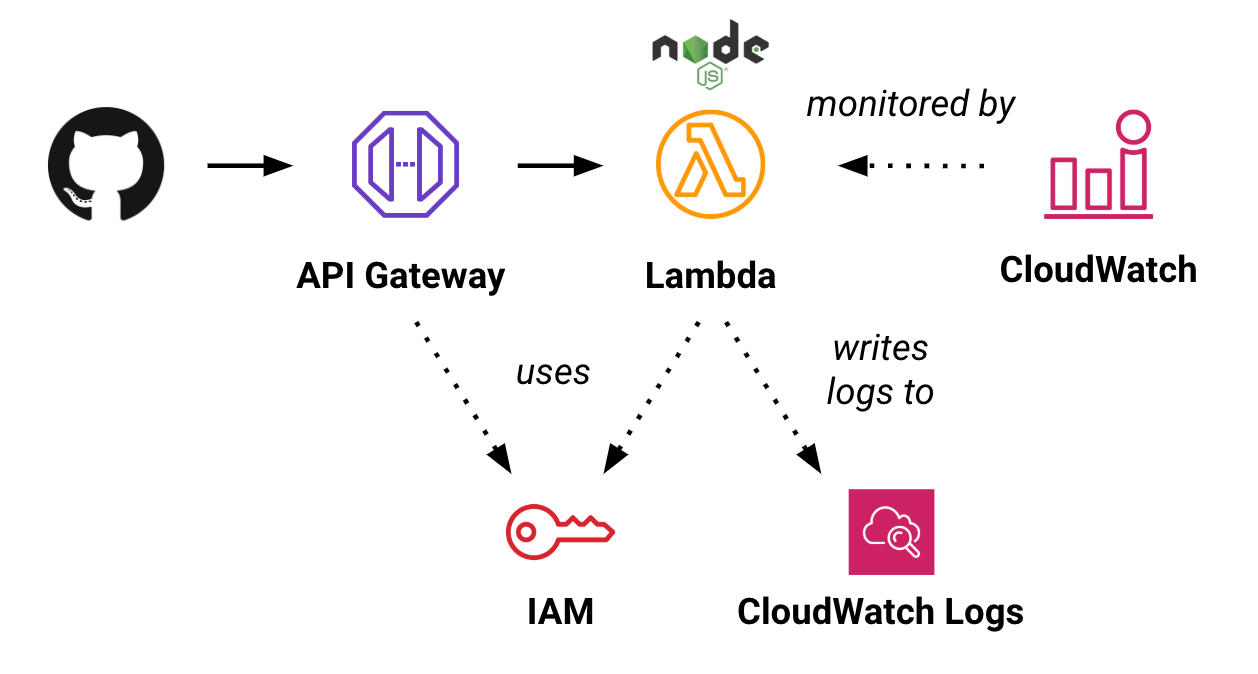
 How To Deploy A Github Webhook In Node Js
How To Deploy A Github Webhook In Node Js




0 Response to "23 Create Webhook In Javascript"
Post a Comment