31 How To Get Data From Other Websites Using Javascript
Last Updated : 26 Jul, 2021 In JavaScript, variables can be accessed from another file using the <script> tags or the import or export statement. The script tag is mainly used when we want to access variable of a JavaScript file in an HTML file. This works well for client-side scripting as well as for server-side scripting. To solve the problem, there is another solution. We can use the Selenium web scraping tool, which has Python support. So in this tutorial, we will learn what Selenium is and how we can use it to scrape data from the JavaScript-based website. We will scrap data from a popular website using the Angular Js framework to create the frontend.
 Scraping Data From Javascript Web Sites With Power Query
Scraping Data From Javascript Web Sites With Power Query
I use cURL then parse the returned code to extract the data your looking for into an array, from there your script can do with it as it wishes. DanZs September 5, 2014, 9:32am #4

How to get data from other websites using javascript. Jun 25, 2020 - There are different ways of scraping web pages using python. In my previous article, I gave an introduction to web scraping by using the libraries:requests and BeautifulSoup. However, many web pages… 1/8/2018 · With the localStorage property, we can save the data into the browser. You can retrieve that data for the same or for any other web page. Here, local storage acts as an intermediate to save and read the data. JavaScript has simple functions to save and get the data. The Ajax model involves using a web API as a proxy to more intelligently request data rather than just having the browser reload the entire page. Let's think about the significance of this: Go to one of your favorite information-rich sites, like Amazon, YouTube, CNN, etc., and load it. Now search for something, like a new product.
Just to be clear, it doesn't need to address an actual JSON file directly. It could be that or it could be an API route on a web server that serves up JSON files/data. In other words, if you just start using $.getJSON to random web addresses, they aren't going to be sending back json data. To make it clearer, here are an example of each: Jun 02, 2019 - So what’s web scraping anyway? It involves automating away the laborious task of collecting information from websites. There are a lot of use cases for web scraping: you might want to collect prices from various e-commerce sites for a price comparison site. Or perhaps you need flight times and There are two ways to do this: - If the site you want to take data from has a public web service API, use that. Ask the owner of the site if there isn't one advertised, they may have one you can use. - If not, you can 'visit' the site with WebRequests and parse the information you want out of the result.
Feb 03, 2019 - Let’s learn how to scrape data quickly with some free tools as cheerio and jsonframe using javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I'm trying to pass data from one HTML page that asks the user to enter his/her details, to another HTML page that displays this data. I'm Using JavaScript to do that.Everything is working, but the data does not appear in the second HTML page. Note: I'm Using ONSEN UI. What I have tried: JavaScript code: var allData=[""];
Oct 10, 2017 - by Codemzy Client-side web scraping with JavaScript using jQuery and RegexWhen I was building my first open-source project, codeBadges, I thought it would be easy to get user profile data from all the main code learning websites. I was familiar with API calls and get requests. I thought I could Working with list objects using ECMAScript (JavaScript, JScript) is similar to working with website objects. Start by using the ClientContext(serverRelativeUrl) constructor and passing a URL or URI to return a specific request context. You can then use the lists property of the Web class to get the collection of lists in the website. A very common flow that web applications use to load their data is to have JavaScript make asynchronous requests (AJAX) to an API server (typically REST or GraphQL) and receive their data back in JSON format, which then gets rendered to the screen.
Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. Begin by creating an HTML file and adding a heading and unordered list with the id of authors: <h1>Authors</h1> <ul id="authors"></ul> Aug 26, 2013 - With a little bit of JavaScript knowledge you can cleanly extract information from a web page while avoiding formatting issues. In the past, retrieving data from another domain involved the XMLHttpRequest or XHR object. Nowadays, we can use JavaScript's Fetch API. The fetch () method. It takes one mandatory argument — the...
On websites like this you absolutely need to use the Chrome Crawler to get back any meaningful crawl data. How to crawl JavaScript websites with Sitebulb Every time you set up a new Project in Sitebulb, you have the option of setting it up to use the HTML Crawler or the Chrome Crawler. 22/1/2021 · Step 1: Create a function named ‘randomUserGenerator’. This is the function that’s gonna fetch the data from the API. Next up, we’re going to use the fetch () method to get the data from ... In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions.
Jan 28, 2020 - Web scraping is a way to get data from a website by sending a query to the requested pages, then combing through the HTML for specific items and organizing the data. If you don’t have an engineer on hand, Import.io provides a no-coding, point and click web data extraction platform that makes ... Unlike setting a normal variable, it does not reset when you reload the page, and you can access the same localStorage data from any page on your website. LocalStorage is a key-value store, meaning that you store data with a key. A key is a 'label' for the data that you can use to retrieve it, kind of like a variable name. Any one knows a way to get all the URLs in a website using JavaScript? I only need the links starting with the same domain name.no need to consider other links.
Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax: In other words, an API allows software to communicate with another software. We'll be focusing specifically on Web APIs, which allow a web server to interact with third-party software. In this case, the web server is using HTTP requests to communicate to a publicly available URL endpoint containing JSON data. If this is confusing now, it will ... If your content is being pulled from a database, then you can try calling a web service in JavaScript to pull the related data to the user's site. What exactly is it your trying to accomplish? Are you trying to create a way for people to link to your site from forum signatures, or from banners or things? like a site badge? rb.dhoriya 0
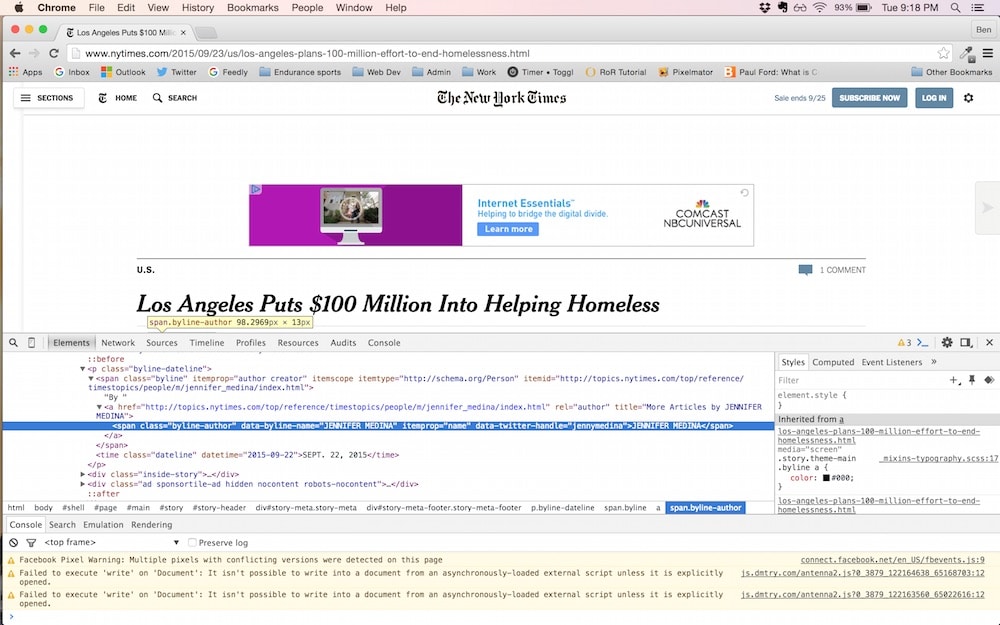
passing textbox value from one page to another page using html n javascript. on button onclick event pass text box value and i want to pass value of variable at onclick event of button and also want to print it in textbox on the othe (next/prevoious)page ... how to scrape the data from one website another website using html dom parsing in php May 22, 2017 - How do I get the website's data? Am I on the correct track here? Is there a better way to do this? ... You can't, javascript has a same origin policy, so you don't have access to other websites than those on the same domain or services that support JSONP or CORS. First, the HTML of the website is obtained using a simple HTTP GET request with the axios HTTP client library. Then the HTML data is fed into Cheerio using the cheerio.load() function. With the help of the browser Dev-Tools, you can obtain the selector that is capable of targeting all of the postcards.
How to use Fetch method to get Data from an API. In this example we will use a GitHub user's API to get the user info data and display it on the console using only vanilla JavaScript; so let's get started: First, we will create a variable called url; This variable will hold the URL of the API that will return the repos of a user named fabpot: One for primary address and another for secondary address(or one for billing address and another for shipping address etc). Most of the time people have the same primary and secondary addresses and to save us from the tedious work of re-entering the same data again they have some kind of option to automatically copy the contents of one field ... 28/5/2020 · Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method.
Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below. The jQuery code uses getJSON () method to fetch the data from the file's location using an AJAX HTTP GET request. It takes two arguments. One is the location of the JSON file and the other is the function containing the JSON data. The each () function is used to iterate through all the objects in the array. It also takes two arguments. Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. It includes any HTM/XML element, and text content of a element: Use the powerful document.querySelector ('selector').value which uses a CSS selector to select the element:
You can load in an external page, and parse it's HTML content with intuitive CSS-like selectors. An example using $.get (); $.get ("anotherPage.html", {}, function (results) { alert (results); // will show the HTML from anotherPage.html alert ($ (results).find ("div.scores").html ()); // show "scores" div in …
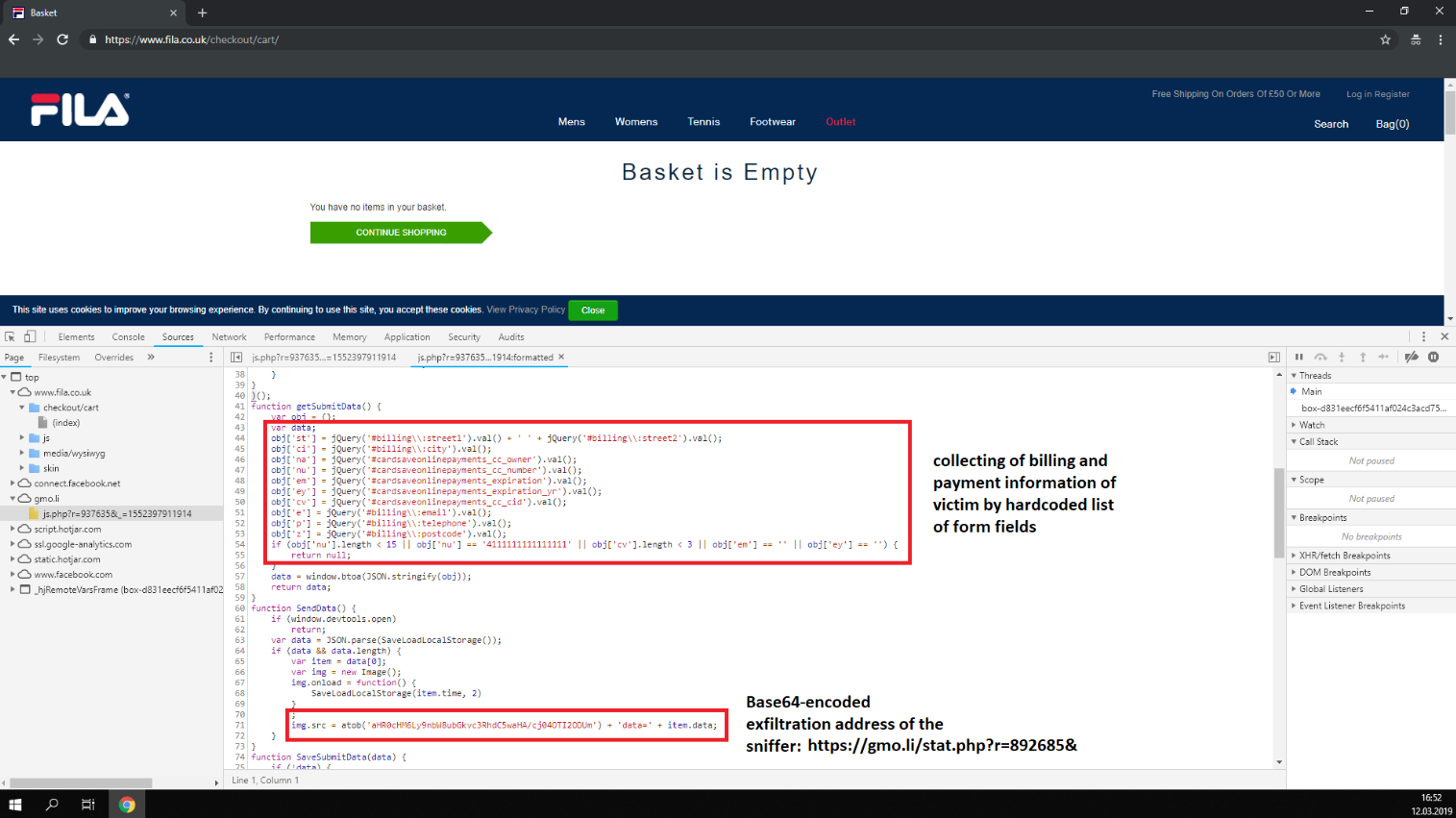
 Malicious Javascript Active On Fila Uk And Other Websites
Malicious Javascript Active On Fila Uk And Other Websites
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Javascript Scrape Content From Another Website Code Example
Javascript Scrape Content From Another Website Code Example
 9 Free Web Scrapers That You Cannot Miss In 2021 Octoparse
9 Free Web Scrapers That You Cannot Miss In 2021 Octoparse
 Web Scraping With Node Js Web Scraping Is A Technique Used
Web Scraping With Node Js Web Scraping Is A Technique Used

 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Web Scraper Apify Documentation
Web Scraper Apify Documentation
 Pulling Data From The Web How To Get Data From A Website
Pulling Data From The Web How To Get Data From A Website
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Parsehub Free Web Scraping The Most Powerful Web Scraper
Parsehub Free Web Scraping The Most Powerful Web Scraper
 How To Clear Your Cache On Any Browser Pcmag
How To Clear Your Cache On Any Browser Pcmag
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
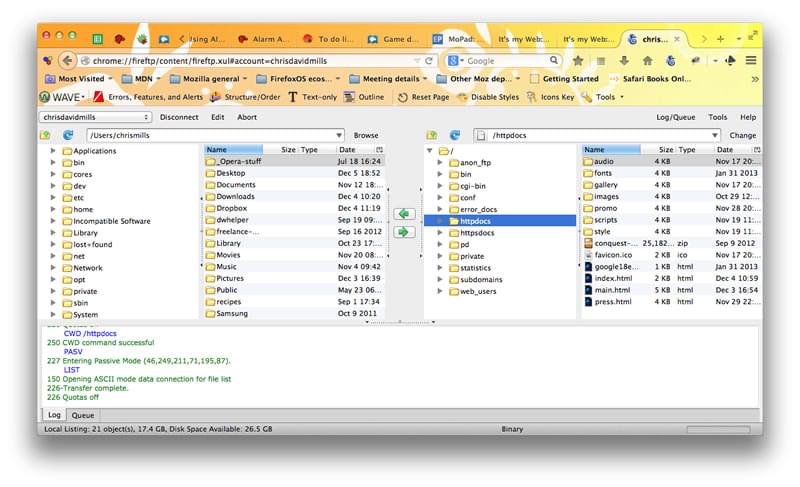
 Publishing Your Website Learn Web Development Mdn
Publishing Your Website Learn Web Development Mdn
 10 Popular Websites Built Using Javascript Lighthouse Labs
10 Popular Websites Built Using Javascript Lighthouse Labs
 How To Pull Data From Other Websites With Javascript An Intro To Apis
How To Pull Data From Other Websites With Javascript An Intro To Apis
 Bootstrap Tutorial How To Set Up And Use Bootstrap Beginners
Bootstrap Tutorial How To Set Up And Use Bootstrap Beginners
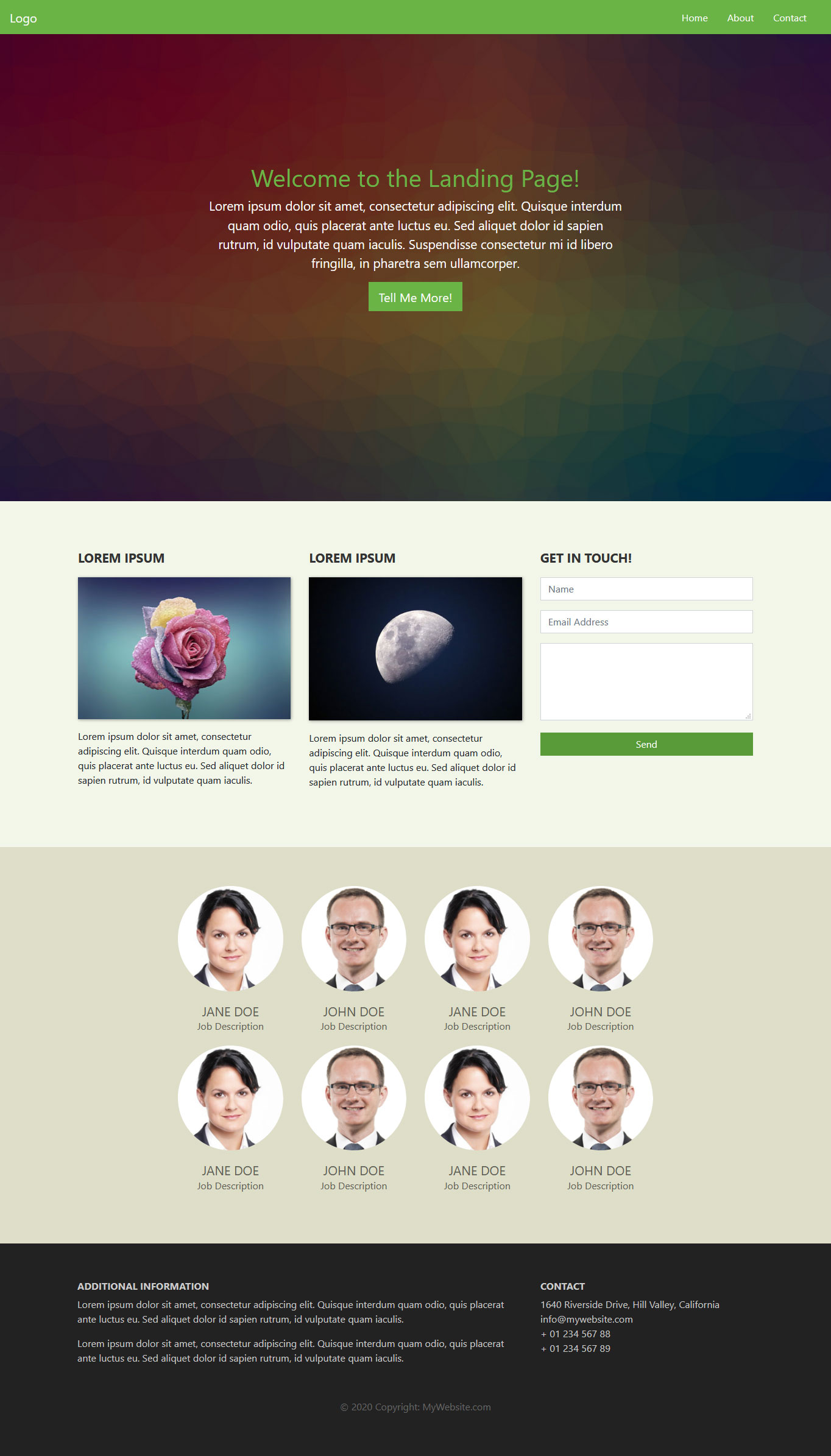
 Responsive Website Basics Code With Html Css And
Responsive Website Basics Code With Html Css And
 How To Use Google Sheets As A Basic Web Scraper
How To Use Google Sheets As A Basic Web Scraper
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Add A Whatsapp Share Button In A Website Using
How To Add A Whatsapp Share Button In A Website Using
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 21 Unique Places To Find Web Design Inspiration Webflow Blog
21 Unique Places To Find Web Design Inspiration Webflow Blog
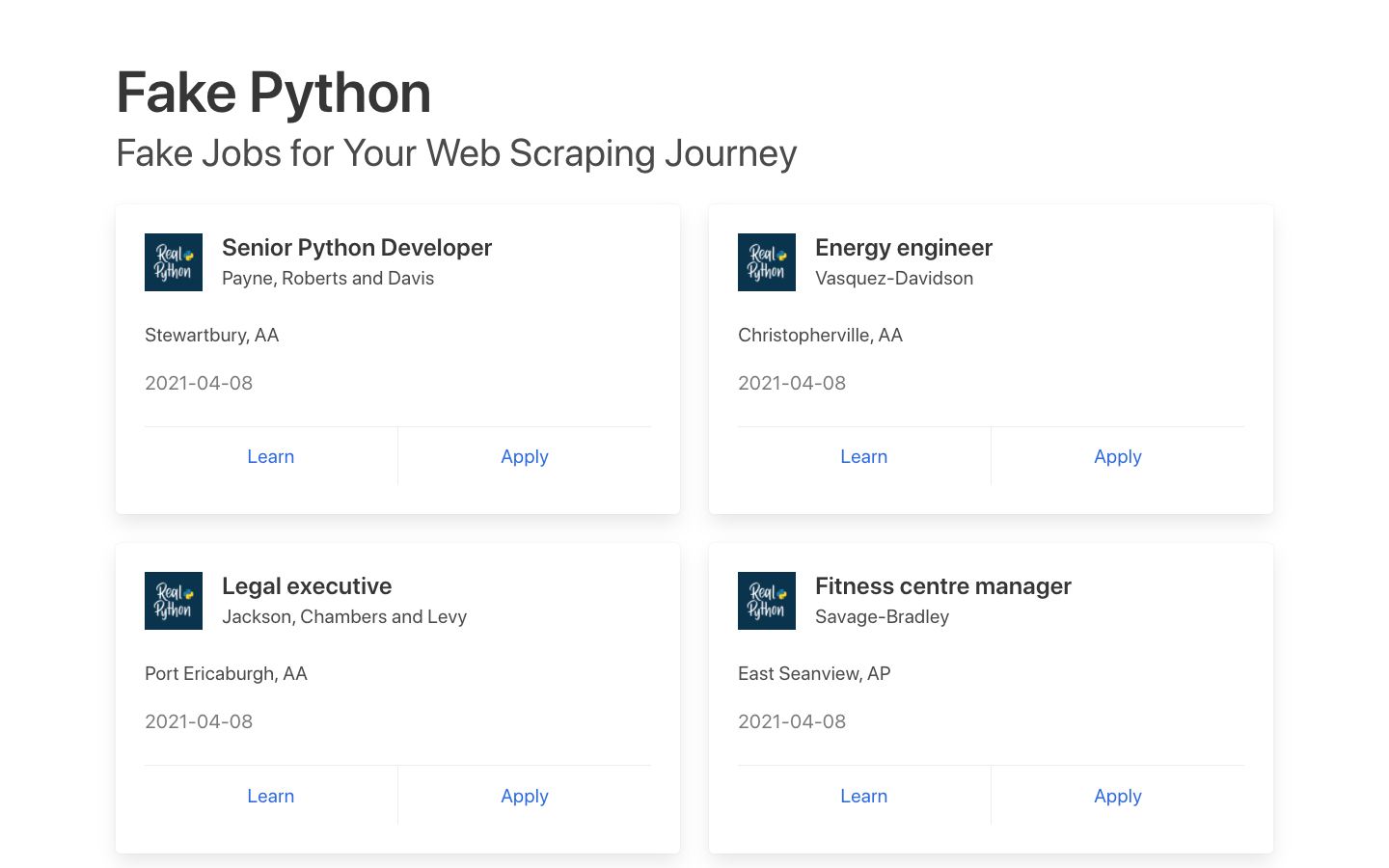
 Beautiful Soup Build A Web Scraper With Python Real Python
Beautiful Soup Build A Web Scraper With Python Real Python
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn



0 Response to "31 How To Get Data From Other Websites Using Javascript"
Post a Comment