29 Body Overflow Hidden Javascript
The overflow-y property specifies whether to clip the content, add a scroll bar, or display overflow content of a block-level element, when it overflows at the top and bottom edges. Tip: Use the overflow-x property to determine clipping at the left and right edges. Default value: Popping Out of Hidden Overflow. The following is a guest post by Agop Shirinian. Agop ran into an interesting scenario where he needed an element to be scrollable in one direction, while allowing the overflow in the other direction. You'd think that's what overflow-x and overflow-y are for, but it's not that simple. I'll let Agop explain.
Worksheet 1 Triangle 3d Square
29/1/2008 · Now you can see below the computed (final) value of the overflow property for the body element. - or maybe try to add : body {overflow:visible;} so you'll have : <html> <style> body {overflow:visible;} </style> <body> <div style="width:5000px; background-color:red">test</div> </body> <script>document.body.style.overflow = "hidden";</script> </html>

Body overflow hidden javascript. the css line body { overflow:hidden } doesn't work with the W3C standards is there another way I can get rid of the scroll-bars on the body of the document, and still be W3C compliant? Method 2: Setting the height of the body to 100% and overflow to hidden. In this method, a new CSS class is created where the height is set to 100% and the scroll bar is disabled by setting the overflow property to hidden. Whenever scrolling has to be disabled, this class is added to the body using the document.body.classList.add ("classname ... The 'hidden' value does not cause problem in Internet Explorer since the scrollbars of the body are hidden by default. The problem is when you want to force scrollbars to be always visible. In that case, the scroll attribute needs to be set to 'yes' and the overflow style property should be 'scroll', but the 'scroll' value causes that the ...
In most scenarios, when an element is hidden outside of the bounds of an element with hidden overflow, it's just kinda lost to the visual world. But with the document itself, you can still force a scroll over there. When a fixed-position modal dialog is opened, scrollbars on the page can be removed by dynamically setting overflow:hidden CSS for the 〈body〉tag. Web Development Updates Javascript hidden: The overflow is clipped, and the rest of the content will be invisible: Play it » scroll: The overflow is clipped, but a scroll-bar is added to see the rest of the content: Play it » auto: If overflow is clipped, a scroll-bar should be added to see the rest of the content: Play it » initial: Sets this property to its default value.
The overflow property sets or returns what to do with content that renders outside the element box. Tip: If you want to hide the scrollbars of the entire document, use the overflow property on the body or the html element. And the "overflow: hidden" has no effect at all, so I can't see that your problem is yet solved. To hide the overflow and take control over fading/scrolling, you could do something like this: The best way to do this is to put all content in a container div and have a style sheet that hides it by default. You can then show the content once everything is loaded. There is no way to run Javascript before the default page content renders so the only way to start out hidden is with a statically defined CSS rule:
17/6/2005 · overflow:hidden; This causes everything that is displayed outside of the main window to not show, and scrollbars to not show up for it. In this example: <SNIP> Normally, you can still middle click and scroll by moving the mouse, I have disabled this on … As mentioned by Jennifer, Safari overlooks "overflow: hidden" when applied to HTML and BODY in CSS. You should target the element selector more directly in CSS, specifically the one that has the content that is overflowing, and use "overflow: hidden" on that element. In my testing Safari does not overlook that, and it fixed my issue. overflow: hidden;} </ style > </ head > < body > < h2 > CSS Overflow </ h2 > < p > With the hidden value, the overflow is clipped, and the rest of the content is hidden: </ p > < p > Try to remove the overflow property to understand how it works. </ p > < div > You can use the overflow property when
The overflow-x property specifies whether the content should be hidden, visible or scrolls horizontally when the content overflows the element's left and right edges. This property is one of the CSS3 properties.. The overflow-x property has four main values: visible, scroll, auto and hidden. How to disable document body from scrolling I am using the new slider controls in a webform; however, these slider controls make the entire document scrol. I'll cover the following topics in the code samples below: Page, Lock, Scrolling JavaScript, JavaScript, Scrolling Html, and Document Body. 2) Prevent body scrolling at all time when the body is set to `overflow: hidden` and, *as it is the case when the body is set to `position: fixed`*, display the browser UI fully as soon as the body is set to `overflow: hidden`, and leave it that way til it is set to something else. This is what Chrome on iOS does, and it works very well.
The overflow property controls what happens to content that breaks outside of its bounds: imagine a div in which you've explicitly set to be 200px wide, but contains an image that is 300px wide. That image will stick out of the div and be visible by default. Whereas if you set the overflow value to hidden, the image will cut off at 200px. To hide the vertical scroll bar, we can use the overflow-y: hidden property. body{ overflow-y: hidden; } Note: By adding an overflow: hidden it also disables the scrolling functionality, so we can't able to scroll inside the webpage. If you want to hide the scroll bar but you still be able to scroll inside the webpage, use the following CSS code. The Style overflow property in HTML DOM is used to specify the behavior of the content when it overflows the element box. The content may be hidden, shown or a scrollbar maybe shown according to the value. Syntax: It returns the overflow property. object.style.overflow; It is used to set the overflow property.
To make the document unscrollable, it's enough to set document.body.style.overflow = "hidden". The page will "freeze" at its current scroll position. I want the textarea with a fixed height and overflow scroll. This plugins uses iframe and with javascript, the body of iframe is overflow:hidden (on jquery.wysihtml5_size_matters.js line 20). if I fix height/min-height of iframe, the textarea is still not scroalable (because iframe body has overflow:hidden). Is there a way to solve this problem? With the hidden value, the overflow is clipped, and the rest of the content is hidden: You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.
11/2/2014 · You can however have a class called overflow-hidden in your css which just sits like this:.overflow-hidden{ overflow:hidden !important; } Then in jQuery: $('.popup').click(function(){ $('body').addClass('overflow-hidden'); }); You can also use. toggleClass() and. removeClass() If an element's dimensions are set with any of the width and height properties, and the contents are larger than the specified area, with the overflow property you have control over how the overflowed content is handled.. If you want to hide the scrollbars of the entire document, use the overflow style property of the body or the html element. See Example 2 and 3 for details. If overflow-y is hidden, scroll or auto and this property is visible, it will implicitly compute to auto. hidden. Content is clipped if necessary to fit horizontally in the padding box. No scrollbars are provided. clip. Like for hidden, the content is clipped to the element's padding box.
25/8/2021 · Javascript body overflow hidden. When Vuejs Can T Help You Vue Js Developers Finding Fixing Unintended Body Overflow Css Tricks Css Overflow Y Property Geeksforgeeks Css Overflow How To Fix Text Overflow Html Goodies Overflow In Css Ahmad Shadeed Overflow Hidden On Body Not Working Issue 656 Lokesh In this tutorial, see how to display ellipsis in the element having the CSS overflow property with the "hidden" value. Add the text-overflow property. 23/4/2016 · Instead of removing overflow completely off of the <html> tag.. just leave overflow:hidden; on the <html> tag and remove overflow-x:hidden that is set on the <body> tag. Change it to this: html { height: 100%; overflow: auto; /* leave this here */ } body{ /* overflow-x:hidden */ /* comment out this overflow property */ } :
Select the element to check form overflow. Check its style.overflow property, if it is 'visible' then the element is hidden. Also, check if its clientWidth is less then scrollWidth or clientHeight is less then scrollHeight then the element is overflowed. Javascript body overflow: hidden. Ask Question Asked 2 years, 7 months ago. Active 2 years, 7 months ago. Viewed 2k times 1 I have been experimenting to try to get this to work. I have 2 checkboxes acting as part of my mobile CSS navigation menu for either side. I have a javascript that prevents more than 1 checkbox to be open at a time. Use overflow-x: hidden and overflow-y: scroll, or overflow: hidden scroll instead.-moz-hidden-unscrollable. Use overflow: clip instead. As of Firefox 63, -moz-scrollbars-none, -moz-scrollbars-horizontal, and -moz-scrollbars-vertical are behind a feature preference setting. In about:config, set layout.css.overflow.moz-scrollbars.enabled to true.

 Page Not Scrolling Due To Custom Body Overflow Hidden Styling
Page Not Scrolling Due To Custom Body Overflow Hidden Styling
 Using Position Absolute Inside A Scrolling Overflow Container
Using Position Absolute Inside A Scrolling Overflow Container
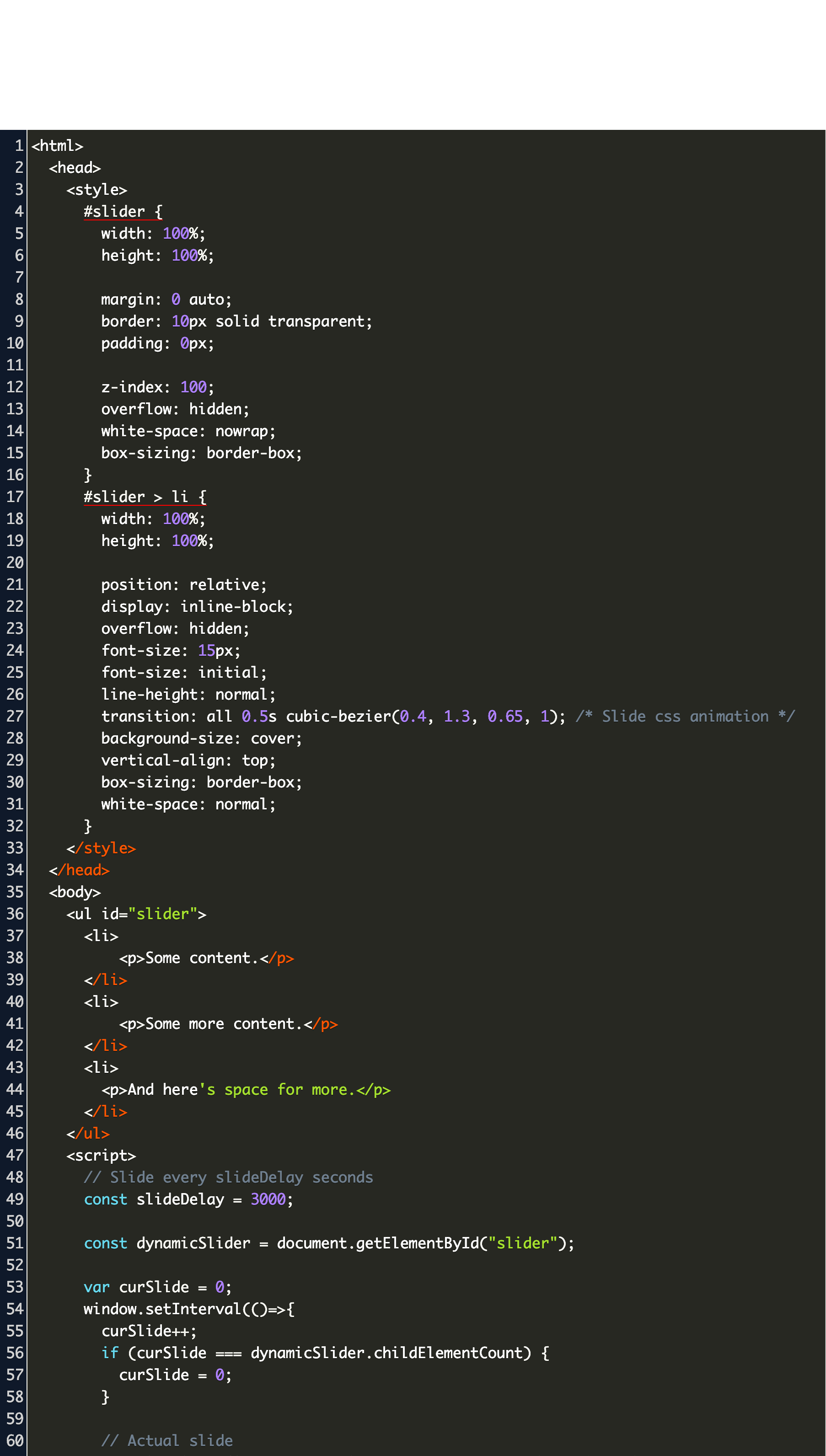
 Autoplay Image Slider Javascript Code Example
Autoplay Image Slider Javascript Code Example
 Overflow Issues In Css Smashing Magazine
Overflow Issues In Css Smashing Magazine
 Page Scrolling Is Getting Stuck When Setting Overflow Hidden
Page Scrolling Is Getting Stuck When Setting Overflow Hidden
 Kinditor Clicks On The Full Screen Blank In The Bootstap
Kinditor Clicks On The Full Screen Blank In The Bootstap
 How To Disable Scrolling Temporarily Using Javascript
How To Disable Scrolling Temporarily Using Javascript
 Jquery Returns Wrong Document Height Stack Overflow
Jquery Returns Wrong Document Height Stack Overflow

 Javascript How To Detect Scroll Event In Iframe Stack Overflow
Javascript How To Detect Scroll Event In Iframe Stack Overflow
 Scrollbars 1 Overflow Hidden On
Scrollbars 1 Overflow Hidden On
 Page Scrolling Is Getting Stuck When Setting Overflow Hidden
Page Scrolling Is Getting Stuck When Setting Overflow Hidden
Is It Possible To Target Html Instead Of Body With Overflow
 Page Not Scrolling Due To Custom Body Overflow Hidden Styling
Page Not Scrolling Due To Custom Body Overflow Hidden Styling
 Getting Started With Canvas In Html5 By Mat Swainson Medium
Getting Started With Canvas In Html5 By Mat Swainson Medium
 Scroll Bouncing On Your Websites Smashing Magazine
Scroll Bouncing On Your Websites Smashing Magazine
 Html Dom Style Overflow Property Geeksforgeeks
Html Dom Style Overflow Property Geeksforgeeks

 Alternative To Overflow Hidden For Wrapping Divs Clear Both
Alternative To Overflow Hidden For Wrapping Divs Clear Both
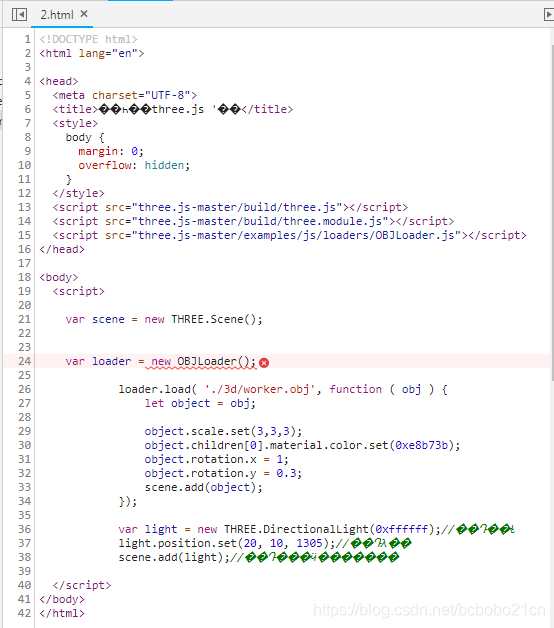
 The First Use Of Three Js To Load The Obj Model Was
The First Use Of Three Js To Load The Obj Model Was
 5 Things You Can Do With Css Instead Of Javascript
5 Things You Can Do With Css Instead Of Javascript
 Html Css Interfering With Raycaster I Guess Questions
Html Css Interfering With Raycaster I Guess Questions





0 Response to "29 Body Overflow Hidden Javascript"
Post a Comment