22 How To Create An Image Slider With Javascript
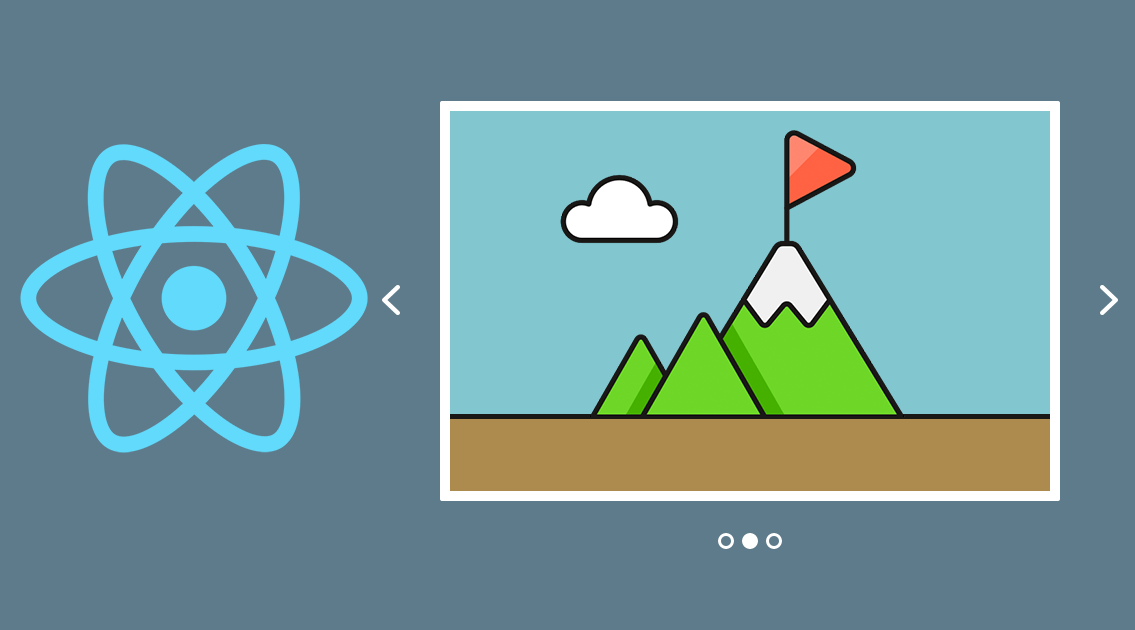
In this Sticky Header, I will use simple CSS properties for making it a Responsive Image Slider Carousel With Javascript. I know that many tutorials on youtube taught about already it but I want to teach with unique concepts. I will be showing and Explain to you how to Create a Responsive Image Slider Pure HTML CSS & JS. Image slider images are modified using JavaScript code and the buttons are enabled Here I have basically used four pictures. You can use as many pictures as you need. To change the image, press the buttons on either side of the slide. Here are four dots for four images with which you can also change the images.
Price Range Slider Using Jquery Css And Php May 2020
Aug 31, 2020 - That is why I prepared a tutorial on creating a simple image slider with an explanation of each step. ... Note: This article is just a small dive into the world of front-end development because the modern web is not limited to knowledge of HTML / CSS / JavaScript.

How to create an image slider with javascript. First, add the following to your #js-slideshow-container #js-slideshow CSS rules: transition: left 0.3s cubic-bezier (0.215, 0.61, 0.355, 1); The cubic-bezier function will replace the swing easing effect provided by jQuery. The one I'm using in this example is easeOutCubic but feel free to experiment with another one. First to create an automatic image slider javascript, you need to include all the images in the project path within the same folder named "images". Make sure to keep all the images of the same size, otherwise, the slider won't function properly. Step 2. Now go to your Html document and paste this code into its body. There are no width set for ul (id=image_slider) because we will set it in Javascript. So when there are more/less images we don't need to change css. Webkit has default padding and margin for ul, so we will initialize it with 0px. Set li to list-style:none and float left, so the images will be in a long line.
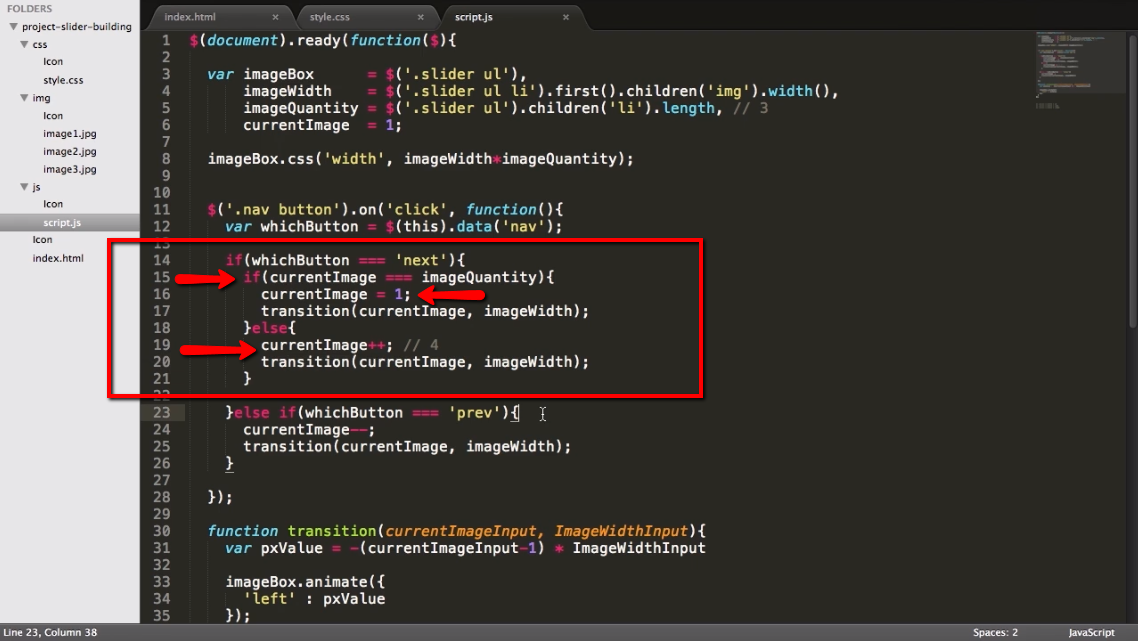
If current image is the first image, click the prev button, the slider will go all the way to the last image; If current image is the last one, click the next button, the slider will go all the way to the first image; I still didn't figure out why I can't assigned onClickPrev() to prev.onclick directly like this: prev.onclick = onClickPrev(); To create this automatic image slider, first, you need to create an HTML and CSS file. In this case, I did not create a separate JavaScript file, but you can create a separate file if you want. Step 1: Create the basic structure of the slider I have used a little HTML and CSS code below to create the background of this slider. To create this slider (Image Slider HTML CSS & JavaScript). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes into your HTML file.
A basic pure CSS image slider that slides automatically and infinitely through a set of images using CSS3 animations. ... A pure JavaScript image slider that comes with a subtle masking effect using the CSS clip-path property. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... Today, I'm here with another cool JavaScript based background image slideshow that can be used to slide images with caption text. Although, it is a simple slider but it can be fully customize in JavaScript with its basic options.
We will create a simple image slider using HTML, CSS and JavaScript only. We are not going to use other external plugins to create this image slider. A slideshow can also be called Carousel. We use a slideshow to cycle between the Elements. Creating Image Slider: Firstly, create the folder named "Images" in the project path and put there ... Dec 16, 2018 - In this tutorial you will learn how to build a simple website that displays a slideshow of images. This code isn’t perfect but I recently used this method to make a super fast slideshow without… A slider is one of the main components of a website, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. simple pure JavaScript image slider. How to create Simple pure JavaScript image slider code . So if you are a person who wishes to ...
HTML, and CSS design the HTML page with five HTML divs, left arrow, three slides, and right arrow with ids or classes as arrow-left, slide1, slide2, slide3, and arrow-right. By clicking these arrows, we can see these image slides by using user-defined JavaScript functions like slideLeft () and slideRight (). In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real-time scenarios, there may be a requirement to put an image slider on the application web page. If you're new to JavaScript, you've most likely used some sort of library for an image slider. In this article, you're going to learn how to create a simple image slider on your own, but it's not going to be fancy.
Simple pure JavaScript image slider Before We Start. A slider is one of the main components of a website, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. simple pure JavaScript image slider. How to create Simple pure JavaScript image ... Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... In this tutorial, you'll learn how to build a JavaScript Image Slider step by step.Get the complete code here: https://github /codebubb/javascript-sliderT...
JavaScript Image Slider does not only involve JavaScript, but you can play with HTML and CSS to create an Image Slider. In a simpler way, It is a slider that allows showing multiple images on a web application. Jamstack Web Development. How to Use Gatsby Env(ironment) Variables on Netlify Websites? Environment variables are an important aspect if we want to hide some API key data from the outside . . . We will also configure shortcuts in the slider so that you can skip to a specific slide in the list of images. As a final little feature of our JavaScript slider, we'll add auto play functionality so we have a Javascript image slider autoplay ability which again can be configured by the config data we pass in to the slide when we create it.
Usually, image sliders are created with the help of JavaScript, but with the release of CSS3, this can also be done by using pure CSS3. In this article, we will learn how the slideshow effect can be created keeping the minimum code of CSS, and in the second part of the article, we will consider the ways of making image sliders with JavaScript. my image slider example link here I need show four images in the page at one time and need move left and right one by one with new images. I am using bootstrap here. how can I do this please help me? Earlier I have shared a blog on how to create an Image Slider with Slide Controls using JavaScript and now it's a time to create an Awesome Image Comparison Slider. A handy draggable slider or image comparison slider to quickly compare two images, powered by CSS3 and JavaScript/jQuery. In this program [Image Comparison Slider], there are two ...
In this article, we are going to learn how to create a simple images slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real time scenarios, there may be a requirement to put an image slider in the application web page. Alluring flashy images can draw many visitors to the site. Below image shows a sample image slider: In this post, we will create the above image slider using HTML, CSS and JavaScript. Let's begin with creating the image slider. Step - 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is ... Jul 01, 2020 - I am currently learning web development with the OdinProject curriculum. There’s a task which is to create a simple image carousel. It should contain arrows on each side to advance the image forward…
Check out my courses and become more creative!https://developedbyed Today we are going to build an image carousel similar to the one in bootstrap. However... Today you will see an automatic running slider using jQuery. jQuery is a JavaScript library that's why I am putting this on JS category. Previously I shared a basic slider using HTML & CSS, but this time I am sharing an advance one. This is a fully featured slider with previous and next buttons. It is a just Image slider, I did not use text ...
 Rgbcolorslider Creating A Rgb Color Picker With Javascript
Rgbcolorslider Creating A Rgb Color Picker With Javascript
 Image Slider Using Html Css And Javascript Dev Community
Image Slider Using Html Css And Javascript Dev Community
 How To Create An Image Slider In Html And Css Step By Step Responsive Image Slideshow Using Css3
How To Create An Image Slider In Html And Css Step By Step Responsive Image Slideshow Using Css3
 Project Create Your Own Image Carousel Slider With Jquery
Project Create Your Own Image Carousel Slider With Jquery
 Touch Enabled Carousel Slider With Pure Javascript
Touch Enabled Carousel Slider With Pure Javascript
 How To Create Custom Range Slider Using Html Css Amp Javascript
How To Create Custom Range Slider Using Html Css Amp Javascript
 7 Best Custom Range Slider Javascript Libraries 2021 Update
7 Best Custom Range Slider Javascript Libraries 2021 Update
 How To Create Netflix Style Slider Component Using Css And
How To Create Netflix Style Slider Component Using Css And
 Create Beautiful Image Sliders Carousels In React Using React
Create Beautiful Image Sliders Carousels In React Using React
 Before And After Image Slider Using Css Javascript
Before And After Image Slider Using Css Javascript
 Create An Image Slider Using Html Css And Javascript How To
Create An Image Slider Using Html Css And Javascript How To
 How To Creating An Image Slider Using Javascript Html And Css
How To Creating An Image Slider Using Javascript Html And Css
 Javascript Rgb Slider With Html Range Input Get Hex Value
Javascript Rgb Slider With Html Range Input Get Hex Value
 Smooth Custom Range Slider Control With Pure Javascript
Smooth Custom Range Slider Control With Pure Javascript
 Create Multi Range Slider In Javascript Html And Css
Create Multi Range Slider In Javascript Html And Css
 How To Create A Slider In Javascript And Html Code Ratings
How To Create A Slider In Javascript And Html Code Ratings
 How To Create A Full Screen Slider With Css And Vanilla
How To Create A Full Screen Slider With Css And Vanilla
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
 Javascript Creating A Custom Image Slider Geeksforgeeks
Javascript Creating A Custom Image Slider Geeksforgeeks
 How To Create An Image Slider In Html Css Amp Javascript Vps
How To Create An Image Slider In Html Css Amp Javascript Vps

0 Response to "22 How To Create An Image Slider With Javascript"
Post a Comment