26 How To Get Data From Json File Using Javascript
JSON. Function Files. A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using function files. From this FileReader we can read the data in our excel file as a binary string. Then we use XLSX which an inbuilt facility of SheetJS js-xlsx to convert our binary string into a JSON object.
 How To Use Json Data In Node Js Javascript Codesamplez
How To Use Json Data In Node Js Javascript Codesamplez
Aug 07, 2020 - JSON (JavaScript Object Notation) is a lightweight data-interchange format. It is easy for humans to read and write and for machines to parse and generate. The official Internet media type for JSON is application/json. The JSON filename extension is .json.

How to get data from json file using javascript. Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. This guide will demonstrate how to get a JavaScript object from a JSON file or access it using a fetch () HTTP request. Write to a JSON file using fs.writeFileSync() Finally, the last way to write data to a JSON file is by using the fs.writeFileSync() method. It writes data to a file synchronously which means it blocks the execution of the Node.js event loop until the file is written to disk. Mar 25, 2018 - p5.js is a client-side JS platform that empowers artists, designers, students, and anyone to learn to code and express themselves creatively on the web. It is based on the core principles of Processing. http://twitter /p5xjs — - Loading external files: AJAX, XML, JSON · processing/p5.js Wiki
Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element. (It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the column name. Put the value of that key in the respective column. Leave the column empty if there is no ... Use of JSON. JSON is the most commonly used format for transmitting data (data interchange) from a server to a client and vice-versa. JSON data are very easy to parse and use. It is fast to access and manipulate JSON data as they only contain texts. JSON is language independent. You can create and use JSON in other programming languages too. Using fetch function. Code to access employees.json using fetch function −. fetch ("./employees.json") .then (response => { return response.json (); }) .then (data => console.log (data)); Note − While the first function is better suited for node environment, the second function only works in the web environment because the fetch API is only ...
Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax: Dec 02, 2019 - First, to write data to a JSON file, we must create a JSON string of the data with JSON.stringify. This returns a JSON string representation of a JavaScript object, which can be written to a file. Similar to parsing data into an object when reading a file, we must turn our data into a string ... Mar 02, 2019 - However, we want to read the file in its JSON format, not the raw hex data. This is where the JSON.parse function comes into play. This function handles parsing the raw data, converts it to ASCII text, and parses the actual JSON data in to a JavaScript object.
Writing the JavaScript and Fetch API Call We have our JSON file created. The next step is to write some JavaScript using fetch () to retrieve the contents of our JSON file. Remember earlier I mentioned that fetch accepts one mandatory argument and returns a response. how to read a .json file in .js file… the json file will includes data in format like { "name": "ram","address":"UK"} This article goes in detailed on how to get value from json object in node js. you will learn node js read json file example. In this post, i will give you three simple example how to get data from json file in node js. we will use require () and fs npm for read json file. let's see bellow example:
In JavaScript, you can easily parse JSON data received from the web server using the JSON.parse() method. This method parses a JSON string and constructs the JavaScript value or object described by the string. If the given string is not valid JSON, you will get a syntax error. A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object. After running the code above you'll see something like this - Backend: We are using PHP as a scripting language.Create a file named submit.php, in this file, we'll decode the received data to JSON and return a sentence formed using the received data.
I am using JavaScript Ajax. To extract data from an External JSON file I am going to use the browser's built-in XMLHttpRequest Object. Its an asynchronous process to send and receive information from a server. Let’s see the example. The value of any JSON key can be a string, Boolean, number, null, array, or object. Comments are not allowed in JSON. Although JSON resembles an object or an array, JSON is a string.A serialized string, which means it can later be parsed and decoded into data types. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
DataTables warning: table id=example-dt - Invalid JSON response. 2) The correct method. 2.1) - Create A New XMLHttpRequest. 3) Usage. 3.1) - Parse JSON string into object. In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest. To get the JSON data from the response, we execute the json () function. The json () function also returns a promise. This is why we just return it and chain another then function. In the second then function we get the actual JSON data as a parameter.
Mar 18, 2021 - Which javascript function is used to convert a string which represents a JSON object into a Javascript object? ... Error during serialization or deserialization using the JSON JavaScriptSerializer. The length of the string exceeds the value set on the maxJsonLength property. May 18, 2018 - Participate in discussions with other Treehouse members and learn. Define a constant data and store the data in JSON form by await response.json () method. Now we got the data from API by fetch () method in data variable. Pass this data variable to function which will show the data fetched.
Apr 25, 2017 - I have saved a JSON file in my local system and created a JavaScript file in order to read the JSON file and print data out. Here is the JSON file: {"resource":"A","literal... In addition, you will learn how you can dynamically create a table in JavaScript using createElement () Method. Note: You can also use jQuery to convert data from a JSON file to an HTML table, and using this process you can create a simple CRUD application using either jQuery or JavaScript. The jQuery code uses getJSON () method to fetch the data from the file's location using an AJAX HTTP GET request. It takes two arguments. One is the location of the JSON file and the other is the function containing the JSON data. The each () function is used to iterate through all the objects in the array.
Mar 22, 2017 - Access local JSON data with Javascript. GitHub Gist: instantly share code, notes, and snippets. Javascript Web Development Object Oriented Programming. Following is the code to read data from JSON array using JavaScript −. So, whenever we get data from an API, we need to convert it into JSON Object before we can actually use it. Next up we need to return the data we got from the response and use the .then again ...
JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or vice versa). the JSON file and print the data in JavaScript? I have saved a JSON file in my local system and created a JavaScript file in order to read the ... 83684/how-to-read-an-external-local-json-file-in-javascript Here's an example of using JavaScript to output JSON data to a web page. JSON is based on a subset of JavaScript, and a JSON document can easily be converted into a JavaScript value. Here's a simple example of how you can use JavaScript to store a JSON text, then output it to a web page. Basic Example. Here's the JSON data we'll use in this ...
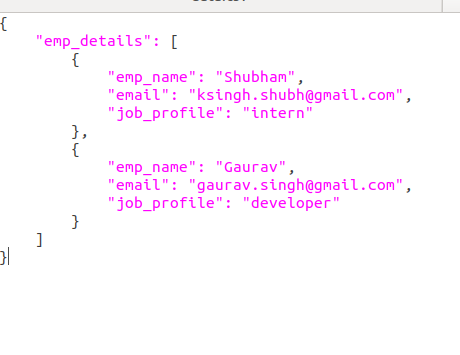
How to selectively retrieve value from json output JavaScript. We have the following data inside a json file data.json −. Our job is to create a function parseData that takes in the path to this file as one and only argument, reads this json file, and returns an sub array of names array where the property readable is true. Apr 01, 2021 - In this tutorial, we will learn how we can extract data from a JSON file. But before moving to JSON we will first give a short overview of JSON and how it is different from the JavaScript object. How to Extract Data from JSON in JavaScript: What is JSON JSON known as JavaScript Object Notation. It will accept a JSON file no problem. In my old flow, Gulp would spit the data out into a JSON object in a file that Node.fs would write. 11ty introduces the ability to use native JavaScript files. At its simplest, you create a JS file with that exports your data.
JSON, short for JavaScript Object Notation, is usually pronounced like the name "Jason." To learn more about JSON in general terms, read the "An Introduction to JSON" tutorial. To begin thinking about where you may use JSON in your JavaScript programs, some general use cases of JSON include: Storing data I'm trying to get data from a JSON file from a different javascript file. I want to console log the title from config.json via main.js. I am trying to learn about JSON and javascript and how they interact with this project. I have already tried using import and export, it tells me that is an unexpected identifier. I have tried researching it lots. The task is to send data of HTML form directly to JSON file. Approach: We have an HTML form containing several fields such as name, college, etc. We want to send the data of our HTML form directly to the JSON file. For this we are using json_encode() function which returns a JSON encoded string.. We are making an array of values that the user fills in the HTML form.
 Python Read Json File How To Load Json From A File And
Python Read Json File How To Load Json From A File And
 Python Read Json File How To Load Json From A File And
Python Read Json File How To Load Json From A File And
 Importing Json Files Using Ssis
Importing Json Files Using Ssis
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Append To Json File Using Python Geeksforgeeks
Append To Json File Using Python Geeksforgeeks
 Read Locally Json File Use Fetch Method In React Js By
Read Locally Json File Use Fetch Method In React Js By
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 Import Json To Database Tutorial
Import Json To Database Tutorial
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh

 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 How To Read And Write A Json Object To A File In Node Js
How To Read And Write A Json Object To A File In Node Js
 How To Read Json From A File Using Jackson
How To Read Json From A File Using Jackson
 Tutorial Query A Database And Write The Data To Json
Tutorial Query A Database And Write The Data To Json
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 How To Display Data From Json File In Angular
How To Display Data From Json File In Angular
 How To Take Data From Js File In Json File Oss Support K6
How To Take Data From Js File In Json File Oss Support K6
 How Can I Select Data From Local Json File With Axios Api
How Can I Select Data From Local Json File With Axios Api
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 Ansible Read Json File Json File Parsing Devops Junction
Ansible Read Json File Json File Parsing Devops Junction
 Python Json Encode Dumps Decode Loads Amp Read Json File
Python Json Encode Dumps Decode Loads Amp Read Json File



0 Response to "26 How To Get Data From Json File Using Javascript"
Post a Comment