34 Map Setextent Arcgis Javascript
var customExtentAndSR = new esri.geometry.Extent(-20037506,-9823074,20037506,10214431,new esri.SpatialReference( {"wkid":54052})); //create map with new custom spatial reference and extent. The map will be in the Goode Homolosine Land projection. var map = new esri.Map("map", { extent: customExtentAndSR }); //map service layer has a default ... The ArcGIS JavaScript API does not have a built-in labeling engine with conflict detection and label placement algorithims, but you can use the TextSymbol class to add text at a specific point location on the map. The TextSymbol class has several properties that you can use to fine-tune the position and content of the text element such as angle ...
 Arcgis Engine Developer Guide Manualzz
Arcgis Engine Developer Guide Manualzz
Continuing with our series on the ArcGIS Server JavaScript API, today we'll cover various ways that you can work with the map extent. If you don't include extent information when an instance of the map is created in your code, the default or initial extent will be the extent of the map as it was last saved in the map document (.mxd).
Map setextent arcgis javascript. At times when the application opens up, you may want to zoom it to a particular area of interest, instead of showing the map at the world scale first, and then Browse Library ArcGIS for JavaScript Developers by Example Default value is true, indicating that the map will skip panning animation when calling map.centerAt() or map.setExtent() (for map.setExtent(), the animation is only skipped if the map's zoom level is not changing) if the panning distance is twice the distance of the current extent. The reason to do this is to eliminate unnecessary tile requests. For example, map.setExtent calls for the object map, and uses the function setExtent. If a line of code refers to a field name in a feature contains periods, for example: result.features[0].attribute.SHAPE.AREA This results in the JavaScript failing to define the property after SHAPE, and returns the result as undefined for the property.
Explore in the sandbox Open in CodePen View live sample Description. This sample shows how you can set the extent of the map to the extent of one of its layers. The sample works with two layers: an ArcGISTiledMapServiceLayer from ArcGIS Online that covers the whole world, and an ArcGISDynamicMapServiceLayer with features in the state of Kansas. This sample shows how you can set the map to ... Jul 01, 2015 - About 1.5 year ago I created a JS application, which draw either a point or a polyline on the map after query. Now, when I work on this project again and found that the map.setExtent does not work well. The related code is below: In other cases, you know you want to use the extent of a secondary layer. For example, the ArcGIS Online services all have a world extent. Instead of the world extent, you may want your map extent to be the extent of your local data. In the following example, two services or layers are used. The base layer is an ArcGIS Online layer with a world ...
Set the extent using the Map.setExtent method. Discussion. The ArcGIS Pro application integrates 2D and 3D display and, therefore, the Camera object is used to control both the scale and extent for 2D maps and the camera position for 3D maps in a MapFrame or MapView.. The camera property on the MapFrame or MapView object returns a Camera object.. Because both 2D and 3D properties are available on the object, it is important to check the ... ArcGIS API for Javascript Tutorial. 1. ArcGIS API for JavaScript Mohammed Mahmoud. 2. ArcGIS API for Javascript ArcGIS API for Javascript is a comprehensive application programming interface with classes designed for Web GIS purposes, many of which are built on Dojo. 3. Adding a Map to the Web Application.
Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. ARCGIS JavaScript API - USING BASIC GIS TOOLS AND COMMANDS - PART IV. 1. Introduction. In previous articles I showed you how we can setup a map infrastructure for consuming different dynamic layers and feature layers. I showed you how we can build different tables with information coming from these layers. In other cases, you know you want to use the extent of a secondary layer. For example, the ArcGIS Online services all have a world extent. Instead of the world extent, you may want your map extent to be the extent of your local data. In the following example, two services or layers are used. The base layer is an ArcGIS Online layer with a world ...
Oct 02, 2014 - I pasted your coordinates into ... Google Maps puts Y before X so (52.37615, 13.11937) is the lower left and (52.64877, 13.65801) is the upper right. You need to put X before Y. ... as per the API reference, the coordinate system of your extent and ArcGISTiledMapService layer need to match. https://developers.arcgis /javascript/jsapi/map... Recently, I've created a custom Dojo dijit that contains a esri.Map from the ArcGIS Server Javascript API.. The dijit, right now, creates the map on the fly, so it calls new esri.Map(…) and map.addLayer(new esri.layers.ArcGISTiledMapServiceLayer(url)), for example. This can cause heartburn when trying to unit test the operations that my custom dijit is performing. Dec 16, 2016 - I'm having some problems setting the Map extent using ArcGIS API for JavaScript 3.18. Whenever I call setExtent with myExtent, the Map ends up at some extent that is close to, but significantly
Map spatial reference is WGS84 or Web Mercator. The tiling scheme is either the pre-9.3 ArcGIS Online (4326) tiling scheme or ArcGIS/Google Maps/ Bing tiling scheme. Dynamic services must be version 10 or greater. At version 3.1 the default value is true. For versions earlier than 3.1 the default value is false. 1 week ago - Documentation site for ArcGIS API for JavaScript on ArcGIS for Developers. Extent [] Returns an array with either one Extent that's been shifted to within +/- 180 or two Extents if the original extent intersects the dateline. offset (dx, dy) Extent. Returns a new Extent with x and y offsets. setCacheValue (name, value) None. Sets the value for a named property stored in the cache.
The javascript api provides the esri.graphicsExtent(graphics) function that can accept that array of Graphics and calculate their extent. Once the extent has been calculated, map.setExtent(extent) can be used to zoom the map to that extent. A developers inner crisis. If you have worked at all with the ArcGIS API for JavaScript, then you know that it is built with Dojo Toolkit.This gives us quite a bit of utility when developing applications, including but not limited to the Dojo AMD loader, and various APIs baked right in.If you want to be proficient with the ArcGIS API for JavaScript, then it really benefits you as a developer ... 6. I know there's an accepted answer here, but there is a much easier way to refresh the layer of the map. When you refresh the extent of the map, all Layers will be newly loaded. map.setExtent (map.extent); This just loads the existing extent again and refresh the layers. I used this to reload the map after hiding the basemaplayers.
Jan 04, 2018 - I want to set my map's extent to the extent of a feature layer. This layer will be updated regularly and the extent will be different every time. I'm The web map is converted to a new map in the ArcGIS project. A 2D map frame on the layout will reference the newly created map. For more information, see the mapframe_name parameter. Layers in the template_pagx file's web map map frame (and all other map frames) will be preserved in the output ArcGISProject. The mapping platform for your organizations · A complete professional GIS
I'm having some problems setting the Map extent using ArcGIS API for JavaScript 3.18. Whenever I call setExtent with myExtent, the Map ends up at some extent that is close to, but significantly different than myExtent. For example I call setExtent with: Jul 06, 2021 - The mapping platform for your organizations · A complete professional GIS Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again.
Sep 26, 2017 - Gets the current level of detail for the map. Valid only with an ArcGISTiledMapService layer. ... Returns the maximum visible scale of the map. You cannot zoom-in beyond this scale. A value of 0 indicates that the map does not have a maximum scale constraint. (Added at v3.3) Jul 06, 2021 - See also: on("extent-change"), on("pan"), on("zoom"), on("zoom-end"), on("zoom-start"), setExtent() ... Indicates if the fade effect is enabled while zooming. Only applicable when navigationMode is set to 'css-transforms'. (Added at v2.6) ... When the mapNavigation mode is set to 'css-transforms', ... Jul 06, 2021 - At versions 1.0 and 1.1 of the ArcGIS JavaScript API, any map service layers you used were required to correspond with the map's spatial reference. Beginning at version 1.2, you can use dynamic map services that have a different spatial reference from the map.
Oct 22, 2020 - Technical Article Details : How To: Query features and zoom to the extent of all features in ArcGIS API for JavaScript Python ArcGIS API for JavaScript ArcGIS Runtime SDKs ArcGIS API for Python ArcObjects SDK ArcGIS Pro SDK Developers - General ArcGIS API for Silverlight (Retired) ArcGIS API for Flex ... JavaScript - map.setExtent does not work. Subscribe. 4174. 19. Jump to solution. 06-30-2015 07:41 AM. by ShaningYu. Frequent Contributor 06-30-2015 07:41 AM ... 28/3/2012 · Several months ago I made a post similar to this on the forums for the ArcGIS API for Android. I'm now exploring mobile web apps using Javascript instead, and discovered what appears to be a bug in the setExtent() method. I'm using this method to zoom the map into an extent which includes the user...
30/6/2015 · If I disabled the line of map.setExtent(g.geometry.getExtent().expand(2)); the polyline is drawn on the map. With this line of code, the map does not shown well at all. Besides, both the Zoom-in and Zoom-out buttons (+ & -) on the top-left of the map do not function well. Documentation site for ArcGIS API for JavaScript on ArcGIS for Developers.
Basic Steps For Creating An Application With The Arcgis
 Highlight Features By Geometry Arcgis Api For Javascript 3
Highlight Features By Geometry Arcgis Api For Javascript 3
 Arcgis Api For Javascript Tutorial
Arcgis Api For Javascript Tutorial
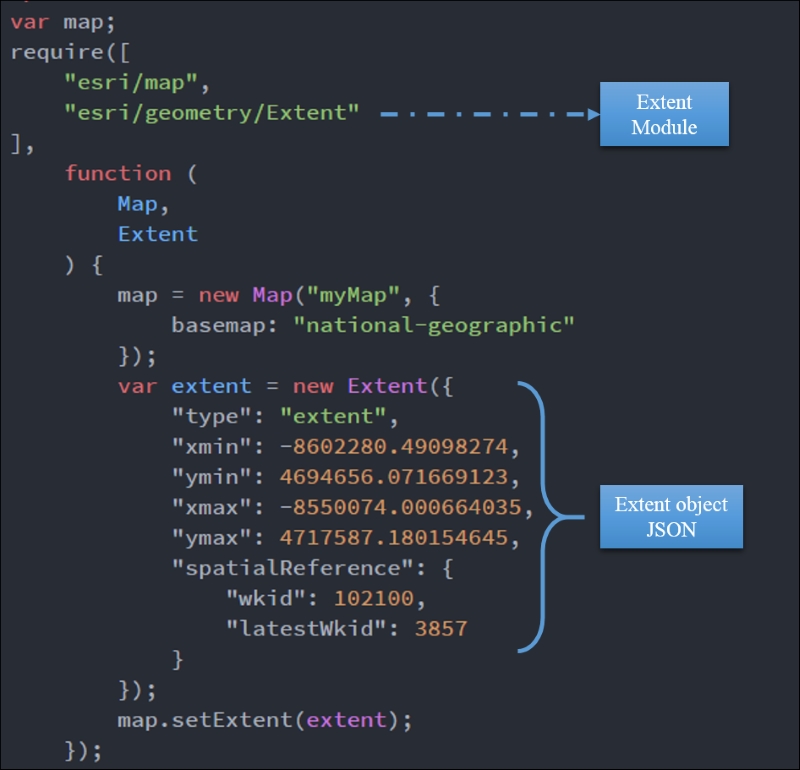
 Setting The Initial Map Extent Arcgis For Javascript
Setting The Initial Map Extent Arcgis For Javascript
 What S New In Version 3 15 Guide Arcgis Api For
What S New In Version 3 15 Guide Arcgis Api For
Glenn Goodrich Unit Testing Objects Dependent On Arcgis
Solved Unable To Create Arcgis Enterprise Sites Due To S
 Setting The Initial Map Extent Arcgis For Javascript
Setting The Initial Map Extent Arcgis For Javascript
Basic Steps For Creating An Application With The Arcgis
 Draw Geojson With Arcgis For Javascript Api And Pop Up
Draw Geojson With Arcgis For Javascript Api And Pop Up
Basic Steps For Creating An Application With The Arcgis
Basic Steps For Creating An Application With The Arcgis
Basic Steps For Creating An Application With The Arcgis
Programming And The Geoweb All Posts Tagged Apple
 Symbolizing Graphics With Renderers Guide Arcgis Api For
Symbolizing Graphics With Renderers Guide Arcgis Api For
Basic Steps For Creating An Application With The Arcgis

 Webfocus Adapter For Geographic Information Systems Esri
Webfocus Adapter For Geographic Information Systems Esri
 Esri Javascript Api Integration With Asp Net Salesforce
Esri Javascript Api Integration With Asp Net Salesforce
![]() Geospatial Scott Vehicle Tracking With The Javascript Api
Geospatial Scott Vehicle Tracking With The Javascript Api
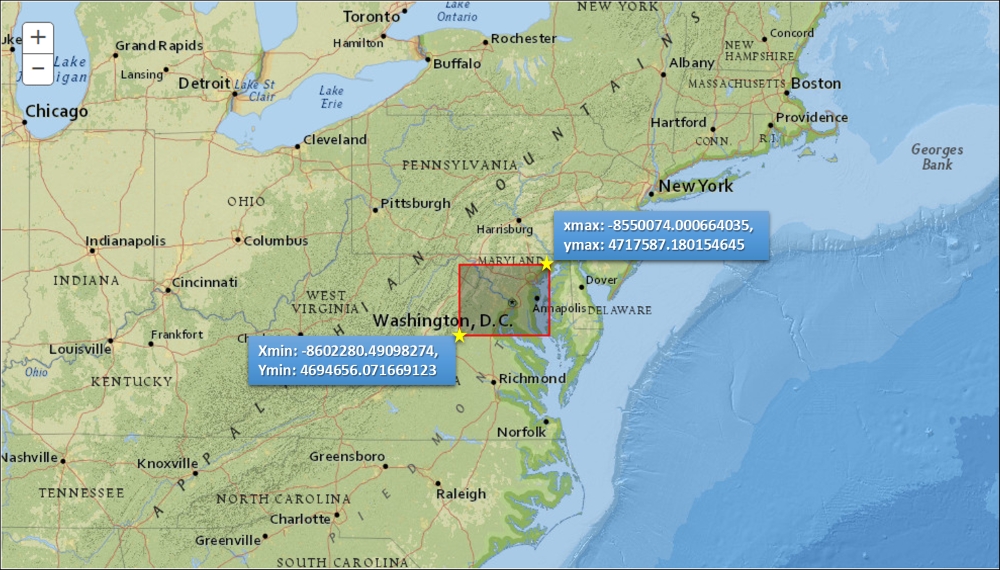
 Show Current Map Extent Arcgis Api For Javascript 3 37
Show Current Map Extent Arcgis Api For Javascript 3 37
 What S New In Version 3 7 Guide Arcgis Api For Javascript
What S New In Version 3 7 Guide Arcgis Api For Javascript
 Draw Geojson With Arcgis For Javascript Api And Pop Up
Draw Geojson With Arcgis For Javascript Api And Pop Up
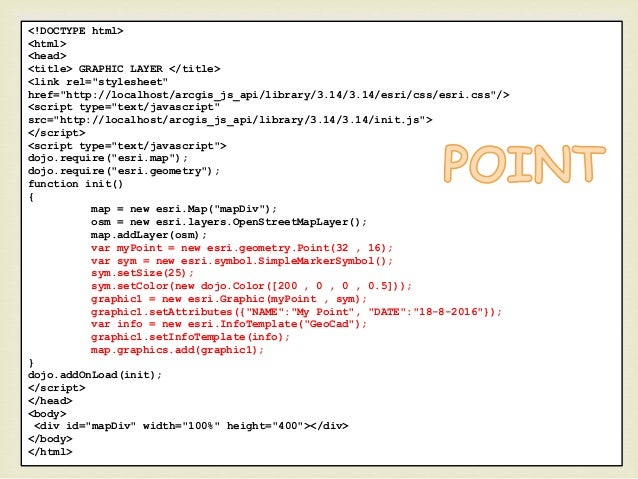
 Adding Graphic Layer To Map In Arcgis Java Script Api Stack
Adding Graphic Layer To Map In Arcgis Java Script Api Stack
 Javascript Cannot Read Property Of Undefined But It S
Javascript Cannot Read Property Of Undefined But It S
 What S New In Version 3 4 Guide Arcgis Api For Javascript
What S New In Version 3 4 Guide Arcgis Api For Javascript
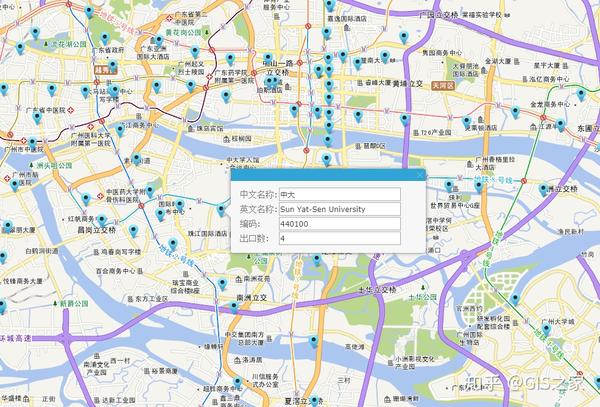
 Arcgis Api 3 X For Js 入门开发系列二十一气泡窗口信息动态配置
Arcgis Api 3 X For Js 入门开发系列二十一气泡窗口信息动态配置
 Setting The Initial Map Extent Arcgis For Javascript
Setting The Initial Map Extent Arcgis For Javascript
 Creates A Geolocate Button On An Arcgis Map Plunker
Creates A Geolocate Button On An Arcgis Map Plunker




0 Response to "34 Map Setextent Arcgis Javascript"
Post a Comment