24 Dynamic Id In Javascript
How to Generate Unique ID in JavaScript. December 22, 2019. There are several ways to generate unique identifier in JavaScript. This could very useful in many cases, such as rendering list efficiently, or storing documents or records in database. Using UUID. In JavaScript, dynamic variable names can be achieved by using 2 methods/ways given below. eval (): The eval () function evaluates JavaScript code represented as a string in the parameter. A string is passed as a parameter to eval (). If the string represents an expression, eval () evaluates the expression. Inside eval (), we pass a string in ...
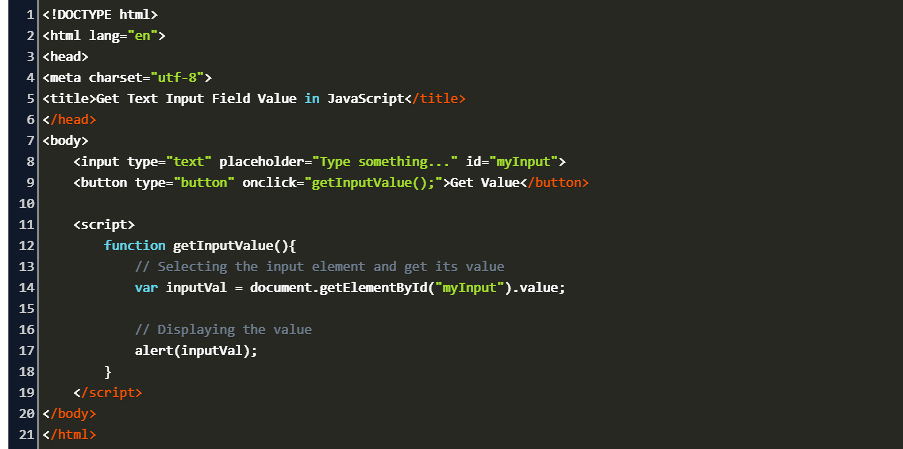
 Getting The Value Of An Input Field In Javascript Code Example
Getting The Value Of An Input Field In Javascript Code Example
The problem is since these are dynamically generated rows and cols they need to be dynamically targeted as well. That is why I created this function. function getColElement (row, column) { var targetId = row * 3 + column ; console.log (targetId); var getTargetId = document.getElementById (targetId); }//End of function that targets id. But the ...

Dynamic id in javascript. In line 43, we will update the ID 'container' using the output from the function. In line 45, we finally call the createTable() function. There are many different approaches for creating a dynamic table using JavaScript. In the next example, we will create a dynamic table using ArrayList in JavaScript. In the following answers it seems simple: jquery dynamic id. jQuery selection with dynamic id's. However due to Visualforce elements requiring selection with $ (" [id$=thisIsAnId1]") I can't seem to get it to work. This is what I'm trying at the moment: j$ (" [id$=categoryDelivery]" + deliveryRowsAdded).text. how to get element's Id or name for dynamically created element (textbox) var sun = document.createElement ('input'); with button click. after some time I will re visit the fields, how do I retrive that element's Id or name onblur event. Bythe following code I used to get the value of the specified element, but I want id or name of that element .
2/1/2017 · var Id = Xrm.Page.data.entity.attributes.get("fieldname").getValue()[0].id; var Name = Xrm.Page.data.entity.attributes.get("fieldname").getValue()[0].name; or Can Use if not work(Use window.parent. before Xrm) var Id = window.parent.Xrm.Page.data.entity.attributes.get("fieldname").getValue()[0].id; JavaScript by default gives array as dynamic with predefined functions. Arrays in JavaScript can be created by using an array literal and Array constructor. Recommended Articles. This is a guide to Dynamic Array in JavaScript. Here we discuss how Array elements literate, how to declare, functions, a constructor with examples to implement. Given an HTML document and the task is to change the ID of the element using JavaScript. There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript. Example:
8/12/2016 · So the id in your onmouseover doesn't match the id of the button you have created. The reason for this is because when you add a button to a container like a gridview it alters the ID to ensure the id is going to be unique on the page as you might have another gridview on the page also creating "button1". The solution is to add the button first ... <input type="text" name="1" id="1" /> <div class="add_new" onClick="add_new_input ()">+</div> Now, the javascript needs to count the amount of <input/> s currently being displayed (count) and use that amount to generate a dynamic id (count+1). Therefore if the <div class="add_new"><.. is clicked twice, the output should be as follows: 29/5/2019 · Get the ID of clicked button using jQuery. jQuery on() Method: This method adds one or more event handlers for the selected elements and child elements. Syntax: $(selector).on(event, childSelector, data, function, map) Parameters: event: This parameter is required. It specifies one or more event(s) or namespaces to attach to the selected elements.
let divElementText = document.createTextNode('Dynamically created div element') // append text node to div. divElement.appendChild(divElementText) Finally, we can attach the div element to the document body to make it visible on the screen. // create div element. let divElement = document.createElement('div') Welcome to another installment of my Let's Build: With JavaScript series. This video tutorial teaches you how to make a collection of dynamic HTML checkboxes using vanilla JavaScript. The ongoing Let's Build: With JavaScript series is a collection of tutorials that I have compiled to give those new to the language or those looking to finally ... In those cases, it is often faster, easier and more flexible to let JavaScript do the heavy lifting for you. In this tutorial, we'll take a look at creating dynamic SVG elements. Starter info. All of the following demos have an empty SVG element in the HTML. I've manually added it, but you can create and add it via JavaScript as well.
To remove rows in the table, I'll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I'll create and add textboxes in each cell, dynamically. The second button will submit the data in the table. The first method createTable () in the script creates the table. 15/11/2020 · This article explains how to dynamically insert “id” into the table element. This can be done by simply looping over the tables and add “id”s dynamically. Syntax: The setAttribute() method adds the specified attribute to an element and gives the specified value. table.setAttribute("id", "Dynamically Generated ID") DHTML JavaScript. DHTML stands for Dynamic HTML. Dynamic means that the content of the web page can be customized or changed according to user inputs i.e. a page that is interactive with the user. In earlier times, HTML was used to create a static page. It only defined the structure of the content that was displayed on the page.
Here are the following code snippets for it. HTML File - getform.html. Here, you can view HTML coding for the blog. It will display form buttons. Wrap each one of your dynamic content sections in a DIV and add a class called dynamic-content. Also, give each DIV a unique ID. We will reference these later in the JavaScript. Welcome to a tutorial on how to display dynamic HTML content in Javascript. Yes, the Stone Age of the Internet is long over, and we now live in an age of non-static HTML pages. Be it refreshing the shopping cart after adding an item, loading more content, or updating a section of the page.
I ' m trying to display data in a loop of text fields from a value entered in another text box. The script used to work fine when the text fields were static. But when I looped through the text field, the data gets reflected only in the first text field, and rest of the fields remain blank, because the text box id is still static. Approach 2: Create an empty image instance using new Image (). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. <!DOCTYPE HTML>. That's great, but let's add a real function called dynamicEvent: function dynamicEvent() { this.innerHTML = 'Dynamic event success.'; this.className += ' dynamic-success'; } // Assign it like so (this will be inside the loop) link.onclick = dynamicEvent; So far we've attached an onclick event handler to each static item on the page, which ...
In this article, we will practice writing JavaScript along with HTML and CSS to create a dynamic button. The concept is rather straightforward, but just with this small problem, I want to demonstrate some essential concepts of the DOM , creating and styling a button with HTML and CSS, how to handle events and make things dynamic with JavaScript. dynamic image id. Javascript Forums on Bytes. I have been trying to create a dynamic id for a number of images in a table so that I can identify which image was clicked on later. I am making something where I have dynamic ID for element i.e something like this in my index.ejs $ This should generate ID which increments with i for example price1, price2 and so on.. Now I am using Socket.io to obtain new data. After obtaining the new data, I want to change the innerHTML Trad...
still problem to insert dynamic value in array in js. I am using extension js library do build a ajax base site. First time when my page execute it show all records from my table for example user ... Dynamic id in javascript. Dynamic Array In Javascript Using An Array Literal And. Laravel Dynamically Add Or Remove Input Fields Jquery. Introduction To Dynamic Html With Javascript Css And Ajax Building A Blog. How Do I Add A Dynamic Facebook Like Button To Every Node Of. A JavaScript changes the content (innerHTML) of that element to "New Heading" Changing the Value of an Attribute To change the value of an HTML attribute, use this syntax:
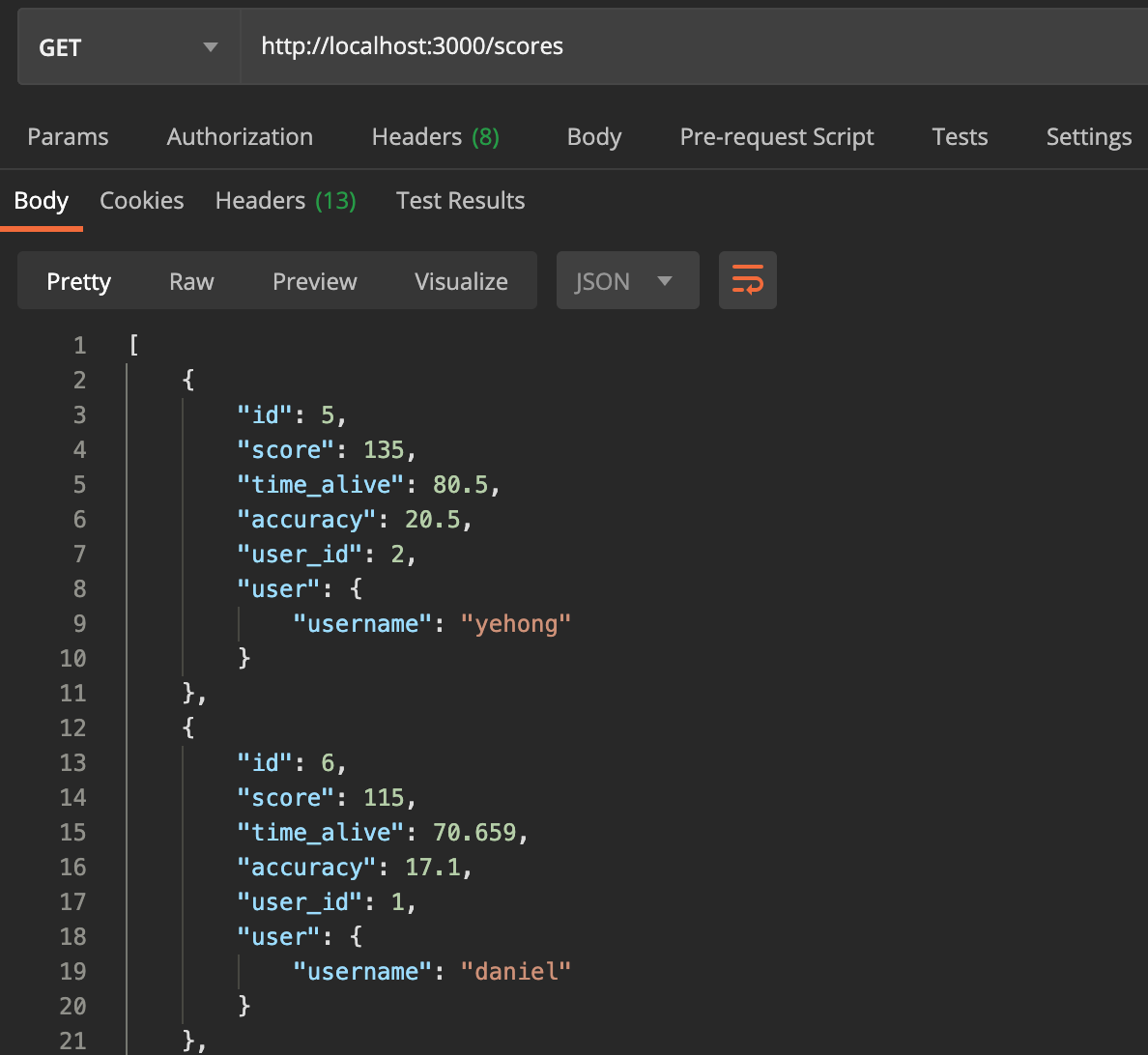
in the javascript i want to retrieve the dynamic filed value. Below is my java script: function reschedule_onClick(batchNo) { var feildid = "rescheddate"+batchNo; alert(feildid)// this alert is coming. alert(document.getElementById(feildid).value);// here failed } The second alert is not working for me.. How to get the dynamic fields value? This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request. The id attribute is used to point to a specific style declaration in a style sheet. It is also used by JavaScript to access and manipulate the element with the specific id. The syntax for id is: write a hash character (#), followed by an id name. Then, define the CSS properties within curly braces {}.
1/6/2006 · You can assign an id to any element simply by saying: El.id = "foo"; If, for instance, you wanted to assign an ID to every FORM tag on the page, you could do: for(var i=0; i<document.forms.length; i++) {document.forms[i].id = "formtag_" + i;} If you had three FORM tags on your page and you ran that loop, the form This post will discuss how to create a dynamic checkbox using JavaScript and jQuery. To create a checkbox dynamically, you would need to create the checkbox, its label, and optionally a <br> tag. 1. Using JavaScript. In pure JavaScript, you can use the document.createElement() method to programmatically create a checkbox element.
 Ppt Dynamic Web Pages Flash Javascript Powerpoint
Ppt Dynamic Web Pages Flash Javascript Powerpoint
 How Is It Possible To Modify A Text Content Within An Element
How Is It Possible To Modify A Text Content Within An Element
 Get Pane Id From Dynamically Created Accordion Panel When
Get Pane Id From Dynamically Created Accordion Panel When
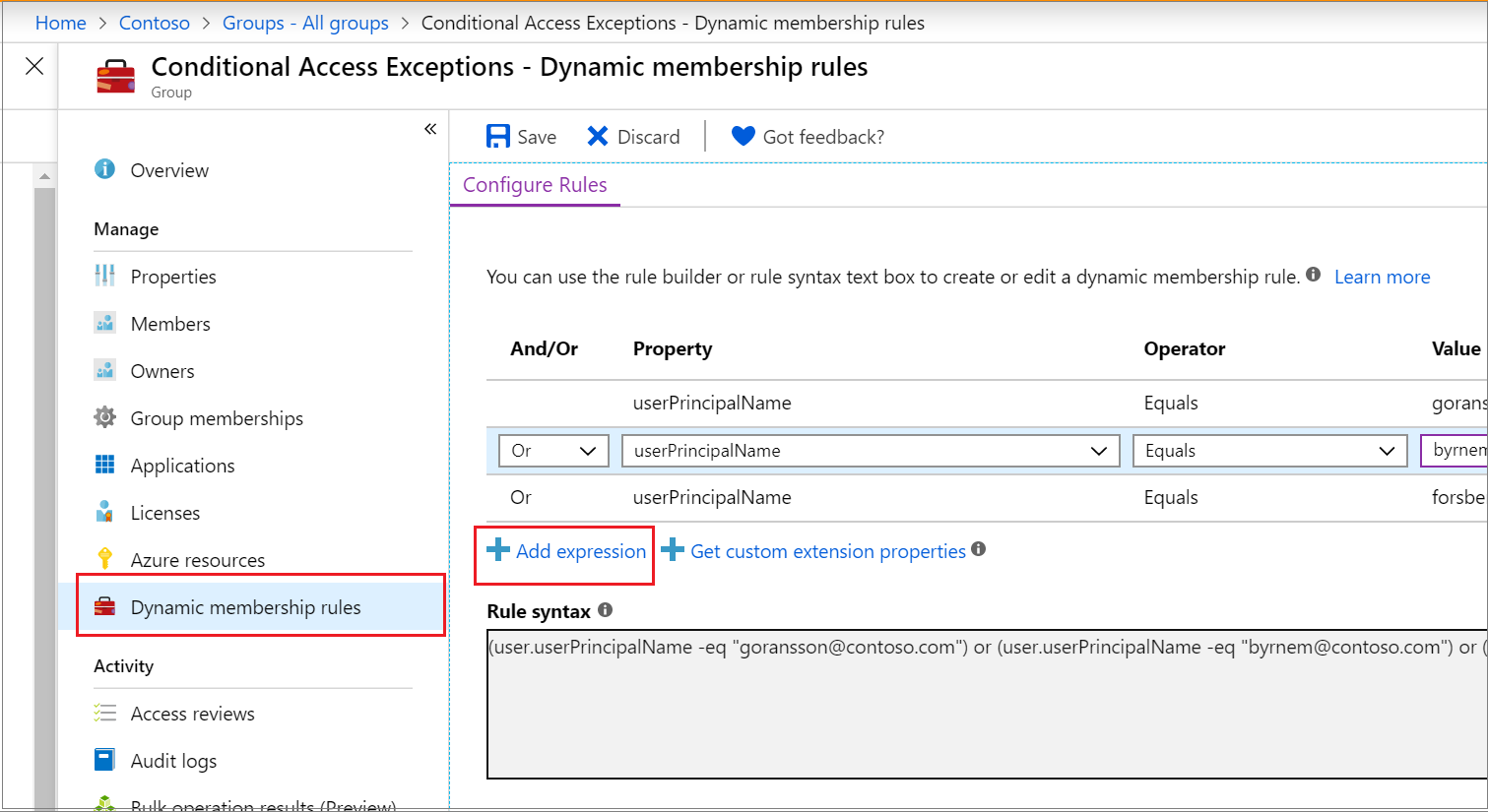
 Create Or Edit A Dynamic Group And Get Status Azure Ad
Create Or Edit A Dynamic Group And Get Status Azure Ad
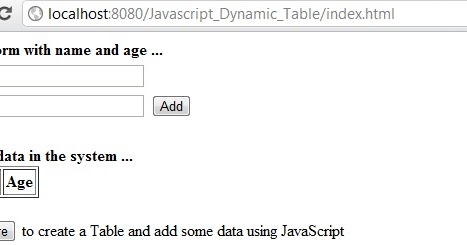
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
 Javascript For Apex Developers Lab 2 Adding Javascript To
Javascript For Apex Developers Lab 2 Adding Javascript To
 Generate Dynamic Id S Using Javascript Dev Community
Generate Dynamic Id S Using Javascript Dev Community
 Php Javascript Dynamic Web Designing Service With 24 7
Php Javascript Dynamic Web Designing Service With 24 7
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
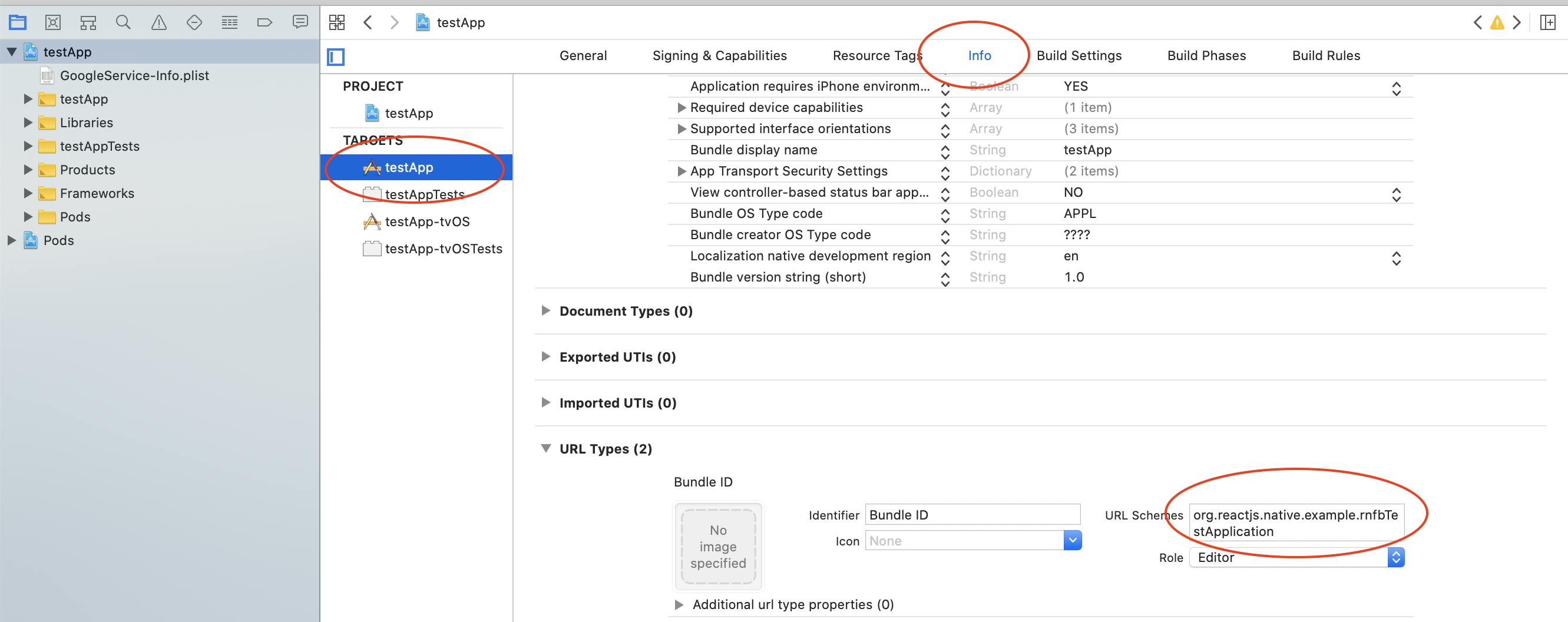
 Dynamic Links React Native Firebase
Dynamic Links React Native Firebase
 Handling Dynamic Web Tables Using Selenium Webdriver
Handling Dynamic Web Tables Using Selenium Webdriver
 How To Pause The Audio With Javascript Axure Rp 8 Axure
How To Pause The Audio With Javascript Axure Rp 8 Axure
 How To Get Dynamic Form Input Values In Javascript In Yii2
How To Get Dynamic Form Input Values In Javascript In Yii2
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
Attaching Event Handlers To Dynamically Created Javascript
 Xpath In Selenium Webdriver Tutorial How To Find Xpath
Xpath In Selenium Webdriver Tutorial How To Find Xpath
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Create Dynamic Html Table With Javascript And Dom
How To Create Dynamic Html Table With Javascript And Dom
 Dynamic Data Generation With Javascript
Dynamic Data Generation With Javascript
 How To Define A Dynamic Selector For An Href Element Studio
How To Define A Dynamic Selector For An Href Element Studio
0 Response to "24 Dynamic Id In Javascript"
Post a Comment