27 How To Calculate Page Load Time In Javascript
Displays page load time in the toolbar. Good, but it has a bug for me: It does correctly show load time, however autocomplete suggestions and dropdown select options on any website operated by google cannot be selected (Google search, gmail, analytics, webmaster tools, etc). Feb 02, 2017 - Introduction Improving site speed is one of the major technology initiatives at LinkedIn because it is highly correlated with the engagement members have on our website. Real User Monitoring (RUM) is an approach where we use data from real users, instead of a synthetic lab environment, to measure ...
 How To Calculate Web Page Load Times Beats Discuss The
How To Calculate Web Page Load Times Beats Discuss The
Questions: I am trying to make a webpage that, when it starts loading, uses an Interval to start a timer. When the page fully loads, it stops the timer, but 99% of the time i get time measurements of 0.00 or 0.01 even if it takes longer. Occasionally, it says something that makes more sense ...

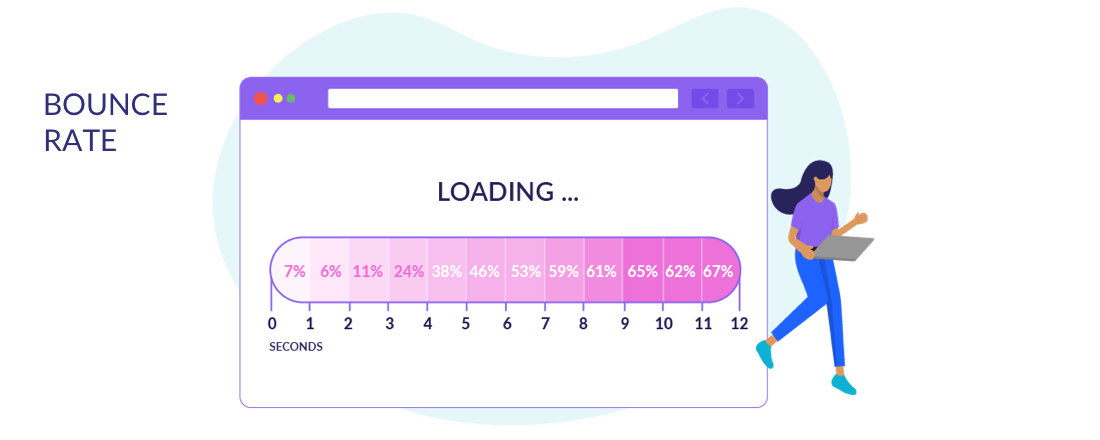
How to calculate page load time in javascript. Stack Overflow | The World’s Largest Online Community for Developers Even one-second delay in the page load time can result in higher bounce rates and reduced number of page-views. It also has a negative impact on Click Through Rates (CTR) and conversions. In simple terms, measuring page-load time (also referred to as Page Speed) is the amount of time it takes for the content/page to appear on the screen. How does Google Analytics calculate the Avg Page Load Time and what is taken into consideration while calculating Avg Page Load Time? Let's assume I have an HTML file that refers to a few CSS files, JS files and images and this HTML makes a few AJAX calls, inside the jQuery document.ready() event.. Is Page Load Time the sum of the download times of the items below or does it exclude any of them?:
Here I will explain how to calculate page load time in JavaScript, jQuery. Description : In previous articles I explained jQuery custom right click context menu , JavaScript Check internet connection , jQuery Get Cursor position , jQuery select all the text from textarea and many articles relating to JavaScript , jQuery , asp . Wrapping Up. If we consider that 47% of consumers expect a web page to load within 2 seconds, you can't ignore the loading time of your site: this is something you have to keep constantly monitored.. Pingdom is a reliable tool to measure your website's loading time, and it's very easy to use. With it, you can test all the important pages of your website and make sure they are running fast. 31/8/2011 · The time taken for page load once the page is received from the server: loadEventEnd-responseEnd The whole process of navigation and page load: loadEventEnd - navigationStart . Data could also be combined in this way to pinpoint particular problems, for example by calculating the time taken for redirection using redirectEnd - redirectStart .
Nov 23, 2019 - In this article, we’ll cover 16 JavaScript optimization tips to improve your apps’ performance. Aug 03, 2014 - Modern JavaScript APIs like Page Performance API makes the calculation of these factors very accurate. Page Performance API is used to calculate the page load time, memory consumption by JavaScript and JavaScript execution time. Let’s see these API in depth. Clicking on a test opens a report from the latest run. At the top of the report is a summary showing the median load time, the total amount of data transferred, and the total number of requests made. The summary also provides an overall performance grade calculated using the YSlow test. A summary of a Page Speed test.
Upon receiving the requested page, the browser parses the code files (e.g, HTML, CSS, JavaScript) and renders the page content in the browser. Measuring Page Load Time: Round Trip Time and Time to First Byte. There are several ways to check page load time, based on various factors that play a role in site performance and user experience. ... var starttime = d.getTime (); Now comes the second part of the script which has to be added in the footer of any webpage.This script will simply find the difference between the loading time and convert it in to seconds. A long load time to display your web page may unfortunately frustrate the user who will leave the website (the maximum waiting time tolerated is estimated to 4 seconds approximately). Even before landing on your page, the user has to find your website and Google Bots will tend to reference it better if the loading time is below 2 seconds. It means the loading time of a web page is a critical ...
1 week ago - The Navigation Timing API provides data that can be used to measure the performance of a web site. Unlike JavaScript-based libraries that have historically been used to collect similar information, the Navigation Timing API can be much more accurate and reliable. Set "PLT_DisplayElementID" to the id of a tag on your page that has the "innerText" property (i.e. block elements), such as a div or span tag. If such tag is missing or not found, the result is printed at the bottom of the page. To see the load time of any Web page use the Page Load Timer tool. Apr 11, 2012 - Get page load time via Javascript and jQuery | In Codepad you can find +44,000 free code snippets, HTML5, CSS3, and JS Demos. Collaborate with other w...
I use two <img> tags to calculate page load time. The server returns a 1x1 pixel image and tracks the two timestamps when the request got fired and the difference between them gives me the page load time. One <img> tag is just after the beginning of <body> tag and other just before the ending of </body> tag. Nov 04, 2011 - However, it calculates the time taken for the page to load after the first bit of JavaScript in the head is executed. This doesn't indicate the time taken by the web server to serve the requested page. The Navigation Timing API introduced in HTML5 provides data that can be used to measure the ... Browser time which is parsing and executing the JavaScript and page rendering by the browser. There are so many tools to measure the page load time and some free and trusted tools are- GTMetrix - Helps with measuring website page load times. It combines information from other online page speed tools.
I believe that Ionut Popa answers this on Stackoverflow in Measuring Site Load Times via performance api:. You need to measure the loadEventEnd after the onload event has finished or else it will be reported as 0, as never happened. (jquery example for attaching to the onload event) Page load time makes an incredible difference in user experience. Identifying areas where your site's performance isn't up to par can help lower bounce rates and increase conversions. If search engine traffic is of importance to you, then it may be of importance to note that Google has started ... Jul 14, 2016 - That’s because sites that are ... to fire JavaScript that then builds the DOM components on the page. So what’s the solution? To be honest, there aren’t any perfect solutions out there yet, but there are lots of work arounds. WebPageTest does some intelligent calculations to provide a “Visually Complete” time and the “Speed ...
The most accurate way to calculate load times is on the server side: once the page is built, how much it takes to display on the user's browser will depend on: Which browser he's using. So, using JavaScript is not a great measure because there are a lot of factors you can't change in there. RRP $11.95. Get the book free! For a long time, measuring web performance was all about minimizing the time it took for various browser events to fire, such as window.onload or the loadEventEnd ... JavaScript provides a built-in object Date for handling operations related to all the date and time. You can use it for displaying the current date and time, creating a calendar, building a timer, etc.
19/10/2017 · Date/Time Method Range Example; Year: setFullYear() YYYY: 1970: Month: setMonth() 0-11: 0 = January: Day (of the month) setDate() 1-31: 1 = 1st of the month: Day (of the week) setDay() 0-6: 0 = Sunday: Hour: setHours() 0-23: 0 = midnight: Minute: setMinutes() 0-59: Second: setSeconds() 0-59: Millisecond: setMilliseconds() 0-999: Timestamp: setTime() Milliseconds since Epoch time window.onload = function () { var loadTime = window.performance.timing.domContentLoadedEventEnd-window.performance.timing.navigationStart; console.log('Page load time is '+ loadTime); } Edit 1: Added some context to answer. Note: loadTime is in milliseconds, you can divide by 1000 to get seconds as mentioned by @nycynik. in javascript. page load. Summary: in this tutorial, you will learn about the events that are related to the page load including DOMContentLoaded, load, beforeunload, and unload.. Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like ...
A very simple and powerfull Page Loading Time Calculator in javascript !!!! Visit Publisher Site. Product Details. A very simple and powerfull Page Loading Time javascript !!!! This script can be used in result search page for exemple to see in how much time the curent page as been loaded... Report this Listing. Price. Free. Licence Type. I used to have all my javascript crammed into the <head> section, but this was unnecessary. Only core files that are absolutely needed in the beginning of the page load should be there. The rest, like cool menu effects, transitions, etc. can be loaded later. You want the page to appear responsive ...
navigationStart begins when you start loading the page in the browser. this has the advantage that it includes all server side processing time (for the main HTML page) and any network latency - which is impossible to calculate with a simple javascript timer started at the beginning of the page - Simon_Weaver Feb 17 '17 at 10:27 In this article, I explain how to show page load time using JavaScript. Use the following procedure. Step 1. Open Visual Studio 2012 and click "File" -> "New" -> "Web Site...". A window is opened. In this window, click "Empty Web Site" under Visual C#. Give the name of your application as "Page_load_Time" and then click "Ok". First, the timing code is on the page which takes time itself and affects performance. Besides, you should know that JavaScript time is not accurate. Furthermore, it wouldn't be close to what users experienced it, and worst of all, you can't use Date object, to measure network latency before the page started loading.
Time calculating in seconds. time = (aftertime - befretime) / 1000. jQuery Calculate Page Load Time in JavaScript | calculate page load time using javascript ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview aspdotnet-suresh offers C# articles and tutorials,csharp dot net,asp articles ... Aug 03, 2015 - This rewriter injects two small blocks of CSI (Client Side Instrumentation) javascript into every HTML page. These blocks measure the time the client spends loading and rendering the page, and report that measurement back to the server. You can access the average page load time metrics for ... They are unreliable, and it is ... you start loading the page in the browser. this has the advantage that it includes all server side processing time (for the main HTML page) and any network latency - which is impossible to calculate with a simple javascript timer started ...
Step 1: Add some javascript to the header of your page. The first thing we need to do is make sure we can capture the page load time. I only did this on the landing page for our test website because what I cared about most was the performance of the first page a visitor sees when they come to the site. Jun 20, 2018 - I was trying to write a function either in Javascript or in Python using Selenium to calculate the page load time of a website. document.ready() will only give the DOM load time but there might be ... 8/1/2021 · Now for the JavaScript functionality to calculate the reading time: function readingTime () { const text = document . getElementById ( " article " ). innerText ; const wpm = 225 ; const words = text . trim (). split ( / \s +/ ). length ; const time = Math . ceil ( words / wpm ); document . getElementById ( " time " ). innerText = time ; } readingTime ();
To calculate page load time we have to create a function using microtime inbuilt function. Here, "microtime" gives the current Unix timestamp with microseconds. Create a User Defined Function Create a user defined function to get the current time. 12/10/2010 · This tutorial will show you how to display how to display time taken to load a webpage using javascript. First in the head section of the webpage you should add this code. <script type='text/javascript'>. var d = new Date (); var starttime = d.getTime (); </script>.
 How Fast Should A Website Load Amp How To Speed It Up
How Fast Should A Website Load Amp How To Speed It Up
 The Two Second Page Load Enterprise Knowledge
The Two Second Page Load Enterprise Knowledge
 How To Score A Perfect 100 On Google Pagespeed Insights
How To Score A Perfect 100 On Google Pagespeed Insights
 Calculate Page Load Time In Php Technopoints Co In
Calculate Page Load Time In Php Technopoints Co In
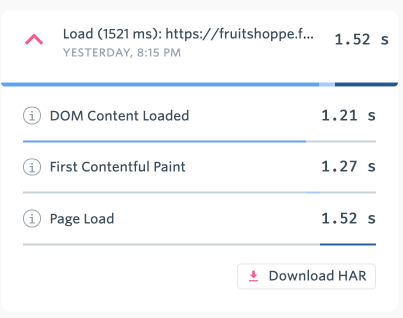
 Page Speed Metrics Fullstory Support
Page Speed Metrics Fullstory Support
 Speed Up Your Javascript Load Time Betterexplained
Speed Up Your Javascript Load Time Betterexplained
 How We Boosted Page Load Speed By 58
How We Boosted Page Load Speed By 58
 How To Show Page Loading Div Until The Page Has Finished
How To Show Page Loading Div Until The Page Has Finished

 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 10 Tips For Decreasing Web Page Load Times
10 Tips For Decreasing Web Page Load Times
Interpret Site Speed Analytics Help
 Speed Up Your Javascript Load Time Betterexplained
Speed Up Your Javascript Load Time Betterexplained
 Speed Is A Killer Why Decreasing Page Load Time Can
Speed Is A Killer Why Decreasing Page Load Time Can
 Page Load Timing Process New Relic Documentation
Page Load Timing Process New Relic Documentation
 Andrej Baranovskij Blog Monitoring Page Load Time On Adf Ui
Andrej Baranovskij Blog Monitoring Page Load Time On Adf Ui
 Website Load Time Statistics Why Speed Matters In 2021
Website Load Time Statistics Why Speed Matters In 2021
 Optimize Website Speed Chrome Developers
Optimize Website Speed Chrome Developers
 9 Quick Ways To Improve Page Loading Speed
9 Quick Ways To Improve Page Loading Speed
 Show Page Loading Time Using Javascript
Show Page Loading Time Using Javascript
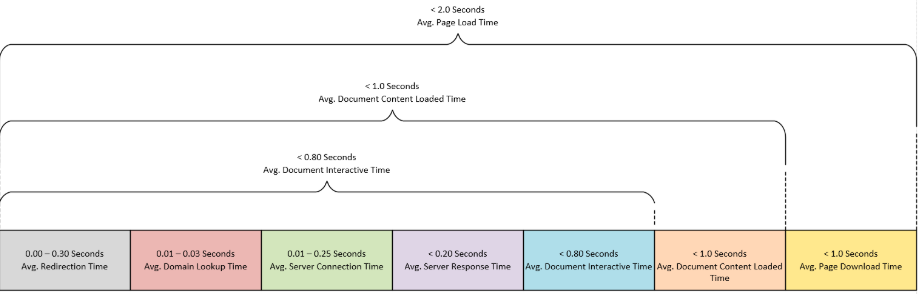
 Web Timeline Of A Page Load Page Speed Page Latency
Web Timeline Of A Page Load Page Speed Page Latency
 Website Load Time Statistics Why Speed Matters In 2021
Website Load Time Statistics Why Speed Matters In 2021
 Website Load Time Statistics Why Speed Matters In 2021
Website Load Time Statistics Why Speed Matters In 2021
 How Quickly Should A Page Load For Optimal User Experience
How Quickly Should A Page Load For Optimal User Experience
 Website Speed And Performance Optimization Best Practices
Website Speed And Performance Optimization Best Practices

0 Response to "27 How To Calculate Page Load Time In Javascript"
Post a Comment