31 Javascript Iterate String Array
Sep 05, 2019 - var colors = ["red","blue","green"]; for (var i = 0; i The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {. return value > 18; }
 Convert Comma Separated String To Array Using Javascript
Convert Comma Separated String To Array Using Javascript
Javascript Object Notation. In layman's terms, we use the JSON.stringfy (ARRAY) function to turn an array or object into a JSON encoded string - Then store or transfer it somewhere. We can then retrieve this JSON encoded string, do the opposite of JSON.parse (STRING) to get the "original" array or object back. USEFUL BITS & LINKS

Javascript iterate string array. The JavaScript Loop is used to iterate through an array of items (which can be a number array, string array, etc) or objects. There are many ways to do it and so in this tutorial we will look on them one by one. Here I have taken an array of numbers and I will do the JavaScript Loop through array by using the different looping methods. The while loop works as follows: At the beginning of each iteration, the program evaluates the condition; If the condition is true, i.e., the increment variable is less than the array length, the ... reduce () can also be used with strings and other data types. The value returned by reduce () can be a number, string, array, or other data type. reduce () is an iteration method that does not mutate the original array.
forEach () The forEach () is a method of the array that uses a callback function to include any custom logic to the iteration. The forEach () will execute the provided callback function once for each array element. The callback function takes up 3 arguments: In javascript, you have so many loops to iterate over a string, array, map, set, arguments, etc. But what about the javascript object because it also needs to be iterate like others. Before the for..in loop, it's very difficult to iterate over it. From time to time we find ourselves reaching for a JavaScript method that’s not particularly obvious. We rarely try and loop through primitive types in types in our day to day programming. However, there are still many niche use cases for iterating through a string value. So, how exactly do yo
In JavaScript, you can use the Array.map() method to iterate over all elements and then use the string methods to change the case of the elements. Here is an example that demonstrates how to use the String.toUpperCase() method along with Array.map() to uppercase all elements in an array: 1 day ago - JavaScript has multiple iteration methods, starting with a traditional for loop and not the forEach method. Helper libraries like Lodash (forEach) and jQuery (each) can make it easier. The following iterates over the array correctly logging out the members as expected: ... makes intent clearer and also decreases the amount of code you have to write (and variable names you need to come up with). ... If TypeScript can see that you are not using an array or a string it will give ...
The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below: Java - Iterate over String Array. To iterate over elements of String Array, use any of the Java Loops like while, for or advanced for loop. The index of string array starts from 0 to array length - 1. We can use this information and write a loop to iterate over string array elements. forEach() This is the functional version of a for loop. Many people prefer it over for…of and for loops because it's a higher-order function, and it helps to stick to a programming style that leverages immutability (see the Airbnb style guide in the references).. One downside is you need to convert the string into an array before iterating.
Nov 30, 2017 - Udemy Black Friday Sale — Thousands of Web Development & Software Development courses are on sale for only $10 for a limited time! Full details and course recommendations can be found here. Hey… There are multiple ways one can iterate over an array in Javascript. The most useful ones are mentioned below. Using for loop. Using while loop. This is again similar to other languages. using forEach method. The forEach method calls the provided function once for every array element in the order. Dec 14, 2019 - We can also use break and continue in a while loop. But when we are using a while loop we need to take care of the increment for the next iteration. If we forgot the increment part, then it may…
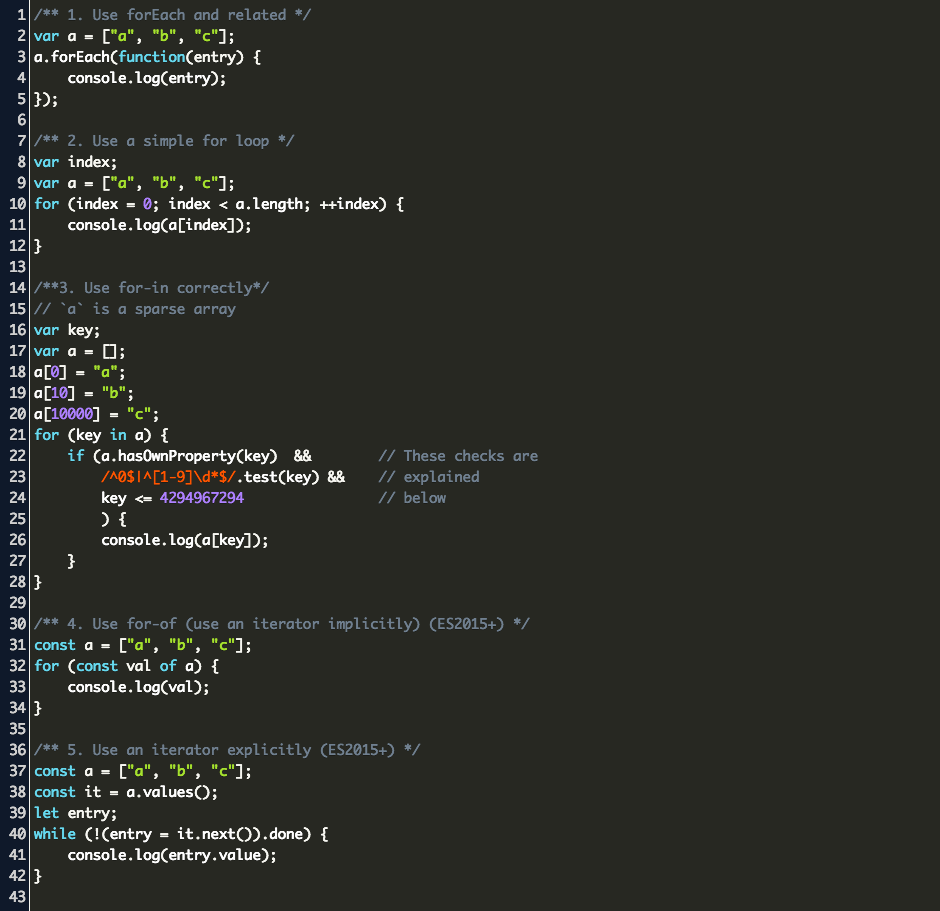
JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); ES2015 added iterators and iterables to JavaScript. Arrays are iterable (so are strings, Maps, and Sets, as well as DOM collections and lists, as you'll see later). Iterable objects provide iterators for their values. The new for-of statement loops through the values returned by an iterator: In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach () method. The forEach () method calls a specified callback function once for every element it iterates over inside an array.
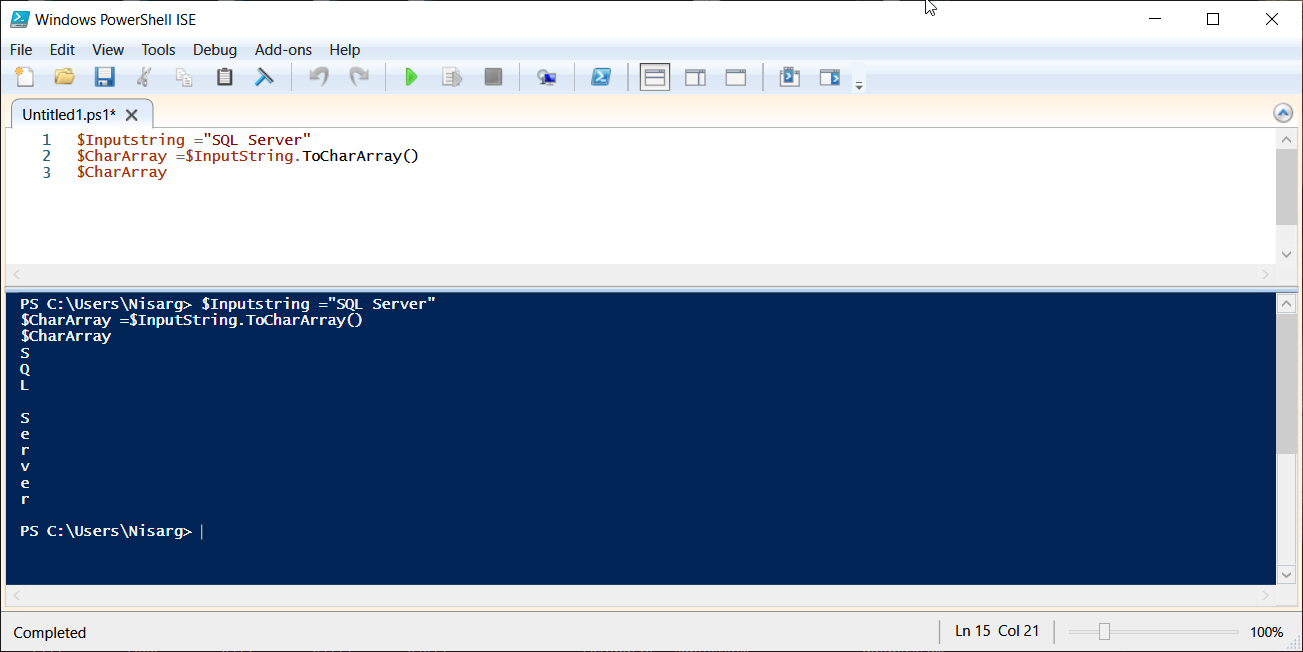
Most, if not all, of the ways to iterate through arrays, can be used to iterate through the array-like objects. Which means you can use the for and for…in statements to iterate over array-like objects. You can also use forEach and other Array.prototype methods to iterate over array-like objects. Given a string, the task is to convert this string into a character array in Java. Step 1: Get the string. Step 1:Get the string. Step 2:Create a character array of same length as of string. Step 3:Store the array return by toCharArray() method. Step 4:Return or perform operation on character array. May 06, 2021 - Short tutorial with code samples on how to use javascript foreach, including use cases and gotchas on looping with foreach
Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. In the same way, you can make a loop through an array of strings. 2. Making a loop through DOM elements. The For loop can also be used to alter colors. Consider a situation where you want to choose a particular color for all the anchors of your page. In order to do so, use the following piece of code. You iterate arrays for a for loop like this: var words = ['word1', 'word2', 'word3']; for (var i = 0, len = words.length; i < len; i++) { // here words[i] is the array element } Or, in a modern browser, you can use the .forEach() method of arrays: var words = ['word1', 'word2', 'word3']; words.forEach(function(value, index, array) { // here value is the array element being iterated }); See here at MDN for more info on .forEach().
You can even iterate an array using a simple for loop in javascript. However, it is better to use some available functions provided they fulfill your purpose. Here is the list of the functions that iterate or call a function repetitively for each element in the array in javascript. forEach() map() … JavaScript support various types of array, string array is one of them. String array is nothing but it's all about the array of the string. The array is a variable that stores the multiple values of similar types. In the context of a string array, it stores the string value only. Sep 03, 2016 - In the case of an array, the callback ... array value each time. (The value can also be accessed through the this keyword, but Javascript will always wrap the this value as an Object even if it is a simple string or number value.) The method returns its first argument, the object that was iterated...
3 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... Apr 28, 2021 - It contains 4 “elements” inside the array, all strings. And as you can see each element is separated by a comma. This example array holds different makes of cars, and can be referred to with the cars variable. There are a number of ways we can iterate over this array. JavaScript is incredibly ... The for...of statement creates a loop Iterating over iterable objects (including Array, Map, Set, arguments object and so on), invoking a custom iteration hook with statements to be executed for the value of each distinct property. for (variable of object) statement
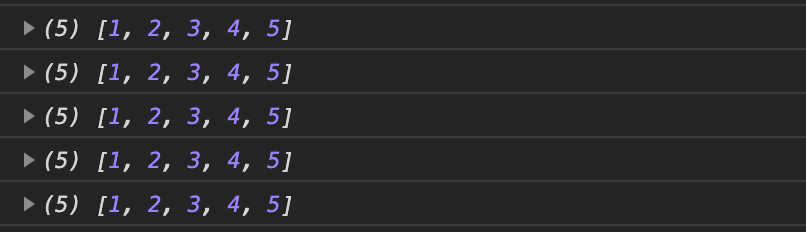
array.forEach (callback) method is an efficient way to iterate over all array items. Its first argument is the callback function, which is invoked for every item in the array with 3 arguments: item, index, and the array itself. forEach () is useful to iterate over all array items, without breaking, involving simultaneously some side-effects. Separators make Array#join() a very flexible way to concatenate strings. If you want to join together a variable number of strings, you should generally use join() rather than a for loop with +. String#concat() JavaScript strings have a built-in concat() method. The concat() function takes one or more parameters, and returns the modified string. Dec 06, 2010 - The console will print not only the two elements from the array, but also the value of the new property in the Object. Remember that array are objects in JavaScript, at the root of the prototypal chain there is always Object and you never know if Object has augmented previously by a library ...
Describe and demonstrate various methods for traversing arrays in JavaScript including for loops, forEach, map, and filter. Feb 20, 2021 - String, Array, TypedArray, Map and Set are all built-in iterables, because their prototype objects all have a Symbol.iterator method. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Looping Through a String The length Property. The length property has the string length, it simply returns the number of characters in the string:. let str = "hello123"; alert(str.length); // 8 // the last character alert(str[str.length - 1]); // 3. Please note that str.length is a numeric property, not a function. There is no need to add brackets after it. Everything in JavaScript is an object, and methods are functions attached to these objects..call () allows you to use the context of one object on another. Therefore, you would be copying the context of.map () in an array over to a string. An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array. Starting at index[0] a function will get called on index[0], index[1], index[2], etc… forEach() will let you loop through an array nearly the same way as a for loop:
Nov 27, 2020 - One downside is you need to convert the string into an array before iterating. If performance really matters in your use case (and it usually doesn’t), it might not be your first choice. ... As with many techniques in JavaScript, it’s mainly a matter of taste when deciding which one to use. The forEach method takes the callback function as an argument and runs on each object present in the array. For the best learning experience, I highly recommended that you open a console (which, in Chrome and Firefox, can be done by pressing Ctrl+Shift+I), navigate to the "console" tab, copy-and-paste each JavaScript code example from this ... 3 weeks ago - The forEach() method executes a provided function once for each array element.
 Javascript Loop Iterate Through An Array Or An Object
Javascript Loop Iterate Through An Array Or An Object
 Understanding Iterator Pattern In Javascript Typescript Using
Understanding Iterator Pattern In Javascript Typescript Using
 Using Powershell To Split A String Into An Array
Using Powershell To Split A String Into An Array
 How To Filter Out Only Numbers In An Array Using Javascript
How To Filter Out Only Numbers In An Array Using Javascript
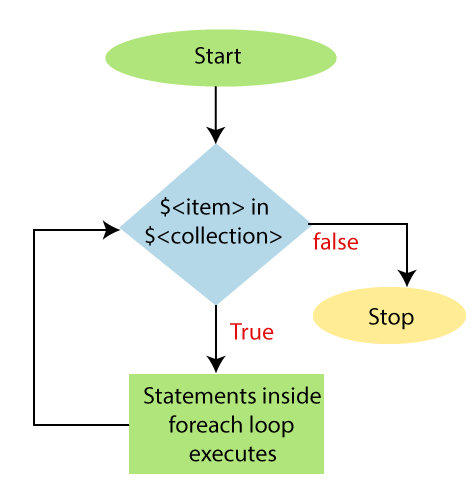
 Powershell Foreach Loop Javatpoint
Powershell Foreach Loop Javatpoint
 Convert Object To Array In Javascript To Use In For Loop
Convert Object To Array In Javascript To Use In For Loop
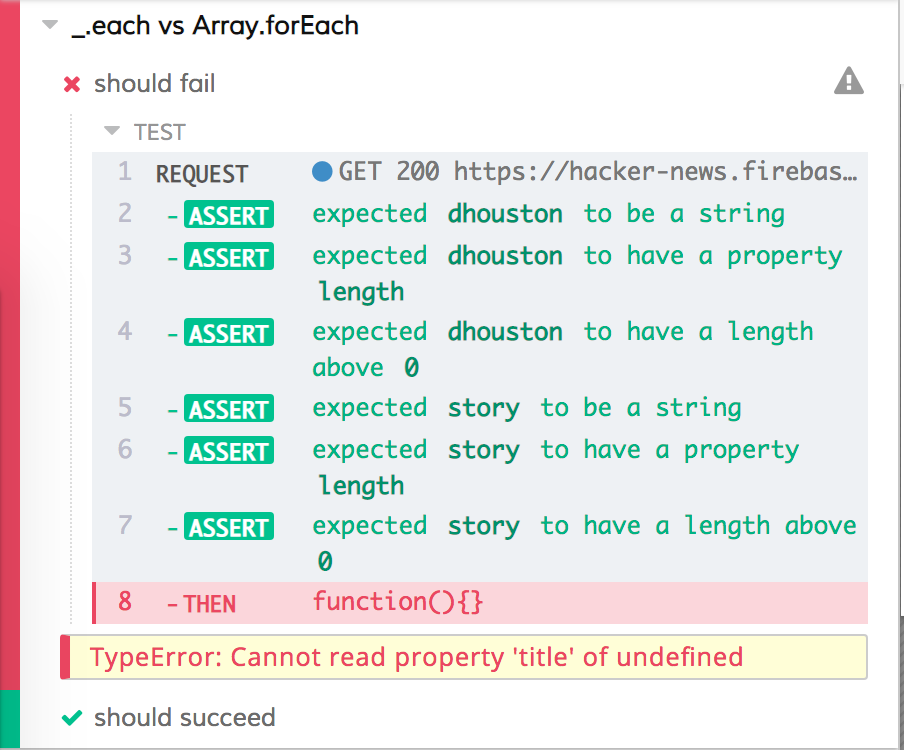
 Multiple Array Foreach Assertions Inside The Then Should
Multiple Array Foreach Assertions Inside The Then Should
How To Do A Basic String Loop For A For Statement In
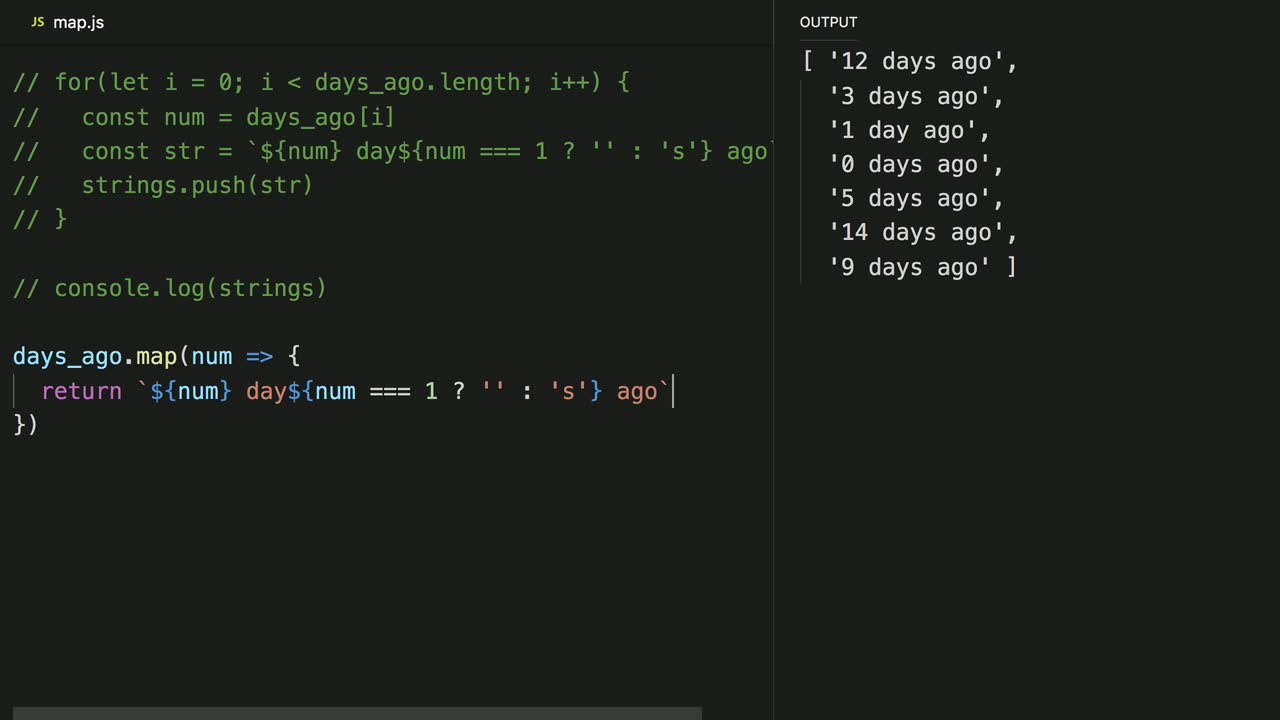
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Js For Loop Tutorial How To Iterate Over An Array In Javascript
Js For Loop Tutorial How To Iterate Over An Array In Javascript
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 For Each Over An Array In Javascript Code Example
For Each Over An Array In Javascript Code Example
 Javascript Loops 101 Article Article Treehouse Blog
Javascript Loops 101 Article Article Treehouse Blog
 Javascript Loop Iterate Through An Array Or An Object Multiple
Javascript Loop Iterate Through An Array Or An Object Multiple
 11 Ways To Check For Palindromes In Javascript By Simon
11 Ways To Check For Palindromes In Javascript By Simon
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 Javascript Foreach How To Loop Through An Array In Js
Javascript Foreach How To Loop Through An Array In Js
 Javascript Foreach Powered Array For Loop
Javascript Foreach Powered Array For Loop
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Different Ways To Loop Through Arrays And Objects In React
Different Ways To Loop Through Arrays And Objects In React
 For Each Example Enhanced For Loop To Iterate Java Array
For Each Example Enhanced For Loop To Iterate Java Array
 Javascript Remove Item From Array In Loop Code Example
Javascript Remove Item From Array In Loop Code Example
 Javascript Loops 101 Article Article Treehouse Blog
Javascript Loops 101 Article Article Treehouse Blog
 Use Map Instead Of A For Loop To Iterate Over An Array
Use Map Instead Of A For Loop To Iterate Over An Array

 Can T Iterate Over My Array Object Javascript React Native
Can T Iterate Over My Array Object Javascript React Native
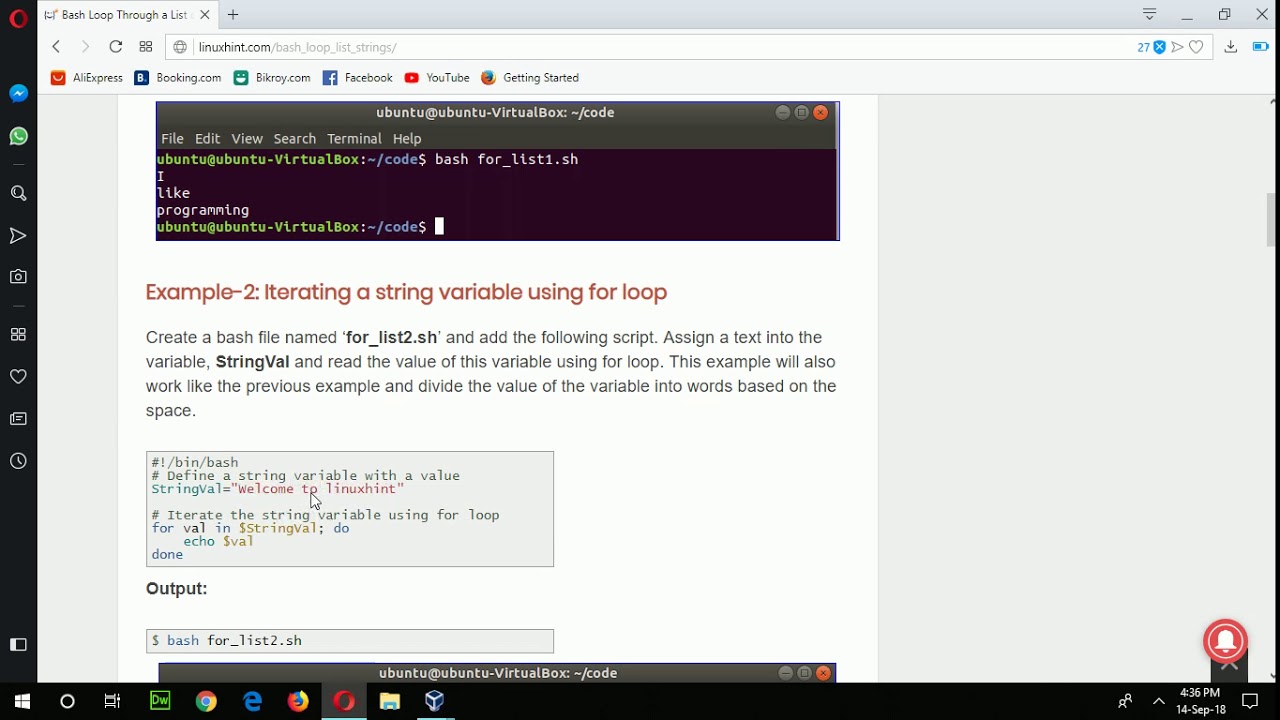
 Bash Loop Through A List Of Strings
Bash Loop Through A List Of Strings
 Javascript Loop Nested Object Code Example
Javascript Loop Nested Object Code Example
 Javascript Loop Through Object Array Code Example
Javascript Loop Through Object Array Code Example
0 Response to "31 Javascript Iterate String Array"
Post a Comment