28 Call And Apply In Javascript
Few points to note from above code snippet:-. All these three call (), apply () and bind () are prototype of Function so you are able to use them on any function increment.call (), increment.apply () and increment.bind (). All these three call (), apply () and bind () providing different object context (obj1, obj2) at runtime and resulting into ... 28/7/2021 · In JavaScript, you can use call (), apply (), and bind () methods to couple a function with an object. This way you can call the function on the object as if it belonged to it. The call () and apply () are very similar methods. They both execute the bound function on the object immediately.
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
Jul 03, 2018 - In Object Oriented JS we learned that in JS, everything is an object. Because everything is an object, we came to understand that we could set and access additional properties to functions. Setting…

Call and apply in javascript. One very common thing that trips me up when writing Javascript is knowing when to use call and when to use apply. If you're wondering what these methods are, or don't know how scope works in JavaScript, then it might make sense to read the Javascript Guide first. While the syntax of.apply () and.call () are almost identical, the fundamental difference is that call () accepts an argument list, while apply () accepts a single array of arguments. The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1:
The apply () method is an important method of the function prototype and is used to call other functions with a provided this keyword value and arguments provided in the form of array or an array like object. Array-like objects may refer to NodeList or the arguments object inside a function. Learn JavaScript - Call and apply. Example. Functions have two built-in methods that allow the programmer to supply arguments and the this variable differently: call and apply.. This is useful, because functions that operate on one object (the object that they are a property of) can be repurposed to operate on another, compatible object. When to use apply. A common use case for apply was to call functions that couldn't be passed an array of arguments. For example, if you had an array of numbers: let nums = [1,2,3] and you wanted to find the smallest number. You couldn't just call Math.min (nums) you would instead have to call Math.min.apply (null,nums) to get a minimum.
call and apply are very similar—they invoke a function with a specified this context, and optional arguments. The only difference between call and apply is that call requires the arguments to be passed in one-by-one, and apply takes the arguments as an array. Jan 19, 2016 - Recalling the basics Remember, in JavaScript, everything are objects, even Functions, and every objects has their properties and methods. Both .apply and .call are methods of Function object. How do… CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.
The bind () function returns a new function. It makes a copy of logName () and tells the JavaScript engine: "Whenever this copy of logName () is invoked, set its 'this' keyword to reference person during its execution context". This behavior of returning a new function/making a copy is different than call () and apply (), which we will get to ... call () and apply () executes the function immediately, whereas bind () returns a new function. the object/value on which the function executes depends on the this value defined by the context. Mar 29, 2019 - Functions are objects in JavaScript, as you should know by now, if you have read any of the prerequisite articles. And as objects, functions have methods, including the powerful Apply, Call, and Bind methods. On the one hand, Apply and Call are nearly identical and are frequently used in JavaScript ...
Only if you use call or apply you can modify the this context inside the function. Unlike other languages - in JavaScript this does not refer to the current object - rather to the execution context and can be set by the caller. When the first argument is undefined or null, a similar result can be achieved using the array spread syntax. The call () and apply () methods are interchangeable. Choosing between these two is up to the situation. If it is easier to send in an array, you can use apply () or call () for a comma separated list of arguments. Jul 01, 2021 - Every JavaScript programmer goes through the same confusing thought process. What is the difference between call, apply, and bind?
objectInstance: It holds the instance of an object. arrayOfArguments: The apply() method takes the array of arguments. Difference between call() and apply() method: The only difference is call() method takes the arguments separated by comma while apply() method takes the array of arguments. Example 1: This example uses call() method to call a function. var maxNum = Math.max.call(null, 45, 34, 23, 109, 345, 567); document.write(maxNum) // output is 567. Advantage : when we call a function with out argument or fixed argument..apply() It calls a function with given values and arguments provided as an array or array object.; It takes the argument for this value and an array of object, basically apply expects its 2nd argument as an array. Call, Apply, and Bind are Javascript functions that you will begin to see as you learn more and more about Javascript. They are key to being able to manipulate objects in creative and efficient ...
Nov 22, 2019 - Javascript functions have these three methods: call(), apply() and bind(). They have more methods that I’m going to ignore. Don’t worry, you’ll use these three the most. ... What do these methods do? Glad you asked. Look at how the following three invocations lead to identical output: Call and Apply These two functions are on the Function prototype (Function. prototype), so only functions can call. They share the same function: Call a function, define this parameter, pass the... Apr 03, 2016 - That is probably because bind() was added after the other two already existed in JavaScript 1.8.5 - ECMA-262, 5th edition. While call() and apply() have been around since JavaScript 1.3 - ECMA-262 3rd Edition. SO has questions on them like: what-is-the-difference-between-call-and-apply.
3 weeks ago - How JavaScript Works: deep dive into call, apply, and bind ... This is post # 35 of the series, dedicated to exploring JavaScript and its building components. In the process of identifying and describing the core elements, we also share some rules of thumb we use when building SessionStack, ... call and apply are very similar—they invoke a function with a specified this context, and optional arguments. The only difference between call and apply is that call requires the arguments to be passed in one-by-one, and apply takes the arguments as an array. 4/12/2019 · The way apply accepts arguments is in the form of an array. Notice that in call, arguments were accepted just separated by commas. yourFunction.apply(object, [“thing1”, “thing2”, “thing3
Call( ), Bind( ), and Apply( ) to Rescue. We use call, bind and apply methods to set the this keyword independent of how the function is called. This is especially useful for the callbacks (as in the above example). We know that functions are a special kind of objects in JavaScript. So they have access to some methods and properties. Apr 26, 2018 - Hi! Today I’ll talk about the differences between apply vs. call vs. bind. These JavaScript methods allow you to change the value of ‘this’ for a given function. ... The method Call invokes the function and allows you to pass in arguments one by one using commas. The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object.
With the apply () method, you can write a method that can be used on different objects. The JavaScript apply () Method The apply () method is similar to the call () method (previous chapter). In this example the fullName method of person is applied on person1: Jul 20, 2021 - You can assign a different this object when calling an existing function. this refers to the current object (the calling object). With apply, you can write a method once, and then inherit it in another object, without having to rewrite the method for the new object. How to call multiple JavaScript functions in onclick event? Invoking MySQL Programs. JavaScript call () Method with Arguments. Lambdas with Arrow Functions in JavaScriptLambdas with Arrow Functions in JavaScript. JavaScript Function Apply. Difference between regular functions and arrow functions in JavaScript.
You can use call () / apply () to invoke the function immediately. bind () returns a bound function that, when executed later, will have the correct context ("this") for calling the original function. So bind () can be used when the function needs to be called later in certain events when it's useful. Call and Apply are two important tools of advanced JavaScript programming. In JavaScript, a function always have an execution context, called as this . When the function is executed normally, like this foo() the execution context points to the global window object. In the example above, call and apply are used in exactly equivalent ways. As you can see, the only real difference is that apply takes an array. But that turns out to be a very important difference. Unlike a series of arguments, an array is very easy to manipulate in JavaScript.
We can differentiate call and apply methods as below. CALL : A function with argument provide individually. If you know the arguments to be passed or there are no argument to pass you can use call. APPLY : Call a function with argument provided as an array. You can use apply if you don't know how many argument are going to pass to the function. Decorators and forwarding, call/apply JavaScript gives exceptional flexibility when dealing with functions. They can be passed around, used as objects, and now we'll see how to forward calls between them and decorate them. The apply() method calls a function with a given this value, and arguments provided as an array (or an array-like-object). While the syntax of this function is almost identical to that of call() , the fundamental difference is that call() accepts an argument list , while apply() accepts a single array of arguments .
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Difference Between Call Apply And Bind Dev Community
Difference Between Call Apply And Bind Dev Community
 Js Function Methods Call Apply And Bind Qandeel
Js Function Methods Call Apply And Bind Qandeel
 How Javascript Works Deep Dive Into Call Apply And Bind
How Javascript Works Deep Dive Into Call Apply And Bind
 Implement Your Own Call Apply And Bind Method In
Implement Your Own Call Apply And Bind Method In
 Javascript Fundamentals Call And Apply By Allan
Javascript Fundamentals Call And Apply By Allan
 How To Make A Function In Javascript Code Example
How To Make A Function In Javascript Code Example
 Understanding Apply Call And Bind Ta Digital Labs
Understanding Apply Call And Bind Ta Digital Labs
 Understanding Call Bind And Apply Methods In Javascript By
Understanding Call Bind And Apply Methods In Javascript By
 How And When To Use Bind Call And Apply In Javascript Eigen X
How And When To Use Bind Call And Apply In Javascript Eigen X
 Difference Between Call And Apply In Javascript Grow
Difference Between Call And Apply In Javascript Grow

 Bind Call And Apply Explained In Javascript
Bind Call And Apply Explained In Javascript
 The Difference Between Call And Apply In Javascript
The Difference Between Call And Apply In Javascript
 The Abcs Of Javascript Apply Bind And Call Hacker Noon
The Abcs Of Javascript Apply Bind And Call Hacker Noon
 Javascript S Call Apply And Bind Methods Project Immerse
Javascript S Call Apply And Bind Methods Project Immerse
 Call Apply Amp Bind In Js Abhijit Patra
Call Apply Amp Bind In Js Abhijit Patra
Github Suryansh54 Javascript Call Apply Bind
 Difference Between Call Apply And Bind Method In Javascript
Difference Between Call Apply And Bind Method In Javascript
 Why We Need The Apply And The Call Methods In Javascript
Why We Need The Apply And The Call Methods In Javascript
Decorators And Forwarding Call Apply
 Call Apply And Bind In Javascript With Examples
Call Apply And Bind In Javascript With Examples

 What Is The Difference Between Call And Apply In Javascript
What Is The Difference Between Call And Apply In Javascript
 Understanding This Bind Call And Apply In Javascript
Understanding This Bind Call And Apply In Javascript
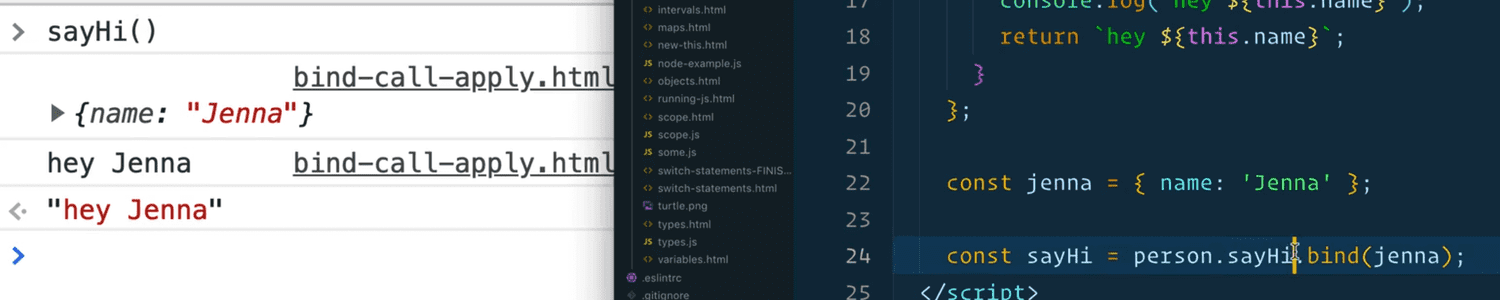
 Bind Call And Apply Beginner Javascript Wes Bos
Bind Call And Apply Beginner Javascript Wes Bos

0 Response to "28 Call And Apply In Javascript"
Post a Comment