32 Javascript Add Property To Element
tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The selected element has the style property that allows you to set the various styles to the element. Then, set the values of the properties of the style object. The following code changes the background ...
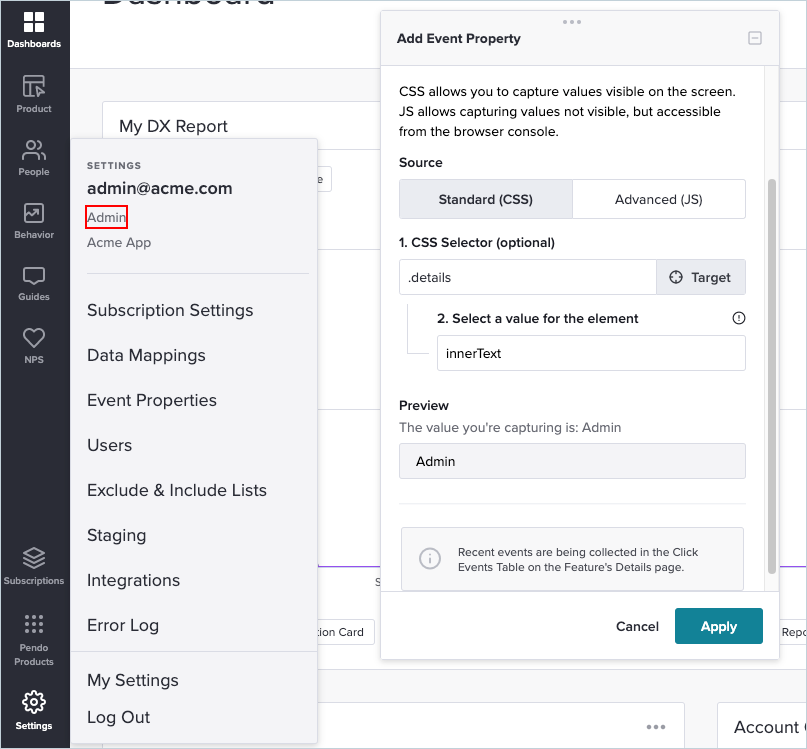
 Feature Click Event Properties Overview Pendo Help Center
Feature Click Event Properties Overview Pendo Help Center
Accessing JavaScript Properties. The syntax for accessing the property of an object is: objectName.property // person.age. or. objectName [ "property" ] // person ["age"] or. objectName [ expression ] // x = "age"; person [x] The expression must evaluate to a property name.

Javascript add property to element. Sep 09, 2020 - Use the setAttribute() to set the value of an attribute on a specified element. Setting the value of a Boolean attribute to whatever value, that value will be considered to be true. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. The attributes collection is iterable and has all the attributes of the element (standard and non-standard) as objects with name and value properties. Property-attribute synchronization When a standard attribute changes, the corresponding property is auto-updated, and (with some exceptions) vice versa. The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set them individually as shown below:
Code language: JavaScript (javascript) Summary. The element's classList property returns the live collection of CSS classes of the element. Use add() and remove() to add CSS classes to and remove CSS classes from the class list of an element. Use replace() method to replace an existing class with a new one. push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ... This code creates a new <p> element: const para = document. createElement ( "p" ); To add text to the <p> element, you must create a text node first. This code creates a text node: const node = document. createTextNode ( "This is a new paragraph." ); Then you must append the text node to the <p> element: para. appendChild (node);
This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? How to create HTML forms and attach JavaScript behaviors ALL TYPES Element.setAttribute () Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. To get the current value of an attribute, use getAttribute (); to remove an attribute, call removeAttribute (). And then insert your new element directly after that element: var el = document.createElement (element_type); // where element_type is the tag name you want to insert // ... set element properties as necessary var div = document.getElementById ('div'); var div_link = document.getElementById ('div_link'); var next_sib = div_link.nextSibling; if ...
item is an HTMLOptionElement or HTMLOptGroupElement; before is optional and an element of the collection, or an index of type long, representing the item should be inserted before. If this parameter is null (or the index does not exist), the new element is appended to the end of the collection. JavaScript object operations - How to add / remove item from a JavaScript object Getting into JavaScript frameworks like vue.js and react.js, now it's time to review some of the JavaScript fundamentals. Javascript answers related to “add property to element javascript” · javascript update attribute · js setattribute · Add New Properties to a JavaScript Object · put ...
We can create custom HTML elements, described by our class, with its own methods and properties, events and so on. Once a custom element is defined, we can use it on par with built-in HTML elements. That's great, as HTML dictionary is rich, but not infinite. There are no <easy-tabs>, <sliding-carousel>, <beautiful-upload>… Just think of any ... In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax. To set the style of an element, append a "CSS" property to style and specify a value, like this: element.style.backgroundColor = "red"; // set the background color of an element to red Try it As you can see, the JavaScript syntax for setting CSS properties is slightly different than CSS (backgroundColor instead of background-color). Forms and control elements, such as <input> have a lot of special properties and events.. Working with forms will be much more convenient when we learn them. Navigation: form and elements. Document forms are members of the special collection document.forms.. That's a so-called "named collection": it's both named and ordered.We can use both the name or the number in the document to get ...
Definition and Usage. The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. Apr 28, 2021 - There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the `style` global attribute, which contains the CSS styling declarations for the element. add a new property to your object using the value of key and assign the value from val to the new property.
Just to find out that they don't work? Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; 17 Apr 2018 — or you can just add properties to the javascript object: ... access to all the custom data attributes (data-*) set on the element.7 answers · Top answer: Sure, people have been doing it for ages. It's not recommended as it's messy and you may mess ... There're a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation: obj.foo = 1;.
Mar 14, 2016 - These do not have corresponding attributes and are only properties. Concerning boolean attributes, consider a DOM element defined by the HTML markup <input type="checkbox" checked="checked" />, and assume it is in a JavaScript variable named elem: According to the W3C forms specification, the ... How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets. Get code examples like "add property to html element javascript" instantly right from your google search results with the Grepper Chrome Extension.
7 Jun 2017 · 6 answersYou can use the forEach method to execute a provided function once for each element in the array. In this provided function you can add the ... We can add or remove the class name of a specific HTML element with the help of the classList property. We can use add() and remove() method to add and remove the class name of the HTML element. add(): The add() method will add the new class name of specific HTML element. If the class name already exists then the browser will ignore this method. 18/11/2016 · There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. Using jQuery –.css () method
First, we find the h1 element on the web page and assign it to a variable called featuredTitle. Then we attach an ID attribute to that variable via dot notation (variableName.attribute) in this case: featuredTitle.id and give it a value of 'featured-title'. You can do this to any existing element in the DOM. The addEventListener () method attaches an event handler to the specified element. The addEventListener () method attaches an event handler to an element without overwriting existing event handlers. You can add many event handlers to one element. You can add many event handlers of the same type to one element, i.e two "click" events. 24 Jun 2015 — I'm pulling items out of the DOM with jQuery and want to set a property on an object using the id of the DOM element. Example. const obj = {} ...13 answers · Top answer: You can use this equivalent syntax: obj[name] = value Example: let obj = {}; obj["the_key"] ...
Nov 10, 2020 - Help to translate the content of this tutorial to your language! ... When the browser loads the page, it “reads” (another word: “parses”) the HTML and generates DOM objects from it. For element nodes, most standard HTML attributes automatically become properties of DOM objects. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... Add a property element.sausage= true, and you can't be sure that no browser anywhere in space and time will use that as a signal to engage the exciting DOM Sausage Make The Browser Crash feature. So if you do add an arbitrary property, make sure to give it an unlikely name, for example element._mylibraryname_sausage= true.
So, you can add a property with corresponding value. Let's say we want to add a Language with a default value of EN. Person.map((obj)=>({...obj,['Language']:"EN"})) The Person array now would become like this: Person = [{id:1, Name: "John", Language:"EN"}, {id:2, Name: "Susan", Language:"EN"}, {id:3, Name: "Jet", Language:"EN"}] Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. May 17, 2018 - The style property repesents the inline styles on an HTML element. Often, styles will be applied to elements via a stylesheet as we have done previously in this article, but sometimes we have to add or edit an inline style directly. We will make a short example to demonstrate editing styles with JavaScript...
The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect. Sep 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Adding a property to one HTML element is simple. Just add it. elem.property = "foo"; I heard about the "prototype" method but it doesn't work for HTML elements. such as Images, or Paragraphs... All Javascript objects have an internal link to a prototype object, where properties are looked up if they haven't been set on the object.
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 Using Element Classlist To Manipulate Css Classes On The
Using Element Classlist To Manipulate Css Classes On The
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Javascript Add An Event Listener To An Inexistent Element
Javascript Add An Event Listener To An Inexistent Element
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
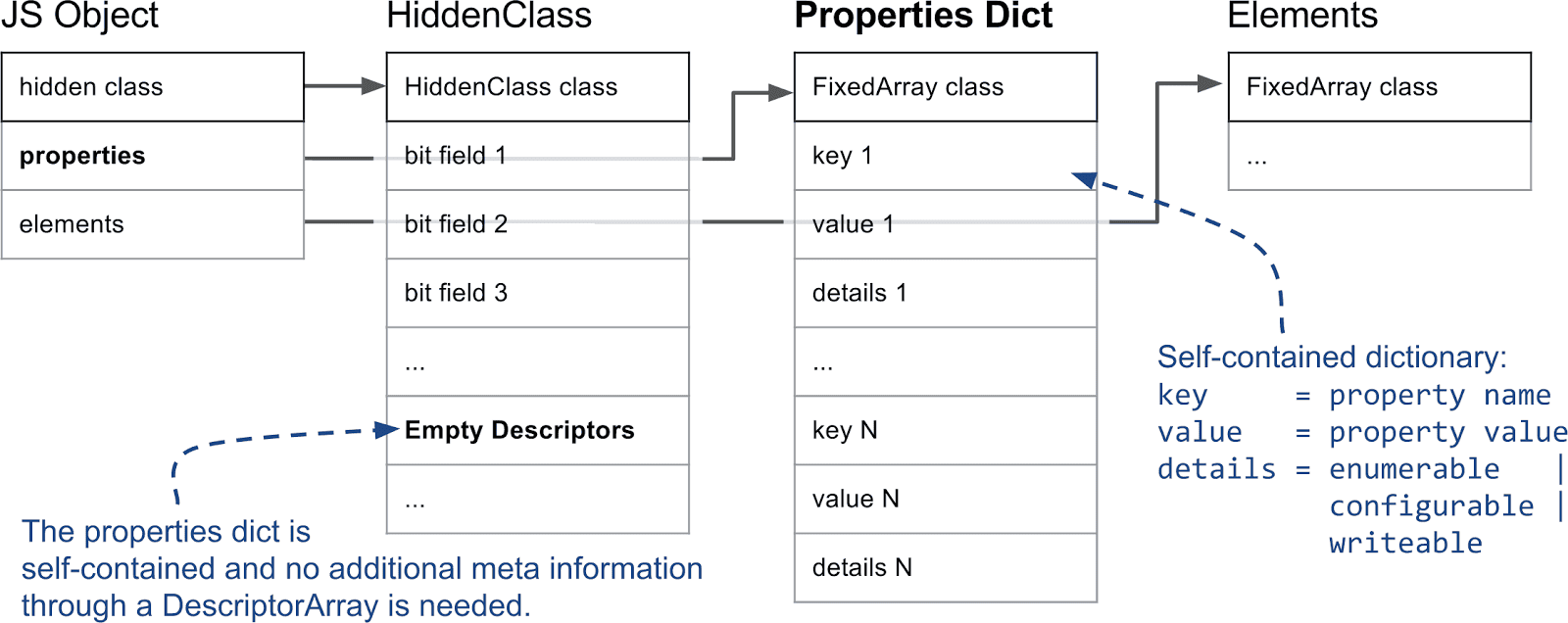
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
 Modifying Json Data Using Json Modify In Sql Server
Modifying Json Data Using Json Modify In Sql Server
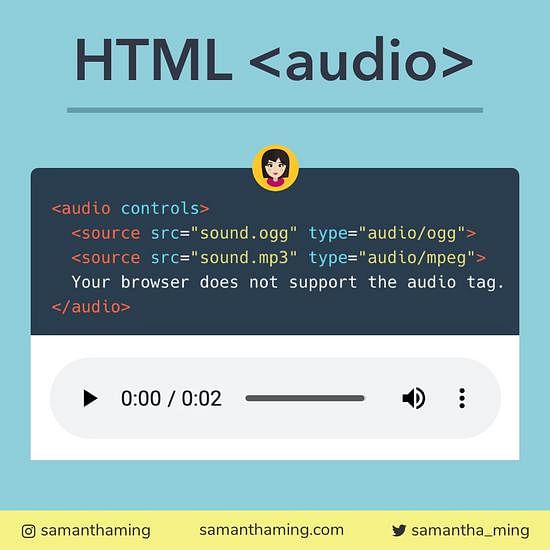
 Html Lt Audio Gt Tag Samanthaming Com
Html Lt Audio Gt Tag Samanthaming Com
 How To Add Multiple Css Styles Using Javascript
How To Add Multiple Css Styles Using Javascript
 Change An Element S Class With Javascript Add An Element S
Change An Element S Class With Javascript Add An Element S
 Javascript Policy Apigee Edge Apigee Docs
Javascript Policy Apigee Edge Apigee Docs
Spring Boot Application Properties File Dev In Web
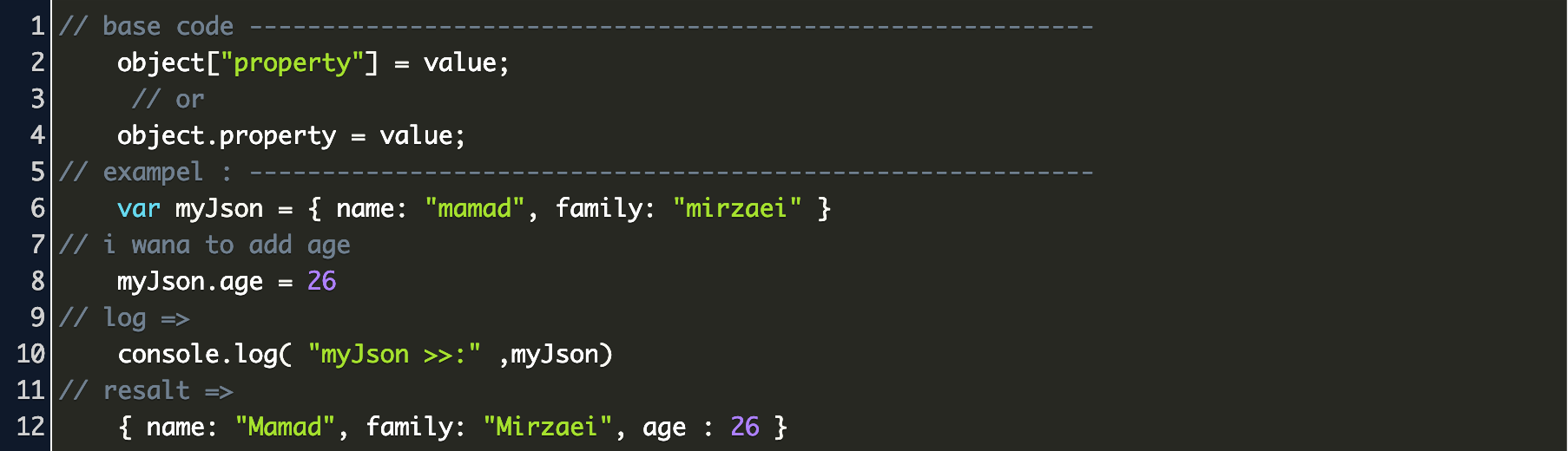
 Nodejs Add Element To Json Code Example
Nodejs Add Element To Json Code Example
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
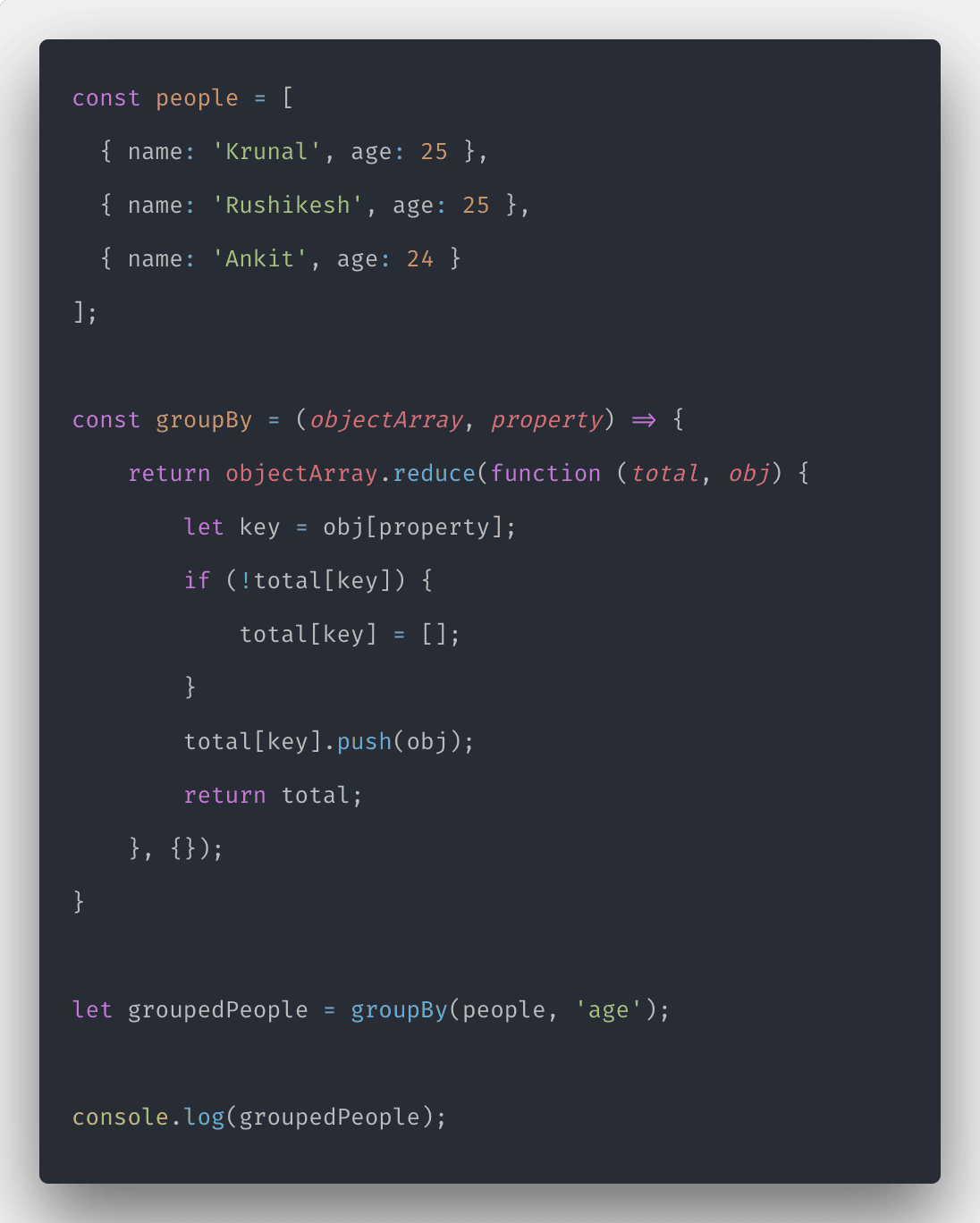
 Javascript Array Reduce How To Create Reducer Function
Javascript Array Reduce How To Create Reducer Function
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint

 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
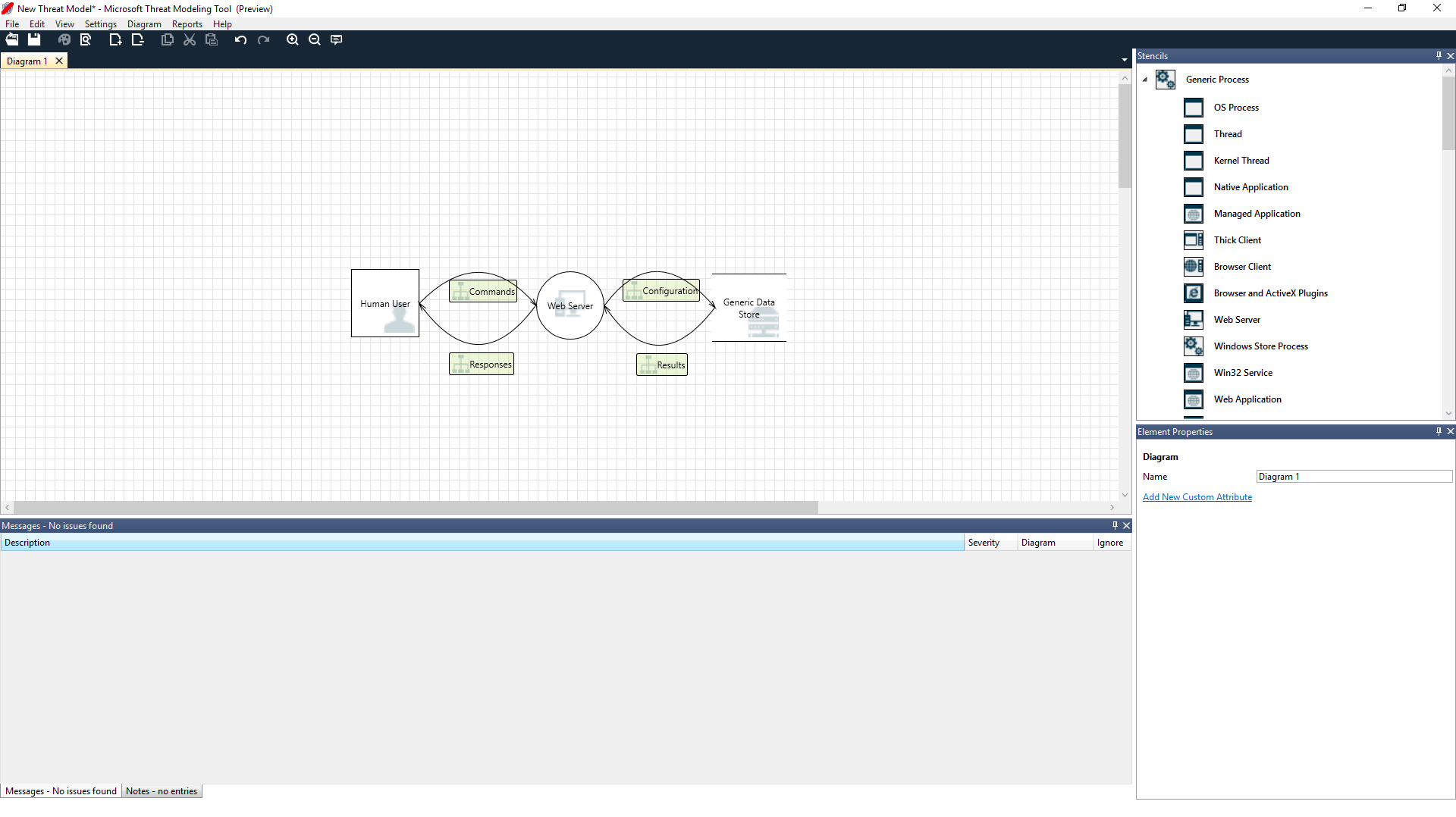
 Microsoft Threat Modeling Tool Feature Overview Azure
Microsoft Threat Modeling Tool Feature Overview Azure
 Jquery Get Attribute Set Attribute Remove Attribute
Jquery Get Attribute Set Attribute Remove Attribute
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 Jenkins Artifactory Plug In Jfrog Jfrog Documentation
Jenkins Artifactory Plug In Jfrog Jfrog Documentation
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
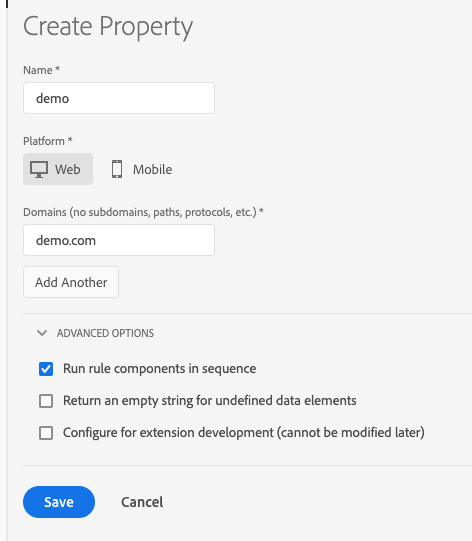
 Properties Adobe Experience Platform
Properties Adobe Experience Platform
 Angular Angular Elements Overview
Angular Angular Elements Overview
 Javascript Setattribute Javatpoint
Javascript Setattribute Javatpoint

0 Response to "32 Javascript Add Property To Element"
Post a Comment