30 Javascript If Condition And Or
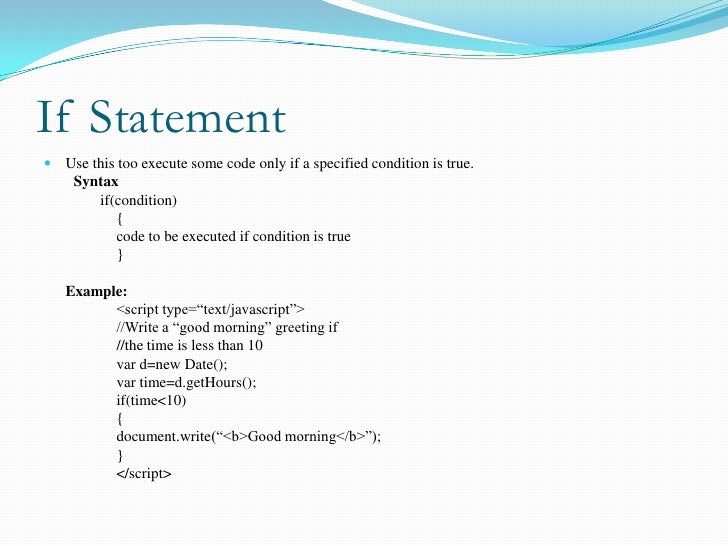
An if statement is written with the if keyword, followed by a condition in parentheses, with the code to be executed in between curly brackets. In short, it can be written as if () {}. Here is a longer examination of the basic if statement. if (condition) { } Javascript Conditionals Javascript Conditionals are used to define test conditions to control the flow of the program, if the condition is true then the code blocks are executed, if not the alternate code block is executed. Javascript has three types of Conditionals if, if/else, switch
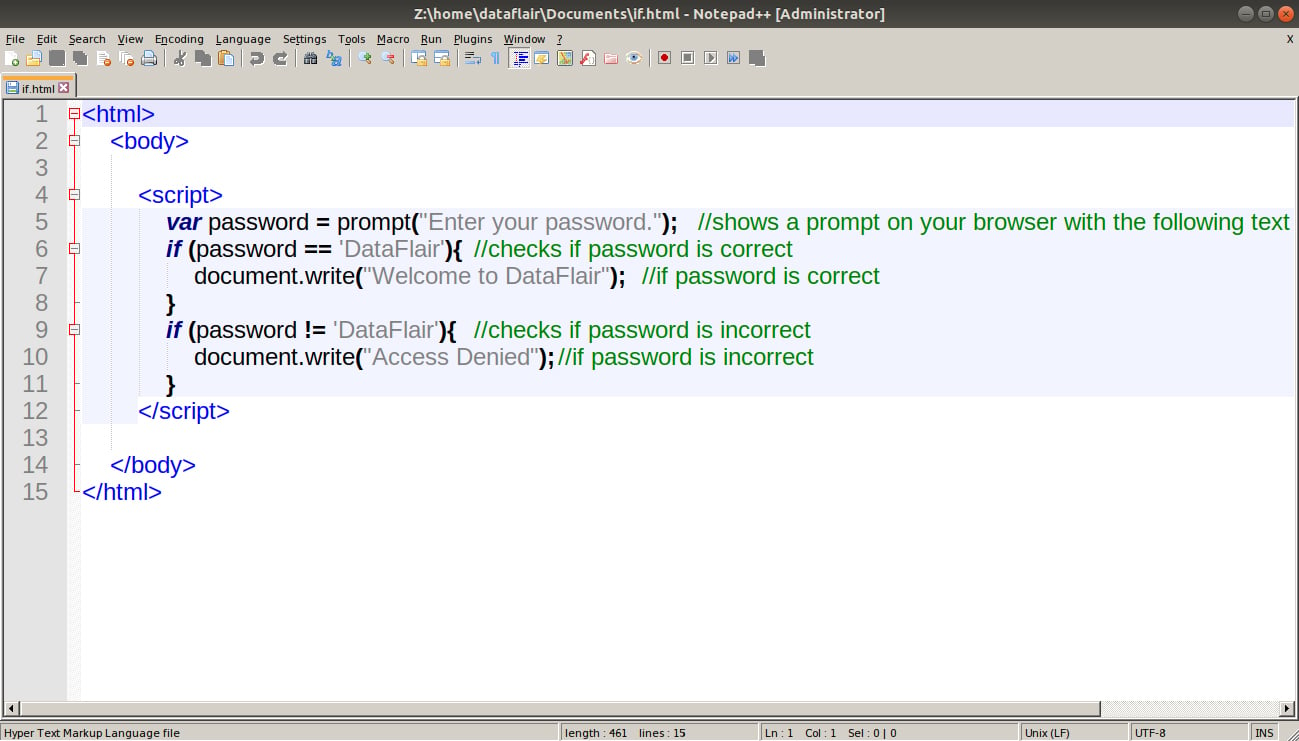
if (condition) { //if the condition is true block of code executed } We use if in lowercase letters because uppercase letters (If or IF) will generate a JavaScript error. The condition in this example is a simple equality check (answer == 'yes'), but it can be much more complicated.

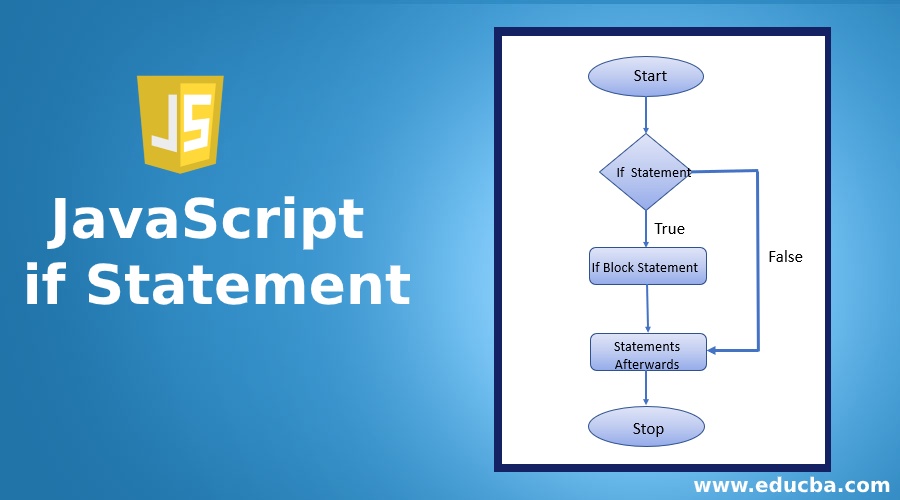
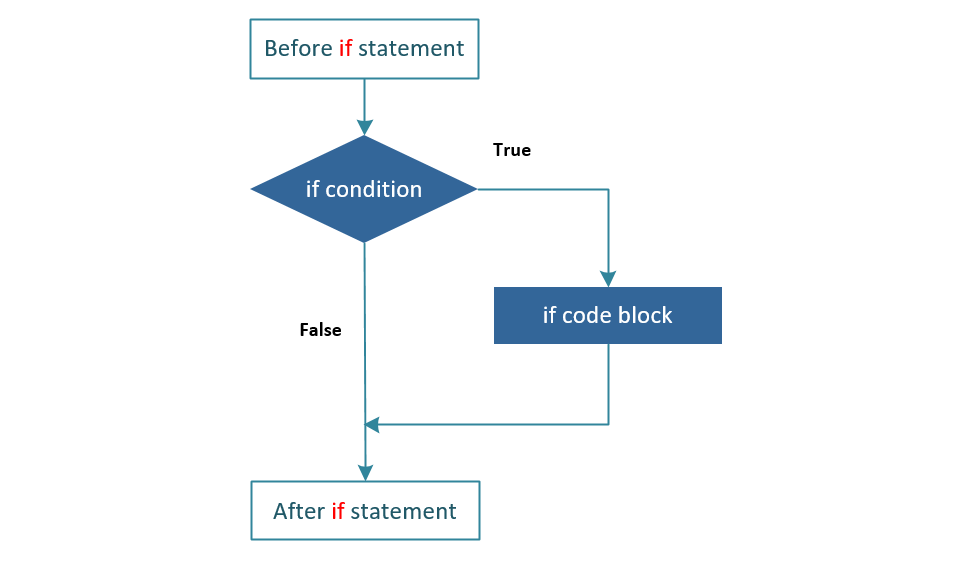
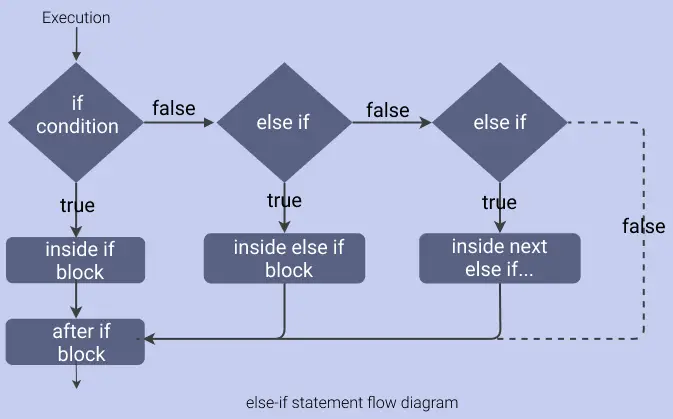
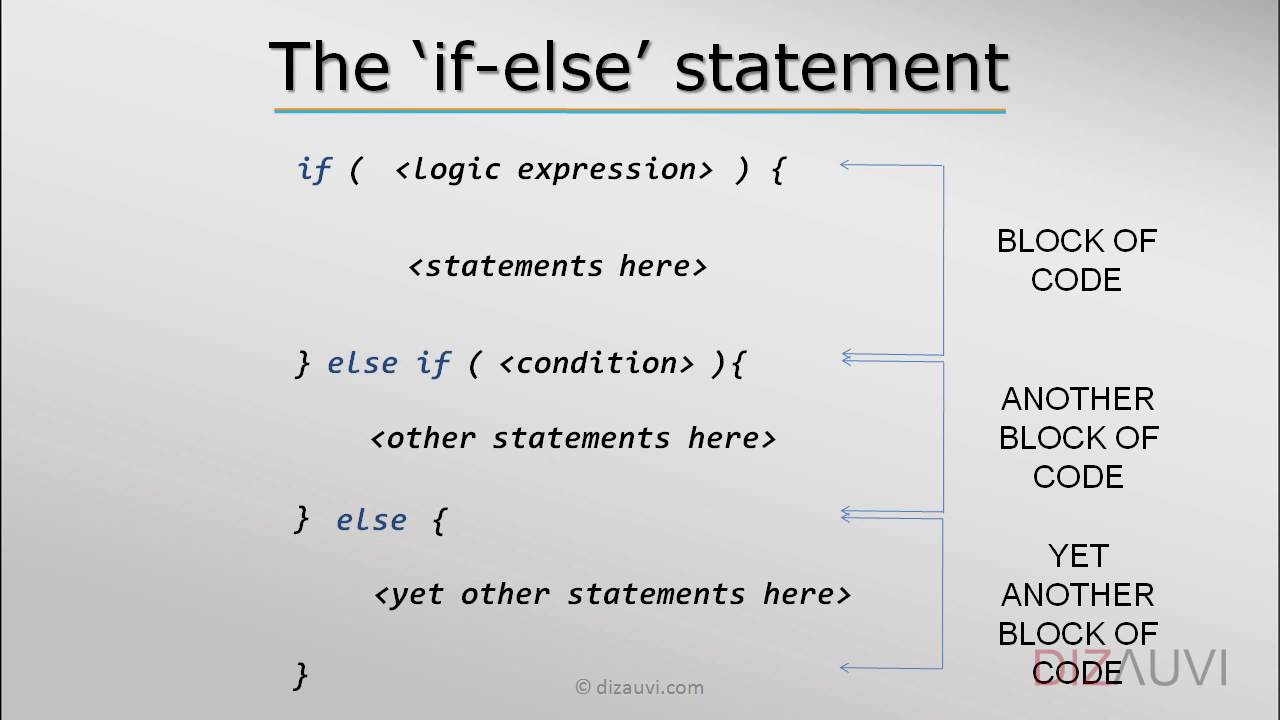
Javascript if condition and or. In this JavaScript Nested If statement example, If the person age is less than 18 then he is not eligible to work. If the person age is greater than or equal to 18 then first condition fails, it will check the else statement. Within the Else statement, there is another if condition called Nested If. All JavaScript Tutorials. 1 Getting started with JavaScript! 2 Variables in JavaScript; 3 All about IF statements and booleans in JavaScript! 4 JavaScript Maths functions and operators; 5 For loops and while loops in JavaScript; 6 JavaScript Dialogs; 7 The complete guide to JavaScript functions; 8 The complete guide to JavaScript arrays; 9 ... JavaScript supports conditional statements which are used to perform different actions based on different conditions. Here we will explain the if..else statement. Flow Chart of if-else. The following flow chart shows how the if-else statement works.
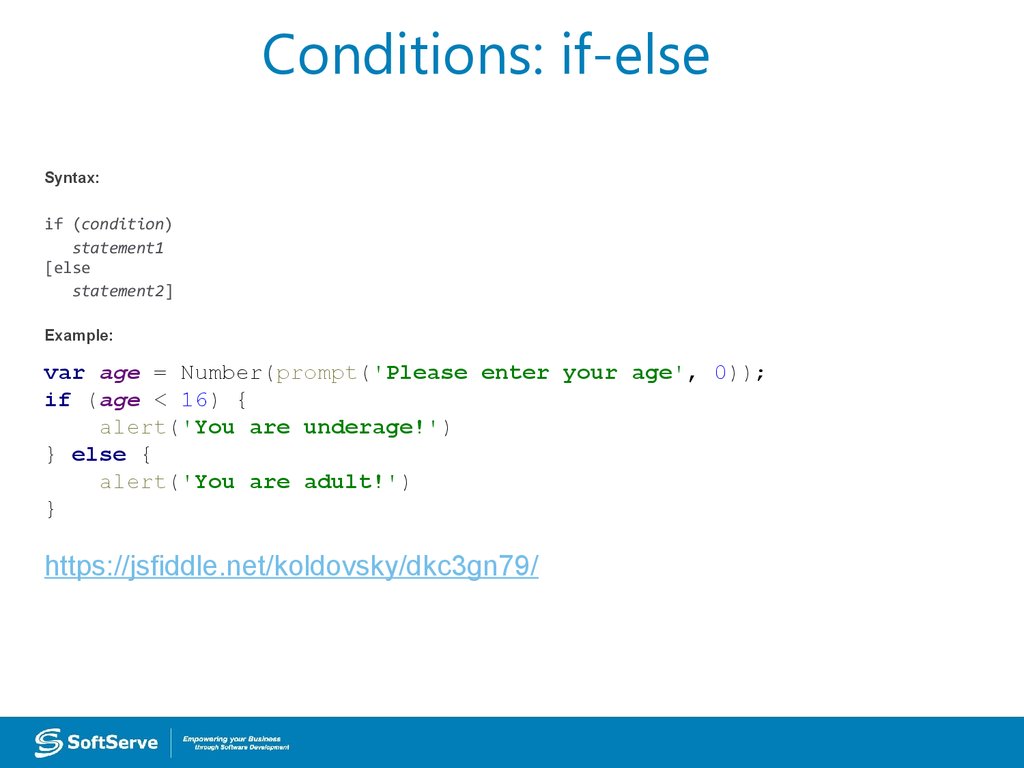
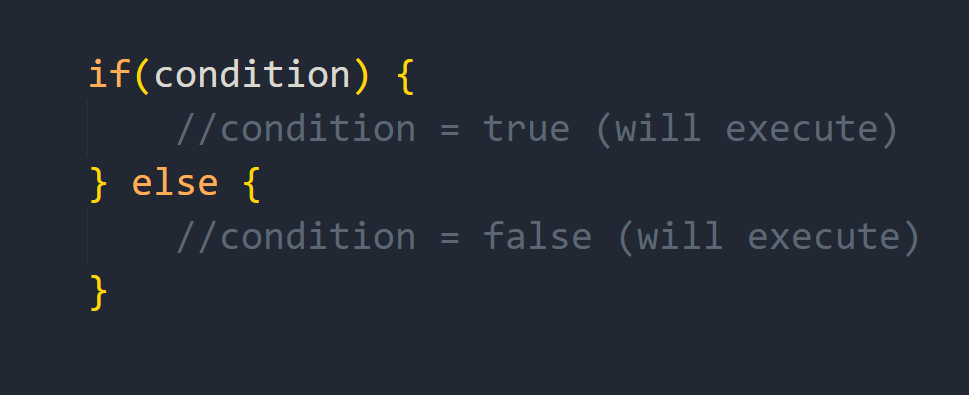
Which explains that if both of conditions are TRUE or 1, the return is TRUE or 1. So we can conclude that if and only if, both of the conditions are TRUE or 1, LOGICAL AND operations returns TRUE or 1. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true; Use else to specify a block of code to be executed, if the same condition is false; Use else if to specify a new condition to test, if the first condition is false What is an if...else statement in JavaScript? The if...else is a type of conditional statement that will execute a block of code when the condition in the if statement is truthy. If the condition is falsy, then the else block will be executed. Truthy and falsy values are converted to true or false in if statements.
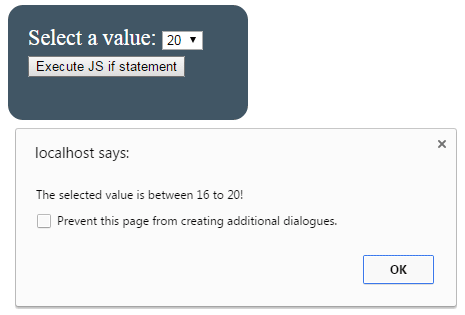
How to check multiple values in if condition in JavaScript? Use one/both of the logical operators && and || the first is read "and", the second "or" to check the JavaScript Two conditions in if statement. JavaScript if and 2 conditions example. Let's see complete HTML examples for Two conditions. The Condition is all about making decision. Conditional statements are used to execute the code based on different conditions. If a condition is true, we can perform one action and if the condition is false, we can perform another action. Conditional statements in JavaScript are: JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of the if else statement. The following illustrates the syntax of the conditional operator. condition ? expression_1 : expression_2. Like the if statement, the condition is an expression that evaluates to true or false.
Enable or Disable Button based on condition using JavaScript. When User inputs a value in TextBox, first the Button is referenced. Then the value of the TextBox is checked. If the TextBox has value, the Button is enabled and if the TextBox is empty, the Button is disabled using JavaScript. <script type="text/javascript">. In this article, we will learn about Conditional Statements in JavaScript. These statements are also called Selection Statements. The Conditional Statements in JavaScript: If Statement. If Else Statement. Elseif Statement. Switch Case Statement. Conditional statements control behavior in JavaScript and determine whether or not pieces of code can run. There are multiple different types of conditionals in JavaScript including: "If" statements: where if a condition is true it is used to specify execution for a block of code.
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true; Use else to specify a block of code to be executed, if the same condition is false; Use else if to specify a new condition to test, if the first condition is false The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. Starting With the Basics — The if statement. Using a conditional, like an if statement, allows us to specify that a certain block of code should be executed if a certain condition is met.. Consider the following example: We have a person object that consists of a name, age, and driver property.. let person = {name: 'tony', age: 20, driver: null};We want to test if the age of our person is ...
JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times. In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". Next we added a "else if" statement to check for another condition. The if (...) statement evaluates a condition in parentheses and, if the result is true, executes a block of code.
condition_1, condition_2 : Can be any JavaScript expression that evaluates to true or false. Parentheses are required around the condition. If the condition evaluates to true, the statements in statement_1 are executed, otherwise, statement_2 is executed. The condition between parentheses must evaluate to either true or false. All conditions must boil down to simply true or false. Equality in JavaScript. If in the condition you are asking if something is equal to something else, you will never use the single = sign! As we already discussed in variables, the = is used only to assign a value. It ... Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform another action. Different Types of Conditional Statements There are mainly three types of conditional statements in JavaScript.
condition. An expression that is considered to be either truthy or falsy.. statement1. Statement that is executed if condition is truthy.Can be any statement, including further nested if statements. To execute multiple statements, use a block statement ({ ... }) to group those statements.To execute no statements, use an empty statement. ... The conditional JavaScript Operator is denoted by ? and : signs. It is also used for making two-way decisions. The conditional JavaScript Operator is closely related to the simple 'JavaScript if-else' structure. It can be used as an alternative to simple 'JavaScript if-else' structure. The general syntax of conditional JavaScript ... 1/3/2010 · Yes, I discovered the hard way that you have to include each statement separately. I worked out that if (number === 1||2||3)is like while (true); the second and third conditions ask if 2 is 2 and/or 3 is 3. They always resolve as true to the statement always passes.
In JavaScript, the following are the conditional statements or If Else statements are present: If the statement: Specifies a condition. Execute a block of code if a specified condition is true. Else statement: Execute a block of code if a specified condition is false. Else if statement: Specifies another condition if the first condition is not ... The JavaScript if-else statement is used to execute the code whether condition is true or false. There are three forms of if statement in JavaScript.
 Javascript Enhancing The Conditions By Marudhu Pandiyan G
Javascript Enhancing The Conditions By Marudhu Pandiyan G
 Javascript If Statement How If Statement Works In Javascript
Javascript If Statement How If Statement Works In Javascript
 Using Objects In Javascript Accessing Dom In Javascript
Using Objects In Javascript Accessing Dom In Javascript
 Javascript If Statement Clientserver
Javascript If Statement Clientserver
 Making Decisions In Your Code Conditionals Learn Web
Making Decisions In Your Code Conditionals Learn Web
Javascript Conditional Statements Tutorial The If Statement
 How To Write Cleaner If Statements In Javascript Dev Community
How To Write Cleaner If Statements In Javascript Dev Community
 Javascript If Else Statements Alphacodingskills
Javascript If Else Statements Alphacodingskills
 Quiz Amp Worksheet If Else Else If In Javascript Study Com
Quiz Amp Worksheet If Else Else If In Javascript Study Com
 Javascript If Else With Examples
Javascript If Else With Examples
 Javascript Conditional Statements
Javascript Conditional Statements
 Javascript Conditional Statements By Marsh Chawki Medium
Javascript Conditional Statements By Marsh Chawki Medium
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 Javascript Tutorial 8 If Statement
Javascript Tutorial 8 If Statement
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Javascript Javascript Condition And Loops Conditional
Javascript Javascript Condition And Loops Conditional
 If Else Statement In Javascript The Engineering Projects
If Else Statement In Javascript The Engineering Projects
 Even If If Condition Is False Why Statement Executes In
Even If If Condition Is False Why Statement Executes In
 Javascript Tutorial Introduction To Javascript If Else Statement 14 65
Javascript Tutorial Introduction To Javascript If Else Statement 14 65
 Javascript Conditional Statements If Else Else If Example
Javascript Conditional Statements If Else Else If Example
 How To Add If Or Else Condition In Javascript Content Stack
How To Add If Or Else Condition In Javascript Content Stack
 If Else Statement In Javascript The Engineering Projects
If Else Statement In Javascript The Engineering Projects
 If If Condition Is False Statements Do Not Execute In
If If Condition Is False Statements Do Not Execute In
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its



0 Response to "30 Javascript If Condition And Or"
Post a Comment