25 Create Session In Javascript Example
1) Creating the project folder structure. First, create a new folder called session-storage. In the session-storage folder, create two subfolders: js and css that will store the JavaScript and CSS files. Second, create a new index.html in the sessionStorage folder, the app.js file in the js folder, and style.css file in the css folder. 2) Building the HTML page The read-only sessionStorage property accesses a session Storage object for the current origin. sessionStorage is similar to localStorage; the difference is that while data in localStorage doesn't expire, data in sessionStorage is cleared when the page session ends.. Whenever a document is loaded in a particular tab in the browser, a unique page session gets created and assigned to that ...
 Best Practices For Secure Session Management In Node
Best Practices For Secure Session Management In Node
Each user is assigned a specific session ID. The Session object is a dictionary that contains the key-value pair of variables associated with the session. A SECRET_KEY is used to store encrypted data in the cookie. The concept of session is very similar to that of a cookie. However, session data is stored on the server.

Create session in javascript example. During the year 2015 , ES6 , the javascript standard committee introduced modules. And since then importing code from another javascript file became possible. Here is a very basic example of how to create a javascript module and how to use it. Let's create a shopping application . A shop makes orders to a factory to manufacture items. 13/2/2014 · Session storage is a new feature introduced by the W3C’s “Web Storage” specification. It’s supported in Internet Explorer 8+, Firefox, Chrome, Safari and Opera Desktop (for a complete list, please consult “Can I Use”). In this series of articles, we’ll cover in depth a practical implementation of session storage by creating a complete e-commerce shopping cart with the ... 3. javascript create cookie. Javascript By Grepper on Aug 2 2019 Donate. function setCookie(name,value,days) { var expires = ""; if (days) { var date = new Date(); date.setTime(date.getTime() …
In this article, I am going to explain how to use the value of the session variable at client-side using JavaScript in ASP.NET with an example. Implementation . By using Session property, you can easily access the values of the session in JavaScript or jQuery based on our requirement. So, let's take one example for demonstration. Code example to show how to upload larger files to either SharePoint Online or OneDrive for Business document libraries using plain JavaScript and jQuery. - GitHub - adambu/createuploadsession-graph-jquery: Code example to show how to upload larger files to either SharePoint Online or OneDrive for Business document libraries using plain JavaScript and jQuery. 12/2/2010 · The session is created, but the value inside of session will be "'+ strTest +'" but not "This is my session". If you try to write variable directly into server code like: <%Session["controlID"] = strTest;%> Then an error will occur in you page "There is no parameter strTest in current context...".
Please note that the event also contains: event.url - the url of the document where the data was updated. Also, event.storageArea contains the storage object - the event is the same for both sessionStorage and localStorage, so event.storageArea references the one that was modified. We may even want to set something back in it, to "respond" to a change. I am trying to create a new session with every new window opened using the javascript function window.open(). However, by default, all windows opened this way use the same sessionid. I have tried changing this using the Session.Abandon method to no avail. Javascript Set Cookie. You can create cookies using document. cookie property like this. document.cookie = "cookiename=cookievalue" You can even add expiry date to your cookie so that the particular cookie will be removed from the computer on the specified date. The expiry date should be set in the UTC/GMT format.
JavaScript cookies are the vehicle to persisting data between client requests. When a site requiring login remembers your username on return visits, for example, thank not Oreos, but these uneatable imposters. There are two types of JavaSript cookies- permanent, and session-only. The first one stores its information in a physical file on the ... To begin a new session, simply call the PHP session_start () function. It will create a new session and generate a unique session ID for the user. The PHP code in the example below simply starts a new session. The session_start () function first checks to see if a session already exists by looking for the presence of a session ID. 20/5/2019 · Here Mudassar Ahmed Khan has explained with an example, how to set Session variable in JavaScript in ASP.Net using C# and VB.Net. JavaScript is a Client Side language and hence directly it is not possible to set Session variable in JavaScript. Thus, the solution is to make an AJAX call using XmlHttpRequest (XHR) and pass the value of JavaScript variable to a WebMethod and inside the WebMethod the value will be set in Session …
This tutorial help to understand Session management into the Nodejs Application Using Express Session.We will create expressjs framework application with express-session.The express-session is a nodejs package that help to manage session into the nodejs application.. I have already shared tutorial How to Use Local Storage and Session Storage In Angular 4. For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. In JavaScript, objects can store two kinds of values: properties for static values; methods for dynamic values; When you create a JavaScript object, you need to define its name, properties, and methods. Create a JavaScript Object JavaScript can also manipulate cookies using the cookie property of the Document object. JavaScript can read, create, modify, and delete the cookies that apply to the current web page. Storing Cookies. The simplest way to create a cookie is to assign a string value to the document.cookie object, which looks like this.
JavaScript Cookie Example. In the example to follow, we will create a cookie that stores the name of a visitor. The first time a visitor arrives to the web page, he/she will be asked to fill in his/her name. The name is then stored in a cookie. The next time the visitor arrives at the same page, he/she will get a welcome message. JavaScript SessionStorage Example. Use the setItem () method, which takes two parameters, a key and a value. The key can be referenced later to fetch the value attached to it. Where "firstName" is the key and "Ramesh" is the value. Also, note that unlike LocalStorage, the sessionStorage can only store strings. At least 1 upper-case and 1 lower-case letter. Minimum 8 characters and Maximum 50 characters
Django allows you to easily create session variables and manipulate them accordingly. The request object in Django has a session attribute, which creates, access and edits the session variables. This attribute acts like a dictionary, i.e., you can define the session names as keys and their value as values. Step 1. Way to store the information across the multiple user requests is by creating sessions to keep track of the users that visit the website. Below shown example of session in Laravel. First we create a form naming form.blade.php for entering data. JavaScript sessionStorage methods. There are six basic JavaScript sessionStorage methods to use sessionStorage in your web applications for access and work with sessionStorage: setItem (): Add key and value to sessionStorage. getItem (): Retrieve a value by the key from sessionStorage. removeItem (): Remove an item by key from sessionStorage.
Definition and Usage. The localStorage and sessionStorage properties allow to save key/value pairs in a web browser. The sessionStorage object stores data for only one session (the data is deleted when the browser tab is closed). Tip: Also look at the localStorage property which stores data with no expiration date. I needed to trap the onbeforeunload event in javascript on the page and somehow get the C# code to be able to save any form data in the session so that when the user returned, it was not gone. I did finally figure it out from posts by people who actually answered the question being asked instead of questioning the motives of the person asking ... Description. The server should attempt to create a session that most closely matches the desired and required capabilities. JSONWP Spec Required capabilities have higher priority than desired capabilities and must be set for the session to be created; W3C Spec capabilities.alwaysMatch must be set for session to be created; capabilities.firstMatch must match at least one (the first one to match ...
In this tutorial you will learn how to make JSP login and logout system using session. I have used MySQL as a database in this example. This system has following files. index.jsp: It contains a login form which is displayed to user. loginRequestHandler.jsp: When login form is submitted, this page handles the login request. Understanding how Cookie and Session works in JavaScript ( Node.js ) With actual Code Examples to help demonstrate their use. ... The slight differences from the previous example (server4.js) Example. The sessionStorage object implements the same Storage interface as localStorage. However, instead of being shared with all pages from the same origin, sessionStorage data is stored separately for every window/tab. Stored data persists between pages in that window/tab for as long as it's open, but is visible nowhere else.. var audio = document.querySelector('audio'); // Maintain the ...
If blank for Checkout Sessions in payment or subscription mode, Checkout will create a new Customer object based on information provided during the payment flow. You can set payment_intent_data.setup_future_usage to have Checkout automatically attach the payment method to the Customer you pass in for future reuse. We will put the session and cookie-parser middleware in place. In this example, we will use the default store for storing sessions, i.e., MemoryStore. Never use this in production environments. The session middleware handles all things for us, i.e., creating the session, setting the session cookie and creating the session object in req object.
 How To Use Session Storage Javascript Tutorial For Beginners
How To Use Session Storage Javascript Tutorial For Beginners
 Working With Cookies And Creating Cookies In Javascript By
Working With Cookies And Creating Cookies In Javascript By
 Javascript Cookies Vs Local Storage Vs Session Youtube
Javascript Cookies Vs Local Storage Vs Session Youtube
 Live Edit In Html Css And Javascript Phpstorm
Live Edit In Html Css And Javascript Phpstorm
Creating Session In Nodejs One Of The Things That I Found
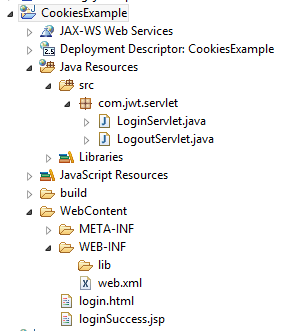
 Introduction To Session Management Using Cookies Java Web Tutor
Introduction To Session Management Using Cookies Java Web Tutor
 How And When To Apply Session Storage With Javascript
How And When To Apply Session Storage With Javascript
 Typescript Set Cookie Code Example
Typescript Set Cookie Code Example
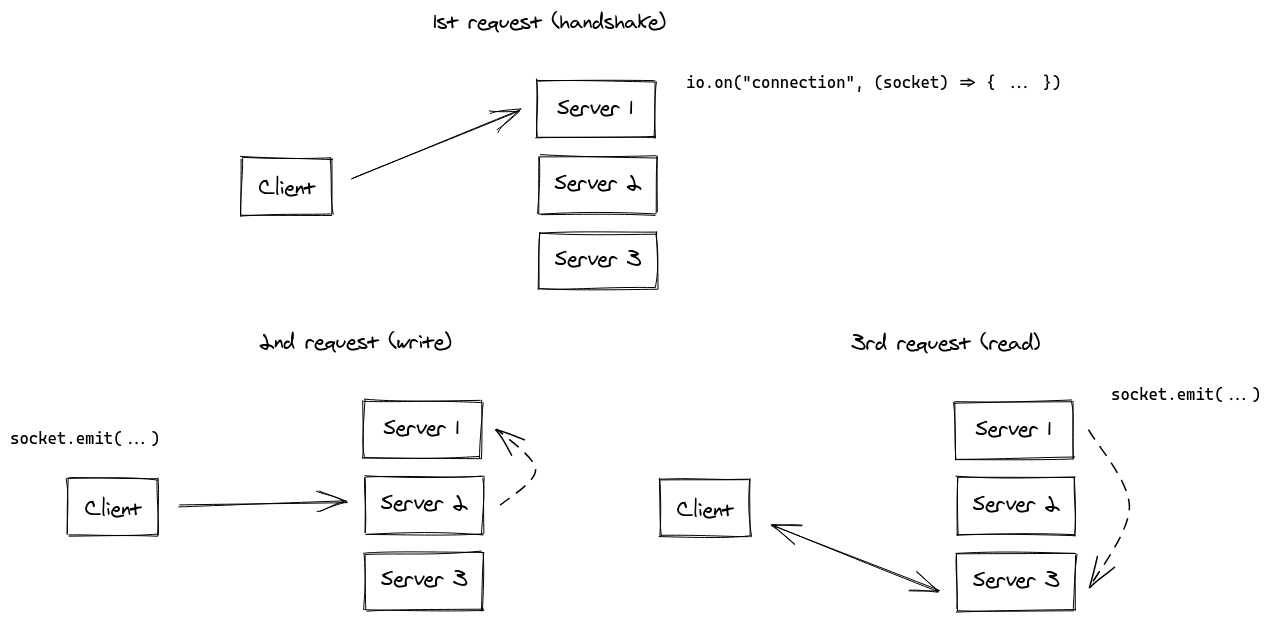
 Using Multiple Nodes Socket Io
Using Multiple Nodes Socket Io
 Creating A Client Side Javascript Shopping Cart Smashing
Creating A Client Side Javascript Shopping Cart Smashing
 Cross Origin Session Detection Shane Weeden S Blog
Cross Origin Session Detection Shane Weeden S Blog
 What Is Session Hijacking Netsparker
What Is Session Hijacking Netsparker
 What Is The Difference Between Localstorage Sessionstorage
What Is The Difference Between Localstorage Sessionstorage
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Http Headers Set Cookie Geeksforgeeks
Http Headers Set Cookie Geeksforgeeks
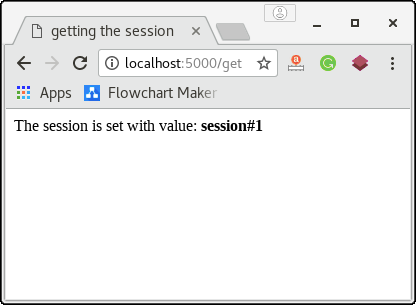
 Understanding How Cookie And Session Works In Javascript
Understanding How Cookie And Session Works In Javascript
How Javascript Works 3 Types Of Polymorphism By
 Redirect Refresh And Access The Url Of The Current Page In
Redirect Refresh And Access The Url Of The Current Page In
 Using The Amazon Redshift Data Api To Interact With Amazon
Using The Amazon Redshift Data Api To Interact With Amazon
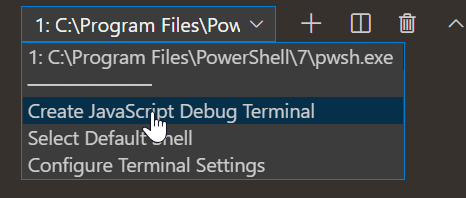
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
Shiny How To Send Messages From The Browser To The Server
 Debugging In Visual Studio Code
Debugging In Visual Studio Code

0 Response to "25 Create Session In Javascript Example"
Post a Comment