23 How To Find Browser Type In Javascript
In Java, you can use instanceOfor getClass()on a variable to find out its type. How do I find out a variable's type in JavaScript which isn't strongly-typed? For example, how do I know if the baris a Booleanor a Number, or a String? Open a new window when clicking on a button Open a new window and control its appearance Blur and Focus a new window Close the new window Checks whether the new window has been closed or not Write some text to the source (parent) window Move the new window relative to its current position Move the new window to the specified position Print the current page Resize a window by the specified ...
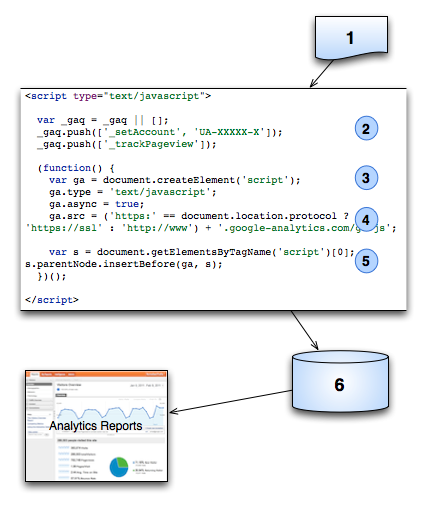
 Tracking Code Overview Google Analytics Google Developers
Tracking Code Overview Google Analytics Google Developers
23/4/2014 · It works by finding the "MSIE " string and // extracting the version number following the space, up to the decimal // point, ignoring the minor version number <SCRIPT LANGUAGE="JavaSCRIPT"> function msieversion () { var ua = window.navigator.userAgent var msie = ua.indexOf ("MSIE ") if (msie > 0) // If Internet Explorer, return version number return parseInt (ua.substring (msie+5, ua.indexOf (".", msie))) else // If …

How to find browser type in javascript. 15/11/2019 · Detecting the Firefox browser: The user-agent of the Firefox browser is “Firefox”. This value is passed to indexOf () method to detect this value in the user-agent string. let firefoxAgent = userAgentString.indexOf ("Firefox") > -1; Detecting the Safari browser: The user-agent of the Safari browser … <script type="text/javascript"> if (window.screen) //detect support for the Screen property (also an object) var screenWidth = screen.availWidth if (document.querySelectorAll) //detect support for document.querySelectorAll method var opendivs = document.querySelectorAll("div.open") </script> In the first implementation of JavaScript, JavaScript values were represented as a type tag and a value. The type tag for objects was 0. null was represented as the NULL pointer (0x00 in most platforms). Consequently, null had 0 as type tag, hence the typeof return value "object".
How to know the type of an object in JavaScript? JavaScript. By TutorialsTeacher 20 Oct 2016. As you know, we can create an object of any function using the new keyword. Sometimes you want to know the type of an object to perform some action on it. ... In the same way, you can find the type of any variable. Example: typeof. Copy. function ... Automatic Type Conversion. When JavaScript tries to operate on a "wrong" data type, it will try to convert the value to a "right" type. The result is not always what you expect: 5 + null // returns 5 because null is converted to 0. "5" + null // returns "5null" because null is converted to "null". "5" + 2 // returns "52" because 2 is converted ... For more dynamic browser selections, JavaScript is actually a valid way to go. Below, you'll find a code snippet that you can use to check for Internet Explorer, Chrome, Firefox, Safari, and Opera. The function checks for these browsers, and will execute any code you insert within the if/else if statements for each browser if the code is run on any of the browsers in question.
Cross browser compatibility is necessary for better user experience so the client might force you for the perfect product. In such a case, you need to do some browsers specific code. Most of the developers facing issues while working with the IE browser so at that point you need a way to detect IE browser in JavaScript. Detect IE Browser in ... but i must say there is if you need to detect the file type and special characters in a file name while uploading the file you would need to detect FF IE6 IE8 and CHROME SPECIFICALLY as when you try to get the value of the file type field in javascript they would return diff results for all these browsers FF returns filename only and IE6 ... If you're reading Head First JavaScript Programming or Head First HTML5 Programming, this is where you'll find instructions on how to use the console in modern browsers to examine your console.log output and check for errors, like we show you in the examples in the book.. With every browser, you'll use a slightly different way of accessing and using the developer console.
Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). The JavaScript that will detect the browser will use navigator object. This object holds these listed variables. navigator.appCodeName - This variable hold the code name of browser E.g. Mozilla. navigator.appName -This variable hold the name of the browser - (e.g. Google chrome, Mozilla Firefox, Opera or Microsoft Internet Explorer).
Describing the exhaustive structure of a user agent is beyond the scope of this article. But you can already see that Chrome 47 contains the term Safari or that Edge contains terms Chrome and Safari.And so, detecting browsers is not as simple as finding the string Chrome in the user agent for Chrome 47 or the string Edge for Edge.. The contents of the user agent field vary from browser to ... browser.family: Browser’s name: browser.name: Browser’s name and version number: browser.version: Browser’s full version: browser.major: Browser’s major version number: browser.minor: Browser’s minor version number: browser.patch: Browser’s patch number: device.family: Device name: device.name: Device name and version: device.version: Device full version: device.major Supported Browsers: The browsers supported by JavaScript Array find() method are listed below: Google Chrome 45.0; Microsoft Edge 12.0; Mozilla Firefox 25.0; Safari 7.1; Opera 32.0. JavaScript is best known for web page development but it is also used in a variety of non-browser environments.
The blue question mark over to the right (circled in gold) will be used later to find the Internet Explorer's version number so be sure to remember where it is. That's because it's the "Help" button icon for Internet Explorer! Along the very top of the title bar area, look for the words "Internet Explorer". The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex (). If you need to find the index of a value, use Array.prototype.indexOf (). The common methods used to detect the browser in Javascript are: Extract information from the user agent, check if it contains the browser's name. For example, to check for Chrome browsers - if (navigator.userAgent.indexOf ("Chrome") != -1) Use a detection library such as Bowser.
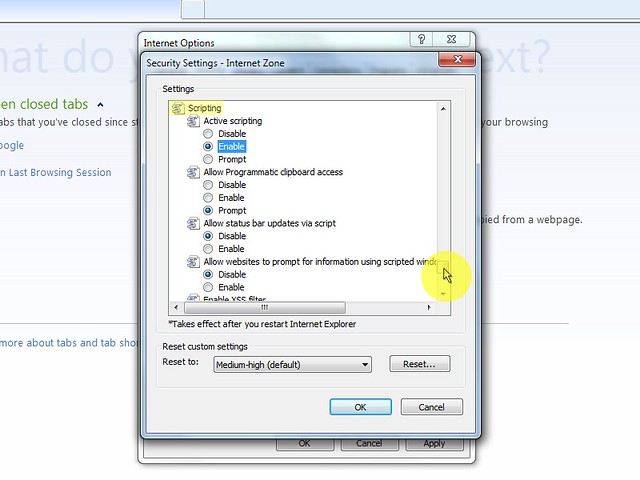
Open Firefox. In the address bar, type about:config and press Enter. Click the Accept the Risk and Continue button in the center of the screen. In the Search preference name text field, type javascript.enabled. JavaScript Arrays. JavaScript arrays are written with square brackets. Array items are separated by commas. The following code declares (creates) an array called cars, containing three items (car names): This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: On the web browser menu, click Tools or the "Tools" icon (which looks like a gear), and select Internet Options.
Mozilla Firefox. Click on the address bar where you type website URLs. Write or copy-paste about:config. Accept the warning by clicking on Accept the Risk and Continue. In the search box type JavaScript. Find the javascript.enabled setting. If it shows false next to it, it means you have JS disabled. Click on the icon next to it to enable. Open the "Settings" menu by clicking the gear icon. Select "Preferences…". In the Preferences dialog box, select the "Advanced" icon. Click the check box so that a tick appears next to "Show Develop menu in menu bar". Close the Preferences dialog box by clicking the red button at the top left (OS X) or by clicking the X icon ... 21/3/2020 · Here is a function to get the device type const getDeviceType = () => { const ua = navigator.userAgent; if (/(tablet|ipad|playbook|silk)|(android(?!.*mobi))/i.test(ua)) { return "tablet"; } if ( /Mobile|iP(hone|od)|Android|BlackBerry|IEMobile|Kindle|Silk-Accelerated|(hpw|web)OS|Opera M(obi|ini)/.test( ua ) ) { return "mobile"; } return "desktop"; };
A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... Firefox. To open the Web Console in FireFox, you can navigate to the ☰ menu in the top right corner next to the address bar. From there, click on the Developer button symbolized by the wrench icon, which will open the Web Developer menu. With that open, click on the Web Console menu item. JavaScript Detect Browser In JavaScript has a navigator object that contains data about the browser being used. There are many properties in the navigator object. However,.userAgent property has a string contains data about the browser, operating system.
Most browsers set the name and version in the format BrowserName/VersionNumber, with the notable exception of Internet Explorer. But as the name is not the only information in a user agent string that is in that format, you can not discover the name of the browser, you can only check if the name you are looking for. Detect Users Browser in JavaScript. To detect browsers in JavaScript we use the same logic as in PHP. Just instead of $_SERVER ['HTTP_USER_AGENT'] I use navigator.userAgent and follow JavaScript coding style. The navigator.userAgent is a read-only property of JavaScript and it returns the user agent string for the current browser. var browser=get_browser_info(); console.log(browser.name); console.log(browser.version); BONUS: If you need to detect a specific version and add special classes, here's a quick snippet that will allow you to add a class to the HTML tag using plain old vanilla.js.
 Detect Ie10 Amp Below Customize The View For Ie10 Amp Below
Detect Ie10 Amp Below Customize The View For Ie10 Amp Below
 How To Detect Safari Chrome Ie Firefox And Opera Browser
How To Detect Safari Chrome Ie Firefox And Opera Browser
 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support
 Detect Browser Type Or Device Type And Assign Custom Css In
Detect Browser Type Or Device Type And Assign Custom Css In
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 What Browser Am I Using Is My Browser Up To Date
What Browser Am I Using Is My Browser Up To Date
 How To Clear Your Cache On Any Browser Pcmag
How To Clear Your Cache On Any Browser Pcmag
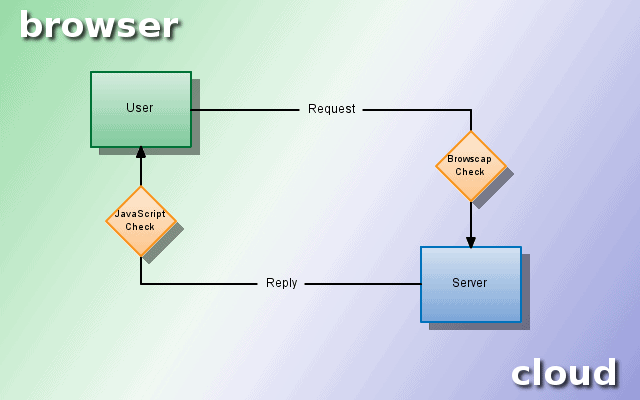
 Php How To Check Browser On Server Side Using
Php How To Check Browser On Server Side Using
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Javascript Detect Browser Type Code Example
Javascript Detect Browser Type Code Example
 The Javascript Input Interpreter Firefox Developer Tools Mdn
The Javascript Input Interpreter Firefox Developer Tools Mdn
 4 Ways To Detect Browser With Javascript Simple Examples
4 Ways To Detect Browser With Javascript Simple Examples
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 What Happens When You Type A Url Into Your Browser Front
What Happens When You Type A Url Into Your Browser Front

 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Incognito Mode May Not Work The Way You Think It Does Wired
Incognito Mode May Not Work The Way You Think It Does Wired




0 Response to "23 How To Find Browser Type In Javascript"
Post a Comment