23 Javascript Alert Confirm Prompt
To turn the prompt box off, the user has to click OK or CANCEL buttons. The confirm box returns the input data if the OK button is clicked. It returns null if CANCEL button is clicked. You can write the following code to display a prompt box: window.prompt ("Information Text","Default Text"); Just as before, the window prefix is not mandatory. This tutorial shows you how to use inbuilt alert prompt and confirm dialog boxes to increase user interactivity with your web app.[RECOMMENDED]: Watch this o...
 Javascript Es6 15 Dialog Boxes Alert Confirm Prompt Input Pop Ups Tharun Shiv
Javascript Es6 15 Dialog Boxes Alert Confirm Prompt Input Pop Ups Tharun Shiv
Javascript Alert: It will have some text and an 'OK' button. Javascript Confirm: It will have some text with 'OK' and 'Cancel' buttons. Javascript Prompt: It will have some text with a text box for user input along with 'OK' and 'Cancel' buttons. Let's further deep dive by automating the below test cases - Test Case 1 1.

Javascript alert confirm prompt. In JavaScript, three kinds of dialog boxes are available, Alert box, Confirm box, and Prompt box. These popup boxes are used to show the status message on the browser, based on the action requested by the user. Generally, the alert (), confirm (), prompt () methods are used to display Alert/Confirm/Prompt boxes in JavaScript. JavaScript was introduced in 1995, and in the very first version of JavaScript were methods on the window object named alert(), confirm(), and prompt(). While they fit into the JavaScript of the time, their synchronous API is problematic for modern browsers. Because the JavaScript engine needs to pause until a user response is obtained, the ... The function prompt accepts two arguments: result = prompt(title, [default]); It shows a modal window with a text message, an input field for the visitor, and the buttons OK/Cancel.
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. An prompt box is an easy approach in javascript to retrieve a user input from the end user. It can be used as a form of input (equivalent to a input() statement in Python). The value returned by a prompt() function can then be stored in a variable. confirm("...") A confirm box is used when you need the user to verify or accept something. JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box.
// Confirm string prompted = await JsRuntime.InvokeAsync<string> ("prompt", "Take some input:"); // Prompt //... Feature: Remove alert (), confirm (), and prompt for cross origin iframes. Chrome allows iframes to trigger Javascript dialogs, it shows "<URL> says ..." when the iframe is the same origin as the top frame, and "An embedded page on this page says..." when the iframe is cross-origin. Scriptcase Javascript ALERT, CONFIRM and PROMPT In JavaScript, the programmer has some interesting options regarding native feature, some of them are very helpful especially for simple functions of daily interaction with the user that some pages may need. The command ALERT, CONFIRM AND PROMPT are clear examples of this type of resource.
Also applies to: Confirm, Prompt, Custom. Run example. bootbox.alert({ message: "This is an alert with additional classes!", className: 'rubberBand animated' }); Dismiss with overlay click Also applies to: Confirm, Prompt, Custom. Run example. bootbox.alert({ message: "This alert can be dismissed by clicking on the background!", backdrop: true ... Learn how to alert, prompt, and confirm in JavaScript for explicit user input with a popup message box.00:00 Introduction00:58 JavaScript alert examples03:40... JavaScript Alert, Prompt and Confirm Popup Boxes JavaScript is one of the most popular and modern scripting language used in web development. It is used for implementing various functionalities of HTML and CSS code to make dynamic and interactive web pages. Few such features are JavaScript Alert, Prompt and Conform popup boxes.
Example Program - Alert, Confirm and Prompt. In this example program, we will create a JavaScript file called alert.js and an HTML document called Ex08.html and verify the output for three JavaScript pop-up boxes. Before you start the exercise, create a new folder - Exercise 08 and save your JavaScript file and the HTML page inside this folder. Simple Alert, Confirm, Prompt Popup Using Vanilla JavaScript Library | attention.js. By webcodeflow. JavaScript provides various built-in functionality to display popup messages for different purposes. Attention JS is a vanillaJS plugin used to create a custom alert, confirm, or Prompt dialogue containers on a webpage. Creating interactive alert, confirm, and prompt boxes using JavaScript You've undoubtedly seen them, used them, and gotten annoyed by them while surfing the net. Now its time to learn how to create them- interactive dialog boxes, that is.
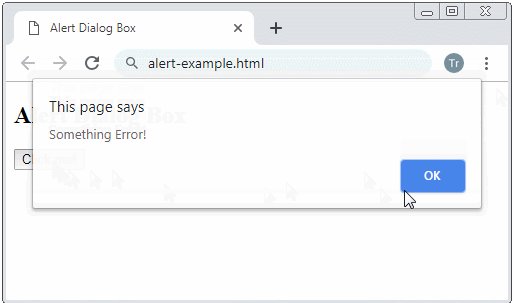
In this article, we will discuss how we can handle Javascript Alert, Javascript Confirm, and Javascript Prompt using cypress. But first, let's understand the difference between these - Javascript Alert: It will have some text and an 'OK' button. Javascript Confirm: It will have some text with 'OK' and 'Cancel' buttons. Popup Messages in JavaScript : alert(),confirm(),prompt() Posted on Wednesday 1st Sep 2021. Javascript Display Message. JavaScript has numerous built-in methods that can help in displaying popup messages for various purposes. Alert Box. This is used to show a message to a user, particularly where the emphasis is needed. JavaScript alert - prompt - confirm Dialog Boxes Last update on February 26 2020 08:07:09 (UTC/GMT +8 hours) JavaScript alert - Dialog box. Description. alert() is a simple function to display a message to a dialog box (also called alert box). Here is a simple example to display a text in the alert box.
Learn how to use alert, confirm and prompt in javascript. Javascript has three different popup boxes which can be used accordingly. Javascript Alert. window.alert(message) is used to notify end user with a message. It has Ok button which needs to pressed in order to proceed further. With code bellow you can use overridden native alert(), confirm() and prompt() in cross origin iframe with minimum code change. There is no change for alert() usage. I case of confirm() and prompt() just add "await" keyword before it or feel free to use callback way in case you can not switch easily your sync functions to async functions. Definition and Usage The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message.
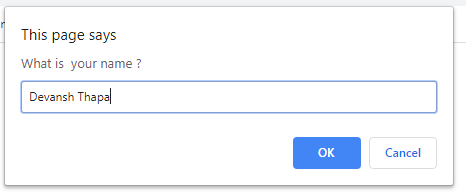
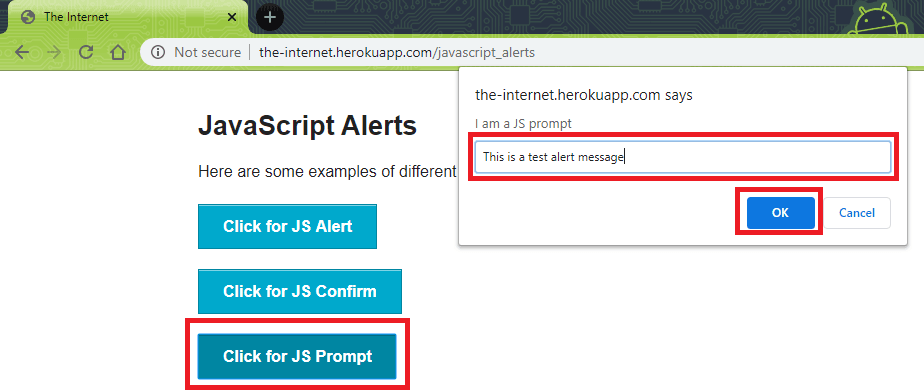
JavaScript Prompt Box in Google Chrome When the user enters the name and press "OK" button then the name is passed to the script and all the messages are displayed as per the document.write function. Blank space in the input box is also considered as a valid name by JavaScript prompt box. Prompt Box Display with User Name alert menampilkan pesan. prompt menampilkan pesan yang minta input teks pengguna. Ia mengembalikan teks atau, jika Cancel atau Esc diklik, null. confirm menampilkan pesan dan menunggu pengguna menekan "OK" atau "Cancel". Ia mengembalikan true untuk OK dan false untuk Cancel/Esc. The Prompt popup box is a way to display a message and get data from the user.The prompt box is used as a means to get a single data from the user which might be used to perform tasks based on the answer.The prompt box can be used for tasks like asking the name of the user or age,gender etc.The prompt () functions returns the data provided by ...
JS Prompt Alert, Prompt, Confirm are predefined dialog windows, they belong directly to the JavaScript object ' window '. JavaScript: alert(), confirm(), prompt() Đăng ký nhận thông báo về những video mới nhất. JavaScript sử dụng các hộp thoại để tương tác với người dùng. Các hộp thoại được tạo bằng cách sử dụng ba phương thức là: alert() prompt() confirm() Using the JavaScript alert, prompt and info Dialog Functions. The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. alert ("This is an Alert Dialog"); The alert dialog is good when you just need to convey something important ...
 Javascript Confirm Replacement Daypilot Code
Javascript Confirm Replacement Daypilot Code
 Awesome Vanilla Javascript Custom Alert Confirm Prompt Popup
Awesome Vanilla Javascript Custom Alert Confirm Prompt Popup
 Sweetalert2 Pretty Replacement For The Standard Alert Confirm Prompt Dialogue
Sweetalert2 Pretty Replacement For The Standard Alert Confirm Prompt Dialogue
 Javascript Alert Yes No Jquery Confirm Dialog Yes No
Javascript Alert Yes No Jquery Confirm Dialog Yes No
 How To Create A Dialog With Yes And No Options Stack
How To Create A Dialog With Yes And No Options Stack
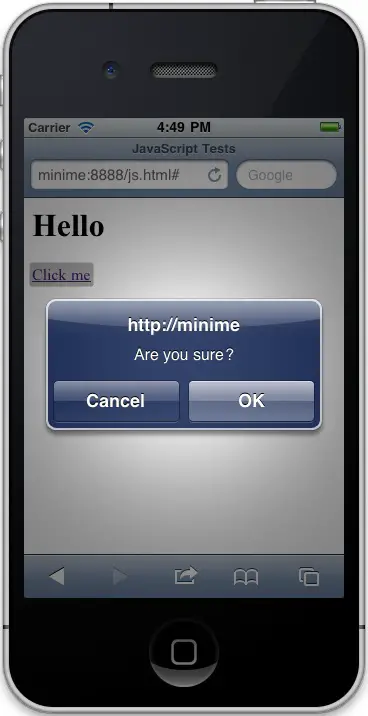
 Iphone And Ipad Javascript Dialogs Alert Confirm Prompt
Iphone And Ipad Javascript Dialogs Alert Confirm Prompt

 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
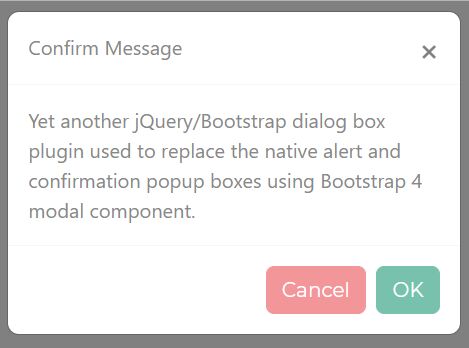
 Alert Confirm Popup Boxes Using Bootstrap 4 Boot4alert
Alert Confirm Popup Boxes Using Bootstrap 4 Boot4alert
 Javascript Popup Boxes In Servicenow Servicenow Guru
Javascript Popup Boxes In Servicenow Servicenow Guru
Stylish Javascript Dialog Alert Confirm Prompt Boxes
 Bootprompt Alert Confirm And Dialog Boxes With Bootstrap
Bootprompt Alert Confirm And Dialog Boxes With Bootstrap
 Ios Style Loading Indicator Amp Alert Confirm Dialog Plugin
Ios Style Loading Indicator Amp Alert Confirm Dialog Plugin
 Selenium C Tutorial Handling Alert Windows
Selenium C Tutorial Handling Alert Windows
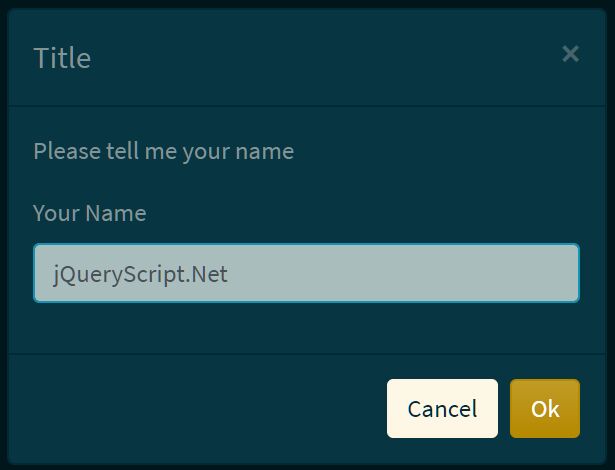
 Alert Confirm Prompt Dialog Based On Bootstrap 4 Modal
Alert Confirm Prompt Dialog Based On Bootstrap 4 Modal
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 How To Know Whether Modal Boxes Alert Prompt Confirm
How To Know Whether Modal Boxes Alert Prompt Confirm
 How To Handle Javascript Alert Confirm And Prompt In Robot
How To Handle Javascript Alert Confirm And Prompt In Robot
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript

0 Response to "23 Javascript Alert Confirm Prompt"
Post a Comment