21 Var Vs Let Javascript
let vs var. It's all about scope. var variables are global and can be accessed basically everywhere, while let variables are not global and only exist until a closing parenthesis kills them. See my example below, and note how the lion (let) variable acts differently in the two console.logs; it becomes out of scope in the 2nd console.log. This concept of scope is the most prominent distinction between the old-fashioned var and modern let/const. A block of code is the code between curly braces in JavaScript. var. There's other nuances between var and let/const so let's explore a few code snippets to understand them better. var outside of a for-loop
 Javascript Var Vs Let Vs Const 200 Ok
Javascript Var Vs Let Vs Const 200 Ok
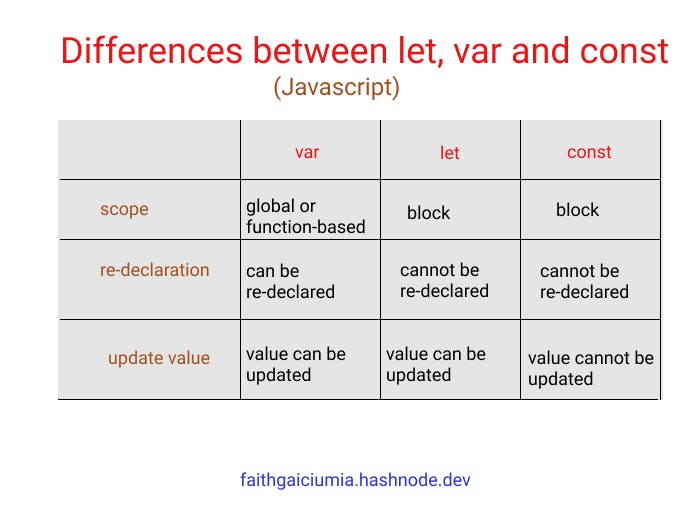
Let's understand comparison between var, let and const . Variables defined with var declarations are globally scoped or function scoped and let and const has block scope or we can say local scope. Variables defined with var can be Redeclared but with let and const cannot be Redeclared. Var can updated and re-declared.

Var vs let javascript. In this post you'll learn two new ways to create variables in JavaScript (ES6), let and const. Along the way we'll look at the differences between var, let, and const as well as cover topics ... Now let study more on const vs let keywords, const vs let in javaScript. const keywords work similar to let, but it's more strict than let. It means that you can just initialize the let variable and later can add value to it but for const, it is very important to add with value when initializing. let me understand it with an example. In the following text we come to know the major difference between var and let in javascript. The main difference between let and var is that scope of a variable defined with let is limited to the block in which it is declared while variable declared with var has the global scope. So we can say that var is rather a keyword which defines a ...
Var vs Let in JavaScript In this article, we would be discussing the long run debate of var vs let in Javascript. We would also be discussing why the usage of let is increasing in dev communities. Var vs Let in JavaScript | Full Stack Geek: Table of Contents. Introduction; Quick Tip - Use let with for Loops in JavaScript. August 31, 2016 ES6, JavaScript Edit Post. The other problem using let and const will fix is with our for loop. This is something that you probably have all run into with your regular for loop, like one that will count from zero to nine: for(var i = 0; i < 10; i++) { console.log(i); } var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped. It can be said that a variable declared with var is defined throughout the program as compared to let. An example will clarify the difference even better. Example of var:
let เริ่มมีใน ES6 โดย let นั้นจะเป็นการประกาศตัวแปรแบบ block scope ส่วน var เป็นการ ... [JavaScript] 用 1 分鐘簡單地了解 var 與 let 的主要差別. 相信現今開始學習JavaScript的人都會有個疑問,為什麼宣告變數變得那麼複雜、有那麼多種選擇:不管是ES5以前就有的var,或是ES6增加的let與const,撇除const全名constant(常數)只差兩個字母以外,var與let到底差別在哪? JavaScript let Vs var. In this tutorial, you will learn about the difference between let and var in JavaScript with the help of examples. In JavaScript, both the keywords var and let are used to declare variables. The let keyword was introduced in the later version of JavaScript known as ES6(ES2015). And it's the preferred way to declare variables.
var declarations are globally scoped or function scoped while let and const are block scoped. var variables can be updated and re-declared within its scope; let variables can be updated but not re-declared; const variables can neither be updated nor re-declared. They are all hoisted to the top of their scope. The let variables have the same execution phase as the var variables. The temporal dead zone starts from the block until the let variable declaration is processed. In other words, it is the location where you cannot access the let variables before they are defined. In this tutorial, you have learned about the differences between var and let … Var vs Let. First, The main difference between var and let keyword, var is follow function scoped while let is follow block scoped. var can be available either in the global scope or function scope. let can be accessible only in enclosing block {} like in a for loop or if condition.
Var vs Let in JavaScript Introduction. Declaring variables in JavaScript was not a cake walk until 2015 when ECMA 2015 was introduced and hence let and const was introduced and we got rid of var ... In JavaScript variables were declared using the var keyword up until ECMAScript 6 (ES6). Before ES6, we used to declare variable using the var keyword where variables had global scope by default or in other words we can say the variables declared using the var keyword are available throughout the program and not just within a block.. While on the other hand, if we want a variable to exist only ... Var vs Let vs Const In Javascript November 9, 2020 by Wade · 0 Comments Someone entering the world of javascript for the first time may be confused about the 3 different ways to define variables. var, let and const all seem to do roughly the same thing, so which one is actually correct to use?
20/9/2019 · In modern JavaScript we have 3 ways to declare a variable and assign it a value: const; let; var; When working with variables in JavaScript, I always default to using const.It guarantees the value can’t be reassigned, and so it’s safer to use. 24/2/2021 · The Difference Between let and var in JavaScript. In JavaScript, you can use let or var to declare mutable variables. A variable with the let keyword will only be used within the block it is declared and not affect variables used in nested blocks, like if statements and for loops, or outside the block. Below is an example: The other option is var. The var keyword was introduced with JavaScript. The let keyword was added in ES6 (ES 2015) version of JavaScript. 2. It has global scope. It is limited to block scope. 3. It can be declared globally and can be accessed globally. It can be declared globally but cannot be accessed globally. 4.
Difference between var and let in javascript or typescript : The var statement is used to declare a variable. We can optionally initialize the value of that variable. Example: var num =10; Let, Var, and Const are the various ways that JavaScript provides for declaration of JavaScript Variables. Var is an old way of declaring variables. Whereas, Let & Const came into the picture from the ES6 version. Before starting the discussion about JavaScript let Vs var Vs const, let's understand what ES is?. ES stands for Ecma Script, which is a scripting language specification specified by ... NO, let is the new block scoping var. That statement emphasizes that let should replace var only when var was already signaling block scoping stylistically. Otherwise, leave var alone. let improves scoping options in JS, not replaces. var is still a useful signal for variables that are used throughout the function.
10/8/2021 · var variables are function scoped, let and const variables are block scoped. var, let and const are hoisted, but let cannot be used until declared and const variables cannot be used until they are declared + initialized. const variables, if initialized with reference types, are not immutable. A variable is the name of the storage for a value assigned to identify its location. In JavaScript, a variable can be declared using let or var. 'var' declaration scope is global irrespective of its declared scope or location, whereas the variable declared using let statement is block-scoped or enclosed scope.; In most of the older version code, var could be found for most of the variables ... Before shutting the project Netscape created a standard for JavaScript called ECMAScript. Variable declaration var vs let vs const var syntax. var a = "1" var is the pre es6 way to declair variables. It is globally scoped or function scoped. When decalred outside of a variable var is globally scoped meaning the wholoe window has access to it.
Other Differences Between Var and Let/Const. While block vs function scoping is the largest difference between the old var keyword and the new let/const keywords, there are still a few other differences between them. One of the major differences is that the variables defined by var are hoisted which means that they are available to be used even before they are defined. let allows you to declare variables that are limited to the scope of a block statement, or expression on which it is used, unlike the var keyword, which declares a variable globally, or locally to an entire function regardless of block scope. The other difference between var and let is that the latter is initialized to a value only when a parser evaluates it (see below). ES6 introduced two important new JavaScript keywords: let and const. These two keywords provide Block Scope in JavaScript. Variables declared inside a { } block cannot be accessed from outside the block: Example. {. let x = 2; } // x can NOT be used here. Variables declared with the var keyword can NOT have block scope.
1. var keyword was introduced with JavaScript. let keyword was introduced in ES 2015 (ES6). 2. var statement is used to Create a function variable. let is similar to var scope, and it allows you to create a block-scoped variable. 3. Using var keyword to define variable globally (Global scope).
 Difference Between Var Vs Let Vs Const In Javascript Tdz
Difference Between Var Vs Let Vs Const In Javascript Tdz
 Javascript Var Vs Let Which One Should You Use Dev Community
Javascript Var Vs Let Which One Should You Use Dev Community
 Difference Between Var Let Amp Const In Js
Difference Between Var Let Amp Const In Js
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 The Difference Between Var Let And Const In Javascript By
The Difference Between Var Let And Const In Javascript By
 Ep1 Why We Shouldn T Use Var In Javascript Var Vs Let And Const And Scope Explained
Ep1 Why We Shouldn T Use Var In Javascript Var Vs Let And Const And Scope Explained
 Const Vs Let Vs Var In Javascript Which One Should You Use
Const Vs Let Vs Var In Javascript Which One Should You Use
 Javascript Es6 Variables Types Var Vs Let Const Freezing Objects Hoisting Explained
Javascript Es6 Variables Types Var Vs Let Const Freezing Objects Hoisting Explained
 The Difference Between Let Var And Const Javascript
The Difference Between Let Var And Const Javascript
 Javascript Let Const And Var Blog
Javascript Let Const And Var Blog
 Let Vs Var Vs Const In Javascript By Larry Sass Ainsworth
Let Vs Var Vs Const In Javascript By Larry Sass Ainsworth
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Difference Between Var Let And Const In Javascript Niks
Difference Between Var Let And Const In Javascript Niks
 For Beginners What You Need To Know About Var Let Const
For Beginners What You Need To Know About Var Let Const
 Var Let Always Use Const Matrixread
Var Let Always Use Const Matrixread
 Javascript Difference Between Var Let And Const Keyword
Javascript Difference Between Var Let And Const Keyword
What Is The Performance Difference Between Let And Var In
 Tools Qa What Is The Difference Between Javascript Let And
Tools Qa What Is The Difference Between Javascript Let And
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 What Is The Difference Between Declaring Variables In
What Is The Difference Between Declaring Variables In
0 Response to "21 Var Vs Let Javascript"
Post a Comment