29 Javascript 360 Product Viewer
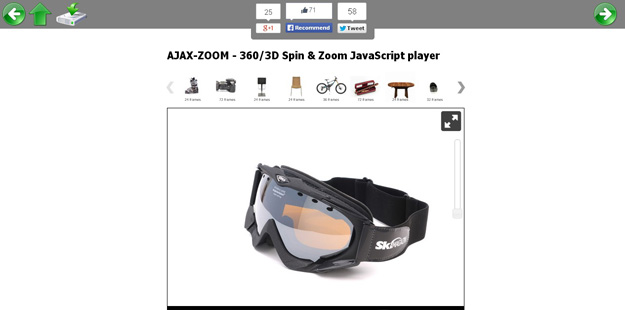
General information about the 360 product viewer (non-technical) AJAX-ZOOM is a unique "Flash" free tool to present 360°/ 3D product images and plain images on the web. Users can rotate 360° object (the sprite contains a set of single images), also on Z-axis (3D multi-row) and additionally deep zoom on every frame. You can use this JavaScript API when interacting with the 360° view on your site with JavaScript. instanceId definition The 360° view is inserted into HTML using this syntax: [crayon-6069cb9773b38282674362/] The important part is the product3d_demo id. This is the instanceId that is used ...
 15 Awesome 360 Degree Image Amp Video Javascript Plugins
15 Awesome 360 Degree Image Amp Video Javascript Plugins
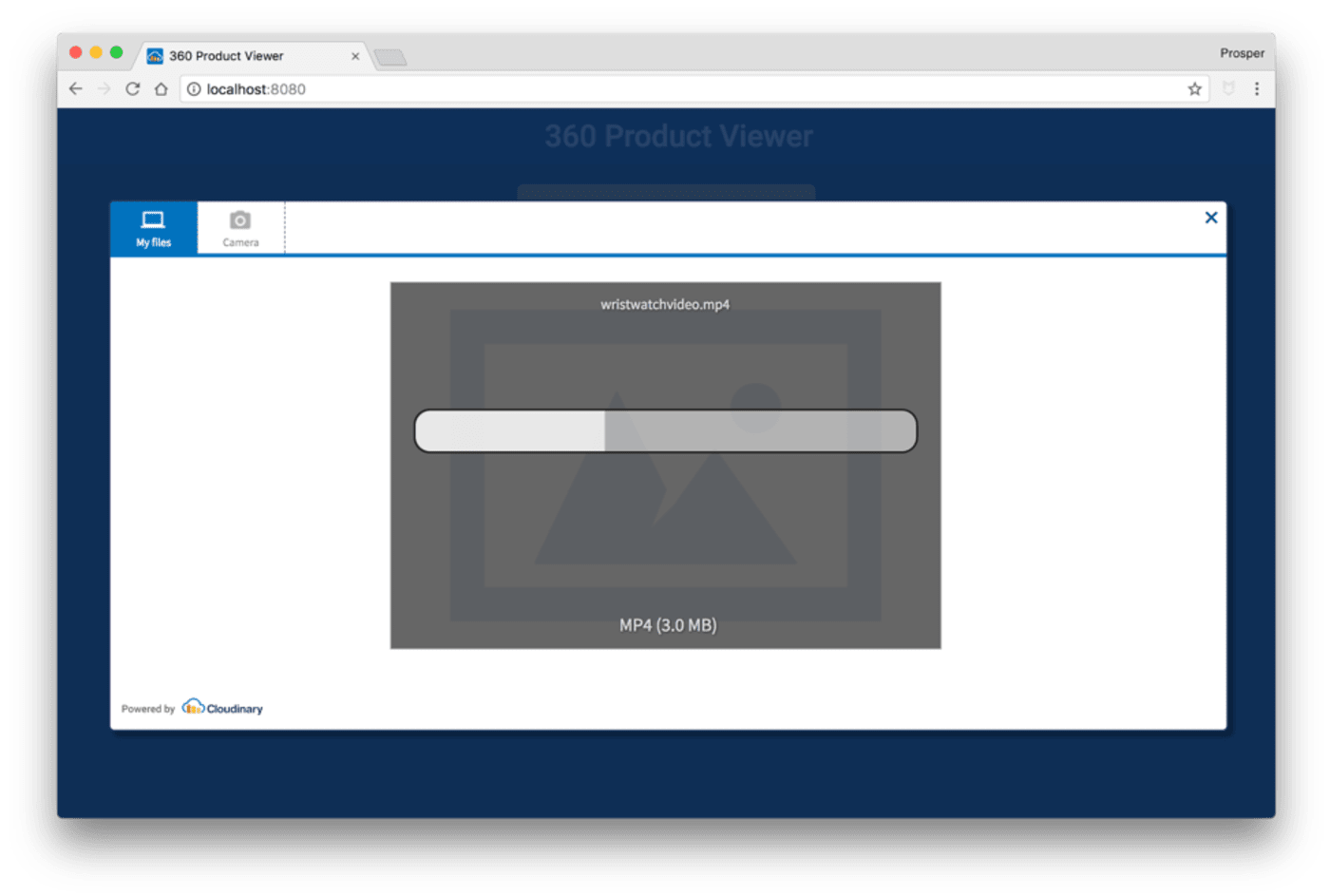
The build function, which wields the 360-degree display magic. This process is now in place: When called, the openUploadWidget function pops up a widget with which you can upload a product video.; The widget function computes the frame gap from the video duration and the number of frames to obtain from the video each time. In this example, that number is 100.

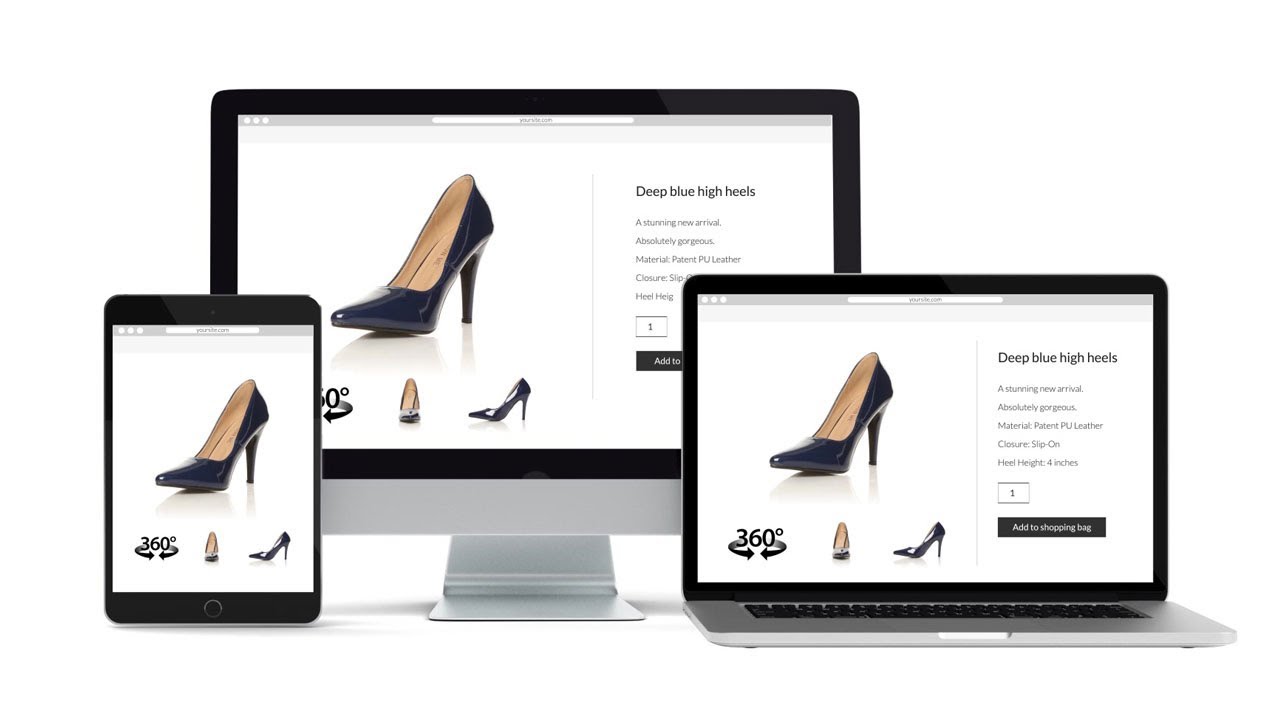
Javascript 360 product viewer. Customize your 360 product presentation online with this tool. Play with settings like speed, inertia and autorotation. Copy/paste the code to your project. debug message (not in real life) not all images are loaded, check image overview and change the Format url frames to get the right files. trying to load https://cdn1.360-javascriptviewer. Get 10 360 product viewer plugins, code & scripts on CodeCanyon. Buy 360 product viewer plugins, code & scripts from $8. Showcase your products. Why Choose Us? This 360° product viewer is based on years of research and interactive 2D, 3D and linear product visualizations for ...
Oct 31, 2011 - Adds multiple 360 images on one page. Creates unlimited instances of the 360 JavaScript viewers. ... Is a really small plug-in that enable you do build flash-like “panorama” or 360 degree view of an object in a non-obtrusive way. After implementing our 360-degree viewer on your store, your sales will increase by ~30% on average, depending on the product. Some see an increase of more than 100% in engagement. The return of investment is huge. And if you don't like Magic 360 for some reason - you can always ask for a money-back guarantee. Sencondly, when I enable "data-bottom-circle="true" it response well with the action and images. I have many products to show in 360 views at my website, and problem appears here. When the plugin is applied to the each product page with same file directory and some of them have no image data available on server, but this data-bottom-circle ...
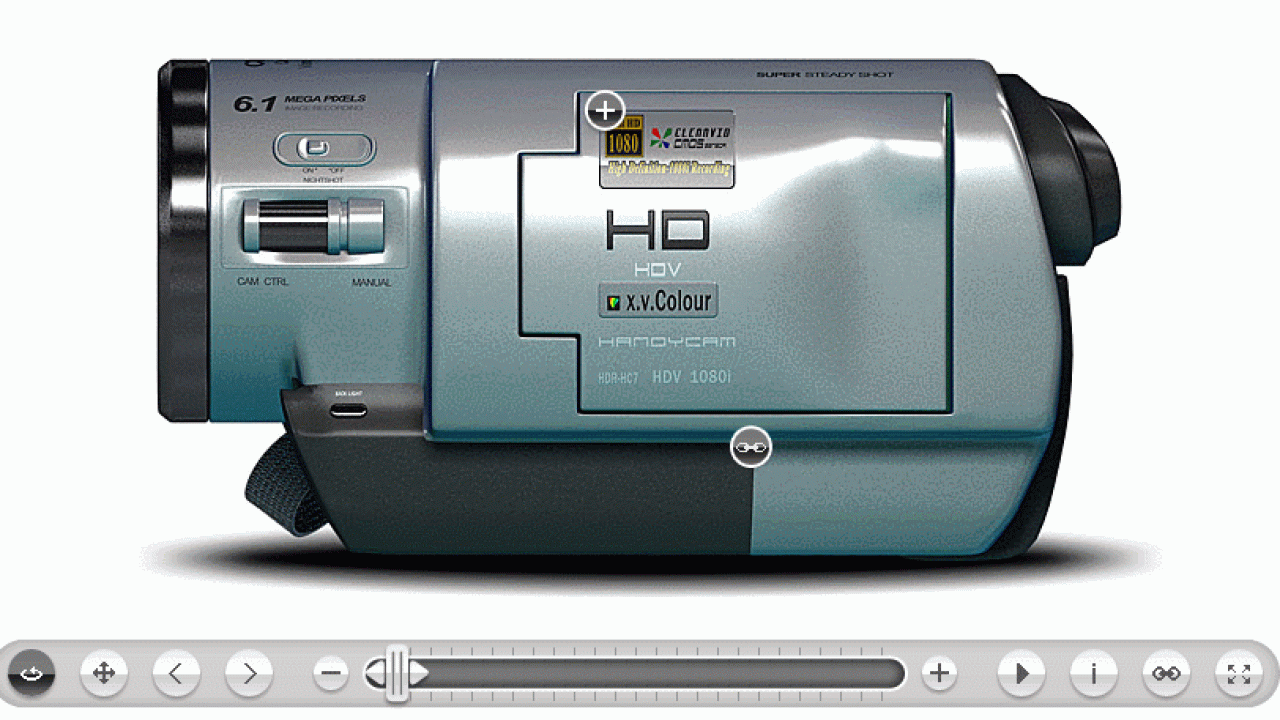
3/9/2020 · Cloud image 360 View – A simple, interactive resource that can be used to provide a virtual tour of your product. Attract your customers with a stunning 360 display of your products. Autoplay (desktop only), Circle bottom 360 degree view, Arrow keys support (desktop only), Magnifier (desktop only), Inner box-shadow, 360 product view examples. Javascript 360 product viewer. AJAX-ZOOM demo. Responsive 360° product viewer / standalone 360° player with deep zoom. One of the outstanding features of the AJAX-ZOOM media viewer is the 360° rotary view of the products/objects. Each control element (there are plenty of them) can be switched off, expanded, and adapted.
16/1/2018 · pdt360DegViewer('car0', 51, './img/', 'png', true, true, false, false, false, false, false); //pdt360DegViewer (imgDivid, count, path, imgType, playable, autoPlay, drag, mouseMove, buttonNavigation, keyNavigation, scroll); //imgDivid--> ID of div on which img is going to append. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. WebRotate 360 Product Viewer v3 Released. June 28, 2012. We are proud to announce that we have now officially released WebRotate 360 Product Viewer v3. This was a long journey and we are really thankful to our users who contributed their ideas, thoughts, issue reports, most of which have been incorporated into this major release.
A JavaScript library to display Photo Sphere panoramas Put your 360 images in your own media library. Configure the viewer and create a shortcode at 360-javascriptviewer ; Paste the shortcode anywhere in a post or page; Responsive viewer integrated on a page; WooCommerce front in product gallery with support for photoswipe in lightbox; WooCommerce product admin, add shortcode to show an 360 ... One thought on " 360º Product View In JavaScript - js-cloudimage-360-view " Tom May 24, 2019 It's very neat but has a bug: when holding the mouse button and moving out of the canvas it keeps rotating. 2nd: would be cool if you added easing/animation like on a mobile: when dragging and releasing the button it would keep rotating and ...
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Simplicity is the key. The 360 HD Viewer is designed to integrate seamlessly with your existing product pages, feeds and other digital environments. The Viewer is a lightweight HTML and JavaScript component. No browser plugin installation is required. Pannellum is a lightweight, free, and open source panorama viewer for the web. Built using HTML5, CSS3, JavaScript, and WebGL, it is plug-in free.
JavaScript 360-degree product viewer based on series of images - GitHub - tridijs/tridi: JavaScript 360-degree product viewer based on series of images 360 Degree Product Viewer using plain JavaScript : Demo--> javascript css html product-design product 3d-graphics 360-view 360degree product-viewer Updated Sep 14, 201 Turn a series of product photos into an interactive 360 degree view. YoFLA 1,000+ active installations Tested with 5.6.0 Updated 7 months ago 360 Javascript Viewer WebRotate 360 ... Fast CSS3 & JavaScript engine (exceptional performance!). Support for a large number of images without losing performance. Support for unlimited number of images, the 360 viewer can manage any number of images this makes it unique because it can rotate or navigate any type of product it dosen't have to be a 3d product, it can be any image ...
Jan 15, 2019 - See our review from 7 of the Best Open Source 360° degrees image viewer plugins for JavaScript. A lightweight and high-performance 360° media viewer. Supports all major desktop browsers and mobile devices. Embraces standard web technologies and provides a powerful Javascript API. Configurators View Retail. Threesixty is a JavaScript library that generates a draggable, touch-enabled 360 product viewer from a sequence of images defined in a sprite image (or an image array) Ajax 360 Viewer. Integrating Real-Time IoT data with Viewer using React and. Design Automation.
This is a jQuery plugin to create 360 degree product image slider. The plugin is full customizable with number of options provided. The plugin have the power to display images in any angle 360 degrees. This feature can be used successfully in many use cases e.g. on an e-commerce site to help customers look products in detail, from any angle ... Is there a way to detect these jpg images (as opposed to "standard" jpgs) and display them as 360 views? If you click the download button and view the source image, you'll see what I mean about how the filetype is a normal jpg. I'd like to be able to recognize these and play the "player" while not doing the same for non-360 images. Thanks From Ver. 3.0.1 it is possible to display a series of images as VR Objects 360° with 3D Spin & Zoom. The sprite contains a set of single images of the same object · There are several options to adjust the spin behaviour, for example the blur effect during spin.
360 Degrees Product Viewer with CSS and Javascript. April 19, 2016 4004 Slider. A tutorial about creating simple, interactive resource that can be used to provide a virtual tour of your product. Website Demo. #css #Tutorial #360° View #javascript #product tour #product viewer. Tweet. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Create 360 product presentations with the 360 javascript viewer. 360 J avascript V iewer This is a very clean 360° product image viewer with all options you need. Unlimited presentations, your own hosting . Use the images from your own server and use any number of presentations on a page. ...
product viewer container --> <div id="pv"></div> <!-- load product viewer lib --> <script src="product-viewer.js"></script> <! 360 Degrees Product Viewer. A simple, interactive resource that can be used to provide a virtual tour of your product. View demo Download. ... (using JavaScript). Note: the frames composing your image sprite should have the same aspect ratio of the product preview image. “A 360 product viewer is a software application that plays in a browser. The HTML code on the webpage loads the viewer and the viewer loads the product images.
WebRotate 360 ® is a small team of professionals with 40+ years of combined web and software development experience. We specialize in solutions for interactive 360 product images as well as web & mobile application development for e-commerce. Learn more » WebRotate 360 LLC 1450 2nd St. #118 Santa Monica, CA 90401, USA Tel: +1 (800) 996-8617 By Creative Bloq Staff ( netmag ) March 21, 2012. Robert Pataki of Waste Creative demonstrates how to show-off great looking products and keep users interested by making your own 360 view image slider in JavaScript. Knowledge needed: Basic HTML5, intermediate jQuery, JavaScript and CSS. Requires: jQuery, CanvasLoader, pre-rendered image sequence. Google Street View Panorama Google street view panorama by panoId Video Panorama 360 video texture with built-in controls (mobile friendly) Infospot Demo of infospots with can be either hovering text or custom DOM element Infospot Focus Tween camera with different curves and easing Panorama Linking
6/2/2021 · What is 360 Degree Product View. 360 Product View is a modern image viewing technology which is widely used in most e-commerce websites & apps to provide a stunning 360º viewing experience with your product images. It allows customers to view the details about your product from every angle by using viewer controls, mouse drag and/or touch events. 15/7/2016 · A simple, interactive resource that can be used to provide a virtual tour of your product. - GitHub - CodyHouse/360-degrees-product-viewer: A simple, interactive resource that can be used to provide a virtual tour of your product. This is an additional product by 360 Product Viewer. All the configuration rules are implemented in the Design Tool, so it's impossible to make a "wrong drawing". The configuration produces a "bill of materials" which can go straight into the shopping cart of our Magento shop.
 Tridi V2 Javascript 360 3d Image Viewer
Tridi V2 Javascript 360 3d Image Viewer
 10 Best 360 Degree Product View Plugins In Javascript 2021
10 Best 360 Degree Product View Plugins In Javascript 2021
 Part 1 Create 360 View Smart Product Viewer
Part 1 Create 360 View Smart Product Viewer
Github Wp Plugins Webrotate 360 Product Viewer Wordpress
 10 Best 360 Degree Product View Plugins In Javascript 2021
10 Best 360 Degree Product View Plugins In Javascript 2021
 Opencart Webrotate 360 Product Viewer For Opencart
Opencart Webrotate 360 Product Viewer For Opencart
 15 Awesome 360 Degree Image Amp Video Javascript Plugins
15 Awesome 360 Degree Image Amp Video Javascript Plugins
 Magic 360 Javascript Jquery 360 Spin Viewer 22 Plugins
Magic 360 Javascript Jquery 360 Spin Viewer 22 Plugins
 How To Create A 360 Product Viewer
How To Create A 360 Product Viewer
 3d Spin Rotate Amp Zoom 360 Product Viewer Javascript Jquery Vr
3d Spin Rotate Amp Zoom 360 Product Viewer Javascript Jquery Vr
 360 Degree Product Viewer Axigear 360 Viewer Css Script
360 Degree Product Viewer Axigear 360 Viewer Css Script
 How To Create A 360 Product Viewer
How To Create A 360 Product Viewer
 Product Photography 360 Degree The Ultimate Guide Orbitvu
Product Photography 360 Degree The Ultimate Guide Orbitvu
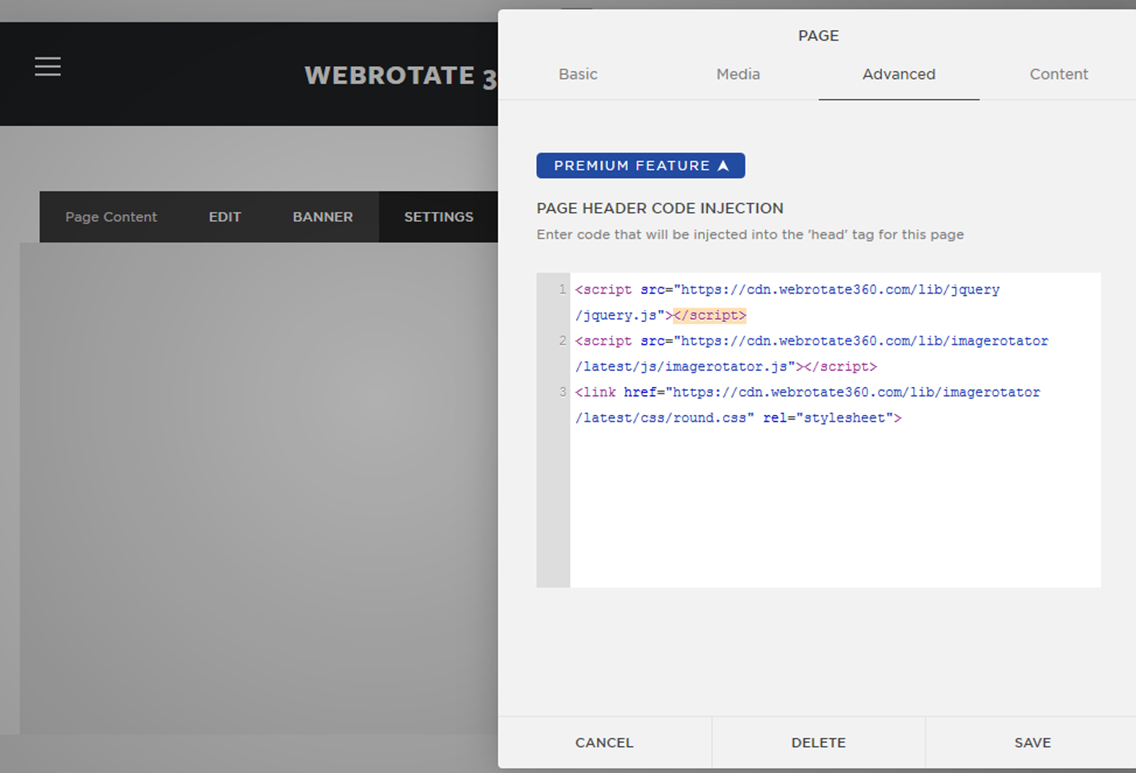
 Webrotate 360 Product Viewer Integration With Squarespace
Webrotate 360 Product Viewer Integration With Squarespace
 360 Product Viewer Pricing Alternatives Amp More 2021 Capterra
360 Product Viewer Pricing Alternatives Amp More 2021 Capterra
 How To Create A 360 Product Viewer
How To Create A 360 Product Viewer
 Easy 360 Product Viewer For Wordpress Wp Solver
Easy 360 Product Viewer For Wordpress Wp Solver
 Pure Css 360 Degrees Product Viewer 360 Degree Image
Pure Css 360 Degrees Product Viewer 360 Degree Image
 Github Ferrybrouwer 360 Product Viewer Simple 360 Product
Github Ferrybrouwer 360 Product Viewer Simple 360 Product
 Examples Of 3d Product Views Using Webrotate 360
Examples Of 3d Product Views Using Webrotate 360
 13 Best Jquery 360 Degree Image Rotation Plugins Code Geekz
13 Best Jquery 360 Degree Image Rotation Plugins Code Geekz
 How To Create A 360 Product View Using Javascript Js
How To Create A 360 Product View Using Javascript Js
 Touch Enabled 360 Image Preview In Javascript Threesixty
Touch Enabled 360 Image Preview In Javascript Threesixty
 10 Best 360 Degree Product View Plugins In Javascript 2021
10 Best 360 Degree Product View Plugins In Javascript 2021
 360 Product Viewer Html Amp Ecommerce Plugins
360 Product Viewer Html Amp Ecommerce Plugins
 360 Product Viewer 7 Common Questions Answered Part 1
360 Product Viewer 7 Common Questions Answered Part 1
 10 Best 360 Degree Product View Plugins In Javascript 2021
10 Best 360 Degree Product View Plugins In Javascript 2021

0 Response to "29 Javascript 360 Product Viewer"
Post a Comment