22 Multiple Select Drop Down List Javascript
The multiselect dropdown allows the visitors of the website selecting multiple options from a dropdown in a form. Although, you may achieve that by using the multiple attribute in the <select> tag of HTML, however, instead of a dropdown, a list view type is displayed that allows users choosing multiple options. JavaScript to handle selected options in a select-multiple type select box. getSelectedOptions function includes callback for processing selected options.
 Selecting Multiple Items From Dropdown To Populate On Page
Selecting Multiple Items From Dropdown To Populate On Page
JavaScript and HTML code to create a Multiple Select Dropdown List with JavaScript, more exactly, a Triple, and a Double Select Dropdown list. Easy to include in forms in HTMLdocuments. The script contains the HTML code for the first drop down list, tags to include with JavaScript the other select lists, according to selected option, and the ...

Multiple select drop down list javascript. The very first thing you will need to do is to inherit the following JavaScript and CSS files. 1. jQuery JS file. 2. Bootstrap JavaScript and CSS files. 3. jQuery BootStrap Multi-Select Plugin JavaScript and CSS files. Once all the files are inherited then we need to simply apply the plugin to the HTML Select DropDownList inside the jQuery ... Multiple selections of the dropdown list can be added by using multiple attribute in the <select> tag. But in this case, multiple options can be selected by holding down the control (ctrl) button of the keyboard. How can I get the values selected in the drop-down list, using a JavaScript function? User can select multiple values from both the elements. Following are the elements I'm using. Thanks in ad...
May 22, 2017 - I am using drop down with multiple select name defined with select[] How can I get selected values using jquery. - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it.
Select2 is a jQuery based replacement for select boxes. It supports searching, remote data sets, and pagination (infinite scrolling) of results. Multiple Select Dropdown List with JavaScript - Get key. Place for comments, problems, questions, or any issue related to the JavaScript / PHP scripts from this site. 3 posts • Page 1 of 1. dmgatwork Posts: 4. Multiple Select Dropdown List with JavaScript - Get key. Dropdown list and multi select dropdown list are the data types in Gainsight which allow you to create a custom dropdown list or multi select dropdown list. Multi select dropdown list is used when a user wants to store multiple values for the same record, whereas dropdown list is used to store a single value for a record.
Nov 19, 2020 - A beautiful, customizable, lightweight multiple select dropdown component that works with the native select element. May 01, 2021 - Styling a multiple select dropdown is NOT an easy task especially for beginners. · This is why I create the list of 10 Best Multiple Select jQuery & Vanilla JavaScript plugins to save your Time and Money in development. Jun 24, 2019 - The HTML5/JavaScript MultiSelect Dropdown control has check box support. Enabling a check box on each item helps the user handle multiple selected values. It also has Select All option. ... You can limit the number of items that can be selected in a drop-down.
JavaScript won't help. You can't do it with the built-in drop-down field. It can be done using a pop-up menu, though, which will require doing it using a script to keep track of the items in the list, and whether or not they are selected. Apr 13, 2020 - multiselect.js is an unobtrusive JavaScript plugin that converts the native select box into a multi-select control with checkboxes and check all button. Step2: Create Drop Down List HTML. Now we will create Dropdown list HTML in index.php. To create multiple select dropdown list, we are using bootstrap-multiselect.js and it needs to add multiple attribute in select tag to create checkbox with each option. The multiple options can be selected by mouse or by holding down the control (ctrl) key.
Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... Aug 12, 2017 - Not the answer you're looking for? Browse other questions tagged javascript html drop-down-menu or ask your own question. ... The full data set for the 2021 Developer Survey now available! ... How do you remove all the options of a select box and then add one option and select it with jQuery? A high-performance, Material Design ... data lists), live search, and dynamic data rendering. ... A simple-to-use, easy-to-config, and cross-browser multiple select components built on top of Vanilla JavaScript. ... A Vanilla JavaScript library that transforms the regular select element into a customizable, searchable, checkable dropdown ...
The HTML5 JavaScript MultiSelect Dropdown is a quick replacement for the HTML select tag for selecting multiple values. HTML MultiSelect Dropdown is text box control that allows the user to type or select multiple values from a list of predefined options. The multiple property sets or returns whether more than one option/item can be selected from a drop-down list. Advanced select component for single and multiple value selection. Provides a great alternative to the native dropdown with enhanced UX. Can be used on mobiscroll form elements or on any input, select and field. Shipping with useful features: Single or multiple value selection. Group header and list segmentation.
The <select> element is used to create a drop-down list. The <select> element is most often used in a form, to collect user input. The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the drop-down list will be submitted). Apr 15, 2019 - Bootstrap Multiselect is a jQuery based plugin that allows users to tick multiple options from a standard Bootstrap select. create dynamic drop-down list. How to create dynamic drop-down list in javascript depending on each other.Lets see below simple example which has shown two drop down list .One is depending upon the other like second dropdown values will be depend upon the first one.Means If you select any value from first drop-down then you will be getting ...
I have a drop down list with lets say city name. The last option other. When other is selected then a new page/window opens up to allow the user to enter in their city. Once they enter the city and click ok I add that city to a db. This is the same db I used to generate the dropdown list in the first place. Apr 28, 2021 - This post will discuss how to get the selected values in a multi-select drop-down in plain JavaScript... We can select the multiple options in the drop-down list using the `multiple` attribute. How to select multiple options in a dropdown list with JavaScript? HTML Javascript Programming Scripts To select multiple options in a drop-down list, use the multiple properties. It allows you to select more than one option while pressing CTRL key.
The Dropdown.js jQuery plugin converts the normal select box into a fast, performant, dynamic, multi-select dropdown list for better UX. Key features: Supports 'token' mode which can be used to create a tag/token manager; Supports optgroup; Supports native select operations; Supports both JSON and option data sources. Cross-browser and easy to use. Call the select object selLanguage. As usual, the form elements need an id attribute so that you can read it in the JavaScript. Add the multiple attribute to your object. This attribute tells the browser to accept multiple inputs using Shift+click (for contiguous selections) or Ctrl+click (for more precise selection). Set the size to 10. This is an unobstrusive jQuery plugin which is a drop-in replacement for the standard <select> element with multiple attribute activated.
Dropdown lists are one of the most flexible elements in HTML. It is similar to that of the radio input, that is, only one item can be selected from a group of items by default. However, when the multiple attribute is used with the <select> element, we can enable the selection of multiple options from the list. In that case, multiple options can be selected by holding down the control (ctrl) button. In this article, we'll make the multi-select dropdown more user-friendly and provide the simple way to implement multiple select or multi-select dropdown list with checkbox using jQuery. jQuery MultiSelect is a jQuery plugin that turns a multiselect list ... Drop-Down list box Dropdown listbox is one of the most flexible object in HTML. It is similar to that of radio button i.e, only one item can be selected from a group of items but the only difference is Dropdown menu occupies less space on the for when compared to Radio button and people can view one item at a time.
Sep 25, 2018 - slim-select is a small and dependency-free JavaScript plugin for creating a searchable, multi-selectable dropdown list from a regular select element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 22, 2017 - I found two threads which answer my question of what code to use. However I have been searching here and the rest of the internet for something to demonstrate how to get the script to run. I have a...
A jQuery multi-select list view plug-in: with six options ; 2 demos of multi-select and auto-complete jQuery plug-in: MSelectDialogBox ; 10 demos of Bootstrap multiselect dropdown by using jQuery ; A jQuery select dropdown - An editable input plug-in ; A Bootstrap / jQuery based select box with search and multi-select options ; HTML select ... jQuery Plugin For Multi Select List with Checkboxes - MultiSelect 162754 views - 06/27/2020 Easy JavaScript/jQuery Input Mask Plugin - inputmask 152639 views - 04/13/2021 Searchable Multi-select Dropdown Plugin With jQuery - Dropdown.js 145188 views - 12/19/2018 Multiple select drop down list javascript. 10 Best Multiple Select Plugins In Javascript 2021 Update Jquery Plugin For Multi Select Dropdown With Checkbox Linux Dropdown Default Styling Css Tricks 7 Demos Of Jquery Multi Select Dropdown With Checkboxes Plug In Javascript Multiselect Dropdown With Checkbox Syncfusion
Nov 11, 2020 - HTML provides a native way to create a select box which supports selecting multiple items with the mu... Multi select dependant dropdown list. in Using jQuery • 7 years ago. There are two dropdowns (categories and products) First dropdown. C1. C2. C3. C4. Second dropdown is dynamic dropdown and it gets populated based on whats selected in first dropdown. In this post, we will learn about Multiselect dropdown with checkbox in html5.The HTML5/JavaScript MultiSelect Dropdown control has check box support. Enabling a check box on each item helps the user handle multiple selected values. It also has Select All option. You can limit the number of items that can be selected in a drop-down.
In the HTML code of the page it is created the first select list, and empty HTML tags for the other select lists, and for the content displayed when an option is selected in the last dropdown list (which will be added with JavaScript).
 127 Jquery Multiple Plugins August 2021
127 Jquery Multiple Plugins August 2021
 7 Demos Of Jquery Multi Select Dropdown With Checkboxes Plug In
7 Demos Of Jquery Multi Select Dropdown With Checkboxes Plug In
 How To Add Options To A Select Element Using Jquery
How To Add Options To A Select Element Using Jquery
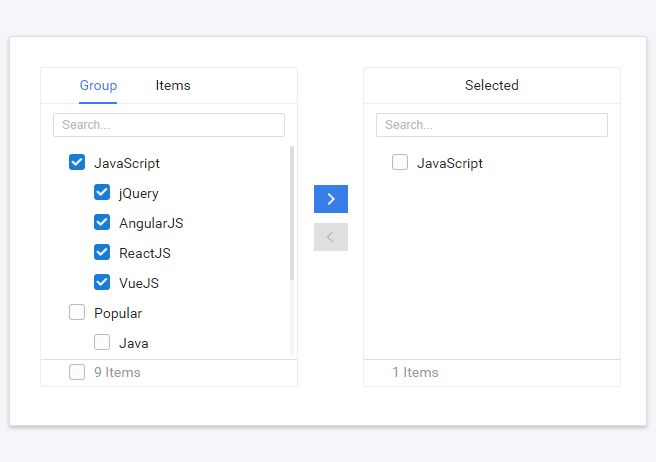
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
 Best Free Multiple Select Libraries In Javascript Css Script
Best Free Multiple Select Libraries In Javascript Css Script
 Dynamic Multi Select Dropdown In Vanilla Javascript
Dynamic Multi Select Dropdown In Vanilla Javascript
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 Bootstrap Multiselect Examples Amp Tutorial
Bootstrap Multiselect Examples Amp Tutorial
Multiselect Dropdown With Checkbox In Angularjs
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 20 Bootstrap Multiselect To Embed In Your Website Download
20 Bootstrap Multiselect To Embed In Your Website Download
 10 Best Multiple Select Plugins In Javascript 2021 Update
10 Best Multiple Select Plugins In Javascript 2021 Update
 10 Best Dropdown Plugins To Replace The Native Select Box
10 Best Dropdown Plugins To Replace The Native Select Box
 10 Best Multiple Select Plugins In Javascript 2021 Update
10 Best Multiple Select Plugins In Javascript 2021 Update
 Reference Block Elements Slack
Reference Block Elements Slack
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
 Multiselect Does Not Work With Bootstrap V4 Alpha Issue
Multiselect Does Not Work With Bootstrap V4 Alpha Issue
 Best Free Multiple Select Libraries In Javascript Css Script
Best Free Multiple Select Libraries In Javascript Css Script
 How Do I Create Custom Single Multi Select Options In
How Do I Create Custom Single Multi Select Options In

0 Response to "22 Multiple Select Drop Down List Javascript"
Post a Comment