30 Javascript Try Catch Alternative
conditionals in this way. By the way, another option, enclosing the conditional. inside separate try block, just like with the last few lines. in the example code. above. Yes, that works (sorta), but again, you still have to. segment the code. into little 'try-catch' islands. When all you really want is. And we can use a regular try..catch instead of .catch. That's usually (but not always) more convenient. That's usually (but not always) more convenient. But at the top level of the code, when we're outside any async function, we're syntactically unable to use await , so it's a normal practice to add .then/catch to handle the final ...
An Alternative Way To Use Async Await Without Try Catch
Jun 02, 2017 - Quality Weekly Reads About Technology Infiltrating Everything
Javascript try catch alternative. 1 week ago - You can throw exceptions using the throw statement and handle them using the try...catch statements. ... Just about any object can be thrown in JavaScript. Nevertheless, not all thrown objects are created equal. While it is common to throw numbers or strings as errors, it is frequently more ... I'm trying to settle an argument with my roommate. I understand that a try/catch is the standard when handling exceptions but I was wondering if there is a stupid, back-door kinda way to catch an exception without a catch statement? I don't know enough about the inner workings of Java to say there is but I'm guessing there is a way. Sep 30, 2013 - To find a suitable alternative, we require a reliable means of error notification. For this, there is really only one viable source in the browser we can turn to for error trapping, that being window.onerror. The question is, can we leverage the event as a means of closely mimicking the functionality of a try/catch ...
Promise.prototype.catch () The catch () method returns a Promise and deals with rejected cases only. It behaves the same as calling Promise.prototype.then (undefined, onRejected) (in fact, calling obj.catch (onRejected) internally calls obj.then (undefined, onRejected)). Sep 17, 2019 - Figure 5— Making a breakfast in JavaScript by async/await pattern. Notice the big similarity between the code in Figure 1 and Figure 4. As you can see, by applying this new notation implies the use of an “old trick” to handle exceptions — the try/catch block. Nov 07, 2017 - Learn the categories of errors in JavaScript and how to handle each of them including async patterns with promises.
It's possible to use as many decorators on the same piece of code as you desire, and they'll be applied in the order that you declare them. For example: @log() @immutable() class Example ... CoffeeScript 2 generates JavaScript that uses the latest, modern syntax. The runtime or browsers where you want your code to run might not support all of that syntax. In that case, we want to convert modern JavaScript into older JavaScript that will run in older versions of Node or older browsers; for example, { a } = obj into a = obj.a. The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The finally statement lets you execute code, after try and catch, regardless of the result.
npm init -y npm install @aspnet/signalr. npm installs the package contents in the node_modules\@aspnet\signalr\dist\browser folder. Create a new folder named signalr under the wwwroot\lib folder. Copy the signalr.js file to the wwwroot\lib\signalr folder. Reference the SignalR JavaScript client in the <script> element. Are there other alternatives? Is using nested try-catch blocks an anti-pattern? is related, but the answers there are along the lines of "sometimes, but it's usually avoidable", without saying when or how to avoid it. java exception-handling. Share. Improve this question. Follow Jul 20, 2021 - The try...catch statement marks a block of statements to try and specifies a response should an exception be thrown.
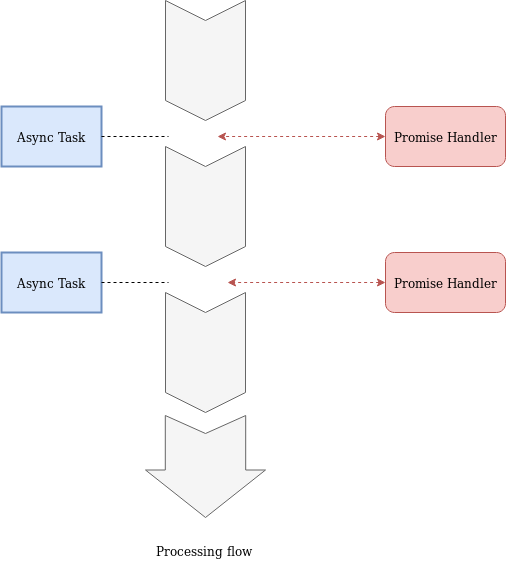
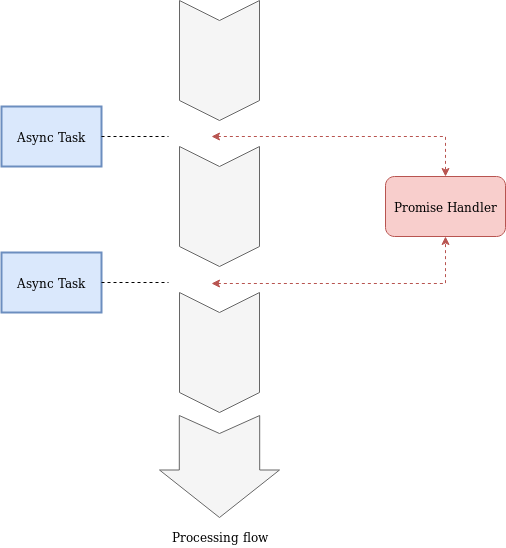
The flow above is very similar to normal JavaScript try/catch, errors that happen within a "try" go immediately to the catch() block. Here's the above as a flowchart (because I love flowcharts): Follow the blue lines for promises that fulfill, or the red for ones that reject. This rule ignores block statements which contain a comment (for example, in an empty catch or finally block of a try statement to indicate that execution should continue regardless of errors). Examples of incorrect code for this rule: May 22, 2020 - When you have learned about JavaScript ... then and catch. While the former's callback function is called whenever a JavaScript promise resolves successfully, the latter is used for error handling: ... Eventually you have learned about async/await in JavaScript as alternative to a JavaScript ...
5 Rules about Catching Exceptions in Java. This article dives deeply into catching exceptions in order to help you understand more about exception handling in Java. 1. Catching multiple exceptions. There are as many catch blocks as the number of exceptions which can be thrown from the code safeguarded by the try block. The `then()` function is the primary way you interact with promises in JavaScript, including promise chaining. The scope for exception handlers starts with a marker clause (try or the language's block starter such as begin) and ends in the start of the first handler clause (catch, except, rescue). Several handler clauses can follow, and each can specify which exception types it handles and what name it uses for the exception object.
Previous alternatives for asynchronous code are callbacks and promises.Async/await is actually just syntax sugar built on top of promises. It cannot be used with plain callbacks or node callbacks.Async/await is, like promises, non blocking.Async/await makes asynchronous code look and behave a little more like synchronous code. May 01, 2019 - Yes, try...catch statements only work within a single executing context. By the time an exception gets thrown, the interpreter has moved away from the try...catch. This same behavior occurs with Ajax calls too. So, one alternative is to catch exceptions inside the asynchronous callback: JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block.
Mar 16, 2018 - My preference for this is wrapping everything in a big try-catch block where there's multiple promises being created can make it cumbersome to handle the error specifically to the promise that created it. With the alternative being multiple try-catch blocks which I find equally cumbersome try...catch blocks are generally encourages to be used less, and this doesn't depend on the language you use. The main reason for this is the cost of catch blocks. Also another reason is that, when you wrap many statements with a single try...catch block, in catch block you can't be sure what was exactly the main problem. More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know.
Aug 27, 2018 - Promises provide a simpler alternative for executing, composing and managing asynchronous operations when compared to traditional callback-based approaches. They also allow you to handle asynchronous errors using approaches that are similar to synchronous try/catch. The function has two required parameters, the first being a "try" function to test code, the second being a "catch" function which will be invoked and passed an error object if an exception is raised. tryCatch(function(){ // try something }, function(error){ // handle error }); In detail, in Java SE 7 and later, when you declare one or more exception types in a catch clause, and rethrow the exception handled by this catch block, the compiler verifies that the type of the rethrown exception meets the following conditions: The try block is able to throw it. There are no other preceding catch blocks that can handle it.
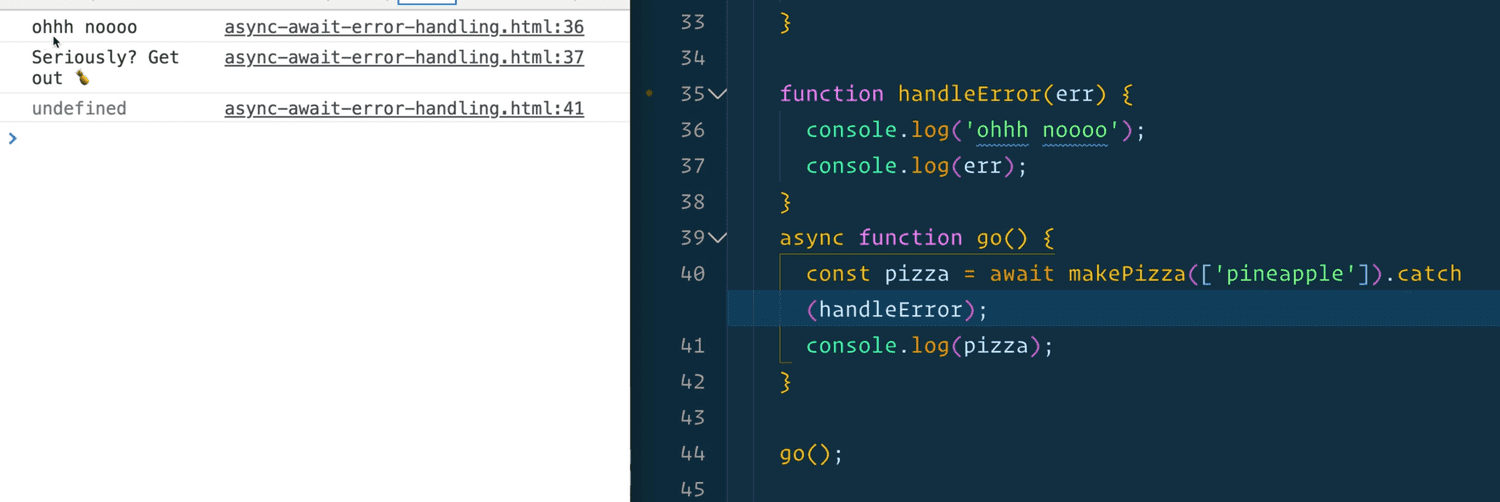
Code language: JavaScript (javascript) With async/await, the catch block will handle parsing errors. As can be seen evidently, this is much more efficient, simple and less complicated. 2. Conditionals. async/await handles conditionals in a much better fashion as compared to using Promises. Sep 23, 2013 - Reinventing the Try/Catch Block September 23, 2013 JavaScript Repository The try/catch block is a unique construct, both in how it works and what it is capable of. Fundamentally, it is able to isolate one or more statements to capture and suppress any runtime errors that may be encountered as a... Sep 30, 2017 - Error handling in JavaScript is a strange beast. While it supports the familiar try/catch paradigm, there’s no way to force callers to handle errors the way e.g. Java does. However, with callbacks, it became common to use so-called “errbacks” — callbacks whose first parameter is an error.
Nov 06, 2016 - So try/catch is basically inappropriate in many cases, and it's not always obvious whether something executes code asynchronously or not. Fortunately, javascript with its peculiar single-threaded-asynchronous-callback idiom and its support for actual closures provides an elegant alternative: ... Apr 24, 2020 - And how to make your code cleaner and look kind of sequential! With a simple, easy and efficient errors handling method. Jul 18, 2018 - Before introduction to async await my typical code used to look like below.
Oct 27, 2017 - Bear in mind that errors in asynchronous callbacks can not be intercepted and handled externally by try and catch, as explained here: frontnet.eu/… – Lucio Mollinedo Oct 20 '19 at 16:12 ... Not the answer you're looking for? Browse other questions tagged javascript angularjs asynchronous ... Moreover, in the case of `try { await promise} catch (e) {errorHandler (e)}`, we can simply use `await promise.catch (errorHandler)` instead. Sure, we still have a `catch` method, but this is perfect: your goal was to handle the errors without try blocks, because they interfere with the code. This approach does it perfectly. The following statement is used because the method in question (refreshPartyList ()) may not always be defined. try { parent.document.getElementById ("myId").contentWindow.refreshPartyList (param1, param2); }catch (e) {} Currently using the above approach and it is working fine, but is there a better alternative?
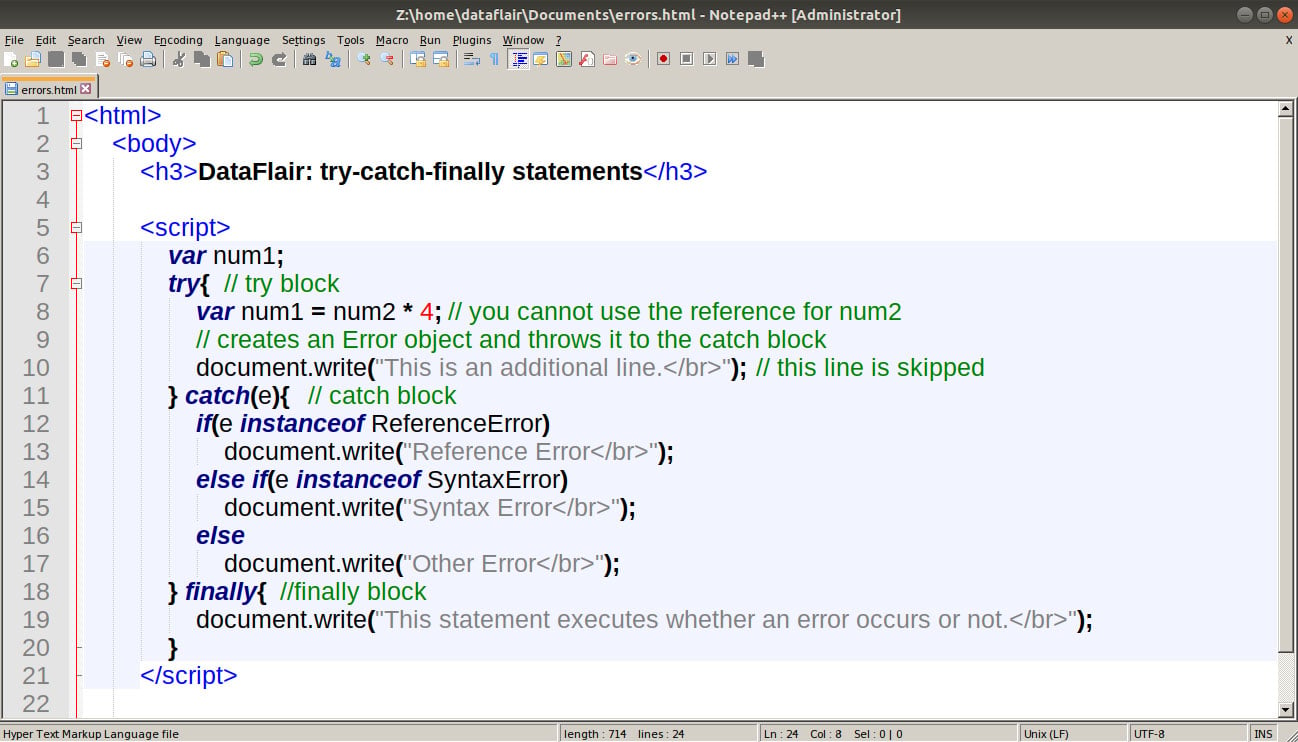
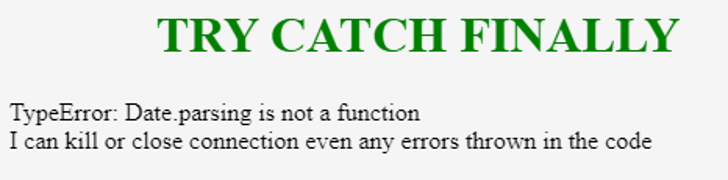
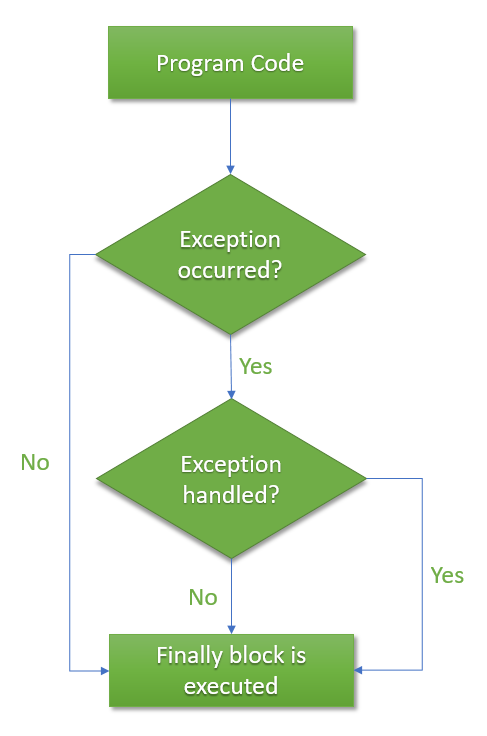
Mar 25, 2016 - This blog post gives tips for error handling in asynchronous, Promise-based functions · In programs, there are two kinds of errors: 4 weeks ago - Let’s talk about how we handle errors. JavaScript provides us with a built-in language feature for handling exceptions. We wrap problematic code in try...catch statements. This lets us write the “happy path” in the try section and then deal with any exceptions in the catch section. A JavaScript provides try-catch blocks to execute the code which is prone to error and may cause improper behaviour of the program. The finally block is placed after try and catch block and will be executed definitely in case any one of the blocks from them is executed i.e. try or catch.
First, the code in try {...} is executed. If there were no errors, then catch (err) is ignored: the execution reaches the end of try and goes on, skipping catch. If an error occurs, then the try execution is stopped, and control flows to the beginning of catch (err).
 Using Then Catch Finally To Handle Errors In
Using Then Catch Finally To Handle Errors In
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
 Javascript Try Catch Amp Error Handling Es6 Tutorial 2020
Javascript Try Catch Amp Error Handling Es6 Tutorial 2020
 The Modern Alternative To Visual Basic Xojo Programming Blog
The Modern Alternative To Visual Basic Xojo Programming Blog
 Javascript Try Catch Exception Handling Explained
Javascript Try Catch Exception Handling Explained
 Async Await Error Handling Beginner Javascript Wes Bos
Async Await Error Handling Beginner Javascript Wes Bos
 An Alternative Way To Use Async Await Without Try Catch
An Alternative Way To Use Async Await Without Try Catch
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
 Javascript Try Catch How Does Try Catch Work In Javascript
Javascript Try Catch How Does Try Catch Work In Javascript
How Javascript Works Exceptions Best Practices For
 Javascript Try Catch How Does Try Catch Work In Javascript
Javascript Try Catch How Does Try Catch Work In Javascript
 Javascript Use Multiple Try Catch Code Example
Javascript Use Multiple Try Catch Code Example
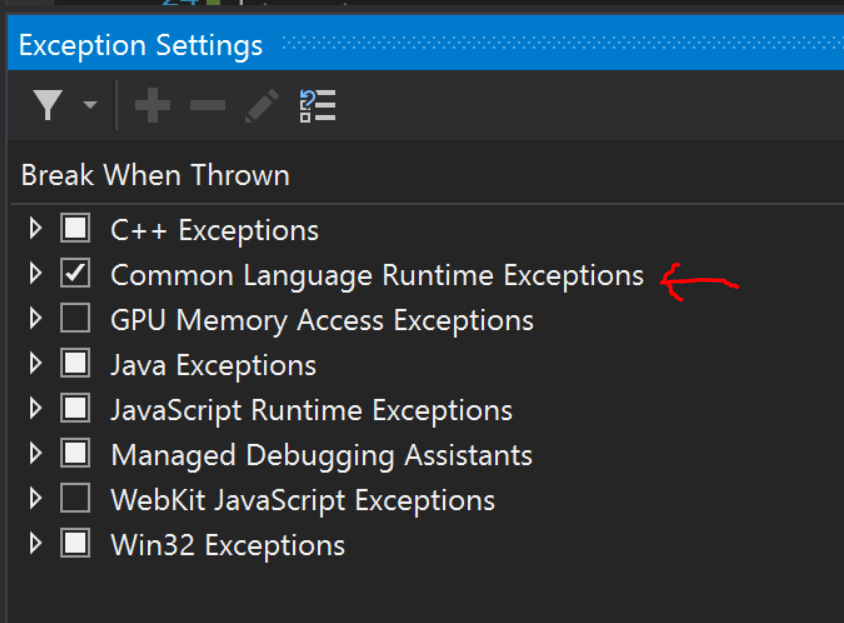
 C Exception Handling Best Practices Stackify
C Exception Handling Best Practices Stackify
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
 Exception Handling In Javascript Logrocket Blog
Exception Handling In Javascript Logrocket Blog
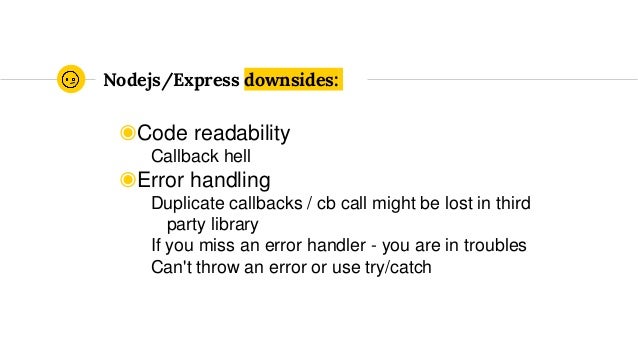
 Forget Express Js Opt For These Alternatives Instead
Forget Express Js Opt For These Alternatives Instead
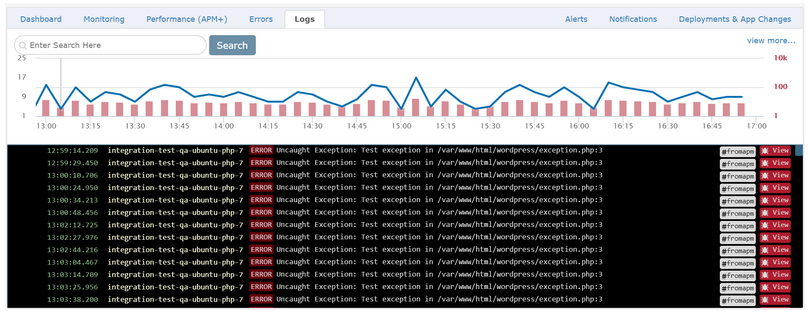
 Exception Handling In Node Js Signal
Exception Handling In Node Js Signal
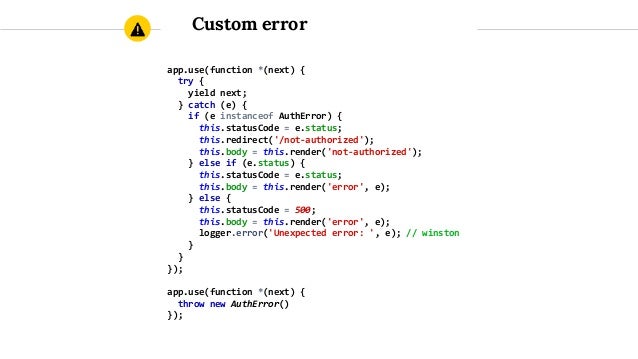
 Koajs As An Alternative To Express Odessajs 16
Koajs As An Alternative To Express Odessajs 16
 Php Try Catch Basics Amp Advanced Php Exception Handling
Php Try Catch Basics Amp Advanced Php Exception Handling
 An Alternative Way To Use Async Await Without Try Catch
An Alternative Way To Use Async Await Without Try Catch
 Koajs As An Alternative To Express Odessajs 16
Koajs As An Alternative To Express Odessajs 16
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
 Async Await Without Try Catch Block In Javascript
Async Await Without Try Catch Block In Javascript
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
 Php Try Catch Basics Amp Advanced Php Exception Handling
Php Try Catch Basics Amp Advanced Php Exception Handling
 Tamil Try Catch Finally In Javascript Demo
Tamil Try Catch Finally In Javascript Demo
An Alternative Way To Use Async Await Without Try Catch
0 Response to "30 Javascript Try Catch Alternative"
Post a Comment