27 Simple Function In Javascript
The function calls itself multiple times with ever smaller exponents to achieve the repeated multiplication. But this implementation has one problem: in typical JavaScript implementations, it’s about three times slower than the looping version. Running through a simple loop is generally cheaper ... Dec 02, 2018 - Explore Functions in JavaScript — declaration, expressions, invocation, and more.
 Addition Of Two Numbers In Javascript Using Functions
Addition Of Two Numbers In Javascript Using Functions
In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever. With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference.

Simple function in javascript. In this tutorial, you will learn about JavaScript function and function expressions with the help of examples. JavaScript Function. A function is a block of code that performs a specific task. Suppose you need to create a program to create a circle and color it. You can create two functions to solve this problem: JavaScript Function Object In JavaScript, the purpose of Function constructor is to create a new Function object. It executes the code globally. However, if we call the constructor directly, a function is created dynamically but in an unsecured way. Feb 26, 2020 - Functions are used repetitively in a program and it saves time while developing a web page. To use a function, you must define it somewhere in the scope from which you wish to call it. Defining your own function in JavaScript is a simple task. ... A list of arguments the function accepts, enclosed ...
A function is a block of code that performs an action or returns a value. Functions are custom code defined by programmers that are reusable, and can therefore make your programs more modular and efficient. In this tutorial, we will learn several ways to define a function, call a function, and use function parameters in JavaScript. Write a JavaScript function that accepts a number as a parameter and check the number is prime or not. Go to the editor Note : A prime number (or a prime) is a natural number greater than 1 that has no positive divisors other than 1 and itself. Click me to see the solution A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output.
A JavaScript function is a block of code that consists of a set of instructions to perform a specific task. A function can also be considered as a piece of code that can be used over again and again in the whole program, and it also avoids rewriting the same code. Functions are one of the fundamental building blocks in JavaScript. A function is a JavaScript procedure—a set of statements that performs a task or calculates a value. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Create a JavaScript variable Create a JavaScript object Create a person object (single line) Create a person object (multiple lines) Access object properties using .property Access object properties using [property] Access a function property as a method Access a function property as a property ... A simple ...
The basic syntax to create a function in JavaScript is shown below. Syntax: function functionName (Parameter1, Parameter2, ..) { // Function body } To create a function in JavaScript, we have to first use the keyword function, separated by name of function and parameters within parenthesis. The part of function inside the curly braces {} is the ... Generator methods. Generator methods can be defined using the shorthand syntax as well. When doing so: The asterisk ( *) in the shorthand syntax must be before the generator property name. (That is, * g () {} will work, but g * () {} will not.) Non-generator method definitions cannot contain the yield keyword. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...)
An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. Calling a function using external JavaScript file We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
A "consuming code" that wants the result of the "producing code" once it's ready. Many functions may need that result. These are the "fans". A promise is a special JavaScript object that links the "producing code" and the "consuming code" together. In terms of our analogy: this is the "subscription list". Function scope. Remember that functions have their own scope — you can't access a variable value set inside a function from outside the function, unless you declared the variable globally (i.e. not inside any functions), or return the value from the function. Running code after a return statement In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). The example below creates an object with 3 properties, firstName, lastName, fullName.
In this episode, we are going to create a function to add two numbers. To perform this task we must take into account a few concepts: To begin with, I want to say to you that every JavaScript ... Step-by-step. First, we need to wrap all of our code in a function provided by jQuery that waits until the document is ready to handle javascript actions and dom manipulation. The long-form version is $ (document).ready (function () { /* CODE GOES HERE */ }) but the version I've used is a shortcut $ (function ( { /* CODE GOES HERE ... Aug 26, 2020 - This tutorial introduces you to JavaScript function concept that allows you to structure your code into smaller reusable units.
JavaScript Callbacks. A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function ( myCalculator ) with a callback, and let the calculator function run the callback after the calculation is finished: Example. function myDisplayer (some) {. Jul 20, 2021 - Generally speaking, a function is a "subprogram" that can be called by code external (or internal in the case of recursion) to the function. Like the program itself, a function is composed of a sequence of statements called the function body. Values can be passed to a function, and the function ... JavaScript | Function Call Last Updated : 12 Mar, 2019 It is a predefined javascript method, which is used to write methods for different objects. It calls the method, taking the owner object as argument.
5 days ago - Functions are very important and useful in any programming language as they make the code reusable A function is a block of code which will be executed only if it is called. If you have a few l The displaySum() function in the following example takes two numbers as arguments, simply add them together and then display the result in the browser. Also, JavaScript is really flexible and versatile. Here we've only scratched the surface of all the string functions JavaScript can do and it is constantly evolving. Recommended Articles. This has been a guide to JavaScript String Functions. Here we discussed how to use string function in JavaScript programming with the help of examples.
Today, We want to share with you calculator program in javascript.In this post we will show you javascript calculator function, hear for simple calculator program in javascript using functions we will give you demo and example for implement.In this post, we will learn about vuejs Simple calculator web Application with an example. Write a function named tellFortune that: takes 4 arguments: number of children, partner's name, geographic location, job title. outputs your fortune to the screen like so: "You will be a X in Y, and married to Z with N kids." Call that function 3 times with 3 different values for the arguments. See Solution JavaScript in HTML. JavaScript is a programming language commonly used in websites to perform functions that the HTML cannot do. It can be used for validating forms, detecting browsers, adding dynamic functionality, and more! It is beyond the scope of this guide to teach you JavaScript, but below you can learn how to embed or integrate ...
Sep 04, 2008 - It is possible to create functions inside other functions. Simply declare another function inside the code of an existing function: Nov 02, 2019 - this keyword is a confusing aspect of JavaScript (check this article for a detailed explanation on this). Because functions create own execution context, often it is difficult to detect this value. ECMAScript 2015 improves this usage by introducing the arrow function, which takes the context lexically (or simply ... The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters (that might be empty), and a statement block surrounded by curly braces.
JavaScript allows you to create anonymous functions that must be assigned to a variable. ... TutorialsTeacher is optimized for learning web technologies step by step. Examples might be simplified to improve reading and basic understanding. While using this site, you agree to have read and ... Jun 21, 2021 - A function can return a value back into the calling code as the result. The simplest example would be a function that sums two values: Functions 1 For the first task, you have to create a simple function — chooseName () — that prints a random name from the provided array (names) to the provided paragraph (para), and then run it once. Try updating the live code below to recreate the finished example:
 How To Make A Function In Javascript Code Example
How To Make A Function In Javascript Code Example
 Simple Sum Function Test Not Working In Jest Stack Overflow
Simple Sum Function Test Not Working In Jest Stack Overflow
 Arrow Functions In Javascript An Opinionated Perspective
Arrow Functions In Javascript An Opinionated Perspective
 Matrix Multiplication Formatted In Javascript Object Notation
Matrix Multiplication Formatted In Javascript Object Notation
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples

 Promises In Javascript Made Simple
Promises In Javascript Made Simple
 How To Get Decent Documentation On Javascript Functions
How To Get Decent Documentation On Javascript Functions
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
Javascript Part 2 Organizing Javascript Code Into Functions
 Javascript Functions Studytonight
Javascript Functions Studytonight
 State In Javascript Explained By Cooking A Simple Meal
State In Javascript Explained By Cooking A Simple Meal

 Javascript Passing Function Into Parameter Stack Overflow
Javascript Passing Function Into Parameter Stack Overflow
 The Anatomy Of A Javascript Function Part 1
The Anatomy Of A Javascript Function Part 1
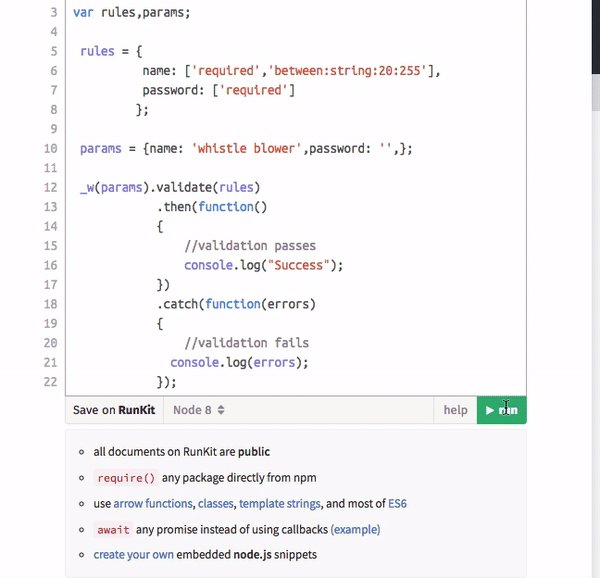
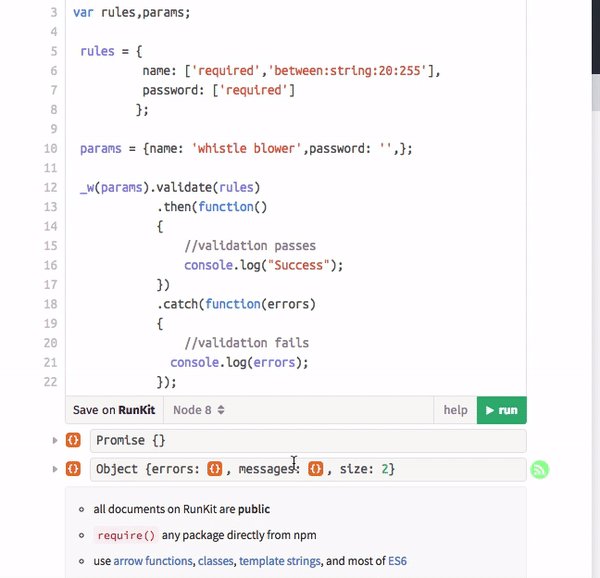
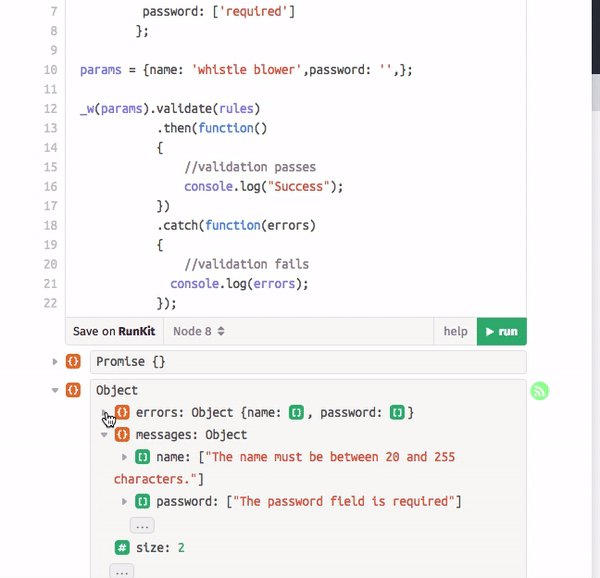
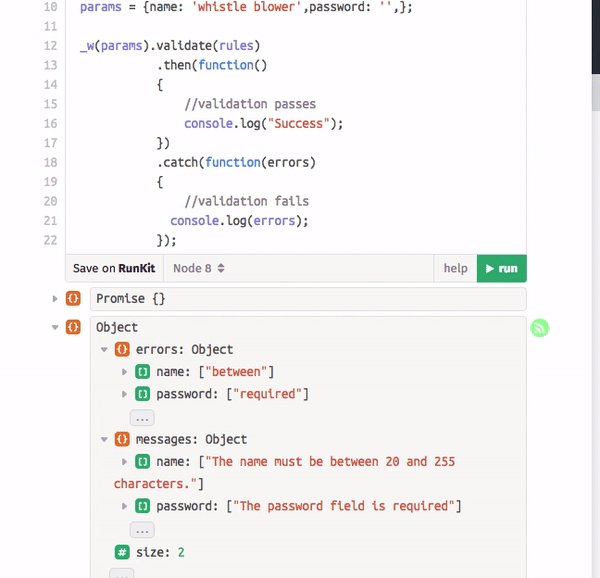
 Simple Javascript Validation Library Steemit
Simple Javascript Validation Library Steemit
 Implementing A Simple Calculator Using Javascript Html And
Implementing A Simple Calculator Using Javascript Html And
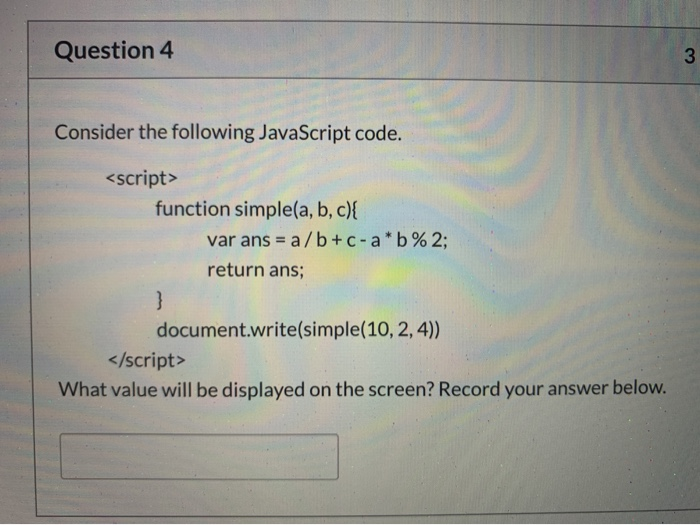
 Question 4 Consider The Following Javascript Code Chegg Com
Question 4 Consider The Following Javascript Code Chegg Com
 Css Tricks On Twitter A Simple Explanation Of Javascript
Css Tricks On Twitter A Simple Explanation Of Javascript
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
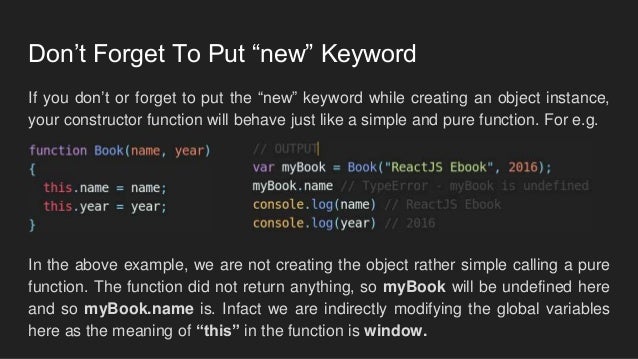
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web




0 Response to "27 Simple Function In Javascript"
Post a Comment