27 Javascript Game Loop Example
JavaScript for Loop: Syntax. Following is the syntax for the for loop: for (initialization; condition; iteration) { // statements } The idea here is to initialize a counter, set a condition until which the loop will run, and keep on incrementing or decrementing the counter so that after certain iteration the condition fails, and the loop exits. 1) Simple for loop examples. The following example uses the for loop statement that shows the numbers from 1 to 5 in the Console window. for ( var counter = 1; counter < 5; counter++) { console .log ( 'Inside the loop:' + counter); } console .log ( 'Outside the loop:' + counter); Code language: JavaScript …
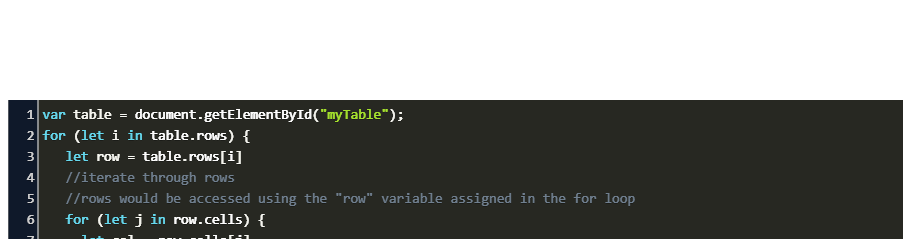
 Javascript Loop Through Table Rows And Columns Code Example
Javascript Loop Through Table Rows And Columns Code Example
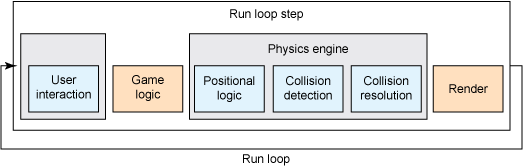
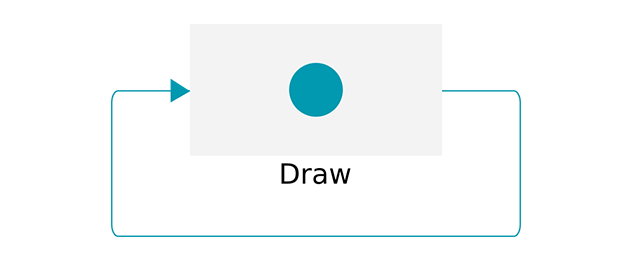
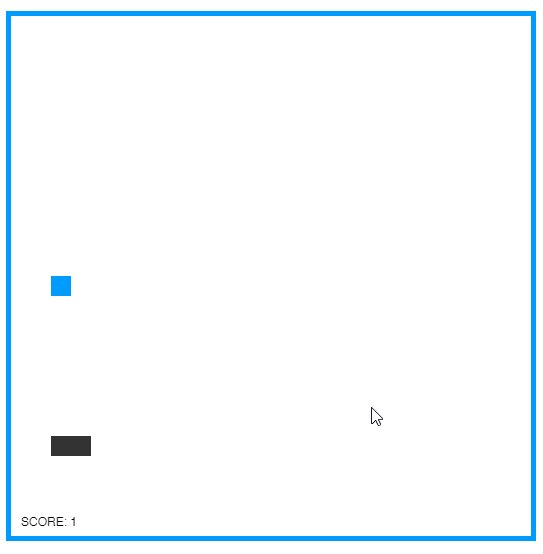
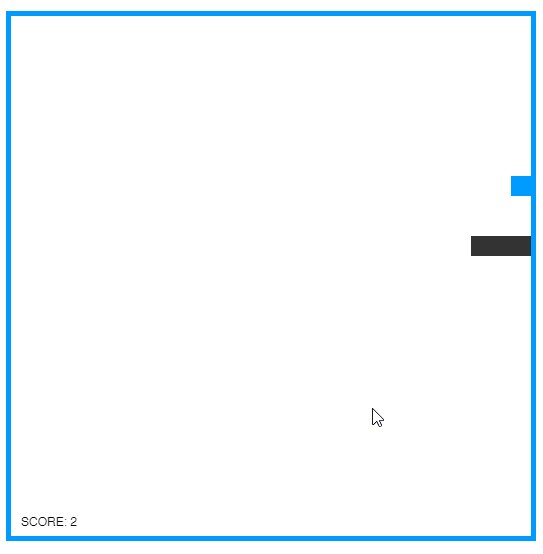
This example uses the <canvas> element for rendering the graphics but the game loop can be used with other outputs like HTML or SVG documents too. The draw function simply renders the current state...

Javascript game loop example. JavaScript while Loop. The syntax of the while loop is: while (condition) { // body of loop } Here, A while loop evaluates the condition inside the parenthesis (). If the condition evaluates to true, the code inside the while loop is executed. The condition is evaluated again. This process continues until the condition is false. 9/3/2019 · You will have to start the game loop by calling window.requestAnimationFrame() once, and then keep on calling it inside the loop. It's easier to understand in the next example: The callback from requestAnimationFrame() is given one argument, and that's a time stamp containing the current time. Example. function startGame () {. myGamePiece = new component (30, 30, "red", 10, 120); myGamePiece.gravity = 0.05; myScore = new component ("30px", "Consolas", "black", 280, 40, "text"); myGameArea.start();
A Detailed Explanation of JavaScript Game Loops and Timing. The main loop is a core part of any application in which state changes over time. In games, the main loop is often called the game loop, and it is typically responsible for computing physics and AI as well as drawing the result on the screen. Unfortunately, the vast majority of main ... For example, if you're writing a game against the venerable Windows API, your main () can just have a game loop. Inside, you can call PeekMessage () to handle and dispatch events from the OS. Unlike GetMessage (), PeekMessage () doesn't block waiting for user input, so your game loop will keep cranking. JavaScript loops made simple. 🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https://www.youtube.co...
Different techniques to create a game loop in JavaScript. Check out the example page for a game loop that uses setInterval.. That's it? Well, yeah. At least for a basic game. The main problem with this kind of loop is that the updating and drawing operations are "glued" together (this means your game's logic will run as fast as your drawing operations). The <canvas> element is perfect for making games in HTML. The <canvas> element offers all the functionality you need for making games. Use JavaScript to draw, write, insert images, and more, onto the <canvas>. Loops are useful when you have to execute the same lines of code repeatedly, for a specific number of times or as long as a specific condition is true. Suppose you want to type a 'Hello' message 100 times in your webpage. Of course, you will have to copy and paste the same line 100 times.
In the code block above, the cards' array[1] was created and the for loop helps to loop through each card till the full length of cards array is covered. Each loop will add an event listener which listens for a click on the card and runs the displayCard function on click. BeginnerWebDev Get Started w/ JavaScript for free! The while Loop. The most basic loop in JavaScript is the while loop which would be discussed in this chapter. The purpose of a while loop is to execute a statement or code block repeatedly as long as an expression is true. Once the expression becomes false, the loop terminates. Loops are a core feature of programming and are used to automate similar tasks. For example, say you want to print out every name in a list of students. You could create a loop to automate the task. JavaScript offers two main types of loops which can be used to perform a repetitive task multiple times.
One of the most important elements in developing games is called Game Loop, the game loop is responsible for establishing the game by drawing the graphics of the game. Game loop allows the game to continue to progress without making new actions from the user. So how to create a game loop? The example below is the first thing that many ... There are a varied amount of ways to achieve this using JavaScript depending on your application. A setInterval() or even with a while() statement would do the trick. This will not work for a game loop. JavaScript interpreted by the browser, so it is prone to interrupts. Interrupts will make the play back of your game feel jittery. Building the Game Loop Project for C#. The following code example is a C# version of the Game Loop Project in the C# Programming Language. In programming all the code that makes a game interactive and dynamic goes in the game loop. The game loop itself is a controlled infinite loop that keeps your game running. Project File Structure
Code language: JavaScript (javascript) In this example, the count variable is set to 0 and is incremented by one in each loop iteration. The loop continues as long as the count is less than 10. You often use the do-while statement in the situation that the body of the loop needs to execute at least one. As we have gone through the structure of JavaScript for loop, let us look at a few examples of using it. A for loop example. Following is a basic for loop example. We simply used a variable (i) and displaying its values in HTML paragraph by using the for loop. See example by clicking the link or image below: Collision detection and physics. Perform collision detection and react with physics, using JavaScript. Check for overlap between shapes, apply hitboxes and calculate new velocities. Make it more natural with object mass, gravity and restitution. By the end of this tutorial, you'll have a basic physics simulation running in your game.
The game loop refers to the overall flow of the game program. It is referred to as a 'loop,' as the program keeps looping infinitely until manually stopped. As you can probably imagine, there is a ton of variety in game loops and which games loop in specific frames per second. You have probably heard of frames per second or FPS. This tutorial will take you through to understanding JavaScript Arrays and Loops so you can begin to apply them in your own projects. In this lesson we will look at. What JavaScript Arrays actually are and why you might use them. And lastly we will create the Card Game '21' using Arrays! From the example above, you can read: Statement 1 sets a variable before the loop starts (let i = 0). Statement 2 defines the condition for the loop to run (i must be less than 5). Statement 3 increases a value (i++) each time the code block in the loop has been executed.
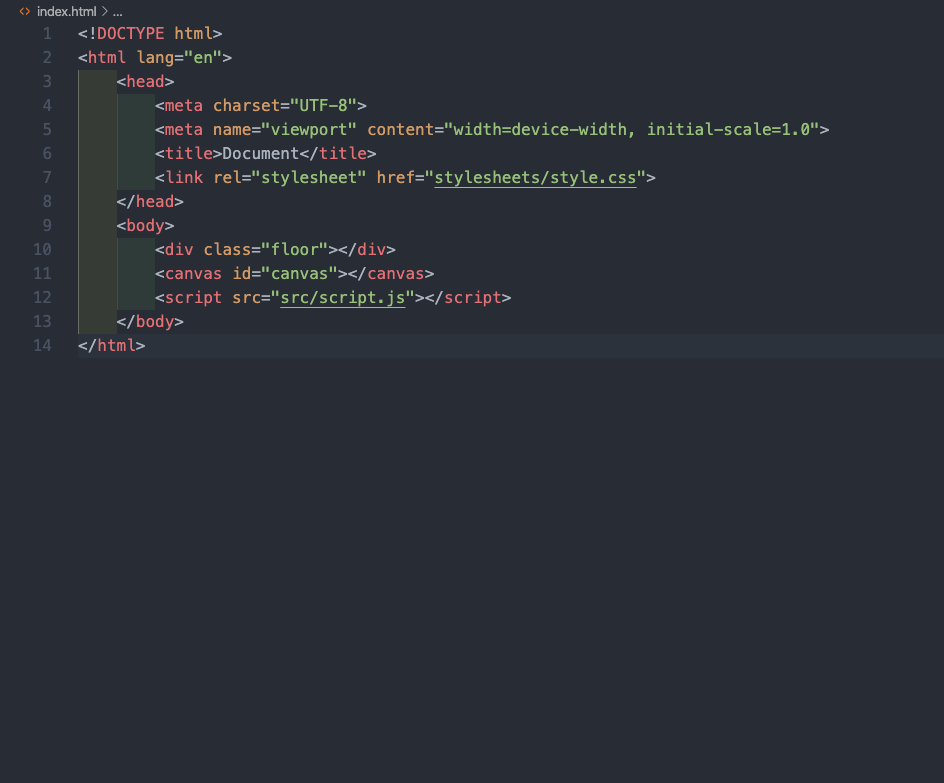
In this part, we are going to finish the game by implementing things like elements rendering, projectors, and game loop. Let's jump in! Rendering. We need to somehow project the game state to the screen. In the example below — the point with coordinates (3, 6) in the game state projected on the screen to point at (180, 360). For the second issue, stopping the main loop, you will need to cancel the call to main() with window.cancelAnimationFrame().You will need to pass cancelAnimationFrame() the ID token given by requestAnimationFrame() when it was last called. Let us assume that your game's functions and variables are built on a namespace that you called MyGame.Expanding our last example, the main loop would now ... This example uses the <canvas> element for rendering the graphics but the game loop can be used with other outputs like HTML or SVG documents too. The draw function simply renders the current state of the world. On each frame we’ll clear the canvas and then draw a 10px red square with its center at the position stored in our state object.
In this tutorial, you will learn about the loops and about for loops in JavaScript with the help of examples. In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. It's just a simple example; you can achieve much more with loops. Now you've learned something about the theory of JavaScript and what you can do with it, we are going to give you an idea of what the process of creating a simple JavaScript program is like, by guiding you through a practical tutorial. Here you'll build up a simple "Guess the number" game, step by step. 26/4/2020 · 8.This is a basic snake game made with JavaScript for logic and CSS for rendering. Use the arrow keys or WASD to control the snake. You can loop through walls. 9.KIll The Birds. 10.Add the numbers 1 through 9 into the grid (only use 1 of each number) so the calculations work out and equal the numbers off the grid.
10 Simple Javascript Game Codes Free. The following is a collection of simple javascript games but has very interesting functions and can be a reference material, these games include: 1. Flappy Bird Game Using JavaScript and HTML5. Flappy Bird is a game that uses 2D display. The aim is to direct the flying bird, named "Faby", which moves ... 6/5/2017 · JAVASCRIPT START --> <script type="text/javascript"> // Define variables var num = Math.floor(Math.random() * 100) + 1; var turns = 10; function checkNumber() { while (turns > 0) { guess=prompt("Tell me your guess.", "Your guess: "); if (guess == num) { turns = 0; alert("Congratulations, you won!
 Building A Snake Game Using Canvas By Ct Solutions Level
Building A Snake Game Using Canvas By Ct Solutions Level
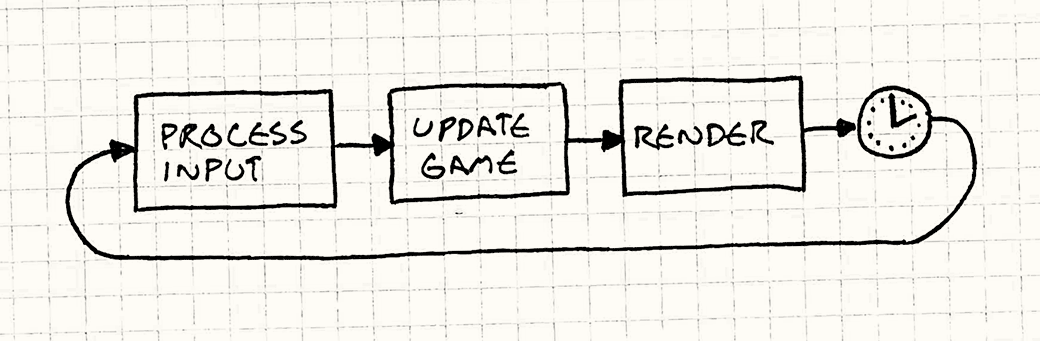
 Game Loop Sequencing Patterns Game Programming Patterns
Game Loop Sequencing Patterns Game Programming Patterns
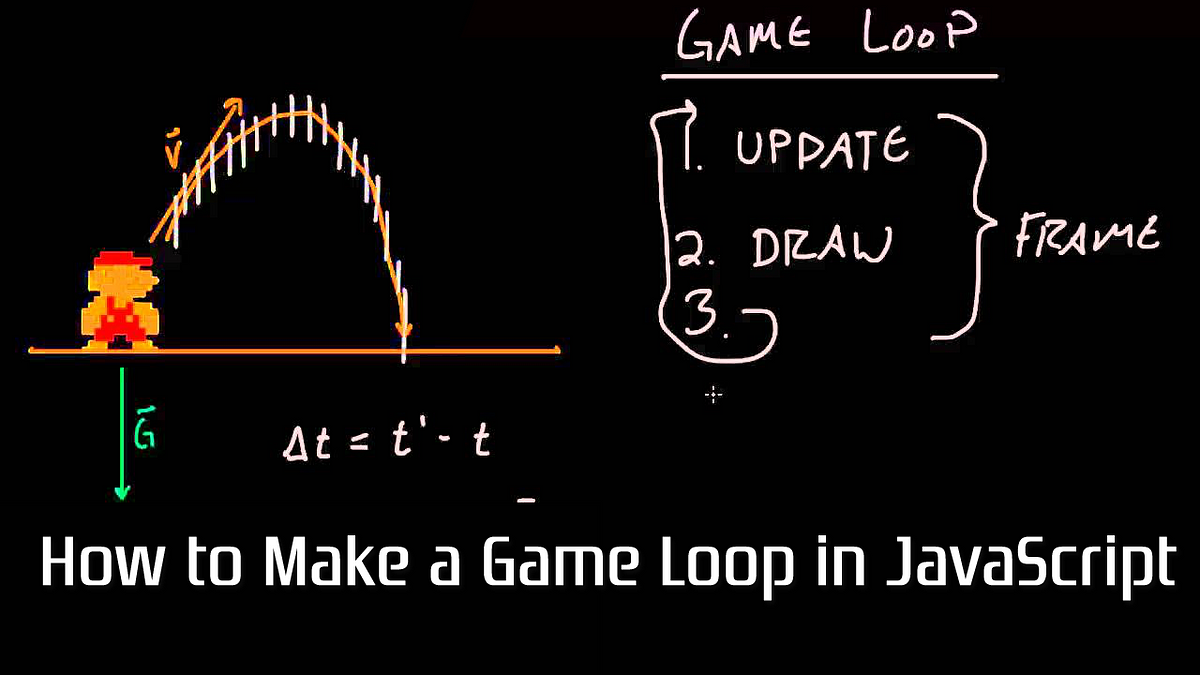
 How To Make A Game Loop In Javascript By Rogers Kristen
How To Make A Game Loop In Javascript By Rogers Kristen
 How To Make A Simple Game Loop Using Vanilla Javascript By
How To Make A Simple Game Loop Using Vanilla Javascript By
 Intro To Game Development With Javascript Full Tutorial
Intro To Game Development With Javascript Full Tutorial
 Top 25 Game Development Interview Questions Amp Answers 2021
Top 25 Game Development Interview Questions Amp Answers 2021

 Build A Simple 2d Physics Engine For Javascript Games Ibm
Build A Simple 2d Physics Engine For Javascript Games Ibm
 Create A Proper Game Loop Javascript Tutorial Spicy Yoghurt
Create A Proper Game Loop Javascript Tutorial Spicy Yoghurt
 9 Top Js Gaming Engines And Libraries For 2020 By Fernando
9 Top Js Gaming Engines And Libraries For 2020 By Fernando
 How To Make A Simple Game Loop Using Vanilla Javascript By
How To Make A Simple Game Loop Using Vanilla Javascript By
Github Sethvincent Gameloop Game Loop For Javascript
 Video Game Ui That Helps Immersion Weapons Wheel By
Video Game Ui That Helps Immersion Weapons Wheel By
 Technical Documentation Challenge
Technical Documentation Challenge
 Traditional Game Loop Download Scientific Diagram
Traditional Game Loop Download Scientific Diagram
 Javascript Pong Code Incomplete
Javascript Pong Code Incomplete
 10 Simple Javascript Game Codes Free Ansori Web
10 Simple Javascript Game Codes Free Ansori Web
 Android Game Engine Design How To Synchronize Game Loop And
Android Game Engine Design How To Synchronize Game Loop And
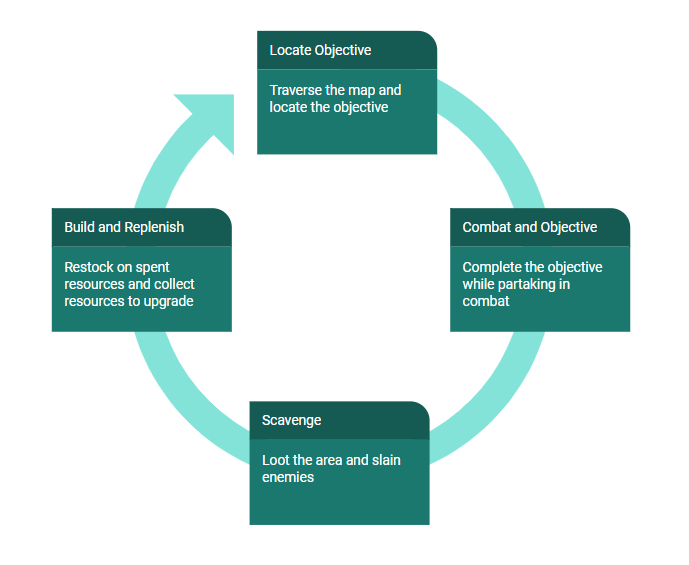
 Perfecting A Core Gameplay Loop How To Make Repetitive Video
Perfecting A Core Gameplay Loop How To Make Repetitive Video
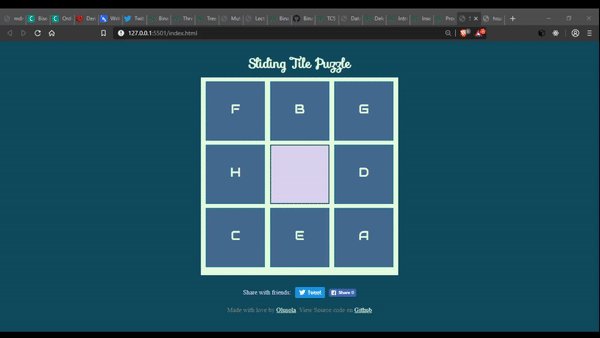
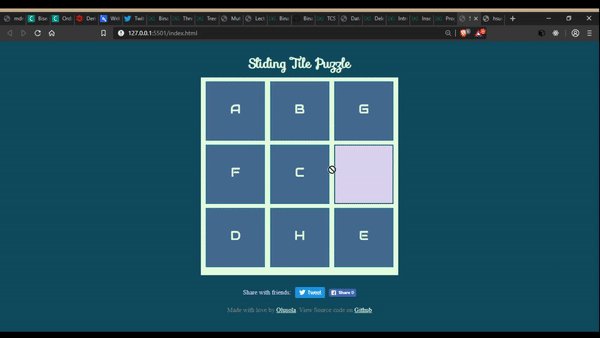
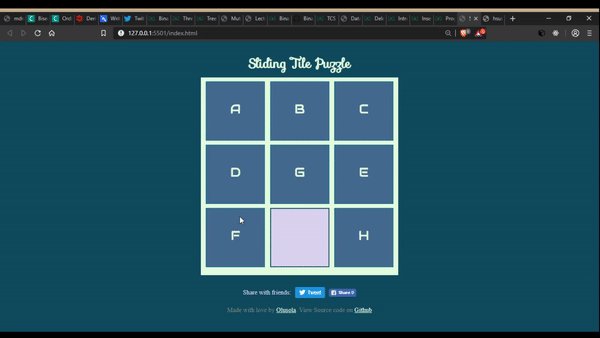
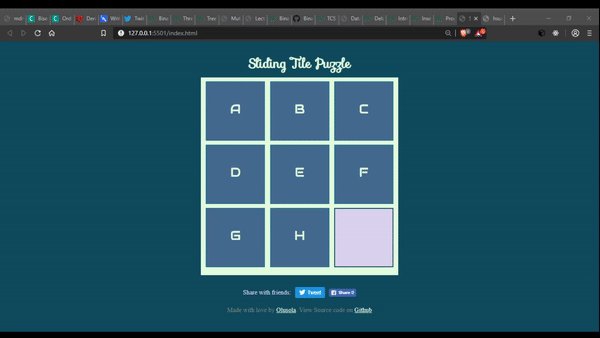
 Build An 8 Puzzle Game With Pure Javascript By Olusola
Build An 8 Puzzle Game With Pure Javascript By Olusola
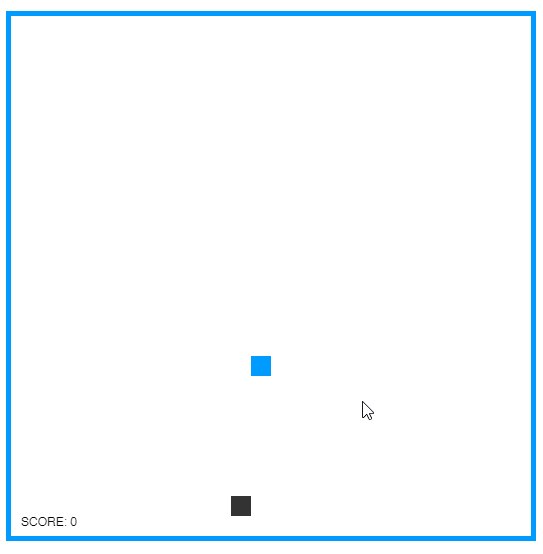
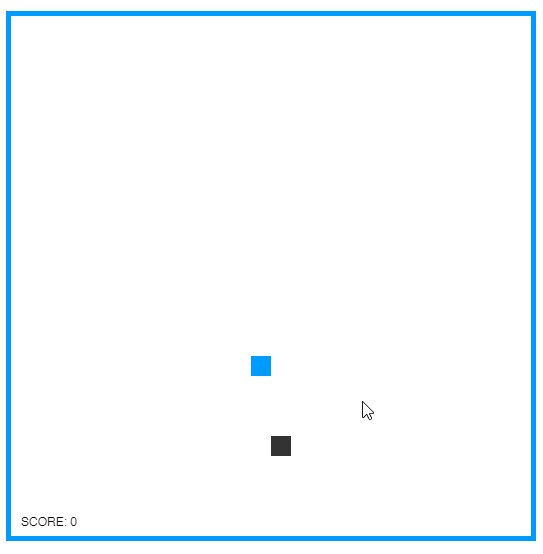
 Javascript Snake Game Simple Javascript Game Source Code
Javascript Snake Game Simple Javascript Game Source Code
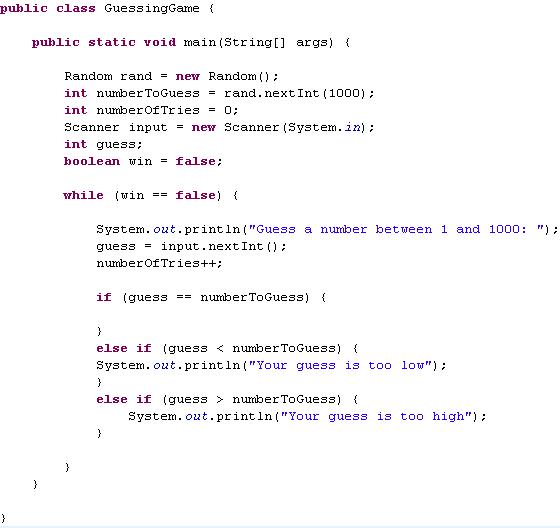
 Guessing Game Fun Example Game With Basic Java
Guessing Game Fun Example Game With Basic Java
 Update Method Sequencing Patterns Game Programming Patterns
Update Method Sequencing Patterns Game Programming Patterns
 Javascript Rendering And Game Loop
Javascript Rendering And Game Loop
 Processing Tutorial Building A Simple Game Toptal
Processing Tutorial Building A Simple Game Toptal
0 Response to "27 Javascript Game Loop Example"
Post a Comment