26 Javascript Set Dropdown Value By Text
Here I will explain how to set dropdownlist selected value on page load or code behind in asp using c#, vb or set dropdownlist selected item by value or text in asp using c#, vb . In dropdownlist we can set selected item by value or text using FindByValue and FindByText properties in asp using c#, vb . Programmatically Preselect Dropdown Using Javascript. This page describes how to set the selected item on an HTML dropdown list after the page has been rendered using javascript. ... drop down dynamically binding all values and show the by default selected value . On 5th September 2019. ... but could not get the text value from dropdown.
 How To Get Selected Text From A Drop Down List Using Jquery
How To Get Selected Text From A Drop Down List Using Jquery
Control Settings, Advanced. Set Store Client ID in JavaScript variable to "Yes". Then provide variable name. E.g. Change LocationCalcVal to the JS Client ID that you have set for a calculated value control which contains the value you want to set. Alternatively you can manually specify the value e.g. var mySelectValue = "My Drop-Down List Item";

Javascript set dropdown value by text. Set current value of blazor dropdown list when edit action Dropdown selection value in many textbox from database using ASP.NET MVC 5 using jquery and AJAX Clearing a typeahead if no value is selected from the dropdown jquery ajax 22/3/2019 · A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value : Yes. As mentioned in the posts, value property is nonstandard and does not work with IE. You will need to use the selectedIndex property to achieve this. You can refer to the w3schools DOM reference to see the properties of HTML elements. The following link will give you the list of properties you can work with on the select element.
function jsFunction(){ // set text box value here var txt = document.getElementById(' txtBox'); txt.value = " assign_here"; } [Edit member="Tadit"] Added pre tags. ... How to disable a textbox depending on the selected value in dropdown using javascript. problem after Update Panel triggering for dropdown to fill textboxes. JavaScript: set dropdown selected item based on option text. Ask Question Asked 10 years, 10 months ago. Active 6 months ago. Viewed 136k times ... and I want to set the selected value based on the option text, not the value with javascript. How can I go about doing this? For example, with c# I can do something like the example below and the ... How to get selected value in dropdown list using JavaScript ? Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list.
function getValue(obj) { // it will return the selected text // obj variable will contain the object of check box var text = obj.options[obj.selectedIndex].innerHTML ; } HTML Snippet <asp:DropDownList ID="ddl" runat="server" CssClass="ComboXXX" onchange="getValue(this)"> </asp:DropDownList> Get the selected value of dropdown list using JavaScript. The following program shows how to get selected index value or selected text from a Javascript dropdownlist. Get Selected Day. Full Source. Also the following code will help you to select item from selection option by index number. ... How to set selected value in a Dropdownlist. 22/11/2018 · I need to set by JavaScript a value to a dropdown field control knowing only Text. For example, There is a dropdown control that has 3 values - One, Two, Three. I need to set my value to Three by JavaScript. I found that aricle Custom Script on O365 and according to this I can set value only knowing Id, but I want set value not by Id but by Text.
Selecting and Displaying Dropdown Values with JavaScript First of all we need to select our fruits dropdown by using getElementById on the select tag. const element = document. getElementById ("fruits"); Now that our dropdown is selected we can get the value of the currently selected option. Hi Guys, I need to change the value of a dropdown select box and am using the following: window.document.managedomains.getElementById(["category["+domainid+"]"]).value = 'This is the selected ... The HTML Button has been assigned a JavaScript OnClick event handler. When the Button is clicked, the GetSelectedTextValue JavaScript function is executed. Inside the function, the HTML Select DropDownList object is referenced and then the selected Text and Value is determined and displayed using JavaScript alert message box.
But this is the way to get the selected value of a dropdown list: document.getElementById('dropdown').value - Avi Y Apr 8 '12 at 7:44 To add to Avi Y's comment, selectedIndex of 2 is the 3rd item in the list, since the index starts at 0. You can make the text field "Read Only" and use a custom JavaScript to set the field's value equal to the value of the drop down box. You may need to adjust the code to eliminate the default value of the drop down box. If you want the text box to fill as one moves through the drop down box selections, then the script is more complicated. To get the text/value from dropdownlist, Let's take an example: First, open your database and create a table named tblstudentdetails in which we add two columns studentId and FirstName. StudentId is the primary key and auto incremented in this table. Enter Dummy Data in this table to bind dropdownlist with text and value.
Output: This will be initial screen when we open it in browser. When Set By Text button clicked, it will set the Admin as selected text for drop down. When Set By Value button clicked, it will set the Super Admin as selected where Super Admin value is 3. The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ... To set the value of an input text field, first we need to access it inside JavaScript by using the document.getElementById() method then it has a value property which is used to set the new value to an input text field.
1. Change document.all calls to document.getElementById since document.all only works in Internet Explorer. 2. To set a DropDownList: <script type="text/javascript">. <!--. function setDropDownList (elementRef, valueToSetTo) {. var isFound = false; To set dropdownlist selected value based on text we need to write the code like as shown below // Set Dropdownlist Selected Value by Text $ ('#btnText').click (function () { var selectedText = 'Rohini'; JavaScript Function To Set DropDownList Selected Value Following is the function for JavaScript that will return the selected value or text from the dropdown list: < script type ="text/javascript">
Gets or sets the value of the DropDownList. The value will not be set if there is no item with such value. If value is undefined, text of the data item is used. If the widget is not bound (e.g. autoBind is set to false), the value method will pre-fetch the data before continuing with the value setting. Today I figured out a way to set a lookup dropdown list using JavaScript with only a few lines of code and working in NF 2013 2.10.0. As a base for the code below I created a form with 2 lookups to a Currency list. Goal is to set the selected dropdown value of the 2nd one with the selected value of the 1st: The.val () method is mainly used to get the values of form elements such as input, select and textarea. It will return undefined if it is called on an empty set. When the first element in the set is a select-multiple, val () returns an array that contains the value of each selected option.
In this post, we will discuss the various method in jQuery and JavaScript to get value selected in DropDown.In Javascript, it becomes a bit tricky to fetch selected values, but in jQuery, we have some predefined and easy methods to fetch values from form fields like drop down.. Let's explore some of the best ways to get Selected Value and Option Text in JavaScript and jQuery "change dropdownlist selected index with javascript" for example I have two dropdown list in form , If I click values in first dropdown list. automaticaly respective values to show the scecond in drop down list . A- dropdown list B- drop down list 1 4 2 5 The approach used in the jsFiddle prevents the user from being able to choose a different dropdown value. I have the same problem. as the initial poster. I need to set the initial value. It seems that calling the value method does not work if that dataSource hasn't had time to bind yet.
Last Updated : 03 Aug, 2021. With jQuery, it is easy to writing one line of code to change the selected value from a drop-down list. Suppose, you have a select element and you need to select one of its options based on one of its values. To achieve this feat you can use various methods, two of those methods will be explained below. I am attempting to set a value for a text field based on the selected value of a dropdown list. My code works, with a flaw - I must select option 1, then select a second option for the text field to display the correct text for the first option selected. I can post code if necessary.
 Build A Custom Dropdown Menu Component For React Logrocket Blog
Build A Custom Dropdown Menu Component For React Logrocket Blog
 How To Use D365ce Multi Select Option Sets Sikich Llp
How To Use D365ce Multi Select Option Sets Sikich Llp
 Convert Select Box Into A Fully Styleable Dropdown List
Convert Select Box Into A Fully Styleable Dropdown List
 Striking A Balance Between Native And Custom Select Elements
Striking A Balance Between Native And Custom Select Elements
 How To Get Dropdown Value And Show In Textbox Using Jquery
How To Get Dropdown Value And Show In Textbox Using Jquery
 How To Select A Specific Option From Drop Down List Octoparse
How To Select A Specific Option From Drop Down List Octoparse
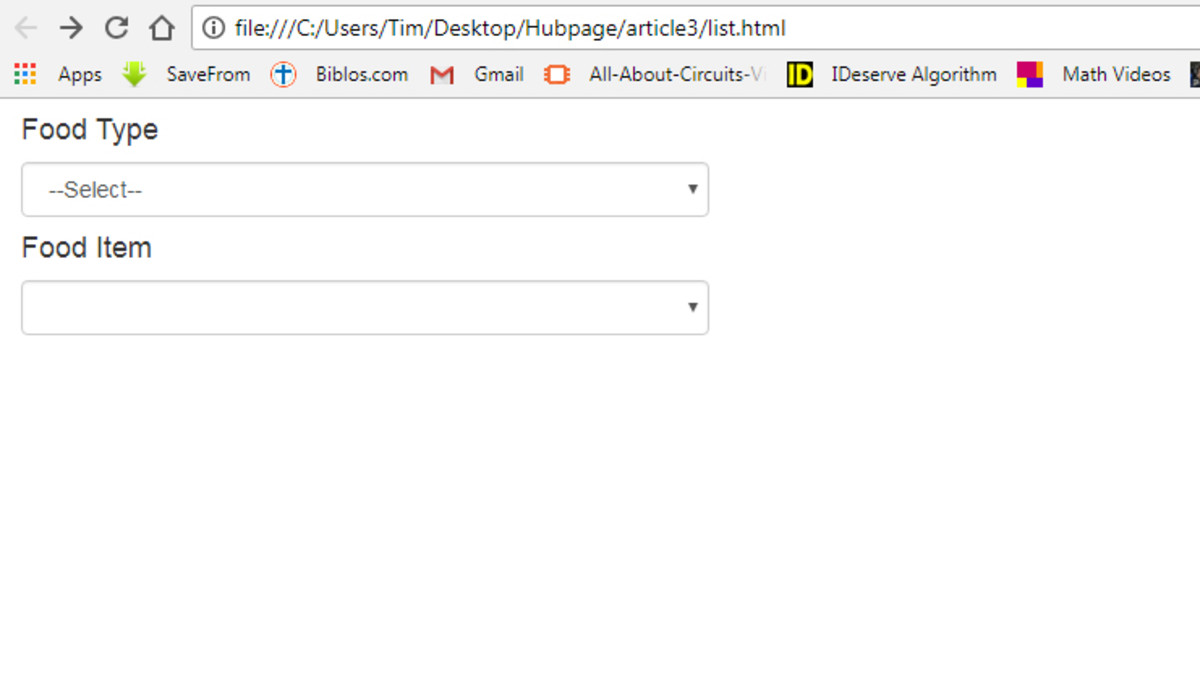
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 How To Set The Default Value For An Html Lt Select Gt Element
How To Set The Default Value For An Html Lt Select Gt Element
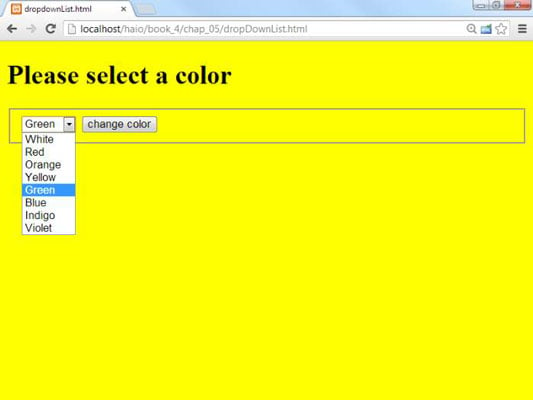
 How To Create Drop Down Lists In Javascript For Html5 And
How To Create Drop Down Lists In Javascript For Html5 And
 How To Change Dropdown And Textbox Values Using Javascript
How To Change Dropdown And Textbox Values Using Javascript
 Call Javascript Function Onchange Event Of Dropdown List
Call Javascript Function Onchange Event Of Dropdown List
 How To Make A Dynamic Dropdown With React And Fetch Matt
How To Make A Dynamic Dropdown With React And Fetch Matt
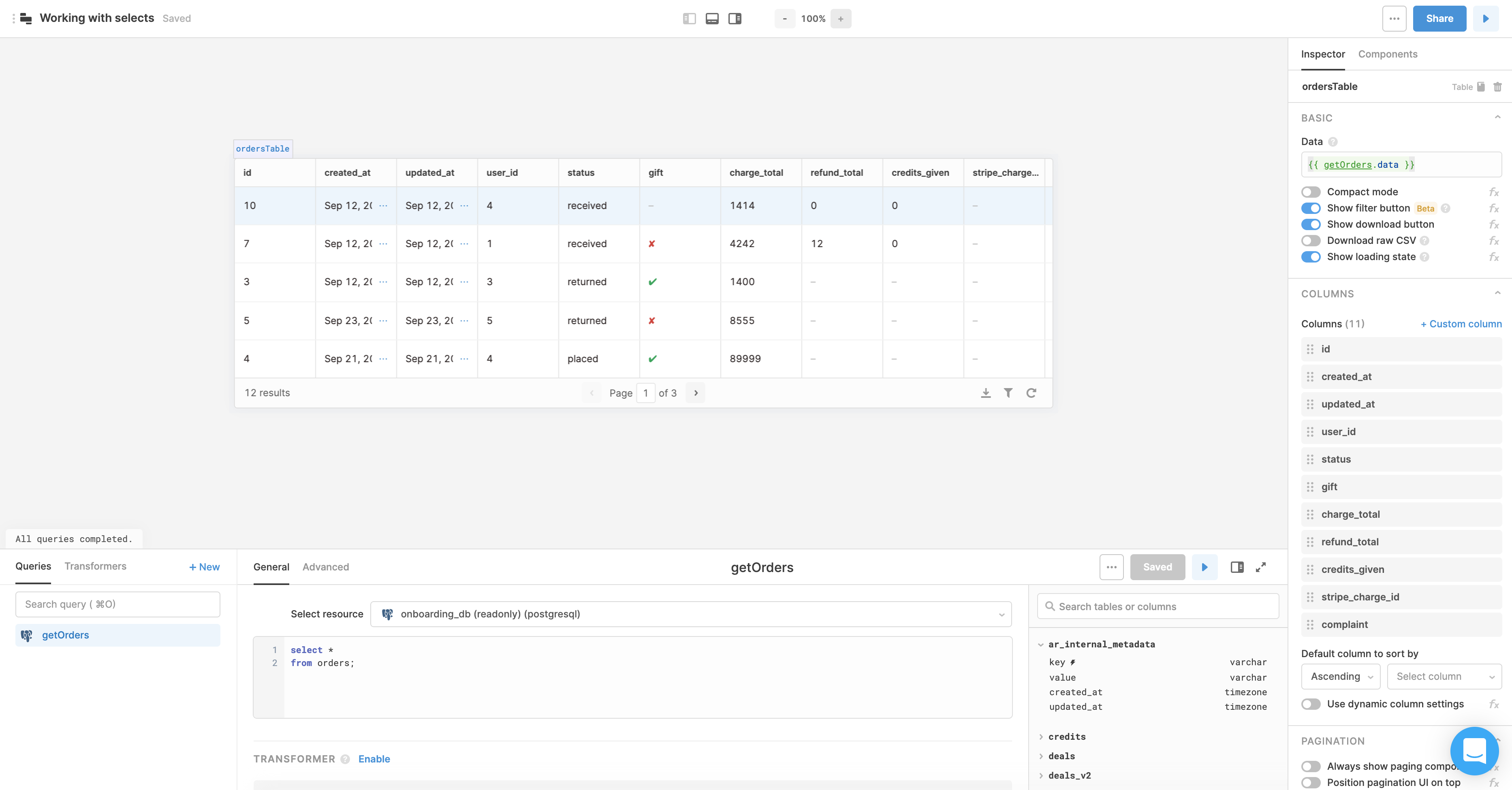
 Working With Select Components
Working With Select Components
 Tools Qa How To Select Dropdown In Selenium Using Select
Tools Qa How To Select Dropdown In Selenium Using Select
 Solved How To Set Default Value Some Option In Drop Down
Solved How To Set Default Value Some Option In Drop Down
 How Do You Change Option Background Color Of Clicked Option
How Do You Change Option Background Color Of Clicked Option
 Drop Down Selection Populate Text Field Javascript
Drop Down Selection Populate Text Field Javascript
 Set Dropdown Field Default Value From Not Set In Toolset
Set Dropdown Field Default Value From Not Set In Toolset
 List Dropdown Fields Pdf Scripting
List Dropdown Fields Pdf Scripting
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
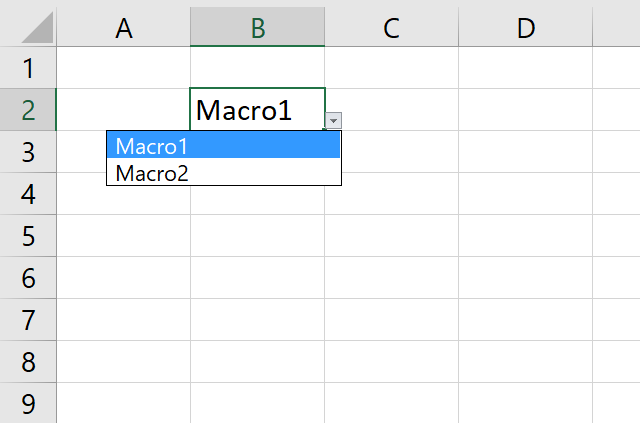
 Run A Macro From A Drop Down List Vba
Run A Macro From A Drop Down List Vba
 Javascript Get Dropdown Select Option Selected Value Onchange Label
Javascript Get Dropdown Select Option Selected Value Onchange Label
 Reactjs Dropdown Menus A Quick Guide On Building Dropdown
Reactjs Dropdown Menus A Quick Guide On Building Dropdown
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example

0 Response to "26 Javascript Set Dropdown Value By Text"
Post a Comment