21 Javascript Promise Error Handling
Aug 03, 2017 - Promises provide a clean, flexible way to chain multiple async operations together without having to nest function calls inside callbacks (which might lead to callback hell). Promises can be powerful but if you don’t follow proper error-handling practices, they can make life difficult. Jun 22, 2020 - In this tutorial, you will learn how to use the Promise.all() method to aggregate results from multiple asynchronous operations.

Both .then(…) and .catch(…) return a Promise, whether you return Promise or a regular variable from the from either. See how a Promise rejection will short-circuit a chain of then calls to the next catch. As previously mentioned, this can simplify your handling of Promise rejections to just one .catch(…) with many Promises.

Javascript promise error handling. 💖 Support the show by becoming a Patreonhttps://www.patreon /funfunfunctionToday, we're exploring error handling! We're going to talk about how you shoul... 1 month ago - The Promise.all() method takes an iterable of promises as an input, and returns a single Promise that resolves to an array of the results of the input promises. This returned promise will resolve when all of the input's promises have resolved, or if the input iterable contains no promises. Jun 18, 2019 - Promises in JavaScript are one of the powerful APIs that help us to do Async operations. Promise.all takes Async operations to the next new level as it helps you to aggregate a group of promises. In other words, I can say that it helps you to do concurrent operations
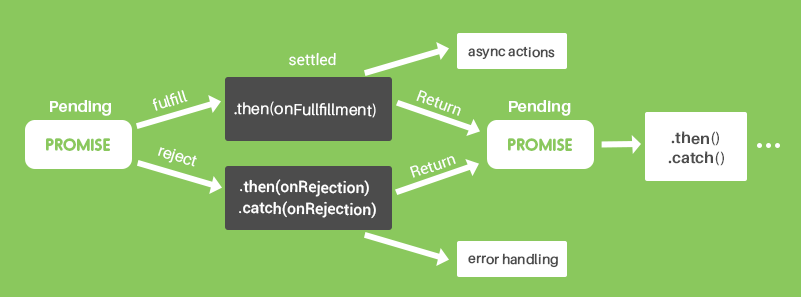
Introduction to the JavaScript promise chaining. The instance method of the Promise object such as then (), catch (), or finally () returns a separate promise object. Therefore, you can call the promise's instance method on the return Promise. The successively calling methods in this way is referred to as the promise chaining. So we don't have any code that handles this rejected promise. We can handle this in two ways: We call thisThrows () in an async function and await the thisThrows () function. We chain the thisThrows () function call with a .catch () call. The first solution would look like this: And the second one: Both solutions work fine, but the async ... Sep 22, 2019 - This app works best with JavaScript enabled. ... Promise.all is an awesome way to handle multiple promises in parallel. What most people don’t realize is that handling errors with Promise.all is not as straight forward as it seems. In this post we’ll explore the gotchas when handling errors ...
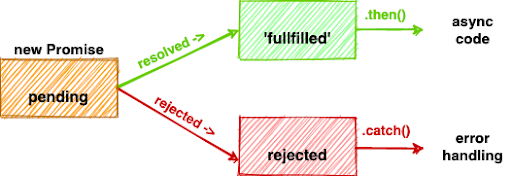
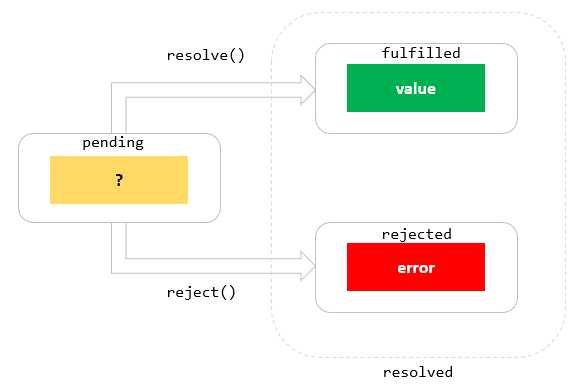
As soon as JavaScript executes this line, the normal program flow is halted and the control is held back to the nearest exception handler. Usually in client-side code value can be any JavaScript value including a string, a number or an object. Last Updated : 21 Jul, 2021. Promises are used to handle asynchronous operations in JavaScript. They are easy to manage when dealing with multiple asynchronous operations where callbacks can create callback hell leading to unmanageable code. Prior to promises events and callback functions were used but they had limited functionalities and ... Sep 07, 2020 - Promise chains are great at error handling. When a promise rejects, the control jumps to the closest rejection handler. That’s very convenient in practice. For instance, in the code below the URL to fetch is wrong (no such site) and .catch handles the error:
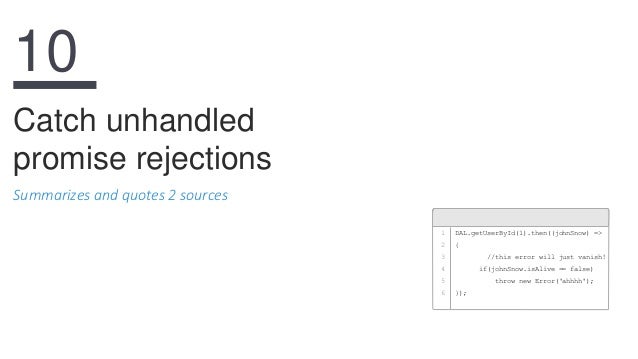
1 week ago - Nesting also limits the scope of inner error handlers, which—if unintended—can lead to uncaught errors. A variant of this is the promise constructor anti-pattern, which combines nesting with redundant use of the promise constructor to wrap code that already uses promises. Dec 07, 2019 - Not the answer you're looking for? Browse other questions tagged javascript node.js error-handling promise bluebird or ask your own question. Oct 10, 2019 ・Updated on Oct 15, 2019 ・2 min read Error handling in JavaScript can be easy while being tricky at certain places, especially Promises. JS allows error handling with the help of try, catch, and throw.
Aug 18, 2020 - Host environments like browsers engines augment JavaScript with a number of Web API for interacting with external systems, and for dealing with I/O bound operations. Examples of asynchronicity in the browser are timeouts, events, Promise. Error handling in the asynchronous world is distinct ... Promises allow asynchronous code to apply structured error handling. When using promises, you can pass an error handler to the then method or use a catch method to process errors. Just like exceptions in regular code, an exception or rejection in asynchronous code will jump to the nearest error handler. A promise object also provides a catch method to handle errors. The last code sample could be written with a catch statement as follows. doWork() .then(doWork) .then(doError) .then(doWork) .then(doWork) .catch(errorHandler) .then(verify);
JavaScript Promise Error Handling Promise chains are good at error handling. When a promise rejects, the control jumps to the closest rejection function. Errors thrown from promises are handled by the second parameter (reject) passed to then () or by the handler passed to catch() Sep 03, 2017 - The best answer for now have a ... data and errors in browser environment. – wenshin May 17 '16 at 5:59 · Do we need to install npm module with pip python package manager? – sevenfourk Mar 8 '17 at 13:55 ... Not the answer you're looking for? Browse other questions tagged javascript es6-promise or ask your ... Because you are handling errors at every stage, and not propagating them, then you will end up with the problems you are having. edit: The above statement is wrong, I didn't realise how broken jquery promises are when I wrote it - see the difference between the first block of code (Promise/A+) and the second (jQuery promise with fingers crossed behind it's back)
JavaScript Error Handling with Promises JavaScript promises allow asynchronous code to use structured error handling. The promise chains are served as a great way of error handling. Whenever a promise rejects, the control jumps to the nearest rejection handler. Quick recap: in Javascript, a Promise is an object used as a proxy for a value not yet known. It's called a Promise because it's saying "I may not know what the value of the return is right now, but I promise to return it at some point, stored inside this thing". Promise でのエラーハンドリング. 非同期アクションは失敗する可能性があります: エラーの場合、対応する promise は reject されます。. 例えば、リモートサーバが利用不可で fetch が失敗する場合です。. エラー (拒否/reject)を扱うには .catch を使います。. promise ...
An exploration of different ways to handle errors with JS promises and async/await, with the advantages and problems of each. Tagged with javascript, promises, node, errors. Nov 09, 2018 - Tried catching promises thats another bad dream when things get complicated. The result? Unhandled Promise Rejections! The most annoying about not handling these rejections is it does not tell us where the error is! Us node/javascript developers know this all too well, it is a nightmare. What is a Promise in JavaScript? A promise is an object which handles asynchronous requests. When the implementation is correct, it will always promise that you will get a single response (either...
The promise might call reject (), and some code might come along 10 minutes later and call.catch (() => {}) on that promise, in which case the error will be handled. For this reason, the global error handler in Promise libraries like Q and Bluebird has been named onPossiblyUnhandledRejection, which is a fitting name. Code language: JavaScript (javascript) If you throw an error inside the promise, the catch () method will catch it, not the try/catch. If you chain promises, the catch () method will catch errors occurred in any promise. To understand promise chaining and error handling, it is important to know that both then () and catch () return a Promise. Return Value of then () When a Promise is resolved, the handler function in then () is executed. The value passed by resolve () is passed as a parameter to the handler.
How to handle Error in JavaScript Promise.all such that it doesn't stop execution of other promises if one fails ? Well the answer is a simple one. You need to handle error or add a catch block to each of the promises in the array so that it doesn't break the Promise.all execution. Promises provide a couple of recipes to do that. In this chapter we cover promise chaining. The idea is that the result is passed through the chain of .then handlers. Then the .then handler is called (**). …and so on. As the result is passed along the chain of handlers, we can see a sequence of alert calls: 1 → 2 → 4. Sep 24, 2017 - In my earlier blog I have discussed basics of Promise and brief on how we should handle errors correctly. While it covers basics, it does not talk about common questions Promise users would come…
Tetapi jika salah satu promise di atas me-reject (sebuah masalah jaringan atau json yang tidak valid atau apapun itu), maka promise tersebut akan meng-catch-nya. try…catch implisit. Kode dari sebuah eksekutor promise dan handler promise memiliki "try..catch yang tak terlihat" di sekitarnya. Jika terjadi pengecualian, maka pengecualian itu ... Promises are one of the best things that happened to JavaScript in the past few years. When we invoke a function that returns a promise, we chain the then() method of the promise to run a function when the promise resolves. Here's an example using the Fetch API: 1 week ago - See, we get an error like this because we have rejected one Promise, and the final Promise will also be rejected. It is possible to change this practice by handling possible rejections.
Error handling in async/await causes a lot of confusion. There are numerous patterns for handling errors in async functions, and even experienced developers sometimes ... Nov 03, 2017 - So you’re writing async code in JavaScript, right? I assume you are using Promises — if not, well… you should be. Chances are as well that you’re using a microservice-oriented approach to your application. These settings can bring some problems to your application regarding error handling, ... On the other hand, in the absence of an immediate need, it is simpler to leave out error handling until a final.catch () statement. A.catch () is really just a.then () without a slot for a callback function for the case when the promise is resolved.
Oct 06, 2019 - For a start, it can quickly make your code look verbose and repetitive. You also want to make sure you get into the habit of effectively handling errors, not just logging them out with this pattern. Try... catch ... Quick recap: in Javascript, a Promise is an object used as a proxy for a value ... 1 week ago - The catch method is used for error handling in promise composition. Since it returns a Promise, it can be chained in the same way as its sister method, then(). Jul 10, 2017 - I was recently asked a question about handling multiple JavaScript Promises that I thought would be useful to share. The person asking the question has an app that makes multiple API requests to fetch data needed for a particular function of the app. The API requests are fulfilled with JavaScript ...
 Using Then Catch Finally To Handle Errors In
Using Then Catch Finally To Handle Errors In
 Node Js Error Handling Best Practices
Node Js Error Handling Best Practices
 The Javascript Promise Tutorial Adrian Mejia Blog
The Javascript Promise Tutorial Adrian Mejia Blog
 Javascript Es2015 Promise Error Uncaught In Promise
Javascript Es2015 Promise Error Uncaught In Promise
 Introduction To The Javascript Promises Our Code World
Introduction To The Javascript Promises Our Code World
 Node Js Error Handling Best Practices
Node Js Error Handling Best Practices
 Using Then Catch Finally To Handle Errors In
Using Then Catch Finally To Handle Errors In
Promises Chaining Semantic Portal Learn Smart

 A Brief Guide To Promises In Javascript Js Curious
A Brief Guide To Promises In Javascript Js Curious
The Catch Method Javascript Promises Mastering The
 The Javascript Promise Tutorial Adrian Mejia Blog
The Javascript Promise Tutorial Adrian Mejia Blog
 Using Express Js Routes For Promise Based Error Handling Toptal
Using Express Js Routes For Promise Based Error Handling Toptal
 Vue Error Error In V On Handler Promise Async Error
Vue Error Error In V On Handler Promise Async Error
 No Stacktrace On Navigationduplicated Error Uncaught In
No Stacktrace On Navigationduplicated Error Uncaught In
 The Definitive Guide To The Javascript Promises
The Definitive Guide To The Javascript Promises
 What Is The Correct Way To Only Handle A Promise Error
What Is The Correct Way To Only Handle A Promise Error
 Javascript Interview Question 27 Handling Errors In
Javascript Interview Question 27 Handling Errors In


0 Response to "21 Javascript Promise Error Handling"
Post a Comment