21 Javascript Dropdown Onchange Another Dropdown
On Selection of Dropdown menu redirecting page We can keep one dropdown listbox for the users to select one area ( option ) and then the script will redirect the page to that section. This is done by using onChange event of dropdown listbox. Once the user selection one option then by onChange event we run one function SelectRedirect(). The ... Aug 15, 2019 - Hi, See below in green which i've spliced into the browser using 'inspect element'. how do I implement this within Caspio? Shift
Why Dropdownlist Selectedvalue Does Not Work Inside
Hi Team, I have done Ajax refresh and please see below. When the form is loaded initially it is loading with 1st value of the drop down (On Form load I set Identifier value as Null of 2nd Drop down) and now I am changing the 1st drop down value of particular value then in the 2nd drop down is changing to desired value but again if I change my 1st drop down to other than the earlier selected ...
Javascript dropdown onchange another dropdown. The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ... I have 2 dropdowns. On Selected Index change event of ddlTaskFrequency dropdown i want to load another drop down. For example: If ddlTaskFrequency text= Daily or Weekly i have to load another dropdown ddlDayofMonth with 1,2,3,4,.....31. If it is of Monthly then ddlDayofMonth with 1,2,3,4..12. i need to bind dropdown values based on value selected from another dropdown in asp , but with out doing postback.for that i have used javascript. i used enablepage methods function to retrive data from server side to javascript and all values are coming..but i am unable to bind those values to required dropdown.please help me how to solve this.
Using Onchange event in drop down list which triggers changes on another dropdown. Ask Question Asked 6 years, 1 month ago. Active 4 years, 3 months ago. Viewed 9k times 3 1. I am looking for any sample code in visual force page. Where a change in a dropdown list should load data for the next dropdown. Submit html form on dropdown menu value selection or change using javascript 📅 12 Jul 2020 15:19 GMT | 👤 @c2cDev If you have a Html (or Html5, JSP, PHP, ASP) page with a form element containing select option and you want to submit the form once a option is selected from the list of the dropdown then you can make use of javaScript. The following program shows how to dropdown list onchange event in Javascript. While you change the selection from javascriptcombobox you can see the color of Div element is changing.
Apr 14, 2020 - Get code examples like "javascript dropdown onchange" instantly right from your google search results with the Grepper Chrome Extension. Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... JavaScript Triple Menu Triple drop down menu. Below is a javascript triple drop down menu that can also be seen on the main site page, where it is used appropriately The first of the three drop down menus gives options of selecting from three subjects: Computer Stuff, Self Development and Computer Software.
The only time I have been able to get this to work is if I place the js directly into the code-behind instead of making a function call: MonthDD.Attributes.Add ("onchange", "javascript:alert ('changed');"); Since the code works when I place the js directly within the Attributes.Add statement, this leads me to belive my issue is in calling the ... 12/4/2015 · When an item is selected in the HTML Select DropDownList, the jQuery OnChange event handler is executed within which the Text and Value of the selected item is fetched and displayed in JavaScript alert message box. Select Fruit: <select id="ddlFruits">. <option value=""></option>. <option value="1">Apple</option>. <option value="2">Mango</option>. JS Dropdown (dropdown.js) A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list. For a tutorial about Dropdowns, read our Bootstrap Dropdowns Tutorial.
Jul 25, 2020 - This City dropdown will include an onchange event handler that fires when someone changes the selected city item. That onchange event handler will call a javascript function that makes as ajax call to a page on the server passing to the program the city dropdown list selected item value. 30/1/2018 · how to bind dropdown values from another dropdown onchange event using javascript in asp This dropdown selected change event in jQuery example, how to use dropdown selected change event in jQuery with example and dropdown selectedindexchanged event in jQuery example. Here we will discuss how to handle the dropdown selected index change event using JQuery. In one of the requirements, we had one dropdown list which has options like Happy, Satisfied, and Sad.
We use cookies to improve your browsing experience. . Learn more · ©2000-2021 plus2net All rights reserved worldwide Privacy Policy Disclaimer As you can notice we used @onchange="FillCity ()" in our State dropdown so we need a JavaScript function which will be call on change of state. If you are from asp background then forgot about the postback, in mvc there is no postback concept so we don't need viewstate of controls so the pages are light weight. Here is our FillCity function: Appended data must be cleared on change or on toggling the drop-down menu, otherwise previously appended data append with current menu item data. To avoid this issue, jQuery or JavaScript is implemented with help of add(), remove(), addClass(), and removeClass() methods. The Following Approaches will explain clearly:
Apr 28, 2021 - This post will discuss how to get the selected value of dropdown in JavaScript and jQuery onchange event. ... The idea is to bind the change event handler to the select box using the .change(handler) method. Now an alert is displayed whenever an option is selected from the dropdown. The form below demonstrates onchange event handling in JavaScript for both select-one and select-multiple type select lists. Select a different size in the select list on the left and the total in the text box will be updated. Click or control-click to add and remove toppings in the select ... Jul 25, 2021 - In this post, we will discuss the various method in jQuery and JavaScript to get value selected in DropDown. In Javascript, it becomes a bit tricky to
Lets take a real life example of creating a form with some validation is imposed such that a dropdown is there where it is needed to select any attribute what happens is that as soon as the onchange event handling is called in JavaScript for both the select-one and select-multiple then control is called for clicking and adding events to that form which on clicking will create the scope for the ... 2/4/2014 · 1. 0. Can anyone give me demo on how to create dropdown dynamically onchange on another dropdown. I have one dropdown menu in which one can select multiple option like this. <select id='first' multiple='multiple'> <option value='1'>1</option> <option value='2'>2</option> <option value='3'>3</option> <option value='4'>4</option> <option ... change. Fired when the value of the widget is changed by the user. As of 2015 Q3 SP1 cascading widget will trigger change event when its value is changed due to parent update.
Definition and Usage The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. HTML JavaScript dropdown onChange not triggered. Hot Network Questions Should one pursue a Ph.D. with non-tenure track professors? Why is WinPE called an operating system? Is there a pattern for -able verbs turning into -ible? Is discriminator a regressor or classifier in implementations? ... I have a drop down list with lets say city name. The last option other. When other is selected then a new page/window opens up to allow the user to enter in their city. Once they enter the city and click ok I add that city to a db. This is the same db I used to generate the dropdown list in the first place.
Jun 01, 2020 - Thank you, I tried this, however, my second dropdown is empty initially, due to this, some validation occurs and I get a Validation Error: value is not valid when I submit the portlet using a hidden command on ‘On Change’. I’ve also tried, using java script onChange,[see code below]. ... 9/2/2021 · Today, We want to share with you javascript dropdown onchange another dropdown.In this post we will show you populate one dropdown based on selection in another dropdown javascript, hear for use javascript to change a second select list based on the first select list option we will give you demo and example for implement.In this post, we will learn about JQuery Get Dropdownlist Selected Value Onchange … 29/3/2017 · (03-26-2017, 08:47 PM) nxs_02 Wrote: I want to ask about if i want make dropdown with onchange event, so basically for every diferent option in dropdown value it will show diferent data, anyone can help me with the basic code? Hi, I hacked together the below javascript code using x-editable and DataTables, the way it works is the following:
Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. You can also link to another Pen here, and we'll pull the JavaScript ... Now we can write the rest of our javascript, with our functions to auto-fill the other parts of the form. We need the values of the previous options chosen for ddl1 and ddl2 when we populate ddl3. When we call configureDDL2 or configureDDL3, we will want to reset the values of each subsequent dropdown menu and populate the next dropdown menu ... Check out other Javascript tutorials:1.How to print Webpage content Using javascript-Easy tutorial https://youtu.be/TdW-r0vuWG42.JavaScript Retype Password V...
Description: Bind an event handler to the "change" JavaScript event, or trigger that event on an element · This method is a shortcut for .on( "change", handler ) in the first two variations, and .trigger( "change" ) in the third 10/2/2017 · So use val () method for jQuery object, although you can combine selectors into one by separating them using a comma. $ ("#monday").change (function () { $ ("#tuesday,#wednesday").val (this.value); }); $ ("#monday").change (function () { $ ("#tuesday,#wednesday").val (this.value); }); <script src="https://ajax.googleapis /ajax/libs/jquery/2.1. Create Three Dropdown Lists. Create three dropdown lists, inside an HTML form. The second and third dropdown list will display different options, depending on the value selected in the parent dropdown list. Step 1) Add HTML:
The form includes a dropdown box based off a SharePoint choice column (we will call this dropdown box "Access Type"). The Access Type dropdown box has two choices, "Global BU" and "Entity Local". Depending on the selected choice, a child dropdown box will become visible. So for example, if I select choice "Global BU" from the ... Oct 21, 2020 - Web Development Kansas City | Prodjex jQuery Select Drop Down On Change Event Dropdown / Select Box Navigation with JavaScript Simple Navigation. ... via 4 drop-down form menus with an onChange handler. This replaces content in the left frame ok, but the last selected item remains in the menu list. I would like the new left frame to have some sort of onLoad to refresh the right frame, to reset, as it were, the menu lists ...
Dropdown Updates Another Dropdown. When a selection is made in one dropdown, the items in another dropdown can change accordingly. The example in this article was developed for a catering website. The website has a dropdown list for catering truck arrival times. When a time is selected from the list, a second dropdown is populated with food ... 1 week ago - The change event is fired for , , and elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. Nov 03, 2014 - I want to invoke javascript function when value in the dropdown list changes. I dont want to hardcode dropdown list id . Hence not using document.getElementById My Code:
May 12, 2011 - Javascript for onchange event in asp:dropdownlist[Answered] RSS ... I'm looking for a sample javascript to hide a text box if dropdownlist selected value = a specific value. Anyone have anything? - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. 16/11/2020 · Create a function that will be called whenever an option from the dropdown is selected, this function will change the state variable so that the value of type can be determined dynamically. Lastly, use type variables to create a different set of options that the user will see. Now we will create a Component using all the steps described above.
I have a requirement When selected a dropdown value, it has to filter or remove the values of other dropdown which has index that should be always greater than selected index of first dropdown. Ex: First Dropdown values: 01:00 01:30 02:00 // suppose i select 02:00 here 02:30 03:00 03:30 04:00 04:30 05:00 05:30 #javascriptonchange #getselectoption #dropdowngetvaluejavascript client script code get the selected dropdown select option element value into html label
 Redirect To A Different Page Depending On The Dropdown Option
Redirect To A Different Page Depending On The Dropdown Option
 Jquery Dependent Select Plugins Jquery Script
Jquery Dependent Select Plugins Jquery Script
 Dependent Dropdown Example Roy Tutorials
Dependent Dropdown Example Roy Tutorials
 Select An Item From Drop Down In Ie Stack Overflow
Select An Item From Drop Down In Ie Stack Overflow
 Resolved Onchange Event For Dropdown In Jquery Asp Net
Resolved Onchange Event For Dropdown In Jquery Asp Net
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
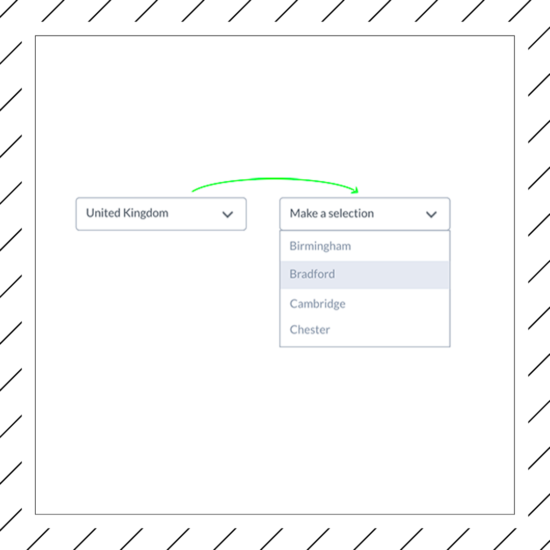
 Create A New Drop Down Based On Another Drop Down In
Create A New Drop Down Based On Another Drop Down In
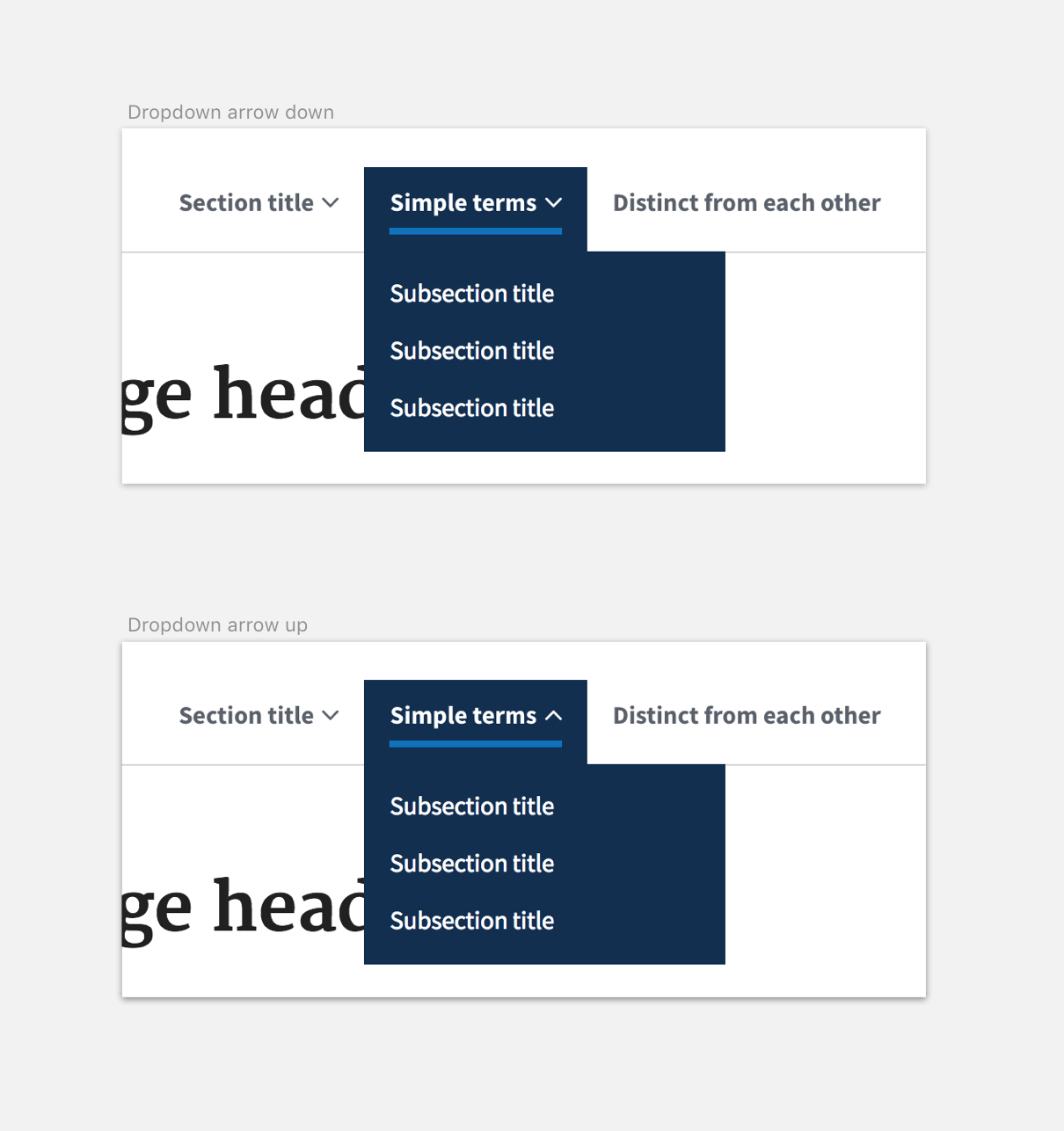
 Header Change Direction Of Dropdown Arrow When Opened
Header Change Direction Of Dropdown Arrow When Opened
 Call Javascript Function Onchange Event Of Dropdown List
Call Javascript Function Onchange Event Of Dropdown List
 How To Sort Drop Down Lists Automatically In Excel Excel Campus
How To Sort Drop Down Lists Automatically In Excel Excel Campus
 Build A Custom Dropdown Menu Component For React Logrocket Blog
Build A Custom Dropdown Menu Component For React Logrocket Blog
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
Javascript To Validate A Number Range Based On A Drop Down
 Asp Net Mvc4 With Razor Filtering Dropdownlist By Value
Asp Net Mvc4 With Razor Filtering Dropdownlist By Value
 Dependent Drop Down List In Php Using Jquery Ajax With
Dependent Drop Down List In Php Using Jquery Ajax With
 Javascript For Drop Down List Sharepoint Stack Exchange
Javascript For Drop Down List Sharepoint Stack Exchange
Get Dropdownlist Selected Value Text Using Javascript In Asp
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Dynamic Dependent Select Box Using Jquery Ajax And Php
Dynamic Dependent Select Box Using Jquery Ajax And Php
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
0 Response to "21 Javascript Dropdown Onchange Another Dropdown"
Post a Comment