34 How To Call Javascript Function In Mvc 4 View
ViewBag.JS = "updateProgressWindow ('Some message');"; (...) but it is not working, javascript function is not called so its code is not executed. What I want to do is update a div control by appending status phrases (strings) at the beginning of the div. This div is placed in the view but I want update it from the controller to indicate to the ... 10/5/2018 · There is no direct way to call JavaScript function from Controller as Controller is on Server side while View is on Client side and once the View is rendered in Browser, there is no communication between them. Hence the only possible way is to use the ViewBag object and pass the script to call a particular JavaScript function from Controller to View. TAGs: ASP.Net, JavaScript, MVC
 How To Call A Javascript Function On Button Click Code Example
How To Call A Javascript Function On Button Click Code Example
14/10/2011 · in MVC3 application the master page located in the \Views\Shared\_Layout.cshtml. open this file and write string <script src="Scripts/MyJS.js" type="text/javascript"></script> before tag </head>. Edited by Malobukv Thursday, October 13, 2011 9:51 PM

How to call javascript function in mvc 4 view. Apr 11, 2017 - I have the following JavaScript function in my view page : My view code for calling this function goes... Nov 08, 2019 - ASP.Net MVC: Call JavaScript function from the Controller using C# ... In this article, we will learn how to execute a JavaScript function from the controller. The problem is the controller exists on the server-side whereas the view is rendered on the client-side. Running JavaScript in Partial Views ASP.NET MVC. Well, When you are building an ASP.NET MVC most of the time we use PartialViews to better manage our project by increasing re-usability of views. The most common problem that has been reported by ASP.NET Developers is that JavaScript does not work in Partial Views and Yes They are right.
Here Mudassar Ahmed Khan has explained with an example, how to call JavaScript function on Html.ActionLink click in ASP.Net MVC Razor. When the ActionLink inside the WebGrid row is clicked, a JavaScript function will be called inside which the data from the WebGrid row will be fetched and displayed using JavaScript Alert Message Box. TAGs: ASP.Net, JavaScript, Entity Framework, MVC, WebGrid 26/11/2015 · Secondly, you could display the returned data in AJAX success callback function. function (result) { $("#result").html(result); }); Besides, you could refer to the following links. http://stackoverflow /questions/9412362/pass-parameter-from-view-to-controller-razor. http://www.codecompiled /using-jquery-get-and-post-ajax-methods-in-mvc/ I'm using master pages so my view has an aspx extension instead of cshtml. How do you call a js file from the aspx view? This works in an asp web app but not MVC:
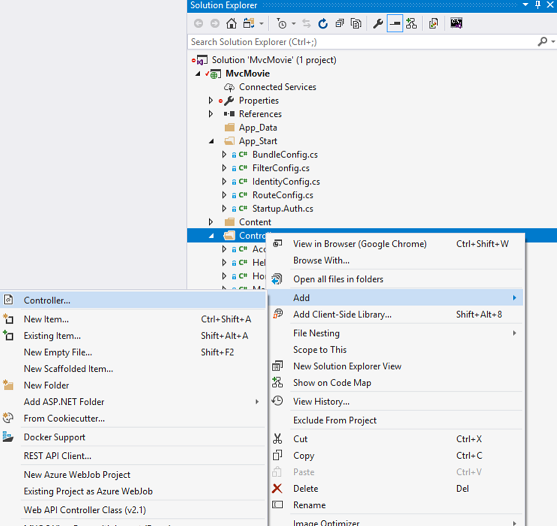
Step 3: Add View. Right click on View folder of created MVC application project and add empty view named AddEmployee.cshtml. Step 4: Create Jquery Post method. Now open the AddEmployee.cshtml view and create the following JQuery Post method to call controller . Home / MVC / Different way to call controller from view using MVC Razor. Previous Next. Different way to call controller from view using MVC Razor. Different way to call controller from view. Syntax @Html.Action("action", "controller", parameters) Method : 1. ... How to use javascript variables in C# and vise versa. September 11th, 2012 ... Jul 26, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 26 Jul 2012
See more: call cshtml from javascript, ... in mvc view, call function in razor view, asp net core call javascript function, javascript in razor cshtml, call javascript function from cshtml, how to call javascript function in mvc 4 view, call javascript function img html tag, ... The usual/standard way in MVC is that you should put/call your all display, UI, CSS and Javascript in View, however there is no rule to it, you can call it in the Controller as well if you manage to do so (something i don't see the possibility of). I want to be able to call external js file in mvc 5 _layout page, i have done a few researches on google, but no success, below is my code in the _Layout Head section: ... Then in my View page i have this: JavaScript. ... Can I call javascript function from external PHP file.
12/8/2018 · public ActionResult Index() { List<EmployeeDetails> users = new List<EmployeeDetails>(); users.Add(new EmployeeDetails { FirstName = "Nancy", LastName = "Davolio", DOB = "1948-12-08", City = "Seattle", Country = "USA" }); users.Add(new EmployeeDetails { FirstName = "Andrew", LastName = "Fuller", DOB = "1952-02-19", City = "Tacoma", Country = "USA" … Functions inside page using Razor View Engine - ASP.NET MVC. Saturday, February 5, 2011. ASP.NET ASP.NET MVC Functions Razor. As we already know, Razor is probably the best view engine for ASP.NET MVC so far. It keeps your code fluid and very expressive. Besides the other functionalities Razor has, it also supports writing local functions. How can i call JavaScript function from razor view? Dec 18 2019 1:27 AM I tried many times to call the JavaScript function from Razor Syntax without any click but not getting the result.
10/3/2017 · Here Mudassar Ahmed Khan has explained with an example, how to call Controller’s Action method from View using JavaScript in ASP.Net MVC Razor. The Controller’s Action method will be called from View with the help of Ajax.BeginForm extension method which allows to call Controller’s Action method using JavaScript in ASP.Net MVC Razor. Call javascript function from codebehind in asp ... Asp JQuery C#.Net General VB.NET Code Snippets Javascript SQL Server Gridview asp mvc c# JQuery Plugins Errors Interview ... Key Codes ListBox MultilineTextbox Polymorphism UI Grid ZIP UNZIP Files jQuery Cookie setInterval setTimeOut 360 Degree View Plugins ASP ... An ElementReference is passed through to JS code via JS interop. The JS code receives an HTMLElement instance, which it can use with normal DOM APIs. For example, the following code defines a .NET extension method (TriggerClickEvent) that enables sending a mouse click to an element.The JS function clickElement creates a click event on the passed HTML element (element):
here is two method. here you have not cleared that 1. after executing java function do you want to some in print_click event in cs. or 2. In print_click event excecute than you want js function in 1. condition you can write simply In my view I has a function called testalert ,and in my controller I has a action called Index ,I use javascriptmodel can solve my problem,but I find that if my action do not return a view(),for ex... If the JS function you need to call doesn't return any value, you can just render the function using JavaScript ActionResult: public ActionResult MyAction() { return JavaScript("window.alert('Hello World');"); } In case you have to return a value from JS function, the only solution here is to use a ViewBag.
6/9/2017 · Now, to call the function, add an onclick event on the employee name hyperlink and call the function. The below code does that. The JavaScript function AlertName() takes a input parameter name to pass the employee name during the onclick event. <script type="text/javascript"> function AlertName(name) {alert('You clicked '+ name +"!");} </script> <div> 29/4/2013 · Try: <% if (x == 0) { %> <script type="text/javascript">blob ("sometext");</script> <% } %>. Since the Javascript needs to be put on the page, you need to close off the <% %> tags so that you can print HTML. The specific HTML needs to be a <script> tag that calls the function you need. Share. I am using asp mvc 3.0 razor engine (vbhtml). Is it possible...
Introduction. Ajax helper methods and extensions in the System.Web.Mvc and System.Web.Mvc.Ajax namespaces can be combined with JavaScript and MVC partial views to create flexible interactive web pages with minimal code. When using these resources, developers should be aware of a few techniques necessary to create effective code. 29/3/2016 · You can always use Partial views in MVC, may it be on a click or page load, you need to pass parameters to any ActionResult method and return a partial view from that action method, and use the loadUrl method on your layout view. I hope you got what I am trying to interpret. Thanks The ViewBag object value will be set inside Controller and then the value of the ViewBag object will be accessed inside JavaScript function using Razor syntax in ASP.Net MVC Razor. Note: For beginners in ASP.Net MVC, please refer my article ASP.Net MVC Hello World Tutorial with Sample Program example.
How to call a method from MVC controller in javascript of MVC view Page.. I have controller like this ... and I want to call ShowSimple method in below function function fnNext() {var frm = document.forms[0]; ... thanks a lot and when I am using this code I am not getting solution means that javascript function is not called...can you pls tell?? When I edit single recored in page, I use checkbox to get a selected row not every row with an actionlink element, but it seemed I cant make this way happen through calling javascript code (function GetSelectedRow() should return an id). On HomeController i have called a view (with a button), on click on this button i want to call another controller which will return a another view. i am beginner in mvc. As in asp button_click function is called on click event of button.where i redirect to another page.
Can We call jquery function from controller in mvc. Mar 9 2019 6:14 AM. Can we call jquery function from Controller action method in asp mvc?? Reply. Answers (3) Convert .xls file to .mht FILE USING ASP.NET CODE. How to insert multiple table data using ViewModel in asp . About Us; For information on using a byte array when calling JavaScript from .NET, see Call JavaScript functions from .NET methods in ASP.NET Core Blazor. Size limits on JavaScript interop calls. This section only applies to Blazor Server apps. In Blazor WebAssembly, the framework doesn't impose a limit on the size of JavaScript (JS) interop inputs and ... There's also an HTML Button which has been assigned a jQuery Click event handler. Inside the jQuery Click event handler, first a JavaScript FormData object is created and the values of the TextBoxes and DropDownList are added to it. Then using jQuery AJAX, the JavaScript FormData object is sent to the Controller's Action method. @ {.
18/8/2011 · we expect much more from ASP.NET MVC 4 supplies structure to JavaScript-heavy applications by providing models with key-value binding and custom events, collections with a rich API of enumerable functions, views with declarative event handling, and connects it all to your existing application over a RESTful resources This is not possible, you cannot pass value from javascript to razor because both are not present at the same time, Razor is server side language while javascript is client side language, razor doesn't exist anymore after the page was sent to the "Client side". Posting data to an MVC controller with jQuery. The easiest way to post data from a view to a controller action is by adding a form and submit button and letting most of the hard stuff happen automatically. Unfortunately this doesn't really work in cases where data needs to be submitted by a javascript function, in these situations the best ...
Solution 3. First of all you can not call javascript from controller. Javascript runs on client side, your controller is running on the server. Although you can make the view execute code on behalf of the server. If speaking from validation in general, you can do client and server side validation in MVC3, or you can (should) use both.
 Call Httpget Action And Update The Partialview Using Jquery
Call Httpget Action And Update The Partialview Using Jquery
Encode Html Javascript And Url Query Strings In Asp Net
 Asp Net Mvc Button Click Controller Action Code Example
Asp Net Mvc Button Click Controller Action Code Example
 Tdd For Asp Net Mvc Part 5 Client Side Javascript Visual
Tdd For Asp Net Mvc Part 5 Client Side Javascript Visual
Optimize Asp Net Mvc Views With Bundling And Minification
 Javascript And Mvc4 Partial Views Loaded With Ajax Stack
Javascript And Mvc4 Partial Views Loaded With Ajax Stack
 Calling Javascript From Code Behind In Asp Net Using C How
Calling Javascript From Code Behind In Asp Net Using C How
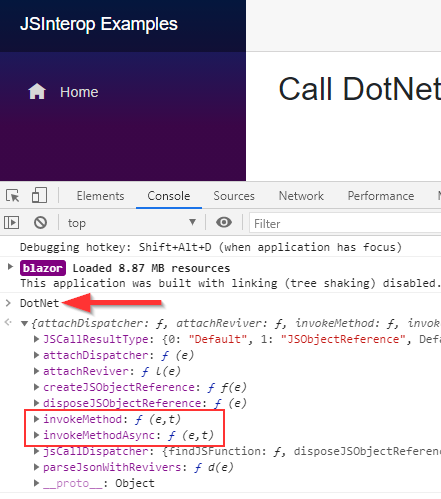
 How To Call C Methods From Javascript In Blazor Webassembly
How To Call C Methods From Javascript In Blazor Webassembly
 Crud Operation On Fullcalendar In Asp Net Mvc Dotnet Awesome
Crud Operation On Fullcalendar In Asp Net Mvc Dotnet Awesome
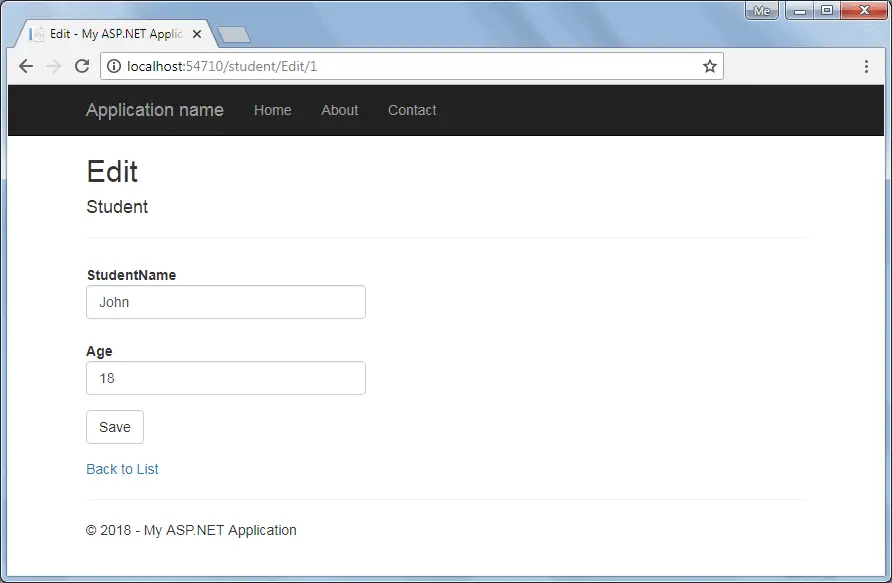
 Create Edit View In Asp Net Mvc
Create Edit View In Asp Net Mvc

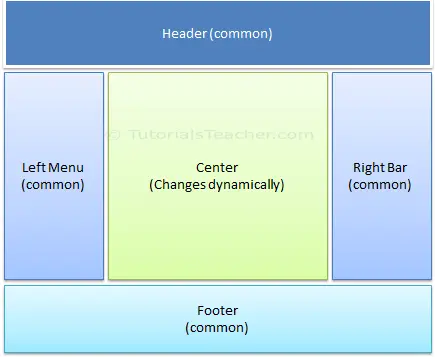
 What Is Layout View In Asp Net Mvc
What Is Layout View In Asp Net Mvc
 10 Good Practices For Asp Net Mvc Apps
10 Good Practices For Asp Net Mvc Apps
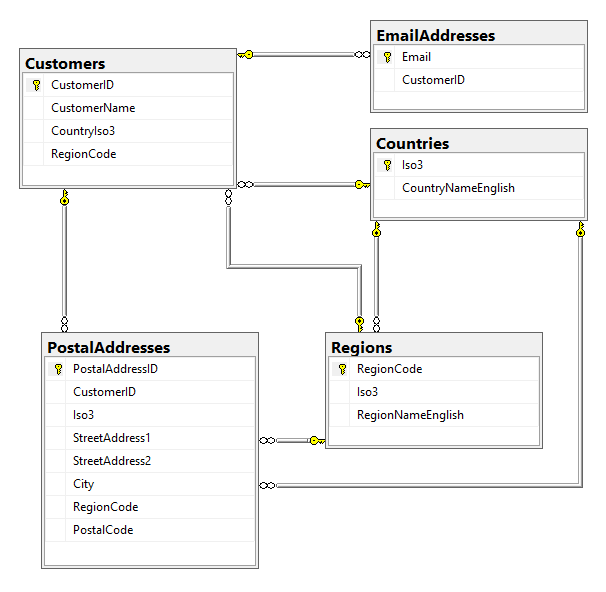
 Accessing Your Model S Data From A Controller Microsoft Docs
Accessing Your Model S Data From A Controller Microsoft Docs
 Asp Net Cannot Find Javascript Function Stack Overflow
Asp Net Cannot Find Javascript Function Stack Overflow
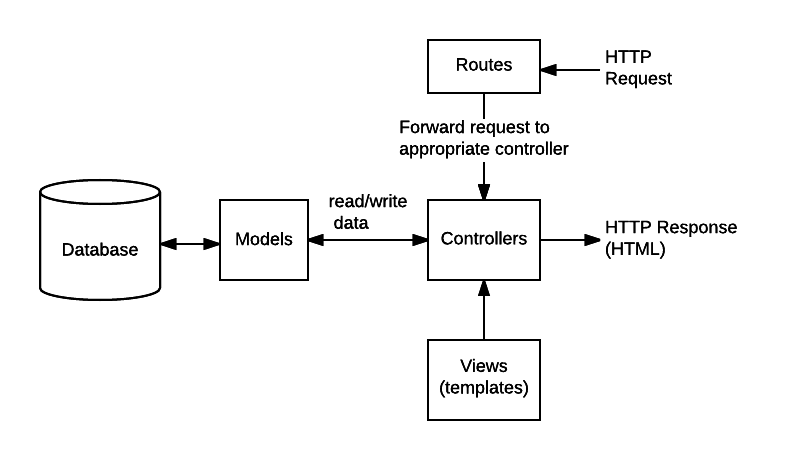
 Express Tutorial Part 4 Routes And Controllers Learn Web
Express Tutorial Part 4 Routes And Controllers Learn Web
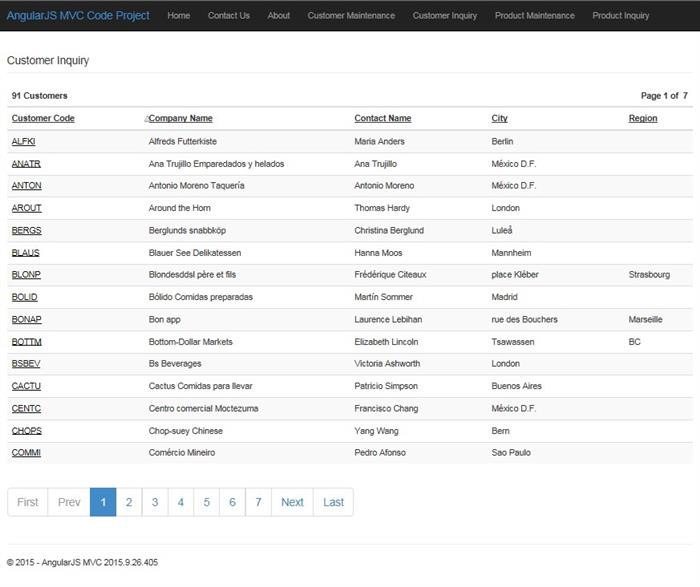
 Integrating Angularjs With Asp Net Mvc Codeproject
Integrating Angularjs With Asp Net Mvc Codeproject
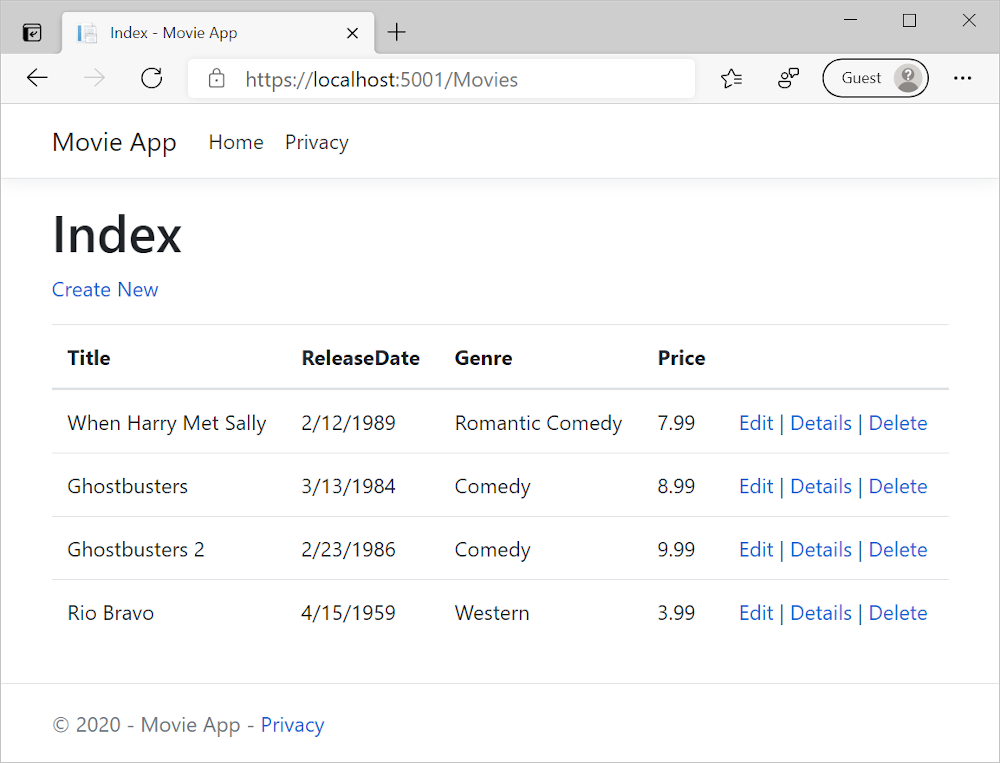
 Part 6 Controller Methods And Views In Asp Net Core
Part 6 Controller Methods And Views In Asp Net Core
 Call Parent Window S Javascript Function From Child Window Or
Call Parent Window S Javascript Function From Child Window Or
 Asp Net Mvc And Angular Calling Controller Method From
Asp Net Mvc And Angular Calling Controller Method From
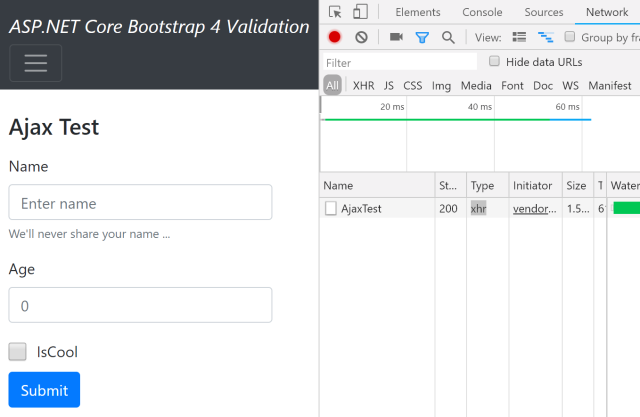
 Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
 Calling The Asp Net Web Api With Jquery And Javascript
Calling The Asp Net Web Api With Jquery And Javascript
 Call To Js File Not Working On Asp Net Mvc Stack Overflow
Call To Js File Not Working On Asp Net Mvc Stack Overflow
 Why Does My Asp Net Mvc 5 Razor View Not Recognize My
Why Does My Asp Net Mvc 5 Razor View Not Recognize My
 Using Ajax Helpers With Razor Partial Views Pluralsight
Using Ajax Helpers With Razor Partial Views Pluralsight
 Jquery Ui Autocomplete With Json In Mvc 4
Jquery Ui Autocomplete With Json In Mvc 4
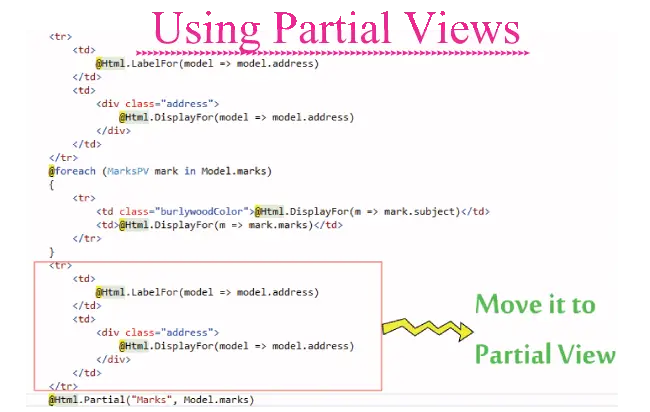
 Exposing Multiple Ways To Call Partial Views In Asp Net Mvc
Exposing Multiple Ways To Call Partial Views In Asp Net Mvc
 How Javascript Works Modularity And Reusability With Mvc
How Javascript Works Modularity And Reusability With Mvc
 Jquery Ajax Call To Mvc Controller With Parameters Sensible Dev
Jquery Ajax Call To Mvc Controller With Parameters Sensible Dev
 How To Call Javascript Function Onclick Button Code Example
How To Call Javascript Function Onclick Button Code Example
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
How Javascript Works Modularity And Reusability With Mvc
 Various Ways To Pass Data From Controller To View In Mvc
Various Ways To Pass Data From Controller To View In Mvc
0 Response to "34 How To Call Javascript Function In Mvc 4 View"
Post a Comment