35 Call Button Click From Javascript
Aug 07, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 30 Jun 2015 Aug 13, 2020 - The HTMLElement.click() method simulates a mouse click on an element.
 How To Call Javascript Function On Click Events
How To Call Javascript Function On Click Events
Nov 09, 2011 - I am trying to use an HTML button to call a JavaScript function. Here's the code: It doesn't seem to work correctly ...

Call button click from javascript. The onclick attribute is an event attribute that is supported by all browsers. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 22, 2017 - Hi. Good day devs. :) Please help me. I have a 'comments' page(popup) on my project and i need to force a button click using a javascript to refresh the data and widget(list of comments) · SyntaxEditor Code Snippet
It also reloads the webpage; Sometimes the onclick event is not working in the javascript validations, i.e. scripts the html page wherever call the functions in onclick event the user must need to be check and also rename the function does not work that time if the function onclick() is defined in the user input or like buttons it gets a higher ... How to Call javascript function on button click event. Click event inside a click event is not firing. How to call javascript function in a button click event. Calling a JavaScript method in C# button Click Event using ClientScript. Ajax call is not fired after button click event. Asp MVC run javascript on button click. Nov 17, 2015 11:58 AM. | hollyquinn | LINK. I kind of messed up the logic of my code, and I can't figure out how to fix it. I have a Bootstrap navtab panel that when the tabs are clicked, based on which tab is clicked it runs an MVC C# function in my controller. I actually need this to happen on a ...
How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example: The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. For example showing a warning message in an alert as a button is clicked. java-script function using Client-Script, inside an asp button click event. And my problem is if I call a java-script function from the 1st line, event won't stop and populate the java-script function. Instead it'll go through the whole C# code and then populate the java-script function. Ex:
Inside the CallButtonEvent JavaScript function, the ASP.Net Button is referenced and its JavaScript Click function is called, which causes PostBack and the Server Side click event of the ASP.Net Button is called. Inside the following event handler, a JavaScript Alert Message is displayed using ClientScript.RegisterStartupScript function. ELEMENT is generally a button or similar type element where the user will click on it. `SCRIPT` is a JavaScript code which can be a single or multiple statements or a function call. Call Function with onClick () We will start with a very popular example where we will call an already defined function with the onClick () event. How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to.
Aug 03, 2016 - When I click the img, "in onclick" is getting logged, so the function is getting called. However, nothing happens - Hangouts isn't launched. When I do click directly on the Hangouts button it does launch Hangouts. However, I want to eventually hide this and perform the click from the image. JavaScript – Call Function on Button Click There are two methods to call a function on button click in JavaScript. They are Method 1: Use addEventListener() Method Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the “click” action and function passed as arguments. java2s | © Demo Source and Support. All rights reserved.
Trigger a button click on keyboard "enter" with JavaScript. Trigger a Button Click on Enter. Press the "Enter" key inside the input field to trigger the button: Button. Example // Get the input field var input = document.getElementById("myInput"); Output: Before clicking on the button: After clicking on the button: Example 2: This example sets a onClick event in the <script> tag individually to each button, When button is clicked, the ID of the button is passed to the function and then print the ID on the screen. May 27, 2013 - If you want to call the same function from other javascript code, simulating a click to call the function is not the best way. Consider:
May 10, 2020 - All Languages · how to call a function when a button is clicked in javascript · “how to call a function when a button is clicked in javascript” Code Answer’s · javascript by Defeated Dugong on May 10 2020 Comment · <button onclick="Function()">Text</button> · javascript by DaChickenKing ... Try now to run the page and click its button add 1,2 or 3 to the first text box and receive its value in employee name:) Hope this article helps a lot of people trying to pass values from C# code to show in a their html. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element.
Dec 17, 2015 - A string containing a JavaScript event type, such as click or submit. Oct 08, 2017 - Complete guide on onclick JavaScript. JavaScript button click and JavaScript click event explained with code examples. Use onclick JavaScript as a pro now! How to call C# event button_click from javascript function? In the following code how do i call btnsubmit_Click event from function doBeforeUnload() of javascript Thanks In Advance, <script language="javascript" type="text/javascript"> var UNLOAD_MSG = "Do you want to save the changes?"; var ... · You should be able to trigger the click event on the ...
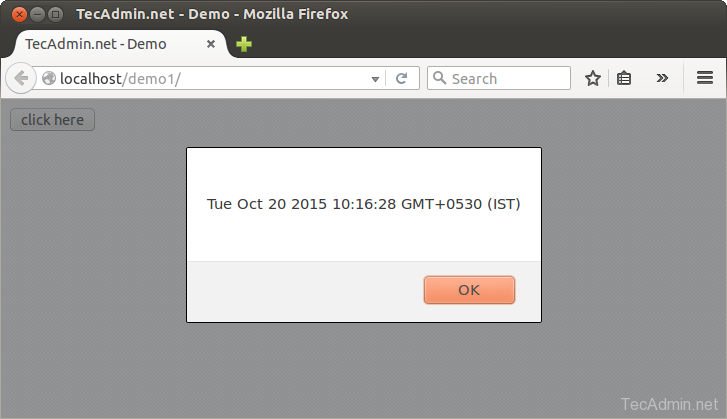
A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ... Sep 05, 2018 - Here Mudassar Ahmed Khan has explained with an example, how to call ASP.Net Button Click event using JavaScript and jQuery. First the ASP.Net Button will be referenced using JavaScript or jQuery on Client Side and then its Click event will be executed by calling the JavaScript Click function.
Execute a JavaScript when a button is clicked: <button onclick="myFunction ()"> Click me </button> Try it Yourself » More "Try it Yourself" examples below. Aug 16, 2014 - Looking back on this - what we ... an Ajax call to a server side function rather than relying on WebForms. – Amicable Oct 7 '15 at 9:33 ... I lived this problem in two days and suddenly I realized it that I am using this click method(for asp button) in a submit button(in html submit button) javascript ... 3/1/2013 · Consider an Serverside button from asp page, when you trigger click event from javascript/jquery, normally it will make a postback event to the server because of the attribute runat=server. Below is the syntax for triggering the click event in jQuery. $ ('#buttonID').click (); Share. Improve this answer.
Jul 02, 2018 - JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that clicks to is an event. Other examples include events like pressing any key, closing a window, ... Aug 30, 2019 - On devices with phone capabilities, make it easy for users to directly connect with you by simply tapping a phone number, more commonly known as click to call. 3/10/2020 · Call a function with onclick () – JavaScript? Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button.
In this tutorial, we are going to explore the two different ways of executing click events in JavaScript using two different methods. First, we'll look at the traditional onclick style that you do right from the HTML page. Then we'll see how the more modern "click" eventListner works, which lets you separate the HTML from the JavaScript. This method is a shortcut for .on( "click", handler ) in the first two variations, and .trigger( "click" ) in the third. The click event is sent to an element when the mouse pointer is over the element, and the mouse button is pressed and released. Any HTML element can receive this event. For example, consider the HTML: Nov 07, 2019 - This article explains the topic, How to create a html click to call in Syncfusion Knowledge Base. Start your free trail now.
10 replies. calling a button click from a javascript. I m trying to call a button click to execute through javascript fuction.after executing the bttnadd,it should redirect to the "message.aspx". AddHandler bttnadd.Click, New EventHandler (AddressOf Me.add) //bttnadd is created dynamically. after running the above coding,it is showing the ... Stack Overflow | The World’s Largest Online Community for Developers Regarding your question: "How to call JavaScript function on Button Click" There are some ways to do this but the easiest way is the action "RunJavaScript" in the "HTTPRequestHandler" extension. Don't forget to return True from Javascript, as returning False will not call the Server-side action. Without adding this extension, simply i want to ...
On the other hand, inside the body section, we displayed some text and created a button. To call our function, we have used the onclick attribute along with the button and when the user clicks on that button our function gets executes and display an alert message, as you can see in the output. Inside Script region, find the HTML button by its ID and attach JS function. document.getElementById ("btnClick").onclick = clickEvent; Now when button is clicked, the JavaScript function will be invoked. That's all, by this way we can Call Javascript Function On HTML Button Click.
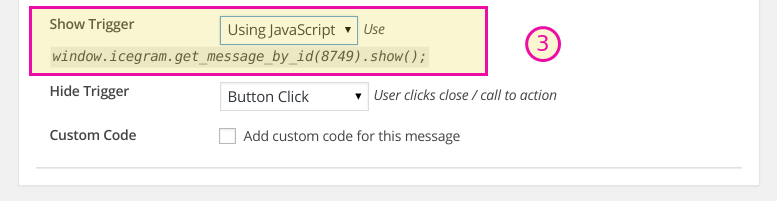
 How To Trigger Icegram Messages On Button Or Link Click
How To Trigger Icegram Messages On Button Or Link Click
 How To Call Javascript Function On Button Click In Html
How To Call Javascript Function On Button Click In Html
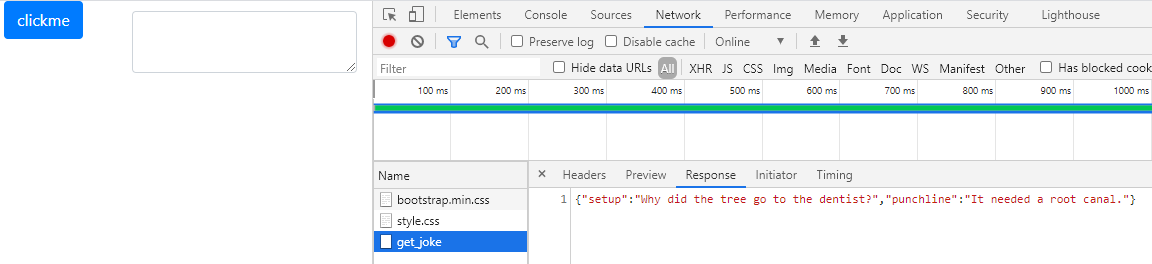
 Api Call On Button Click How To Wappler Community
Api Call On Button Click How To Wappler Community
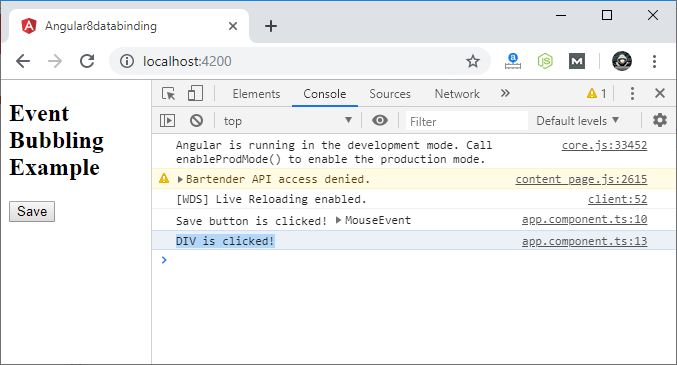
 Event Binding In Angular 8 Tutorial And Example
Event Binding In Angular 8 Tutorial And Example
 Html Onclick Button Complete Understanding Of Html Onclick
Html Onclick Button Complete Understanding Of Html Onclick
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 How To Disable All The Buttons When A Button Is Clicked Using
How To Disable All The Buttons When A Button Is Clicked Using
 Javascript Button To Call Custom Fields Data Wordpress
Javascript Button To Call Custom Fields Data Wordpress
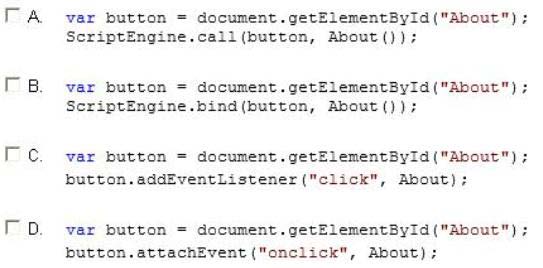
 Q 78850 Which Two Code Segments Can You Use Microso
Q 78850 Which Two Code Segments Can You Use Microso
 Inline Javascript In Adf Faces And Calling It Using Adf Faces
Inline Javascript In Adf Faces And Calling It Using Adf Faces
 Capture Arguments Of Onclick Javascript Call Using Selenium
Capture Arguments Of Onclick Javascript Call Using Selenium
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
 How To Add A Click To Sms Button To Your Website Buttonizer
How To Add A Click To Sms Button To Your Website Buttonizer
 Solved How Can My Customers Make Calls Via A Click To Call
Solved How Can My Customers Make Calls Via A Click To Call
 React Onclick Event Handlers A Complete Guide Logrocket Blog
React Onclick Event Handlers A Complete Guide Logrocket Blog
How To Get Response To A Rasa Query Sent Via Rest Call To
 Use The Debugger Features Microsoft Edge Development
Use The Debugger Features Microsoft Edge Development
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Calling A Smart Contract With A Button By Dan Finlay
Calling A Smart Contract With A Button By Dan Finlay
 How To Call A Javascript Function On Button Click Code Example
How To Call A Javascript Function On Button Click Code Example
 Js How To Know Which Function Is Called When I Click A Button
Js How To Know Which Function Is Called When I Click A Button
 How To Call Javascript Function On Button Click In Html
How To Call Javascript Function On Button Click In Html
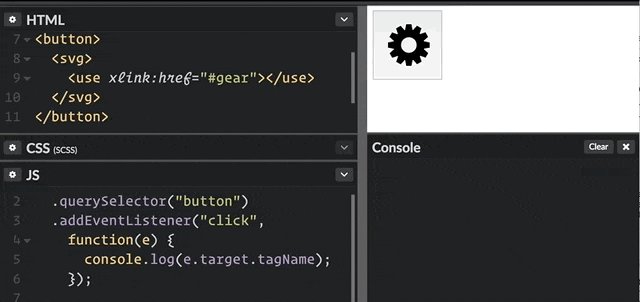
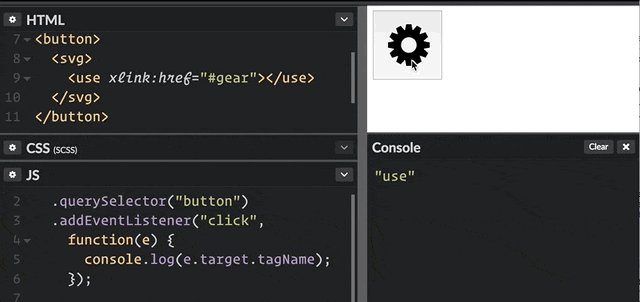
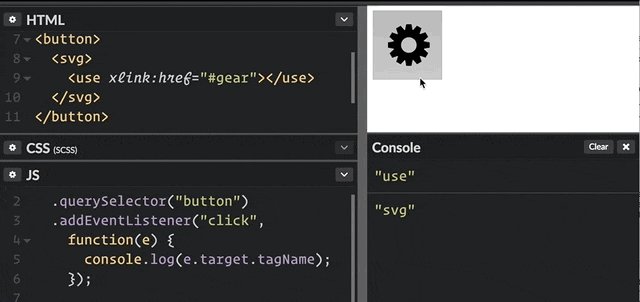
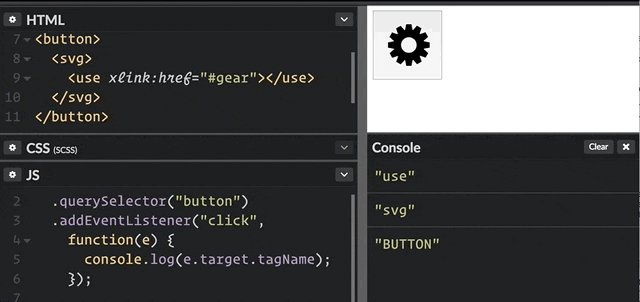
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
Invoke Javascript On Button Click In Oracle Adf Susantotech
 Call Event By Enter Key Vps And Vpn
Call Event By Enter Key Vps And Vpn
 React Js How To Call A Component From A Button Click Code Example
React Js How To Call A Component From A Button Click Code Example
 Inline Onclick Vs Addeventlistener
Inline Onclick Vs Addeventlistener
 Turn Any Link On Your Website Into A Click To Call Button
Turn Any Link On Your Website Into A Click To Call Button
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Create An Animated Call To Action Button
Create An Animated Call To Action Button
 Call Php Function Onclick Button In Same Page Stack Overflow
Call Php Function Onclick Button In Same Page Stack Overflow
 Call Apex Method On Button Click In Lwc Custom Button To
Call Apex Method On Button Click In Lwc Custom Button To
 Call Asp Net Button Click Event Using Javascript And Jquery
Call Asp Net Button Click Event Using Javascript And Jquery

0 Response to "35 Call Button Click From Javascript"
Post a Comment