33 Traversing The Dom With Javascript
3 days ago - These are the ways to select HTML elements within your DOM using JavaScript. However, it might be cumbersome to access each and every element in the DOM by referring to it using a class name or an id. In this article, we will look at a different DOM traversal method, which gives you access ... Elements in the DOM are organized into a tree-like data structure that can be traversed to navigate, locate, or modify elements and/or content within an XML/HTML document. ... A programming language or library which implements the DOM API, such as JavaScript, VBScript, C#, Java, etc.
 Javascript Dom And How To Navigate It With A Lt Form Gt Example
Javascript Dom And How To Navigate It With A Lt Form Gt Example
< head > < title > Sample code - Traversing an HTML Table with JavaScript and DOM Interfaces </ title > < script > function start {// get the reference for the body var mybody = document. getElementsByTagName ("body") [0]; // creates <table> and <tbody> elements mytable = document. createElement ("table"); mytablebody = document. createElement ("tbody"); // creating all cells for (var j = 0; j < 3; j ++) {// creates a <tr> element …

Traversing the dom with javascript. javascript - Traversing the DOM, getting text with highest appearance and add a class to the parent - Stack Overflow Traversing the DOM, getting text with highest appearance and add a class to the parent Home » DOM » Traversing. Traversing Get the Parent of an Element. Get the parent node of an element by using the parentNode property of the element. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. Recent Tutorials. Traversing the DOM with JavaScript - YouTube · AboutPressCopyrightContact usCreatorsAdvertiseDevelopersTermsPrivacyPolicy & SafetyHow YouTube worksTest new features · © 2021 Google LLC
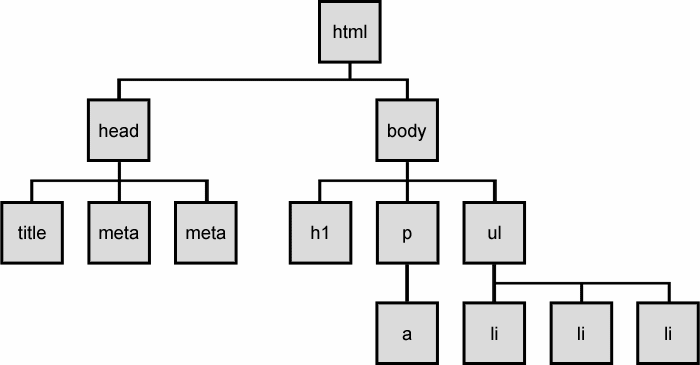
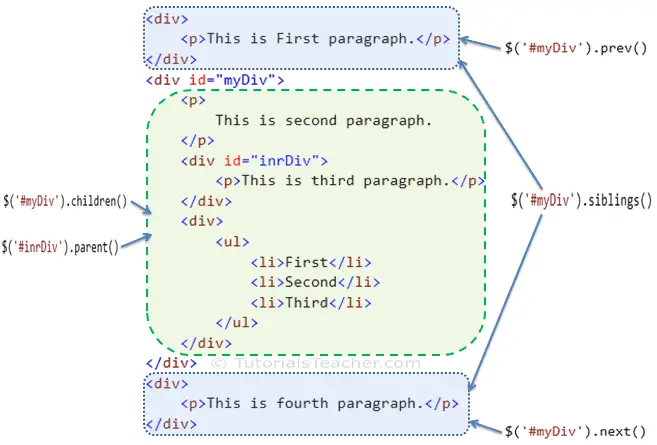
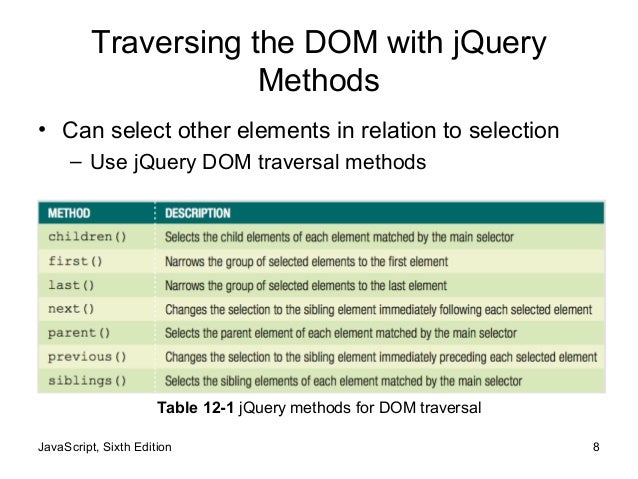
Traversing and manipulating DOM structure we relay on client side scripting language like JavaScript. Here we can add, modify, delete and attach events in DOM structure. You can use childNodes to get the childNodes of the DIV element // document.querySelector will get the FIRST occurence of a DIV element in the DOM. document.querySelector ('div').childNodes.forEach (node => { if (node.tagName) { console.log (`$ {node.tagName} is a child of $ {document.querySelector ('div').tagName}`) } }) jQuery traversing, which means "move through", are used to "find" (or select) HTML elements based on their relation to other elements. Start with one selection and move through that selection until you reach the elements you desire. The image below illustrates an HTML page as a tree (DOM tree).
As soon as you get to JavaScript and jQuery, you need to understand the DOM (Document Object Model). The DOM is an API (Application Programming Interface) that allows you to use JavaScript to make changes to your HTML. It is the key to building dynamic websites and linking JS and HTML on the front-end. Usually, the DOM is called the DOM tree. Nov 19, 2015 - Not the answer you're looking for? Browse other questions tagged javascript dom phantomjs casperjs dom-traversal or ask your own question. ... Does the Reward of Repentance in Jeremiah 18:8 refer to spiritual salvation (in Heaven) or homeland security (on Earth)? 2/4/2015 · Traversing the DOM with React JS. Ask Question. Asked 6 years, 9 months ago. Active 6 years, 5 months ago. Viewed 2k times. 2. I am trying to test this piece of HTML generated by React JS: <div class="media-img"> <img src='images-name.jpg' /> </div>. As you can see, the image has no class name, and I …
1/4/2021 · The topmost document node is document.documentElement. That’s the DOM node of the <html> tag. <body> = document.body. Another widely used DOM node is the <body> element – document.body. <head> = document.head. The <head> tag is available as document.head. There’s a catch: document.body can be null. Hey all, in this JavaScript tutorial for beginners, I'll explain how we can reach into the DOM and grab content (nodes) from the DOM tree, such as elements, ... Traversing the DOM by kirupa | filed under JavaScript 101 As you may have realized by now, our DOM looks like a giant tree - a giant tree with elements dangerously hanging on to branches and trying to avoid the pointy things that litter the place.
Get all following siblings of each element up to but not including the element matched by the selector, DOM node, or jQuery object passed. Also in: Traversing > Filtering | Traversing > Miscellaneous Traversing Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Event Delegation - is a technique of levering event bubbling to handle events at a higher level in the DOM than the element on which the event originated. dispatchEvent - learn how to generate an event from code and trigger it. Custom Events - define a custom JavaScript event and attach it to an element.
With the HTML DOM, JavaScript can access and change all the elements of an HTML document. The HTML DOM (Document Object Model) When a web page is loaded, the browser creates a D ocument O bject M odel of the page. The HTML DOM model is constructed as a tree of Objects: "Web Site Scraping" and "Traversing the DOM" are the same thing. This is wrong. They are entirely different things. Transversing means to move though nodes of a Tree. The Document Object Model (DOM) is a standard convention for accessing and manipulating elements within HTML and XML documents. Elements in the DOM are organized into a tree-like data structure that can be traversed to navigate, locate, or modify elements and/or content within an XML/HTML document.
By now, you probably have some basic understanding of .querySelector (). It is one of the first methods you learn upon being introduced to Vanilla JavaScript and DOM traversal and helps you locate the nearest/first child element of the element you call the method on. Since it so well covered and widely-used, we won't cover it much more here. Hey gang, in this JavaScript DOM tutorial I'll show you how you can traverse the DOM between sibling elements and nodes.----- COURSE LINKS:+ Atom editor - ht... While traversing the DOM, we can select the nth-item in the list from both NodeLists and HTML Collections. For this, we use the index of the element. Similarly, we do in the case of the array to select a specific element.
The Document Object Model, usually referred to as the DOM, is an essential part of making websites interactive. It is an interface that allows a programming language to manipulate the content, structure, and style of a website. JavaScript is the client-side scripting language that connects to the DOM in an internet browser. Traversing DOM (sub)trees with a recursive "walk the DOM" function. This function traverses a DOM (sub)tree and executes a given function on each Element and Text node it visits. Working with JavaScript in the Document Object Model, or DOM , can be chore. In traversing the branches of this inverted tree, some feel like the acrobatic squirrel in its playful domain, while…
When we are manipulating the elements on the web page with a programming language, such as JavaScript, we are doing that through their DOM nodes. By accessing a DOM node of a given element we can manipulate its properties, such as position, appearance, content, behavior, etc. You can easily traverse the DOM now using document to get a handle on the DOM's root, and childNodes and parentNode to hop up and down the tree to nodes' direct relatives. You can skip over intermediaries and avoid hard-coding long and cumbersome paths using getElementById and getElementsByTagName to create your own shortcuts. You probably know the answer—it’s always easier to move from an element to another (compared do doing a full search). That’s why we traverse the DOM. You can traverse in three directions: Downwards; Sideways; Upwards (Note: there’s a second reason—it’s more reliable—but that’s an advanced topic for another day.) Traversing downwards
Functions for walking the DOM tree and filtering elements. The parentNode read-only property returns the parent of the specified node in the DOM tree. The parentElement property returns the parent element of the specified element. If the parent node is not an element node, it returns null. If you move directly from your house to their house, you're doing the equivalent of traversing the DOM—selecting one element from a neighboring element. If you lookup their address on Google, you're doing the equivalent of document.querySelector to find elements.
Each and every single element in the document will have a corresponding presence in the DOM. To move among HTML elements, attributes, and text, you have to move among nodes in your tree structure. Nodes within the Document Object Model are represented by array-like node lists and the individual nodes themselves can be accessed via their Node Index. Feb 29, 2020 - There are many use cases when you ... nodes to traverse the DOM. The method that you’ll use depend on the HTML structure and on your imagination. So, get to know the node family and their relations well, and they will help you a lot with DOM related tasks. Thank you for reading and have fun finding your way through the DOM! ... New JavaScript and Web ... This course will be retired on February 12, 2022. We recommend "JavaScript and the DOM" for up-to-date content. Heads up! To view this whole video, sign in with your Courses account or enroll in your free 7-day trial. ... This is called DOM Traversal. 0:27. Traversal is just a way to move from one part of the DOM to another. ...
May 09, 2021 - One of the most important skills of a web developer is DOM traversal and being able to select HTML elements with JavaScript. This will be a guide on my top 10 of the must know methods and hopefully…
 Traversing The Dom Tree With Javascript Stack Overflow
Traversing The Dom Tree With Javascript Stack Overflow

 Walking And Traversing The Dom With Javascript Digitalocean
Walking And Traversing The Dom With Javascript Digitalocean
 How To Traverse The Dom In Javascript By Steven Wu Codex
How To Traverse The Dom In Javascript By Steven Wu Codex
 Dom In Js 3 Traversing Elements Chamdev
Dom In Js 3 Traversing Elements Chamdev
 Jquery Introduction Geeksforgeeks
Jquery Introduction Geeksforgeeks
 Traverse The Dom With Jquery Vegibit
Traverse The Dom With Jquery Vegibit

 Traversing Dom Elements Using Jquery
Traversing Dom Elements Using Jquery
 Faq Javascript And The Dom Traversing The Dom Javascript
Faq Javascript And The Dom Traversing The Dom Javascript
 How To Traverse The Dom In Javascript By Vojislav Grujic
How To Traverse The Dom In Javascript By Vojislav Grujic
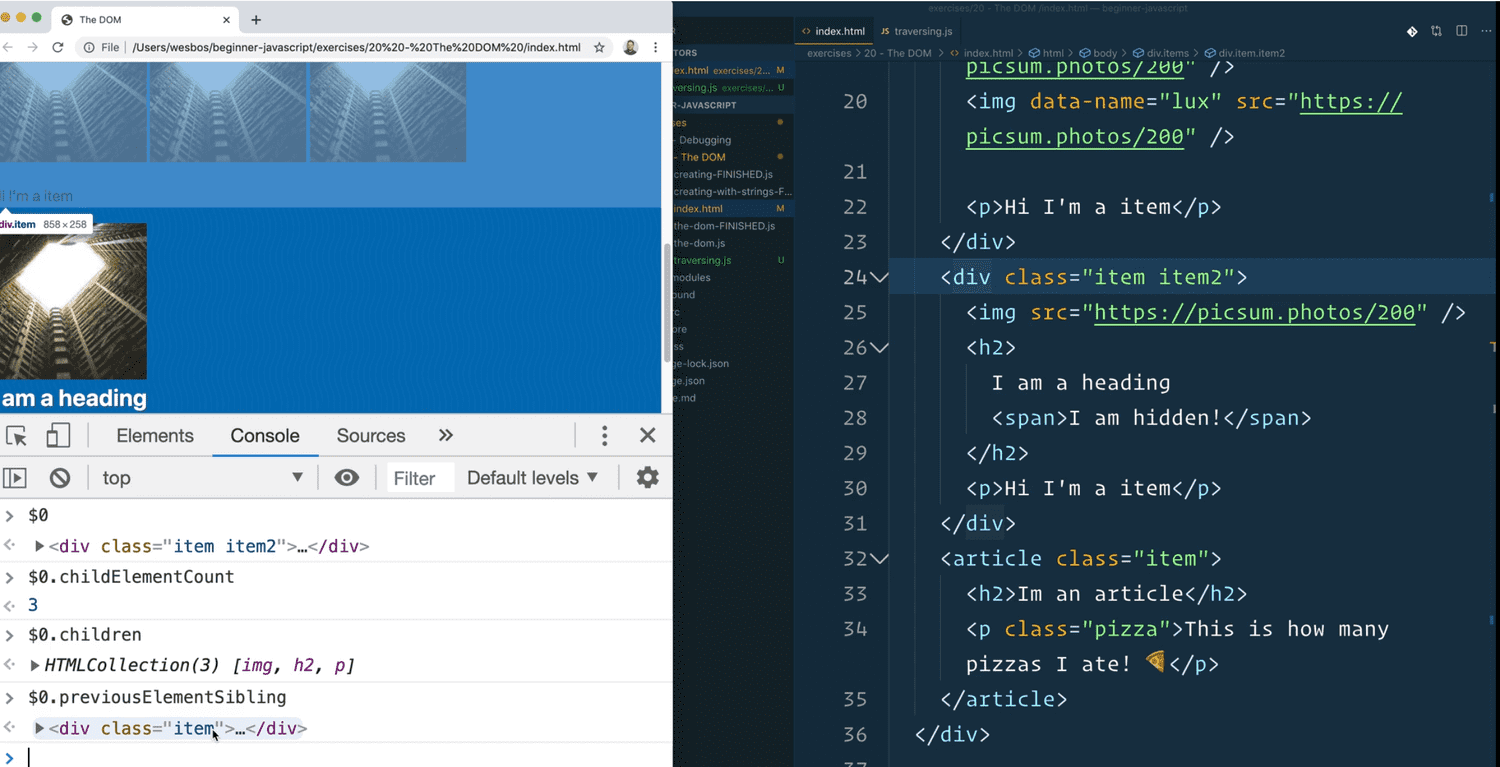
 Traversing And Removing Nodes Beginner Javascript Wes Bos
Traversing And Removing Nodes Beginner Javascript Wes Bos
 Dom And Events Document Object Model Dom Events
Dom And Events Document Object Model Dom Events
 Javascript Dom Projects Interactive Dynamic Webpages Js Dom
Javascript Dom Projects Interactive Dynamic Webpages Js Dom
 Explore Javascript Dom Traversal There Are Many Ways For
Explore Javascript Dom Traversal There Are Many Ways For
 Traversing And Accessing The Dom With Javascript Servage
Traversing And Accessing The Dom With Javascript Servage
 Javascript Dom Learn Everything About The Dom In Javascript
Javascript Dom Learn Everything About The Dom In Javascript
 Traversing The Dom Is Just Like Creating Your Personal
Traversing The Dom Is Just Like Creating Your Personal
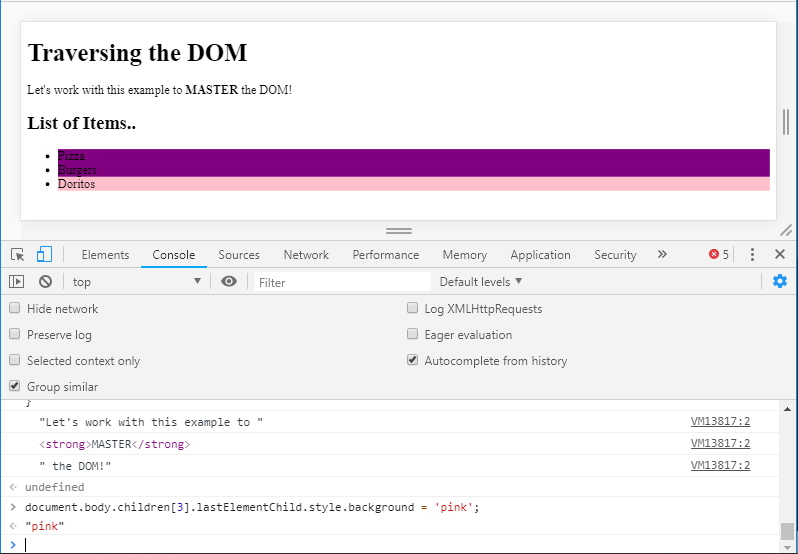
 Traversing The Dom In Javascript
Traversing The Dom In Javascript
 Traversing The Dom In Javascript
Traversing The Dom In Javascript
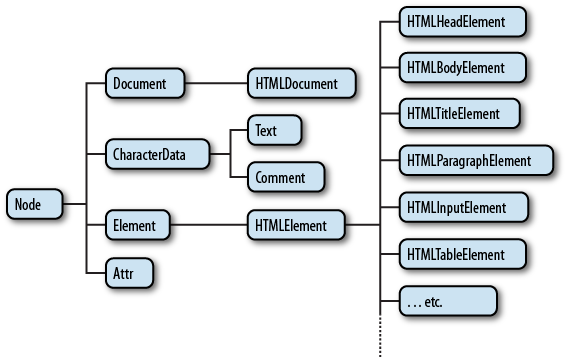
 1 Node Overview Dom Enlightenment Book
1 Node Overview Dom Enlightenment Book
 What Are Some Practical Examples Of Javascript Dom
What Are Some Practical Examples Of Javascript Dom
 Javascript And The Dom Series Lesson 1
Javascript And The Dom Series Lesson 1
 Ppt Chapter 8 Document Object Model Dom Powerpoint
Ppt Chapter 8 Document Object Model Dom Powerpoint






0 Response to "33 Traversing The Dom With Javascript"
Post a Comment