27 Android Javascript Native Api
Sometimes a React Native app needs to access a native platform API that is not available by default in JavaScript, for example the native APIs to access Apple or Google Pay. Maybe you want to reuse some existing Objective-C, Swift, Java or C++ libraries without having to reimplement it in JavaScript, or write some high performance, multi-threaded code for things like image processing. Jun 16, 2018 - Pulling data from GitHub REST API using ajax call from vanilla javascript. The objective is to make a user card.
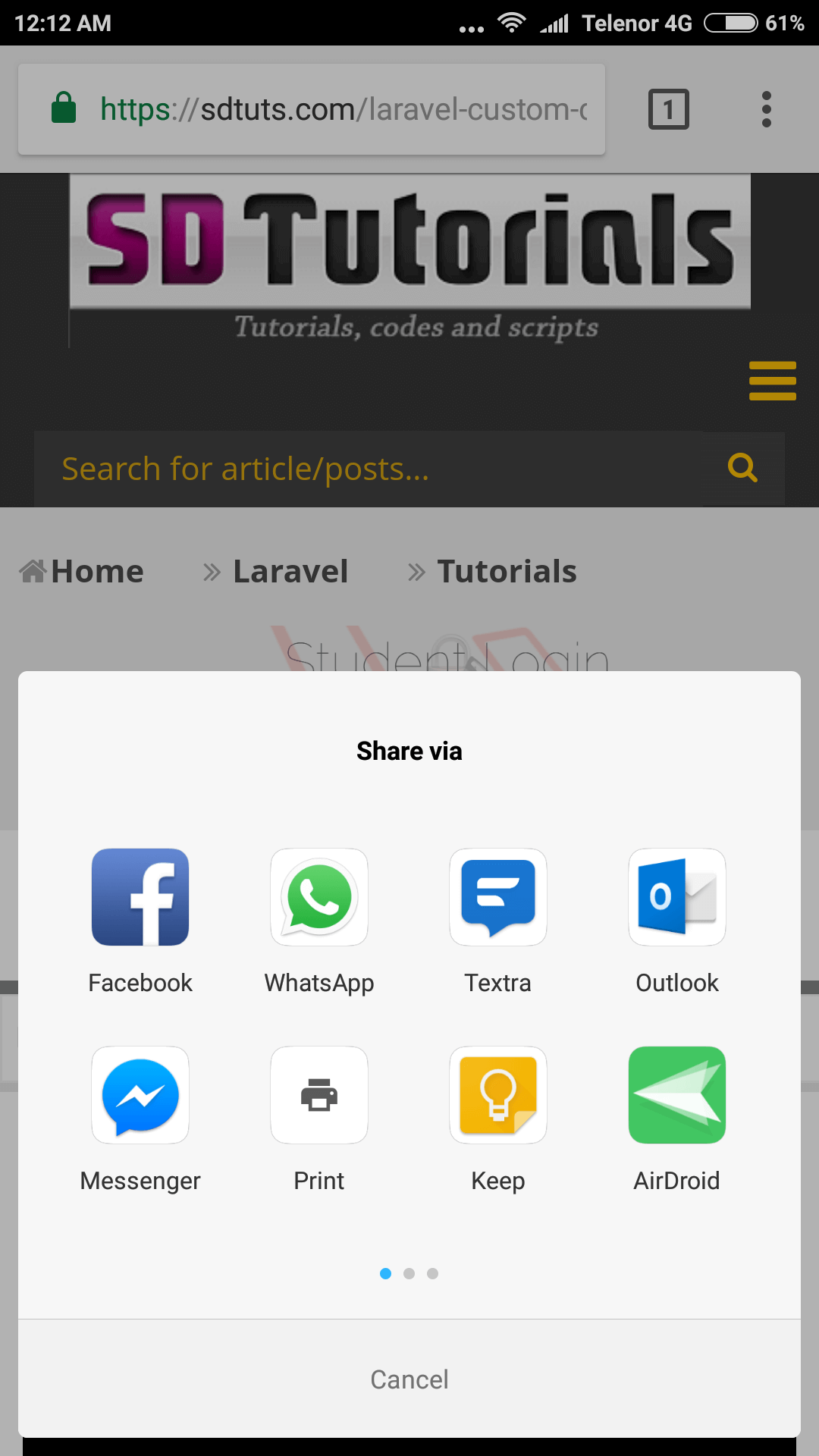
 Javascript Android Native Share Popup Navigator Share Api
Javascript Android Native Share Popup Navigator Share Api
May 13, 2019 - Tabris.js is a mobile framework that lets you develop native iOS and Android apps from a single code base written entirely in JavaScript. When HTML5 doesn’t cut it – Tabris.js will give you an easy path to native apps while building upon your existing JavaScript knowledge.

Android javascript native api. WebView | Android Developers. Language English Bahasa Indonesia Español - América Latina Português - Brasil 中文 - 简体 日本語 한국어. Documentation. Overview Guides Reference Samples Design & Quality. Platform. Android Studio. Google Play. Jetpack. Kotlin. React Native's ScrollView is a wrapper over the native UIScrollView — which naturally does contain API to read the content offset. Let's use our new technique to execute this native getter method... 37 Android Javascript Native Api. Written By Joan A Anderson Friday, August 6, 2021 Add Comment. Edit. Android javascript native api. Titanium Platform Overview Documentation Amp Guides 2 0. Javascript Api Frida A World Class Dynamic. Hermes A New Open Source Javascript Engine Optimized For.
An overview of steps to create a native android module: Create a java class file that will contain all the native logic you want to execute and variables and callbacks you want to export to... Jun 24, 2016 - Read writing from Tal Kol on Medium. Public blockchain for the real world. Founder at Orbs . React fan. Ex Wix head of mobile engineering. Ex Kin by Kik head of engineering. Jun 06, 2020 - Android App and Web App is like two different world, but at times we still have to make them work together. It’s not ideal world, but what has to be done, has to be done. For the purpose of this…
Build HTML5-based hybrid applications for Android with a mix of native Java and JavaScript components, without using third-party libraries and wrappers such as PhoneGap or Titanium. This concise, hands-on book takes you through the entire process, from setting up your development environment to deploying your product to an app store. React Native also exposes JavaScript interfaces for platform APIs, so your React Native apps can access platform features like the phone camera, or the user's location. Facebook, Palantir, TaskRabbit etc are already using it in production for user-facing applications. React Native and API Calls The instance manager handles the communication between JavaScript and native Android. ... In order to implement the search functionality you need to handle the Go button press, create a suitable API request, and provide a visual indication that a query is in progress. Within SearchPage.js, update the initial state within the constructor:
Sep 17, 2012 - Content Security Policy Run Chrome Apps on Mobile Using Apache Cordova Offline First External Content Storage APIs Managing HTML5 Offline Storage Native Messaging User Authentication USB Devices Serial Devices Network Communications Bluetooth MVC Architecture Build Apps with AngularJS Build ... The JAvascript API v3 now, has been designed for web pages, so it does not provide support for touch events : zomm is performed by buttons for exemple (this is customizable, but yet antique). You can add Overlays with both of the APIs, but remenber that the Google Maps native API is REALLY heavy… Exploring the JavaScript Device APIs. The mobile revolution has completely changed how people access the web. It's only natural then that the web should evolve to better suit the plethora of devices on which it's now accessed. When the web was first created 25 years ago, it was the child of the "workstation" computer.
An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. With Titanium providing everything you need to create great, native mobile apps from a single JavaScript code base its an ideal choice for mobile developers. Using it gives the same performance as when applications are written using native APIs but the advantage is that it is super-fast. Jun 06, 2020 - From now on, I won’t be building any more native apps. All my apps going forward will be progressive web apps. Progressive web apps are web applications which are designed to work even more…
I'm working on an Android application using Phonegap and am having trouble figuring out how to open the native Google Maps application to display directions. I don't have any issue opening a map by inserting a URL but opening the application has me stumped. Smartface Native Framework provides full, 100% native API access for iOS and Android directly through JavaScript.All the APIs are always available without the need for waiting for framework updates.Native classes are functions when you require them from JavaScript. 23/4/2021 · Using the TypeScript language, a superset of JavaScript, you can build an Ionic application on top of Angular, which runs as a hybrid Android app using the WebView plugin. The Ionic framework acts as the glue between the Android platform, Angular, and Cordova. The resulting hybrid app feels just as good as a native app.
If you can build a website, you can build an android app. Android JS is a framework for creating native applications with web technologies like JavaScript, HTML, and CSS. It takes care of the hard parts so you can focus on the core of your application. Let's start by installing Node.js in our system. const formatMessage = level => ... * 100 // Android direct native access! let value = bm.getIntProperty(BatteryManager.BATTERY_PROPERTY_CAPACITY) alert(formatMessage(value)) ... Btw, you can totally try it! ... You are a purist! Sure thing! JavaScript's awesomeness is ... To bind a new interface between your JavaScript and Android code, call addJavascriptInterface (), passing it a class instance to bind to your JavaScript and an interface name that your JavaScript can call to access the class. For example, you can include the following class in your Android app:
Accessing the native APIs through JavaScript and TypeScript isn't always the most convenient way to get the job done. The Snackbar example didn't take much to get it working. Let's look at a much more complex example of native APIs, such as fingerprint authentication. This is where plug-ins come into play. Oct 10, 2016 - In this post I’ll show how to call native Java methods from webview Javascript. Complete source code in Github. ... I bumped into application which is an webview application where some of the native functionality has been exposed to webview. I wanted to learn how to do it by recreating it ... Jetpack Compose is a modern toolkit for building native Android UI. Jetpack Compose simplifies and accelerates UI development on Android with less code, powerful tools, and intuitive Kotlin APIs. Reference User Guide AndroidX Test Includes APIs for testing your Android app, including Espresso, JUnit Runner, JUnit4 rules, and UI Automator.
27/10/2020 · Android Native API's For Android JS. Contribute to android-js/android-native-apis development by creating an account on GitHub. Sep 04, 2016 - I've been playing for a while with phonegap, did some tests on my Android... It's pretty nice. My questions are: What is the best (your favorite) framework to develop native mobile applications with web client side (HTML / JavaScript / CSS)? React Native is a JavaScript framework for writing real, natively rendering iOS and Android applications. Instead of running React in the browser and rendering to divs and spans, React Native run it in an embedded instance of JavaScriptCore inside app and render to higher-level platform-specific components.
Nov 29, 2019 - So if a developer builds an app for the Android OS with java and wants the same app on IOS, then the developer needs to learn Objective C in other to achieve his goal. But as this challenge keeps increasing, the development of frameworks has come to eliminate this problem. Most JavaScript frameworks for building native ... Jul 21, 2011 - I am blackberry developer and I don't have any experience in Android programming. I am trying to create an android application which will have webview/embedded browser. I will load some web page ... Aug 06, 2019 - To keep it lean, the Native API ... Both APIs (JavaScript and Native) expose a Plugins API which can be used to extend the functionality of the SDK. For a complete comparison see the table below. Functionality can be realised by your own using Android and iOS ...
I am writing an Android "web" app (I will not upload the APP to the web, but set the HTML+JS inside the application resources). That means, the GUI will be HTML5, and I will use another "native" thread to read from the microphone and hopefully send the "parsed text" to the HTML5/JS code. Native API This API makes it possible to flexibly embed Wikitude SDK into your Android apps and work directly with a Java API. The rendering of augmentations is done by yourself. It includes ARKit & ARCore (SMART) on supporting devices. Dec 29, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
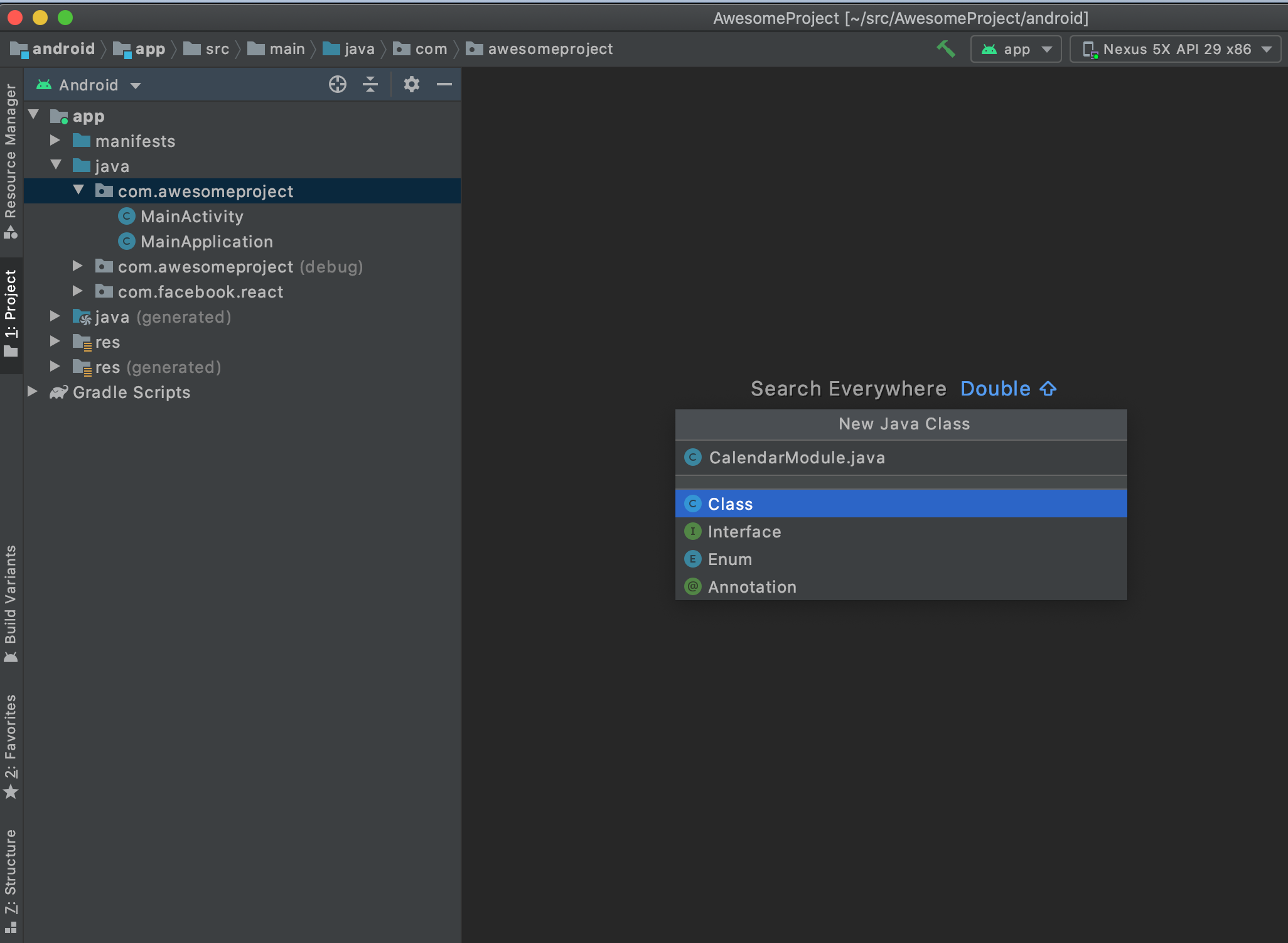
In the following guide you will create a native module, CalendarModule, that will allow you to access Android's calendar APIs from JavaScript. By the end, you will be able to call CalendarModule.createCalendarEvent ('Dinner Party', 'My House'); from JavaScript, invoking a Java method that creates a calendar event. React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces. Use a little—or a lot. You can use React Native today in your existing Android and iOS projects or you can create a whole new app from scratch. Learn how to access the native iOS and Android APIs through JavaScript in a NativeScript app without writing any Objective-C/Swift or Java/Kotlin code.
Oct 27, 2013 - I understand I can call android native APIs from javascript if I use an embedded WebView. However, is it possible to access these APIs from a regular browser in Android, such as Firefox Mobile or ... Passing complex data structures from native to JavaScript. The first challenging bridge method we implemented was getting a list of products. Both the iOS and Android SDK have custom models for ... Migrating application and databases to the cloud, moving from legacy technologies to a serverless platform for a FinTech organization · Building end-to-end data engineering capabilities and setting up DataOps for a healthcare ISV managing sensitive health data
The native tracing API <android/trace.h> provides the native equivalent of the android.os.Trace class in the Java programming language. This API lets you trace named units of work in your code by writing trace events to the system trace buffer. You can then collect and analyze the trace events using the Systrace tool. Available since API level 23. Sep 03, 2020 - This API helps you import any Android native class into JavaScript. You must use the keyword "new" to instantiate (create an object) of a JavaScript class. All the APIs, methods, constants, and all members of the native class are directly accessible with the instantiated object. To add the client library to the Android project: Add a /libs directory to your project if it doesn't already have one. It is a peer to the /src directory. Copy the client library generated from the backend API into /libs. Right-click the library you just added, and then select Add As Library to your project.
I am trying to create an android application which will have webview/embedded browser. I will load some web page with some javascripts in embedded browser. There will be some buttons on the page which will call javascript functions. Some of these functions require access to native APIs (eg Camera API). This section explains about the overview of accessing Native APIs using JavaScript. ... The NativeScript Runtime provides implicit type conversion for both android and iOS platforms. This concept is known as marshalling. For example, NativeScript- iOS paltform can implicitly convert JavaScript ... The most important feature of NativeScript is the ability to access native platform APIs directly from JavaScript. Note When trying to figure out how to execute some native Android or iOS code in your NativeScript app, you can search the Android & iOS documentation, StackOverflow or other resources.
 Awesome React Native Building Android App With Javascript
Awesome React Native Building Android App With Javascript
 Webview Javascript Gt Native Android Api Steven Levine
Webview Javascript Gt Native Android Api Steven Levine
 Debugging Javascript On Native Platforms Cocos Creator
Debugging Javascript On Native Platforms Cocos Creator
 Javascript Android Native Share Popup Navigator Share Api
Javascript Android Native Share Popup Navigator Share Api
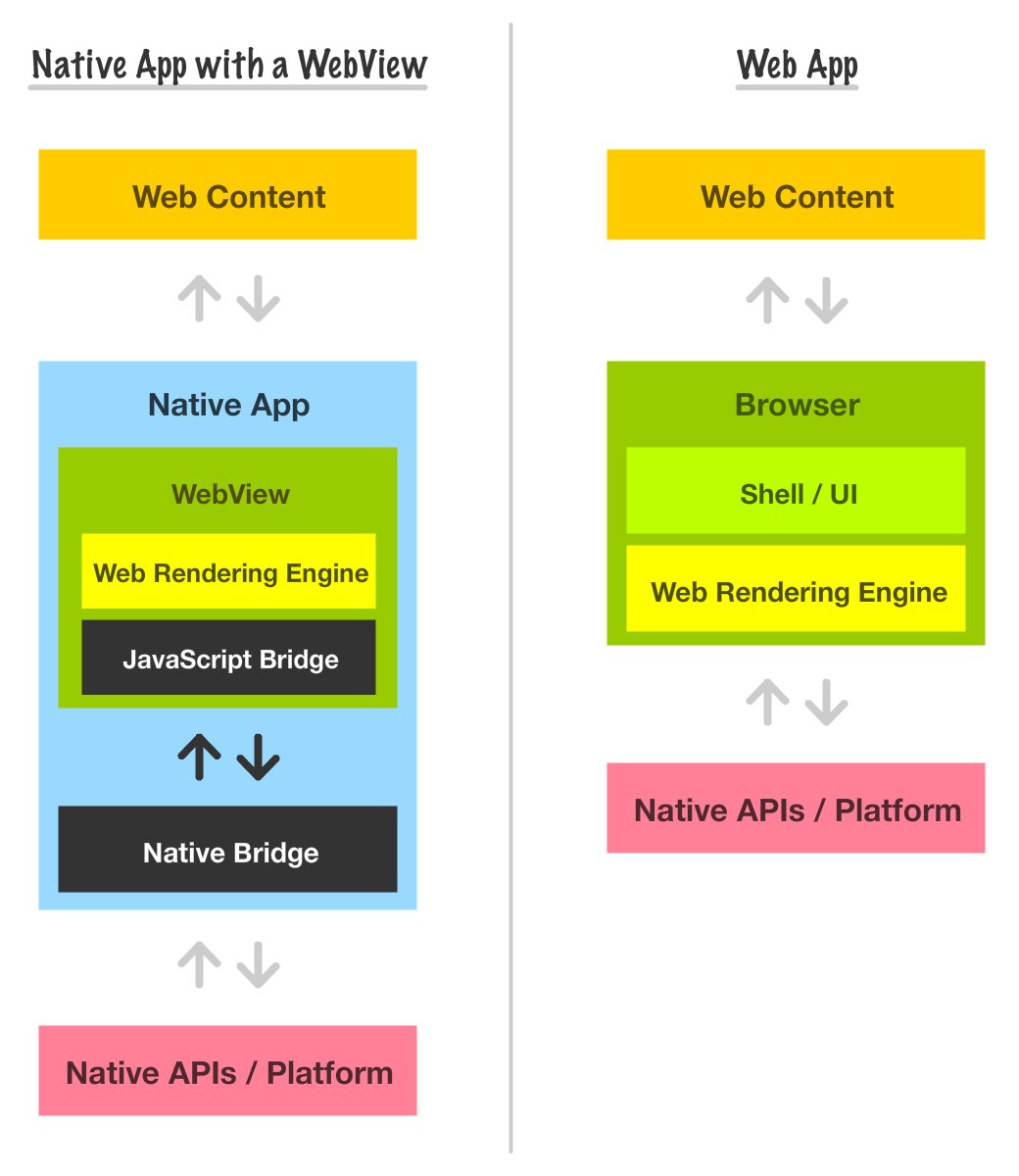
 Infographic A Guide To Mobile App Development Web Vs
Infographic A Guide To Mobile App Development Web Vs
 33 Android Javascript Native Api Modern Javascript Blog
33 Android Javascript Native Api Modern Javascript Blog
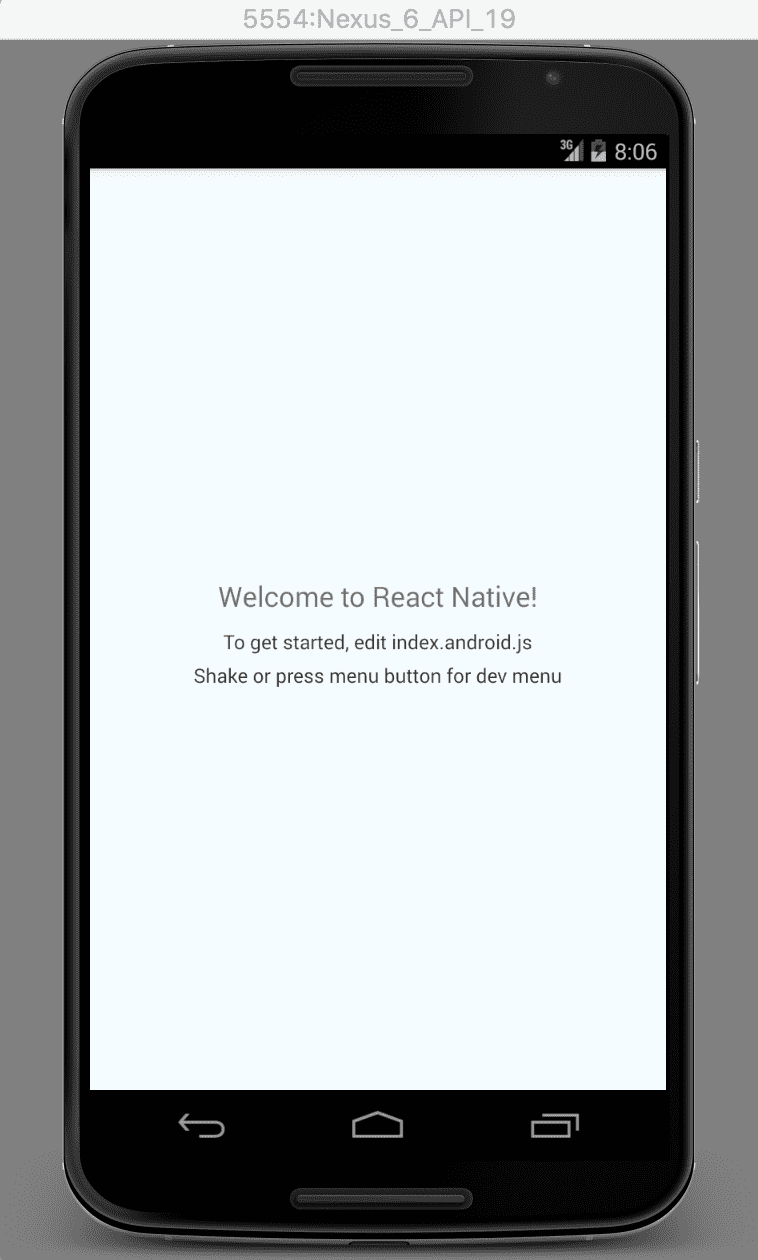
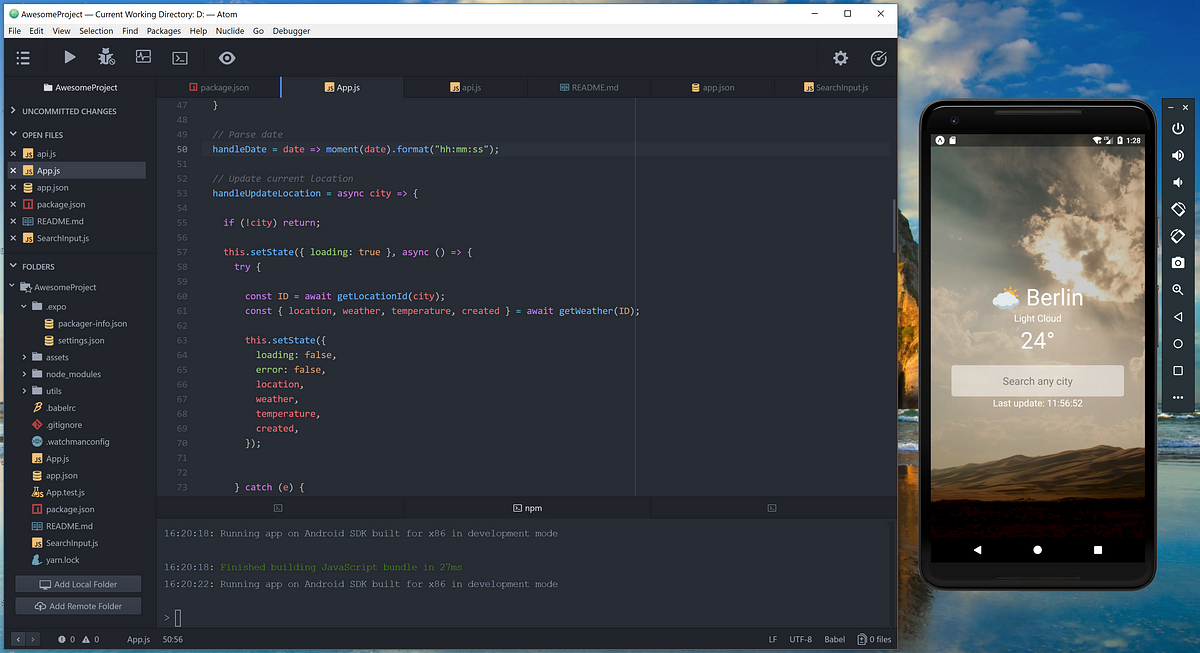
 Creating A Simple Application In React Native By Lt Andrew
Creating A Simple Application In React Native By Lt Andrew
 Couchbase Lite With React Native On Android Dzone Database
Couchbase Lite With React Native On Android Dzone Database
 Let S Get Clear About React Native Simply Technologies
Let S Get Clear About React Native Simply Technologies
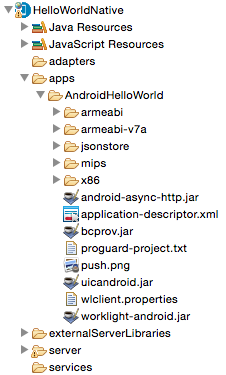
 Configuring A Native Android Application With The Mobilefirst
Configuring A Native Android Application With The Mobilefirst
 Android Native Modules React Native
Android Native Modules React Native
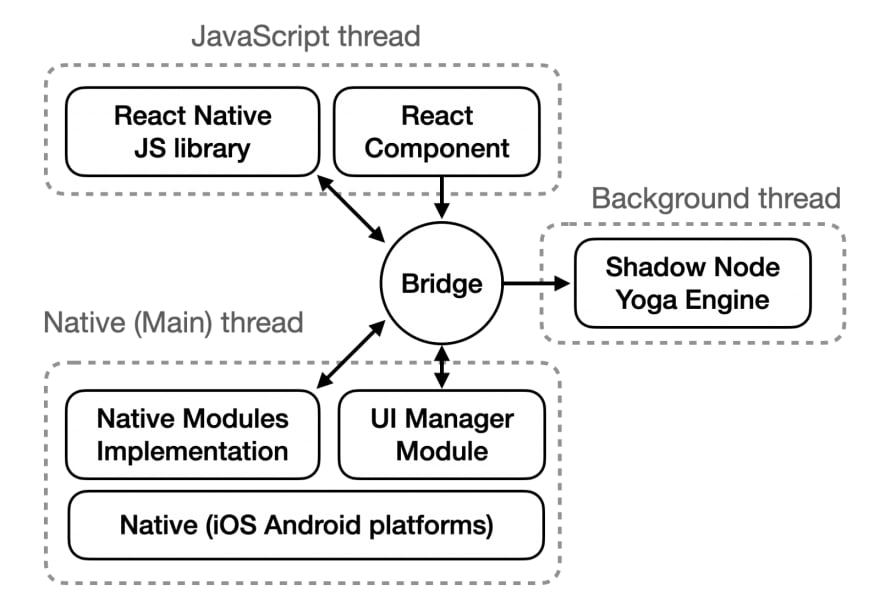
 Understanding React Native Architecture Dev Community
Understanding React Native Architecture Dev Community
 Vue Js Amp Native Nuxtjs Vuetify Composition Api For Android
Vue Js Amp Native Nuxtjs Vuetify Composition Api For Android
 Native Mobile Sharing On Android Via Javascript Webflow
Native Mobile Sharing On Android Via Javascript Webflow
Error While Run Android In Could Not Find Method Compileonly
 Why We Discontinued Our Android Ios Sdk And Why Javascript
Why We Discontinued Our Android Ios Sdk And Why Javascript
 React Native For Android A Deep Dive Toptal
React Native For Android A Deep Dive Toptal
How To Share Code Between React Native Amp React Js Bits And
 Release 3 8 0 Call Native Apis From Qml With Javascript
Release 3 8 0 Call Native Apis From Qml With Javascript
 Titanium Platform Overview Documentation Amp Guides 2 0
Titanium Platform Overview Documentation Amp Guides 2 0
 React Native Learn Once Write Anywhere
React Native Learn Once Write Anywhere
 Why Airbnb Is Moving Off Of React Native Software
Why Airbnb Is Moving Off Of React Native Software
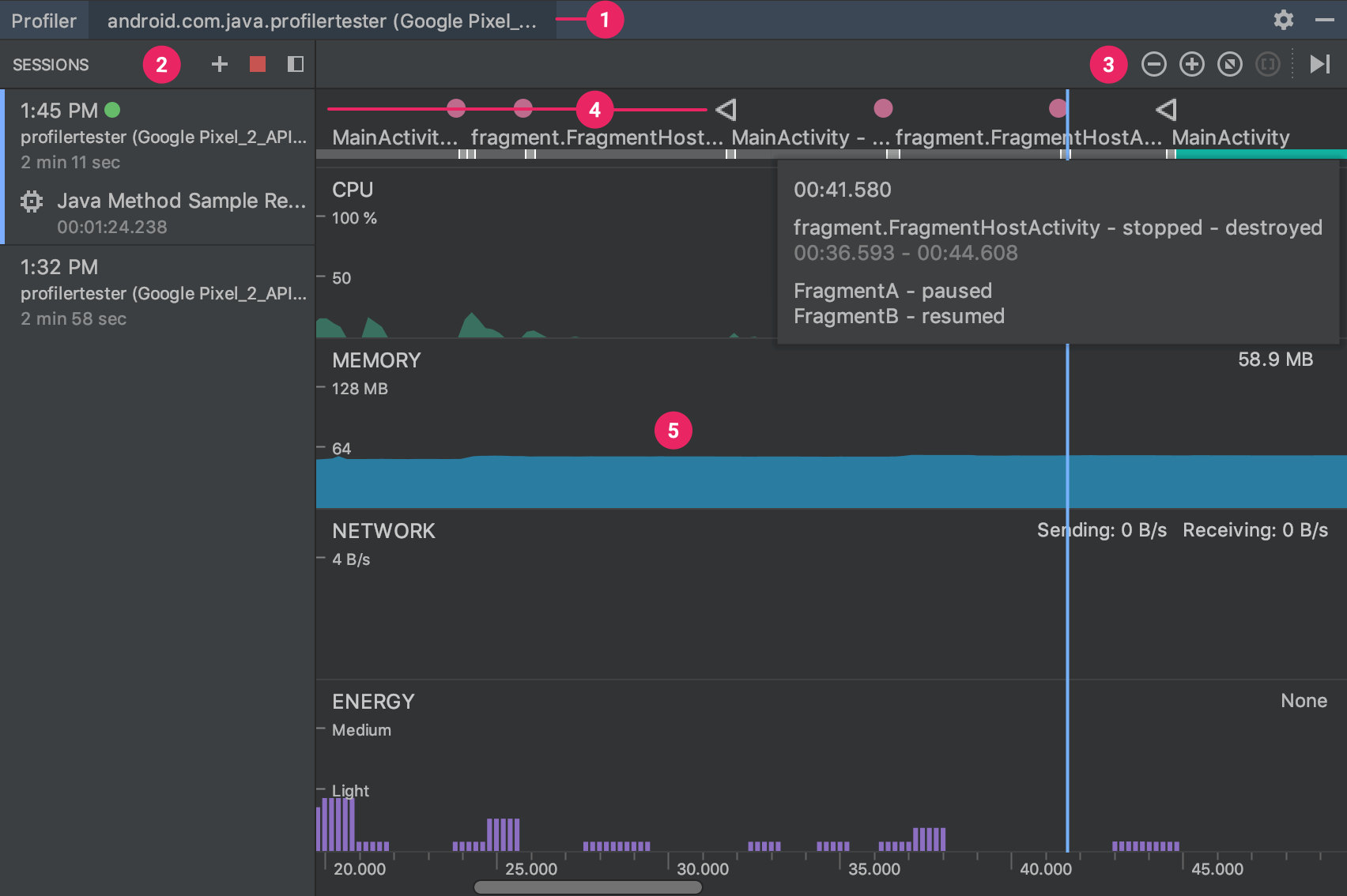
 The Android Profiler Android Developers
The Android Profiler Android Developers



0 Response to "27 Android Javascript Native Api"
Post a Comment