25 Javascript Pause 1 Second
In Javascript, setTimeoutis a function that executes a method after a specified amount of time in milliseconds. JavaScript can initiate an action or repeat it after a specified interval. In this article, the setTimeout function is explained in detail with syntax, working, and examples. Recommended Articles. This is a guide to JavaScript Delay. How to Wait 1 Second in JavaScript. To delay a function execution in JavaScript by 1 second, wrap a promise execution inside a function and wrap the Promise's resolve () in a setTimeout () as shown below. setTimeout () accepts time in milliseconds, so setTimeout (fn, 1000) tells JavaScript to call fn after 1 second.
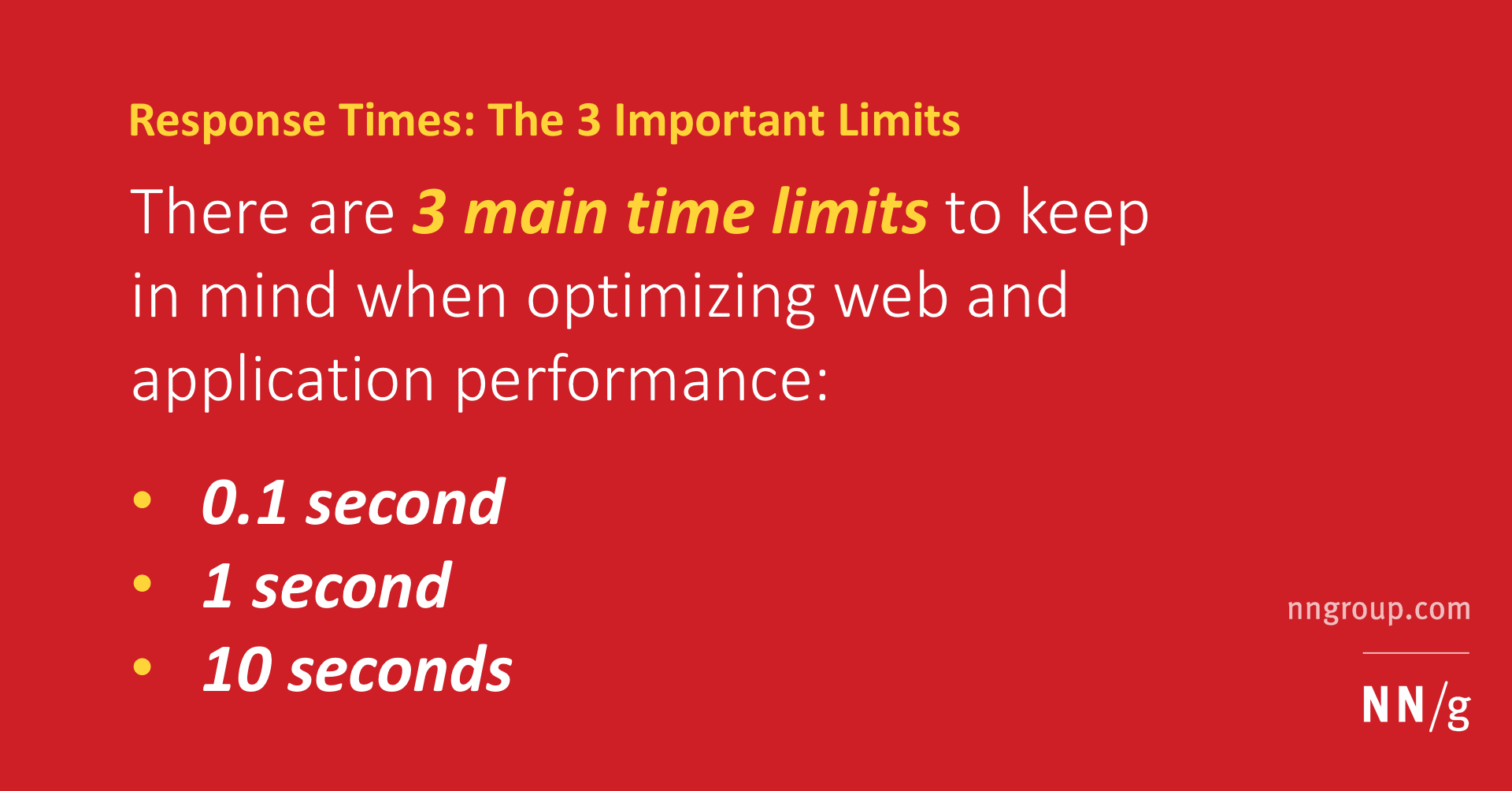
 Response Time Limits Article By Jakob Nielsen
Response Time Limits Article By Jakob Nielsen
These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously.

Javascript pause 1 second. Use the setTimeout () to Wait for X Seconds in JavaScript. The asynchronous setTimeout () method is one of the higher-order functions that takes a callback function as an argument, and it executes that function after the input time elapsed. The time given in the parameter is in the unit of ms. javascript wait 1 second . javascript by Foreverekk on Nov 11 2020 Donate Comment . 3. javascript settimeout . javascript by Bald Eagle on Sep 13 2019 Comment . 26 javascript wait 1 second . javascript by DaAshPikachu on Oct 05 2020 Comment . 2. js settimeout ... Sometimes you want your function to pause execution for a fixed amount of seconds or milliseconds. In a programming language like C or PHP, you'd call sleep(2) to make the program halt for 2 seconds. Java has Thread.sleep(2000), Python has time.sleep(2), Go has time.Sleep(2 * time.Second).
6/3/2021 · JavaScript doesn’t have a sleep function that will delay a program’s execution for a given number of seconds. However, you can create a delay in JavaScript is to use its setTimeout method. A setTimeout will pause a 1-second function or code in JavaScript pause for 1 second. 1000 MS = 1 SEC Javascript Wait 1 Second. DHTML Popup creates Vista-style DHTML Popup with minimum effort!. javascript params centre align View the raw code as a GitHub gist. This results in all three console log messages being displayed together, after a single delay of 1000ms (1 second), instead of the desired effect of a delay of 1 second between each repeated call.. Before we talk about how to fix the issue, let's examine the setTimeout() function in a little bit more detail.
Sleep() With the help of Sleep() we can make a function to pause execution for a fixed amount of time. In programming languages such as C and Php we would call sleep(sec).Java has thread.sleep(), python has time.sleep() and GO has time.Sleep(2 * time.Second).. javascript doesn't have these kinds of sleep functions. But we should thank promises and async/await function in ES 2018. Let's assume we have an array [1, 2, 3] let myitems = [1, 2, 3]; And suppose we have to call one asynchronous function for each item which takes 3 seconds to process and respond. So for that let us cr e ate one delay function with setTimeout which we will call inside our asynchronous function to create some delay in response. Nov 25, 2017 - This function below doesn’t work like I want it to; being a JS novice I can’t figure out why. I need it to wait 5 seconds before checking whether the newState is -1. Currently, it doesn’t wait, i...
16/1/2012 · There's no practical way to do that in JavaScript. Everything has to be done with functions which take callbacks such as setTimeout which others have mentioned. The purpose of jQuery's delay() is to make an animation queue wait before executing. So for example $(element).delay(3000).fadeIn(250); will make the element fade in after 3 seconds. Apr 13, 2020 - JavaScript is a (browser side) client side scripting language where we could implement client side validation and other features. There is a requirement to implement sleep(), wait() or delay()… javascript async await for x seconds. javascript call function every second. javascript delay some seconds. javascript run something after x seconds. javascript wait 1 second. javascript wait 10 seconds. javascript wait 5 sec. javascript wait 5 seconds. javascript wait for user to stop typing.
Delay, Sleep, Pause, & Wait in JavaScript. Today, We want to share with you Delay, Sleep, Pause, & Wait in JavaScript .In this post we will show you javascript sleep without blocking, hear for javascript delay function we will give you demo and example for implement.In this post, we will learn about Javascript Wait 1 Second with an example. The JavaScript setTimeout() method is a built-in method that allows you to time the execution of a certain function. You need to pass the amount of time to wait for in milliseconds, which means to wait for one second, you need to pass one thousand milliseconds. javascript wait 1 second (Delay, Sleep, Pause, & Wait) Today, We want to share with you javascript wait 1 second .In this post we will show you javascript settimeout, hear for javascript setinterval we will give you demo and example for implement.In this post, we will learn about JQuery Delay Effects With Animation with an example.
javascript wait 1 second. Omegastick. Code: Javascript. 2021-02-01 14:57:57. import time # Wait for 5 seconds time .sleep ( 5 ) # Wait for 300 milliseconds # .3 can also be used time .sleep ( .300 ) 16. DarkCygnus. Code: Javascript. 2021-02-12 11:27:22. Delay, Sleep, Pause, & Wait in JavaScript, The JavaScript interpreter will encounter the fetch command and For example, using async await we can rewrite the initial code to fetch Here’s an example with a promise that resolves in 1 second: async function f() { let promise = new Promise((resolve, ... JavaScript Fun: Looping with a Delay. If you've ever programmed something in JavaScript, you most likely ran into a situation where you needed a delay. Normally, we do this with setTimeout (). For repeatedly calling some function every X milliseconds, one would normally use setInterval (). Well, that's fine.
Step 2. Debounce Event Handler Function. In order to execute an event listener (or any function for that matter) after the user stops typing, we need to know about the two built-in JavaScript methods setTimeout (callback, milliseconds) and clearTimeout (timeout): setTimeout is a JavaScript method that executes a provided function after a ... But when you run the code, that won't happen. Instead, the execution will pause for 1 second and then print the 5 values at a time. Well, that's not what is supposed to happen. We need to log the values every 1 second and not just wait for 1 second and log all the values at the same time. Well, that is how JavaScript works. javascript Pause Wait, JS Pause Delay Examples Using Function setTimeout()
Nov 22, 2020 - It is possible that func's execution ... than 100ms. In this case the engine waits for func to complete, then checks the scheduler and if the time is up, runs it again immediately. In the edge case, if the function always executes longer than delay ms, then the calls will happen without a pause at ... Start by creating the function that you want to run every second. In this example, it is function showTime (). Use setInterval (FUNCTION, DELAY) to create a timer - This will fire the given FUNCTION for every DELAY microsecond. I.E. 1000ms is equal to 1sec. Yep - That's all we need. Nov 19, 2020 - JavaScript does not have a sleep() function that causes the code to wait for a specified period of time before resuming execution. So what…
Definition and Usage. The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval() method.. Tip: Use the clearTimeout() method to prevent the function from running. Last Updated : 27 Sep, 2019. JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: For loop: for (let i=0; i<10; i++) {. Nov 28, 2019 - As expected, this will log “Hello”, pause for two seconds, then log “World!” · It works by using the Date.now method to get the number of milliseconds that have elapsed since January 1, 1970 and assigning that value to a date variable. It then creates an empty currentDate variable, ...
A function to run, or a reference to a function defined elsewhere. A number representing the time interval in milliseconds (1000 milliseconds equals 1 second) to wait before executing the code. If you specify a value of 0 (or omit the value), the function will run as soon as possible. (See the note below on why it runs "as soon as possible" and ... The start is a good place to add a 1 second delay: document.getElementById("start").addEventListener("click", function { setTimeout(function { Clock.start(); }, 1000 }); Pause Sleep Wait Delay In Javascript - Plus BETTER Alternatives By W.S. Toh / Tips & Tutorials - Javascript / May 14, 2021 May 14, 2021 Welcome to a quick tutorial on how to pause or sleep in Javascript.
Get code examples like "javascript wait 1 second" instantly right from your google search results with the Grepper Chrome Extension. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Client side JavaScript in NN4+ has direct access to Java objects via NN's LiveConnect technology, so your Javascript can simply call java.lang.Thread.sleep(timeInMilliSeconds) CAUTION: if the JVM (Java Virtual Machine) has not yet started, there is an additional (several second) JVM start delay before your sleep call is executed. Subsequent ...
One of those features are Promises, which are probably the most widely used feature in JavaScript after ES5 was released. But one of the things which JavaScript misses is a way to "pause" execution for a while and resume it later. In this post, I'll discuss how you can achieve that and what it really means to "pause" or "sleep" in JavaScript ... 4 weeks ago - The setTimeout() method of the WindowOrWorkerGlobalScope mixin sets a timer which executes a function or specified piece of code once the timer expires. Get code examples like "javascript pause 1 second" instantly right from your google search results with the Grepper Chrome Extension.
 Aria And Javascript Accessibility
Aria And Javascript Accessibility
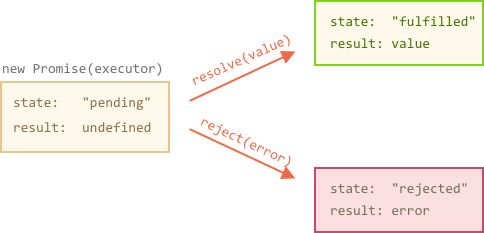
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
How Javascript Works Debugging Overview 4 Tips For Async
 How To Deal With Asynchronous Code In Javascript By Tahere
How To Deal With Asynchronous Code In Javascript By Tahere
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Delay Windows 10 Updates Pcmag
How To Delay Windows 10 Updates Pcmag
 How To Add A Delay In A Javascript Loop Geeksforgeeks
How To Add A Delay In A Javascript Loop Geeksforgeeks
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
![]() Javascript Settimeout Tutorial How To Use The Js Equivalent
Javascript Settimeout Tutorial How To Use The Js Equivalent
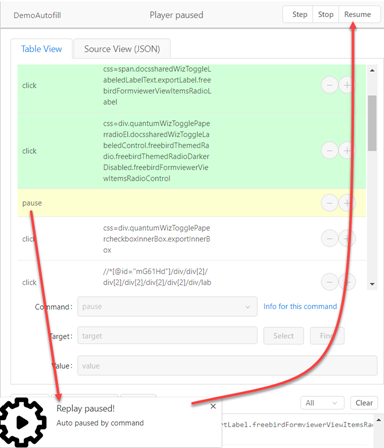
 Pause Selenium Ide Commands Tutorial
Pause Selenium Ide Commands Tutorial
Scheduling Settimeout And Setinterval
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
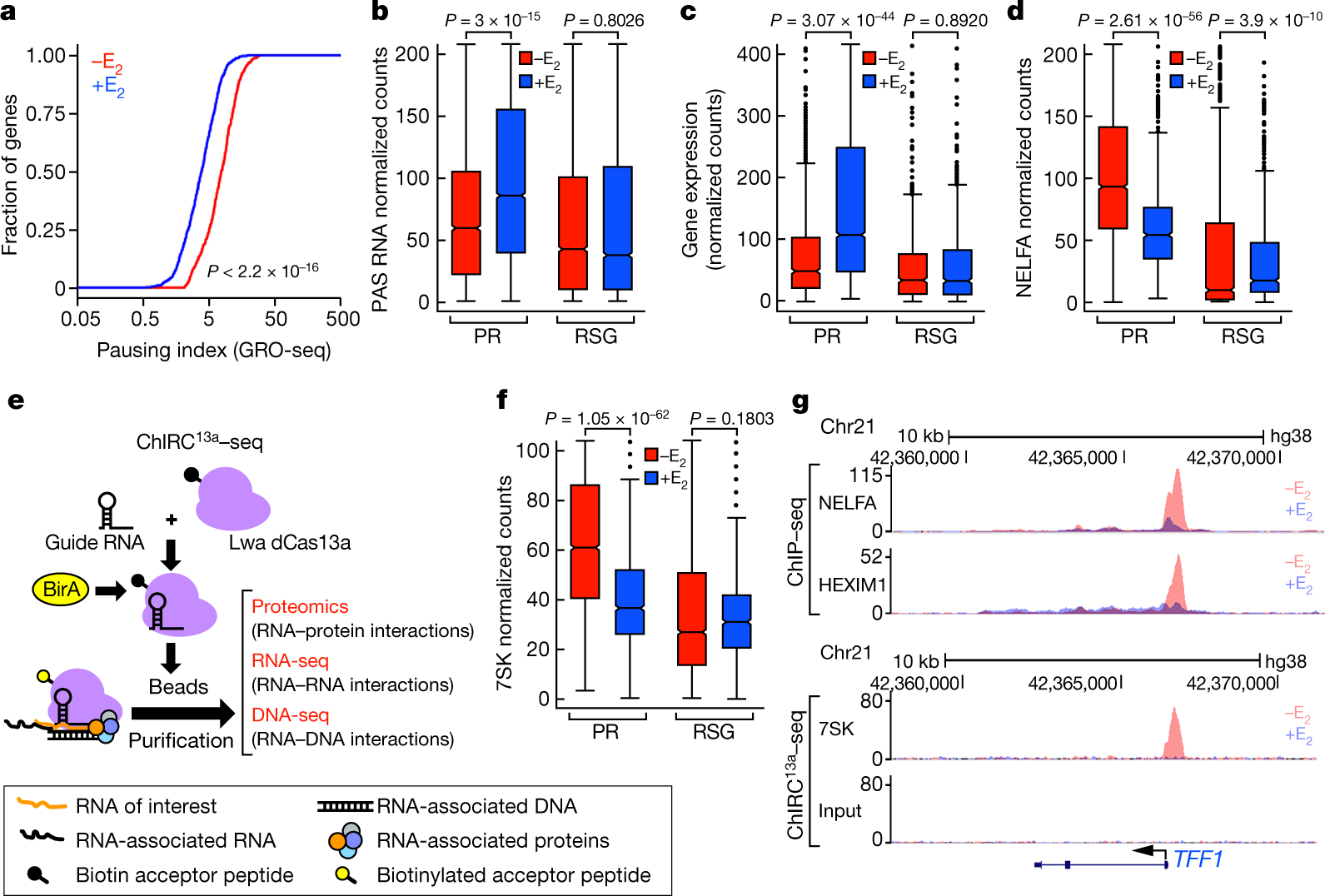
 Shape Of Promoter Antisense Rnas Regulates Ligand Induced
Shape Of Promoter Antisense Rnas Regulates Ligand Induced
 How To Create A Stopwatch In Javascript
How To Create A Stopwatch In Javascript
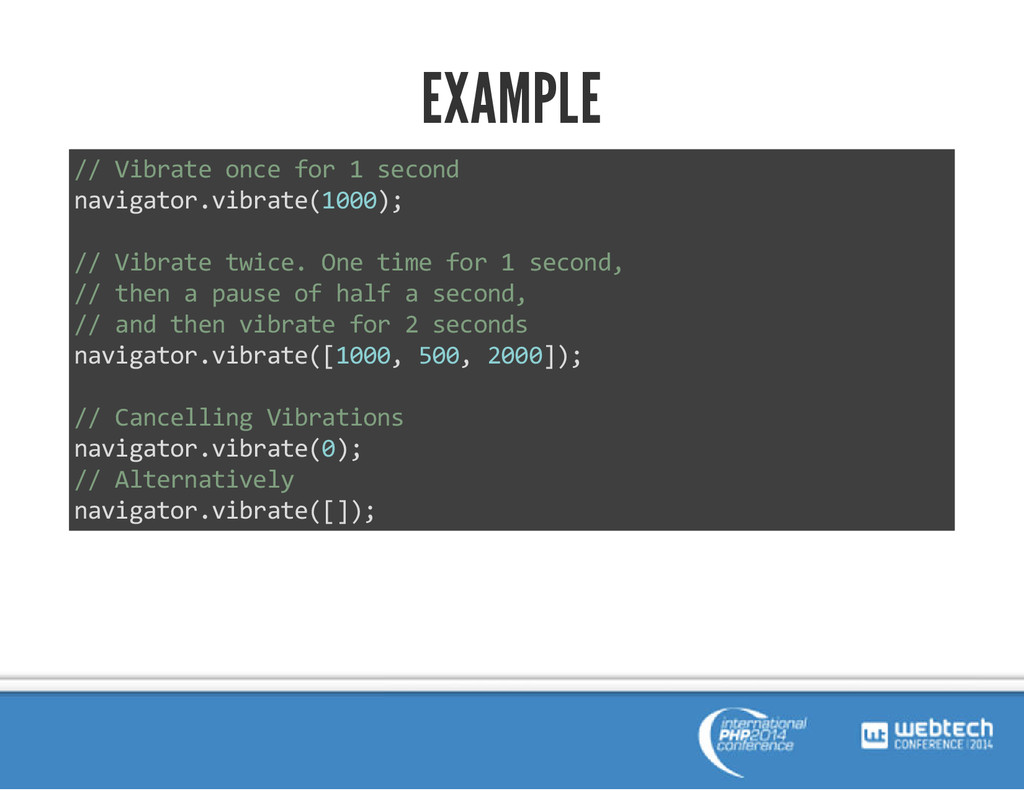
 People Don T Give A F K Of Javascript Webtech Conference
People Don T Give A F K Of Javascript Webtech Conference
 How Do I Click On Text Found By Browser Find Command
How Do I Click On Text Found By Browser Find Command
 Javascript Optimization Tips To Improve Performance Upwork
Javascript Optimization Tips To Improve Performance Upwork
 Second Lab Worker With Deadly Prion Disease Prompts Research
Second Lab Worker With Deadly Prion Disease Prompts Research
 How To Start And Stop Pause Setinterval Stack Overflow
How To Start And Stop Pause Setinterval Stack Overflow
 Javascript Pause For 1 Second Log Function And Recursively
Javascript Pause For 1 Second Log Function And Recursively
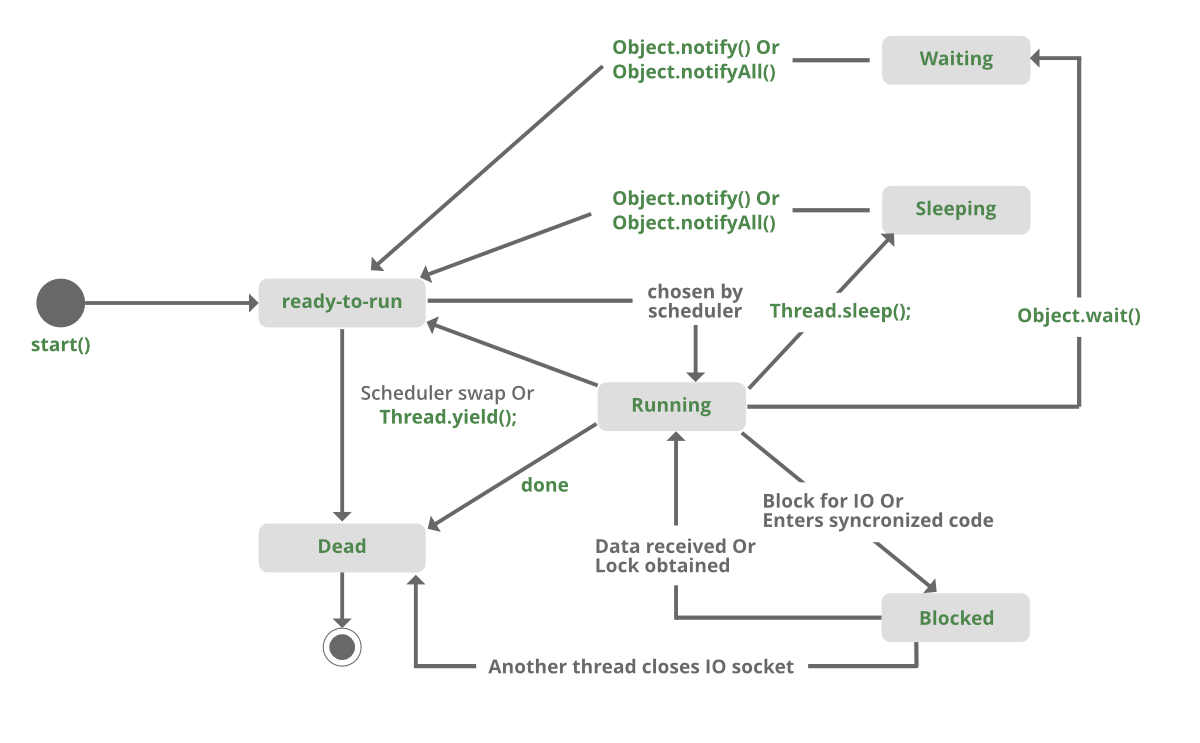
 Difference Between Wait And Sleep In Java Geeksforgeeks
Difference Between Wait And Sleep In Java Geeksforgeeks
0 Response to "25 Javascript Pause 1 Second"
Post a Comment